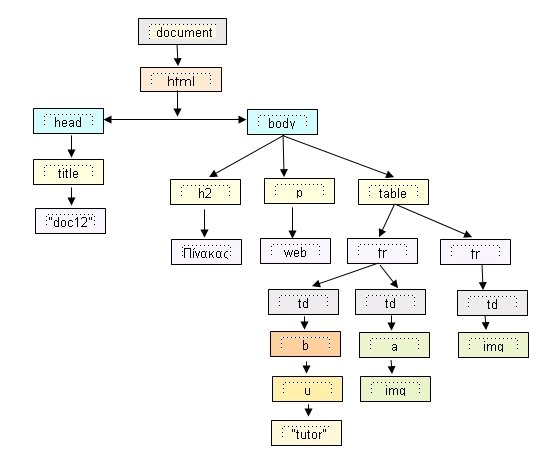
DOM

W3C Document Object Model
Objectives
Objectives
- Define "Document Object Model"
- Discuss why the DOM Constitutes an Interface
- Use getElementByID and querySelector to manipulate an HTML Document
- Distinguish between the various types of content found in an HTML document

Interfaces
Not UI!
Interfaces
A Contract for Objects
Interfaces
- Dictates Behavior (Functions)
- Specifies Content (Properties)
DOM Interfaces
- Element
- Node
- Event
- EventTarget
- EventListener
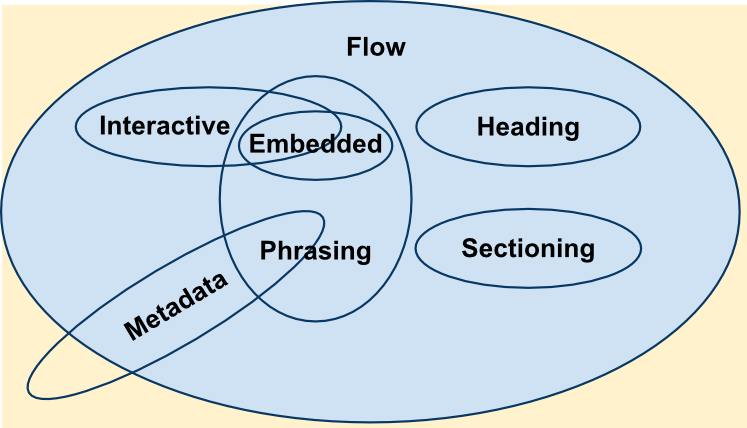
Content Categories
- Metadata
- Flow
- Sectioning
- Heading
- Phrasing
- Embedded
- Interactive
- Palpable
- Transparent

Metadata Content
- <meta>
- <title>
- <link>
- <base>
- <script>
- <style>
- <noscript>
Flow Content
Contain text or embedded content
- <a>
- <p>
- <article>
- <dfn>
- <details>
- <section>
- and many, many more
Sectioning Content
Create a section in the current outline
- <article>
- <aside>
- <nav>
- <section>
Heading Content
Defines the title of the current section
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
- <hgroup>
Phrasing Content
Defines text and the markup it contains
- <b>
- <strong>
- <small>
- <meter>
- <samp>
- <svg>
- and many more
Replaced Element
External objects whose representation is not dependent on styling/CSS
Replaced Element
- object
- img
- video
- input
- canvas
- audio
Sometimes...
Break Time!
deck
By Matt Sprague
deck
- 1,453



