Debugging JavaScript with Chrome DevTools
- Debugging Basics
- Stepping Through Code
- Behaviour-based Breakpoints
- Console Logging
- Integrating With Other Tools
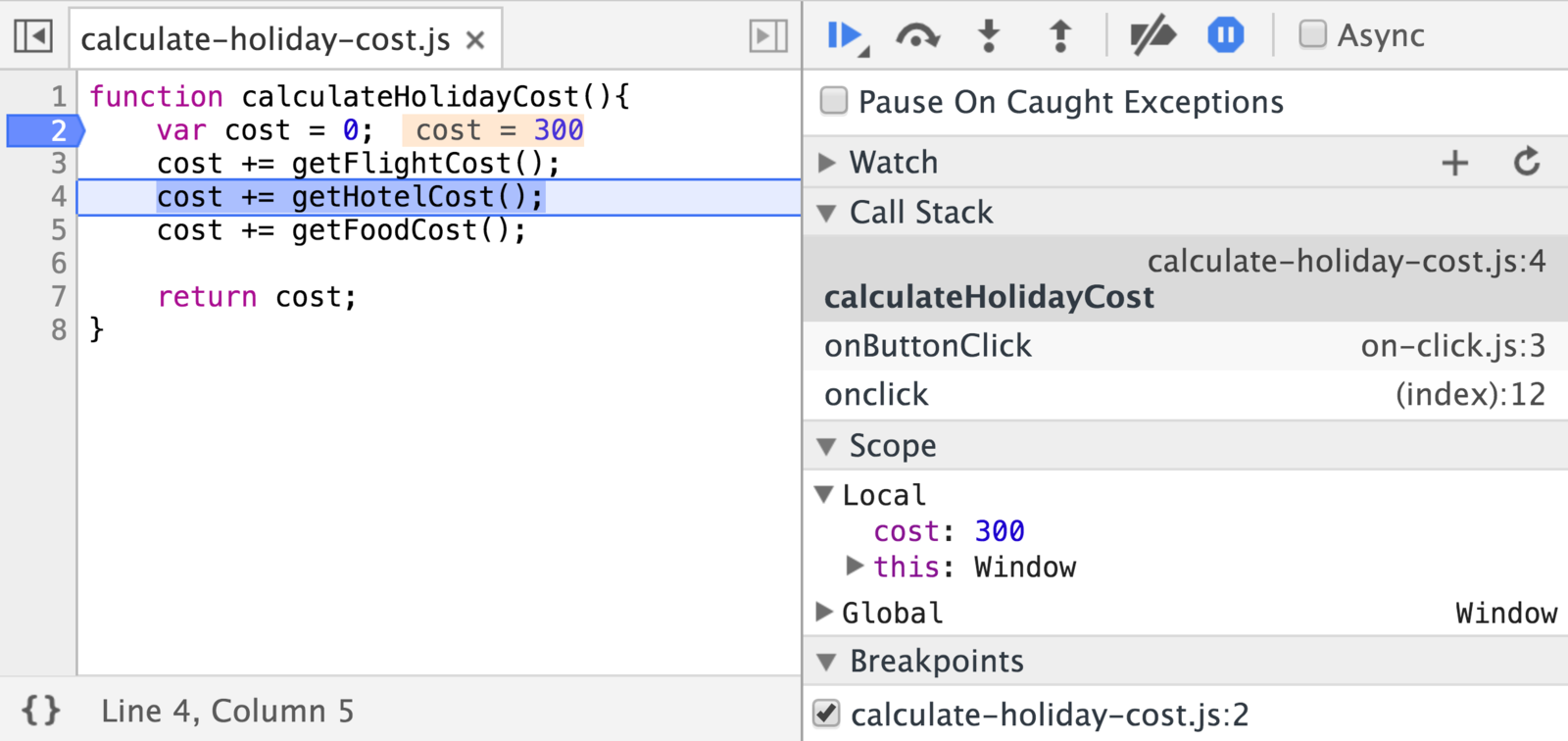
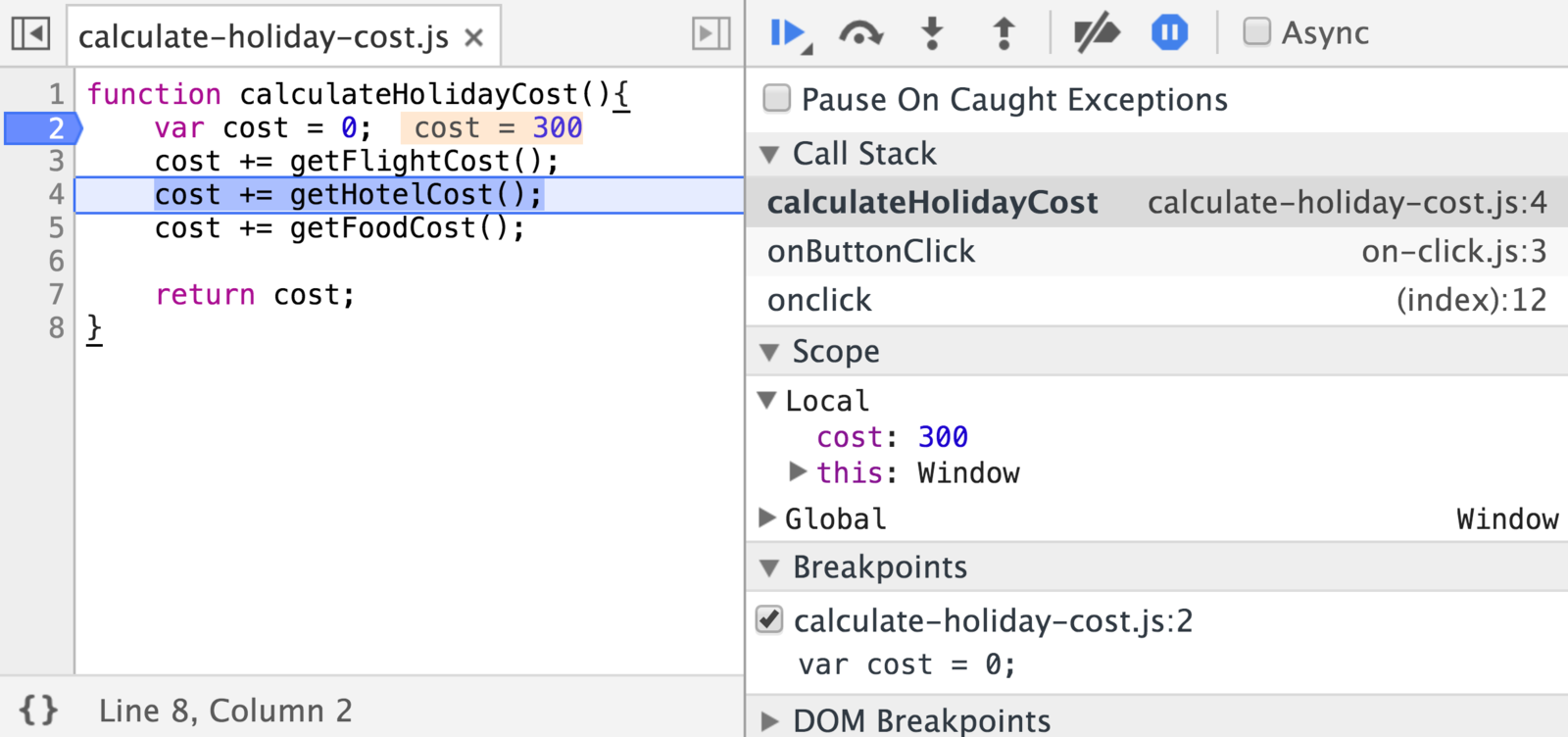
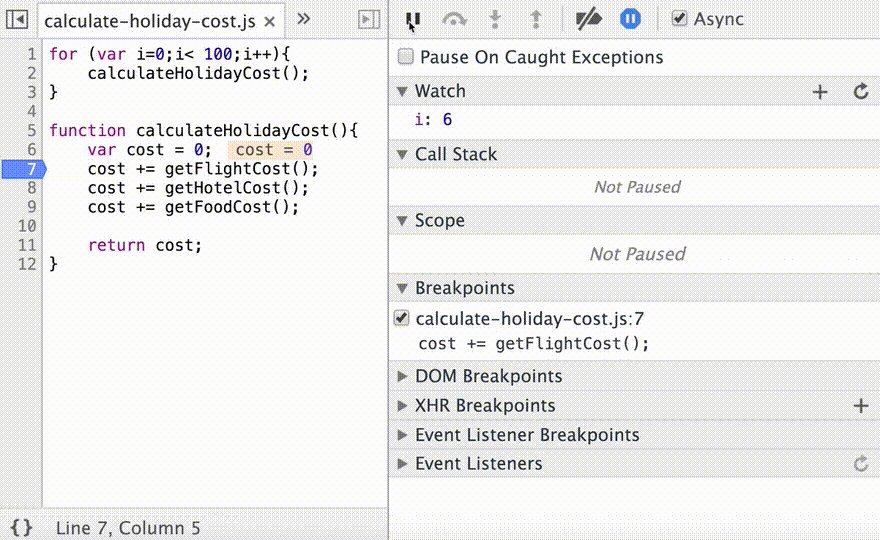
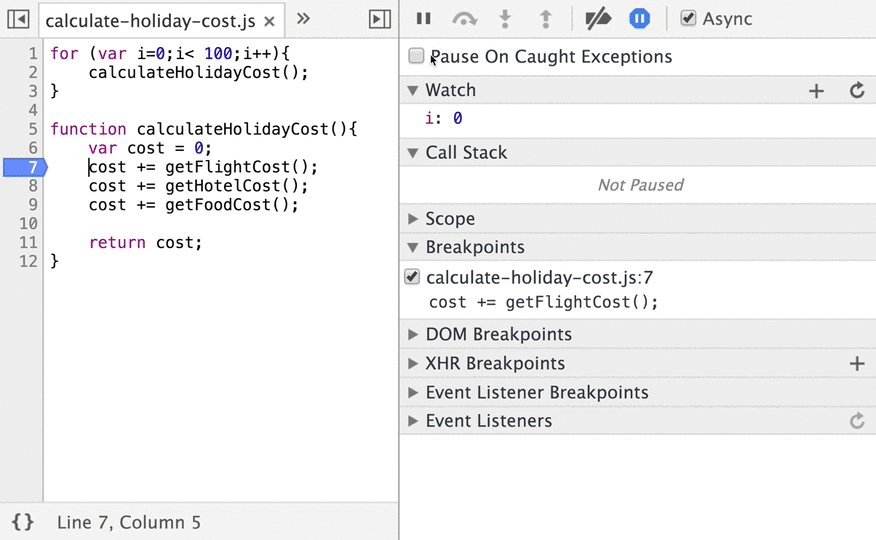
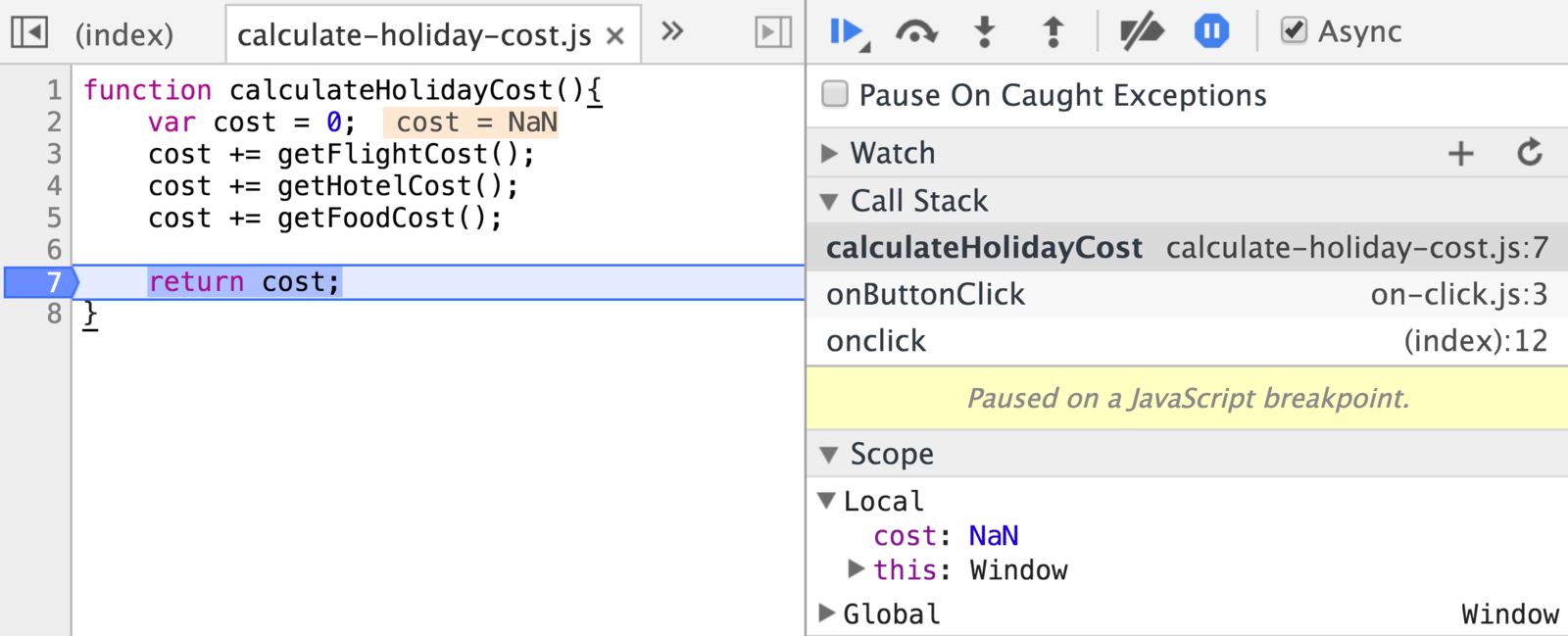
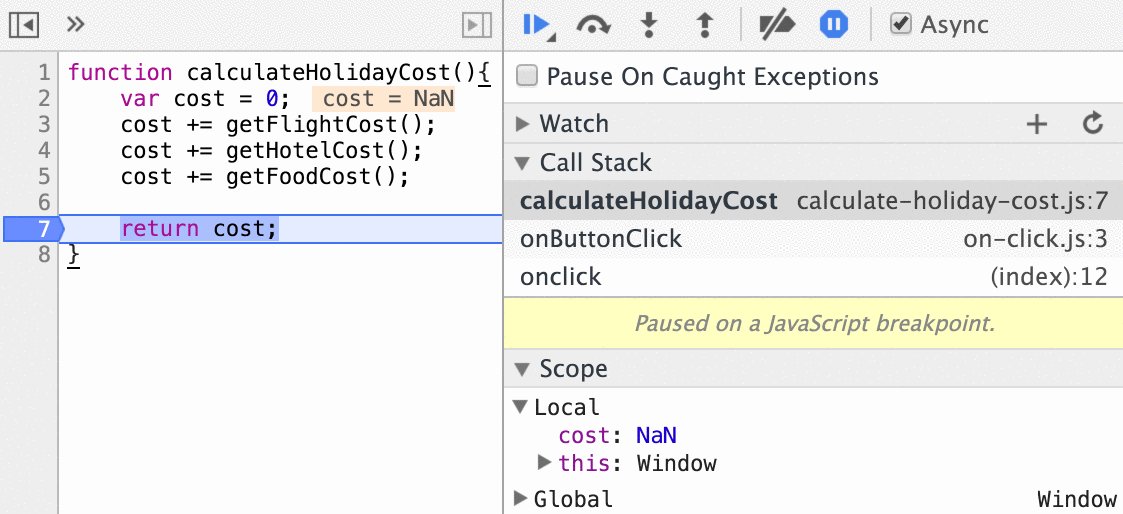
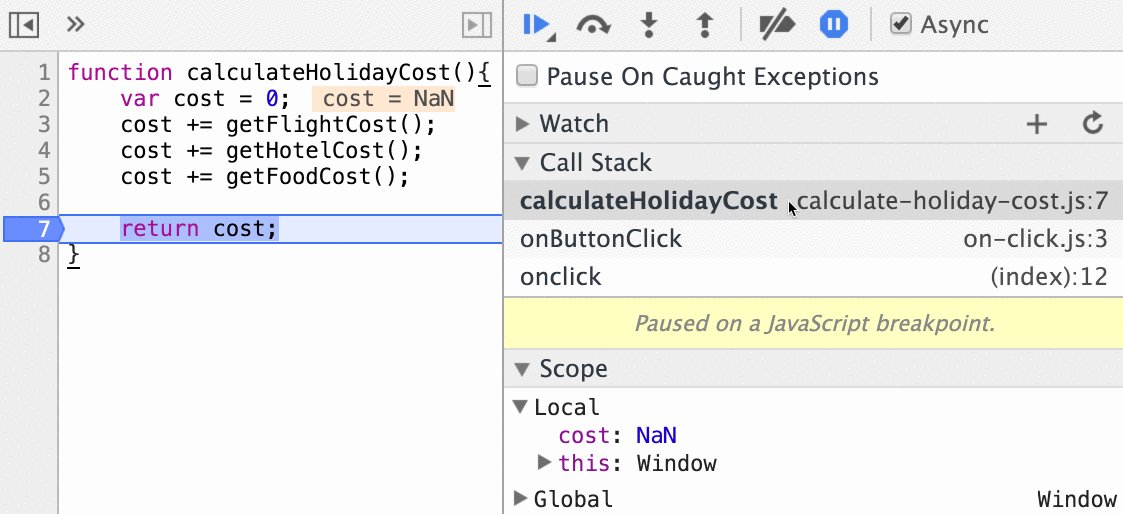
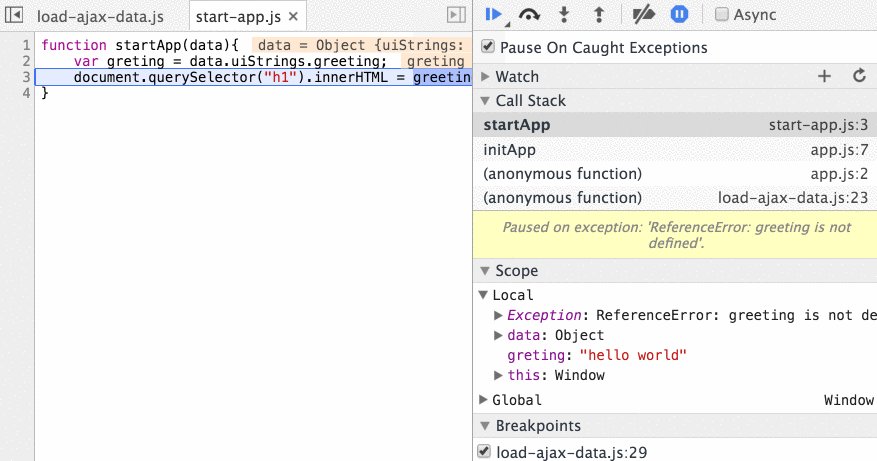
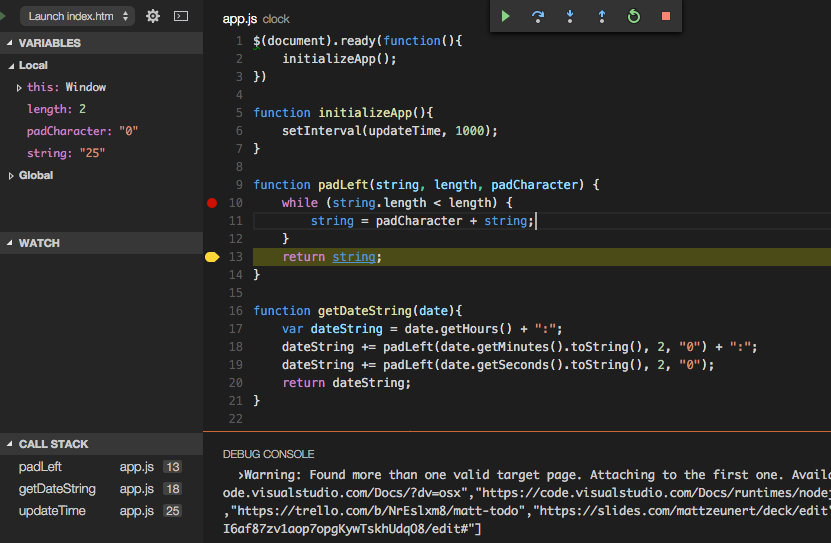
JavaScript Debugging
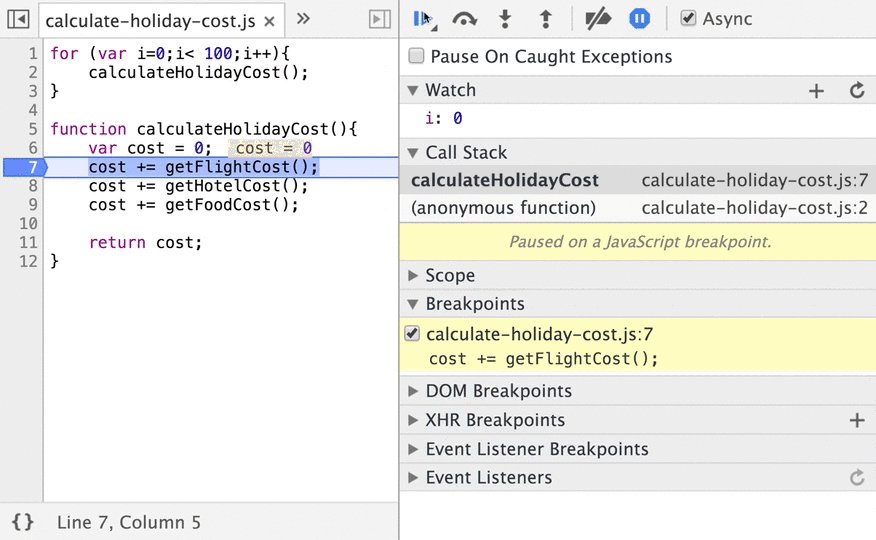
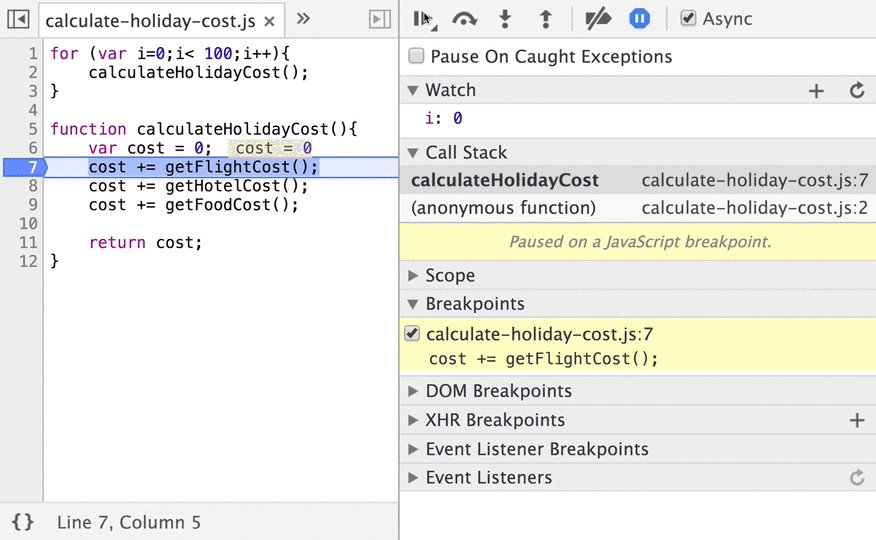
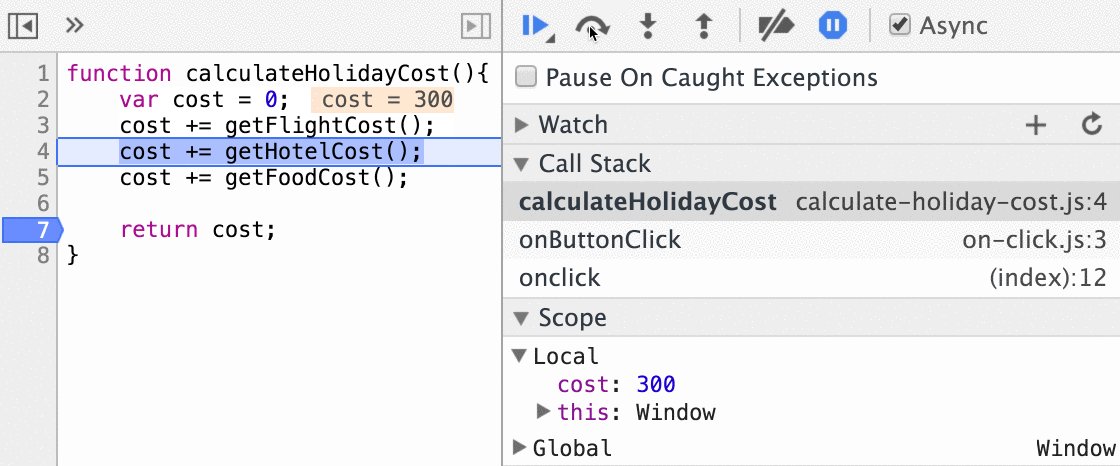
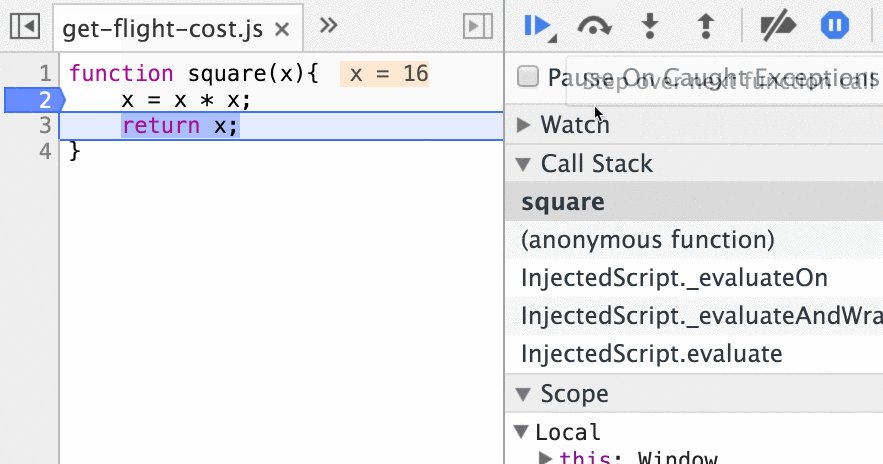
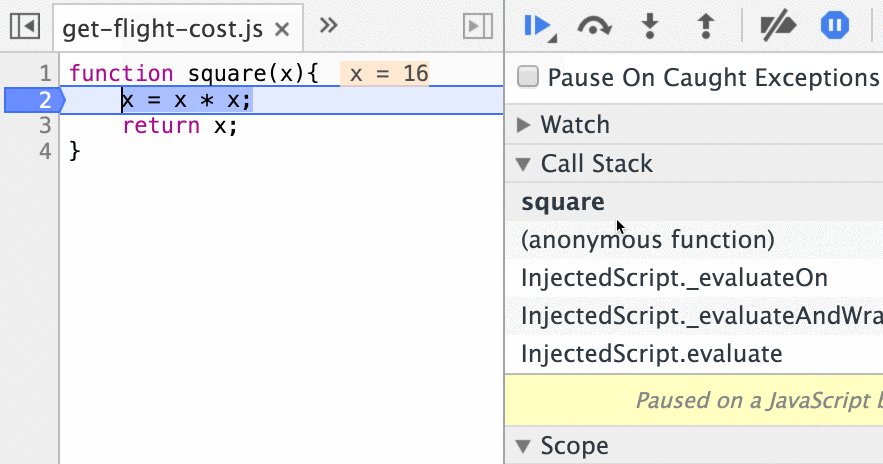
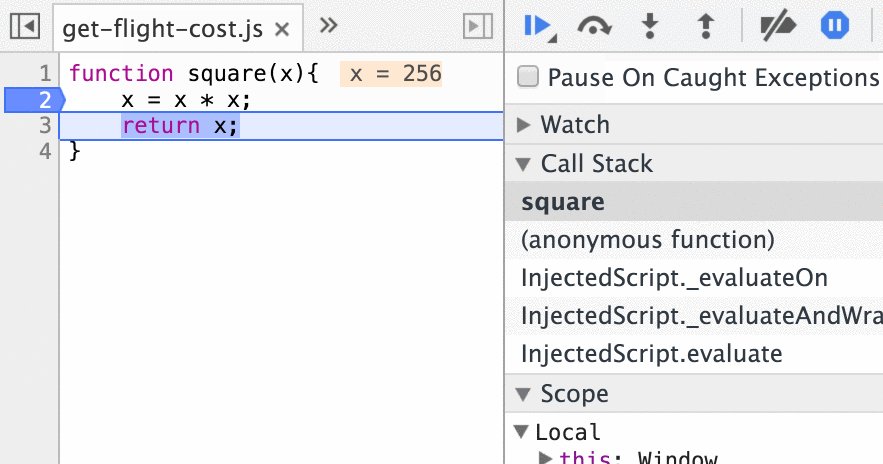
Paused Execution

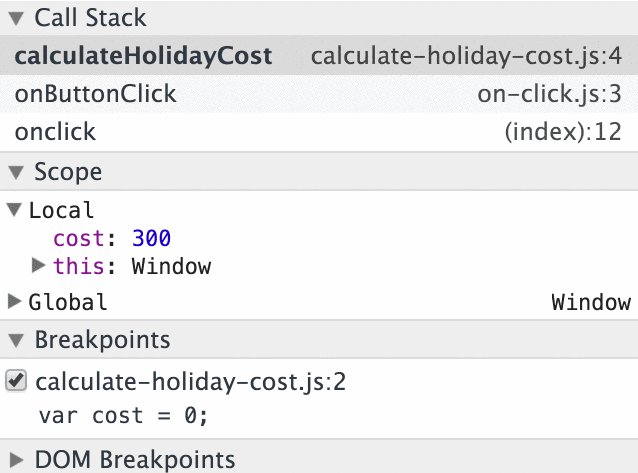
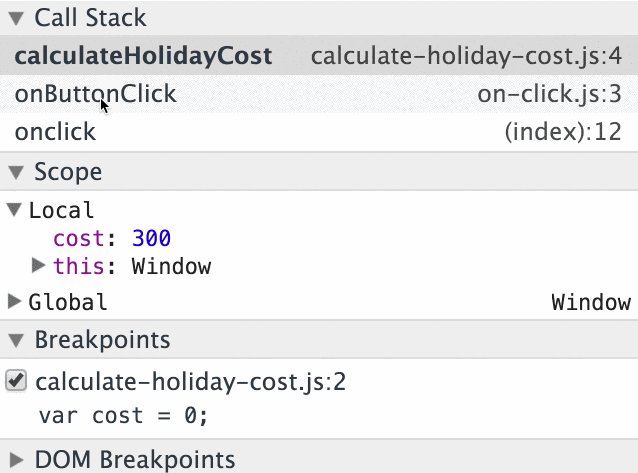
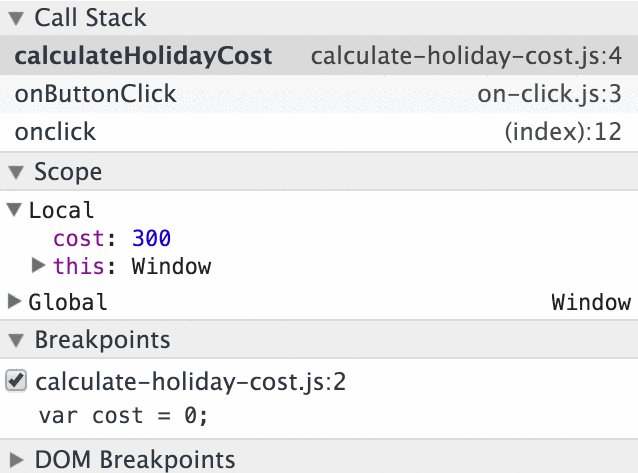
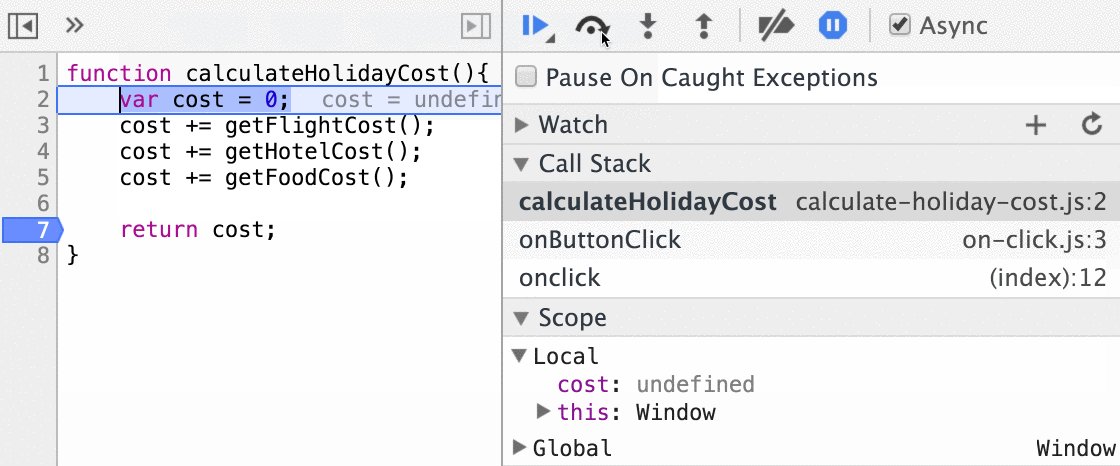
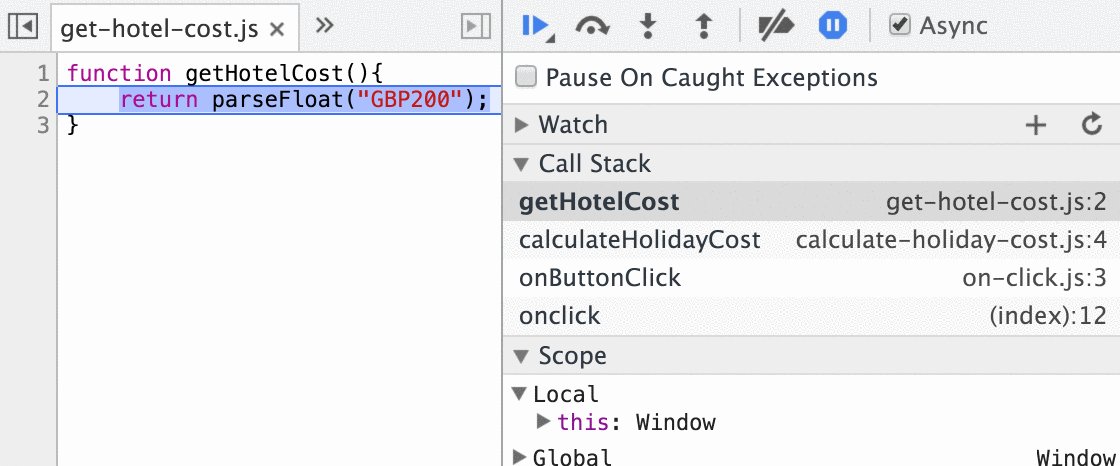
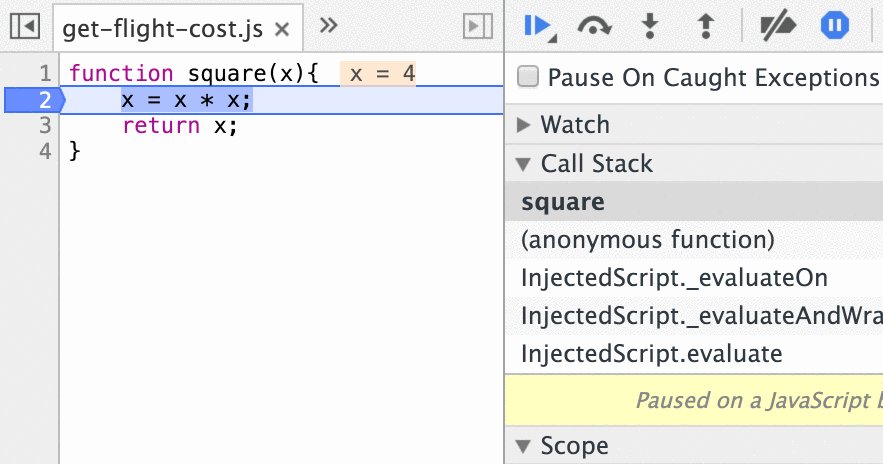
Call Stack

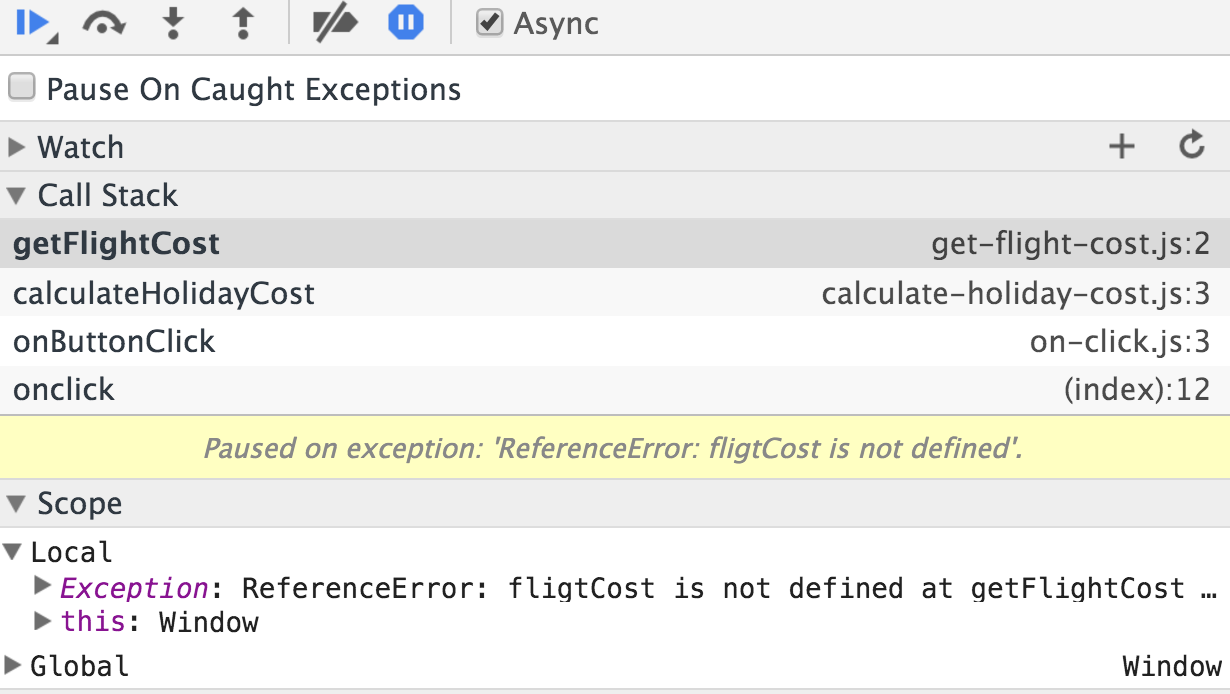
Reason For Pausing

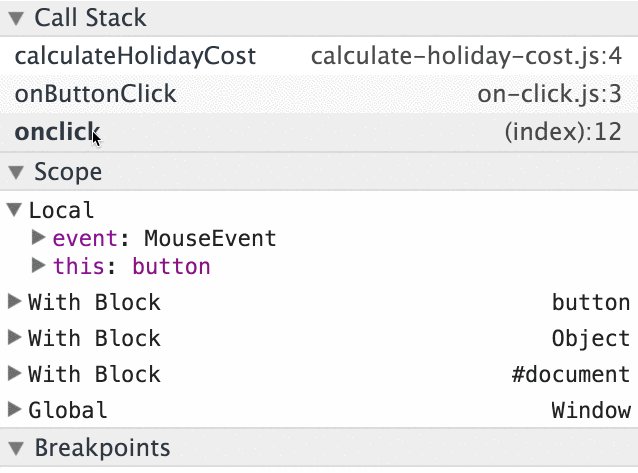
Switch Call Frames

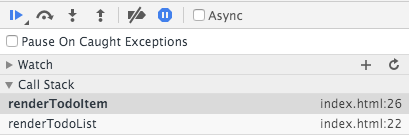
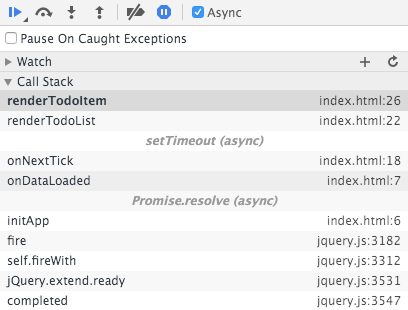
Async Call Stack

Async Call Stack

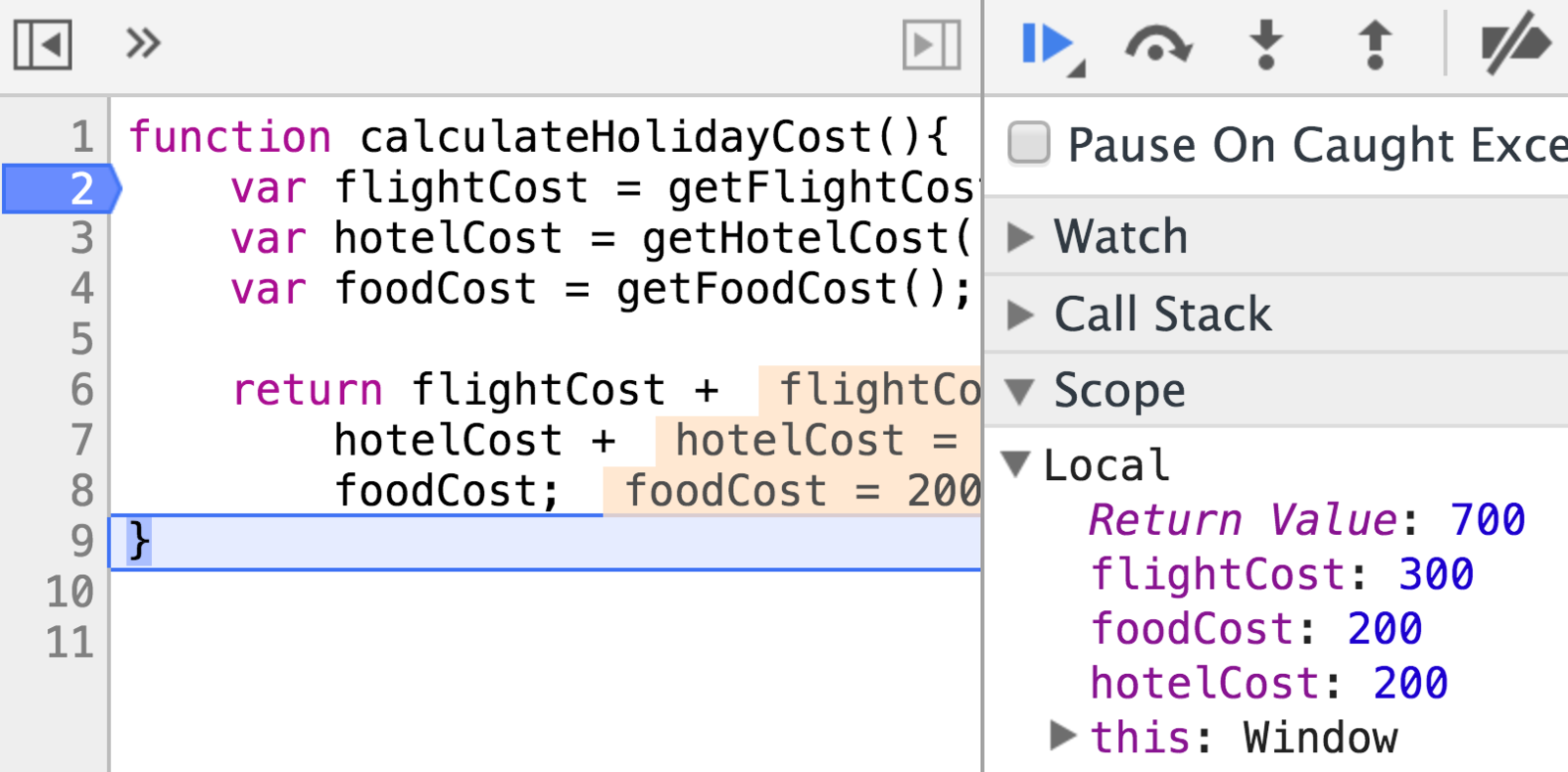
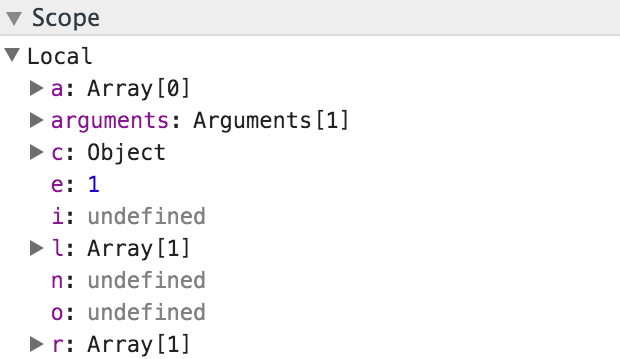
Scope Panel

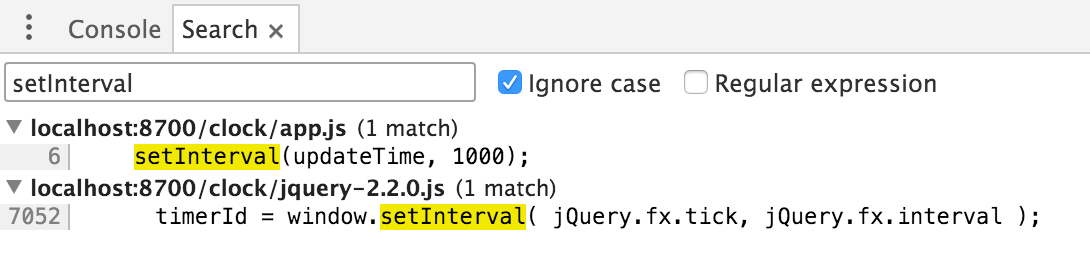
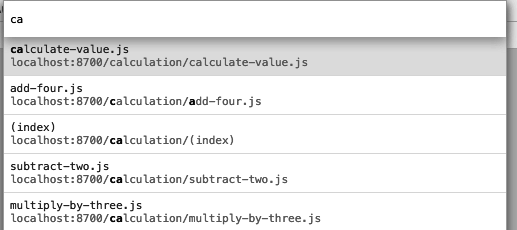
Searching For Code


Cmd + O
Cmd + Opt + F
Windows: Ctrl + O, Ctrl + Shift + F
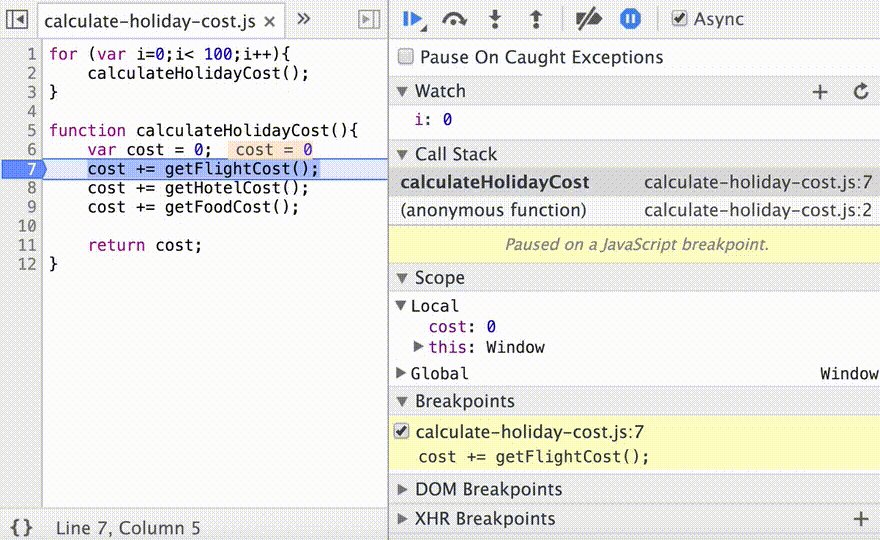
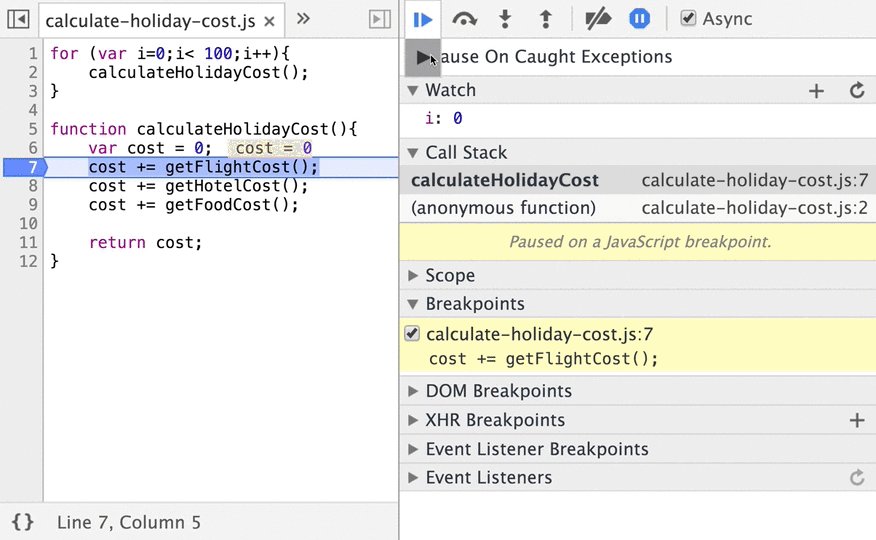
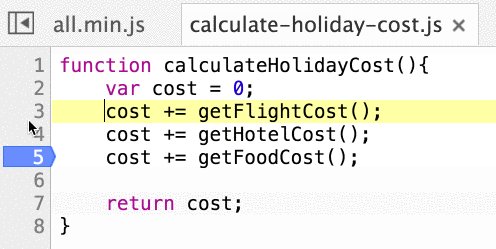
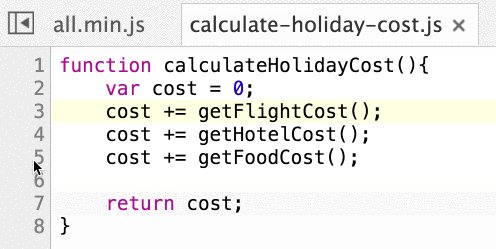
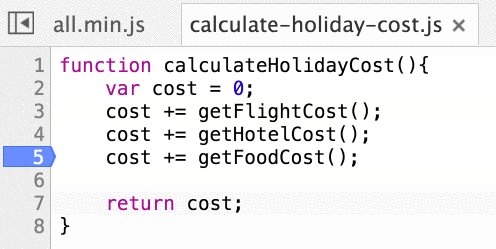
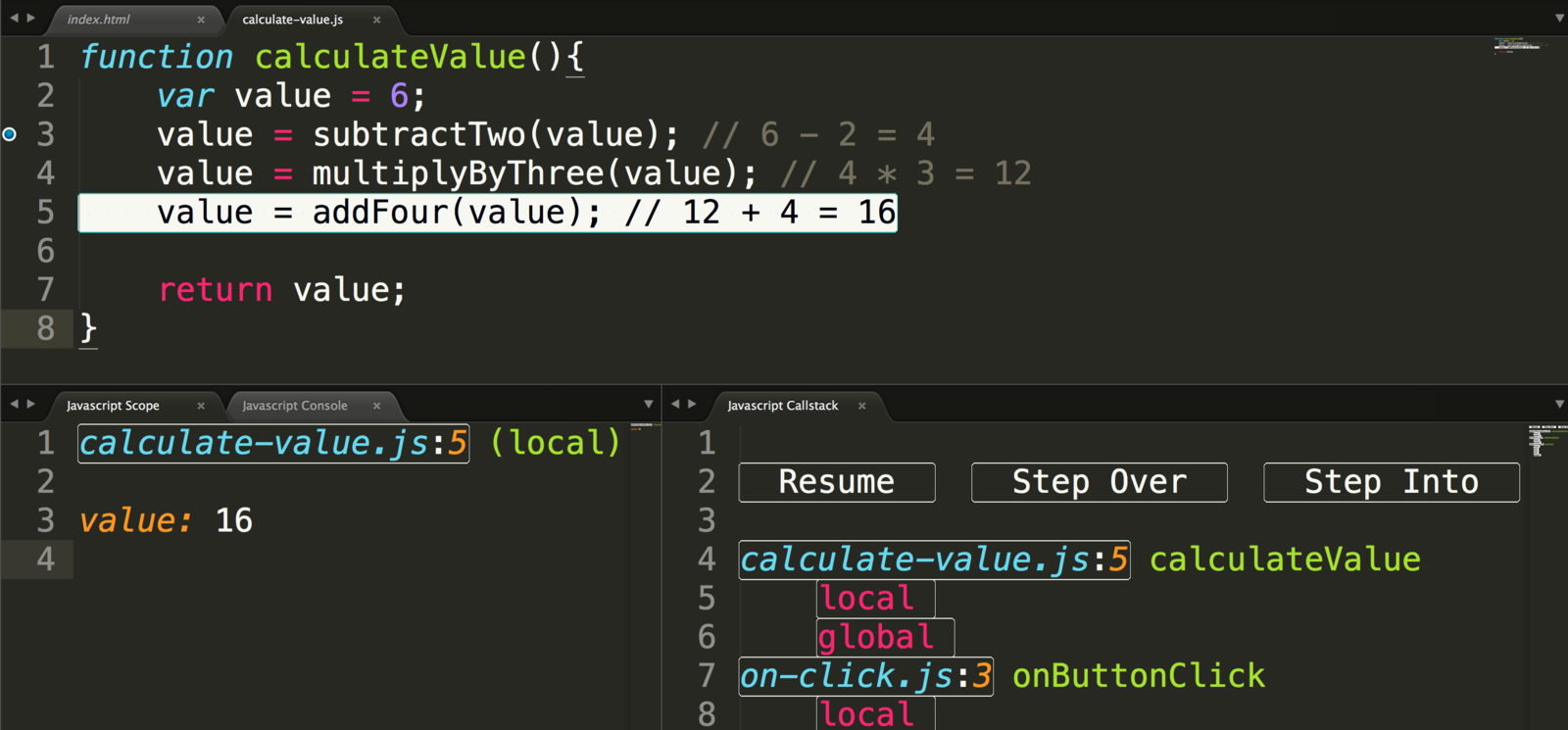
Stepping Through Code
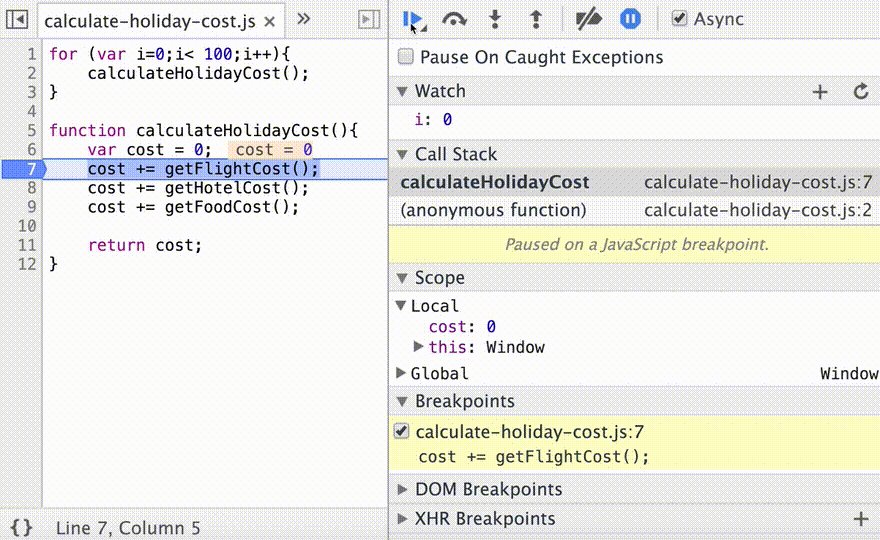
Stepping Controls

- Resume
- Step Over
- Step Into
- Step Out
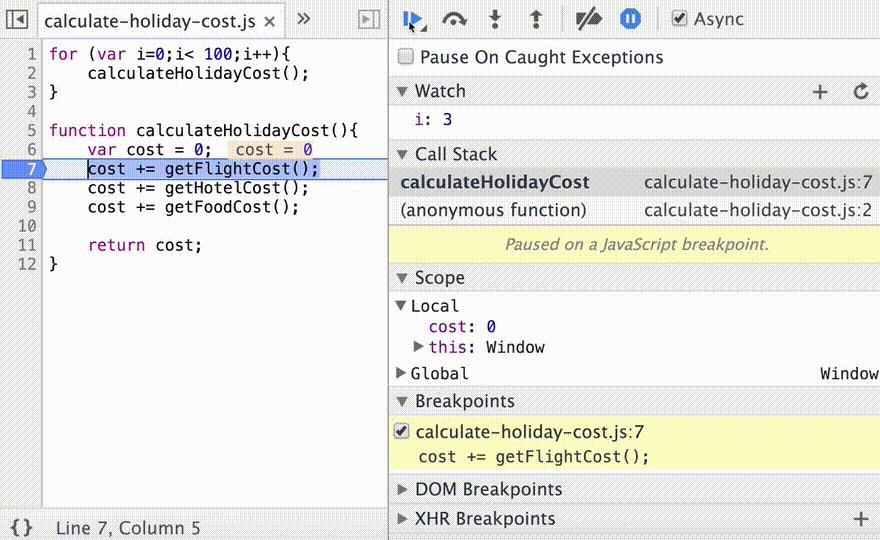
Long Resume

Long Resume

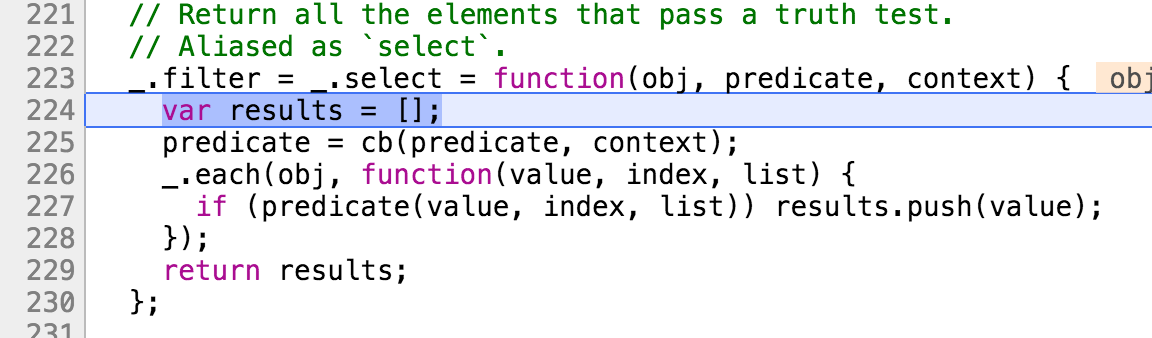
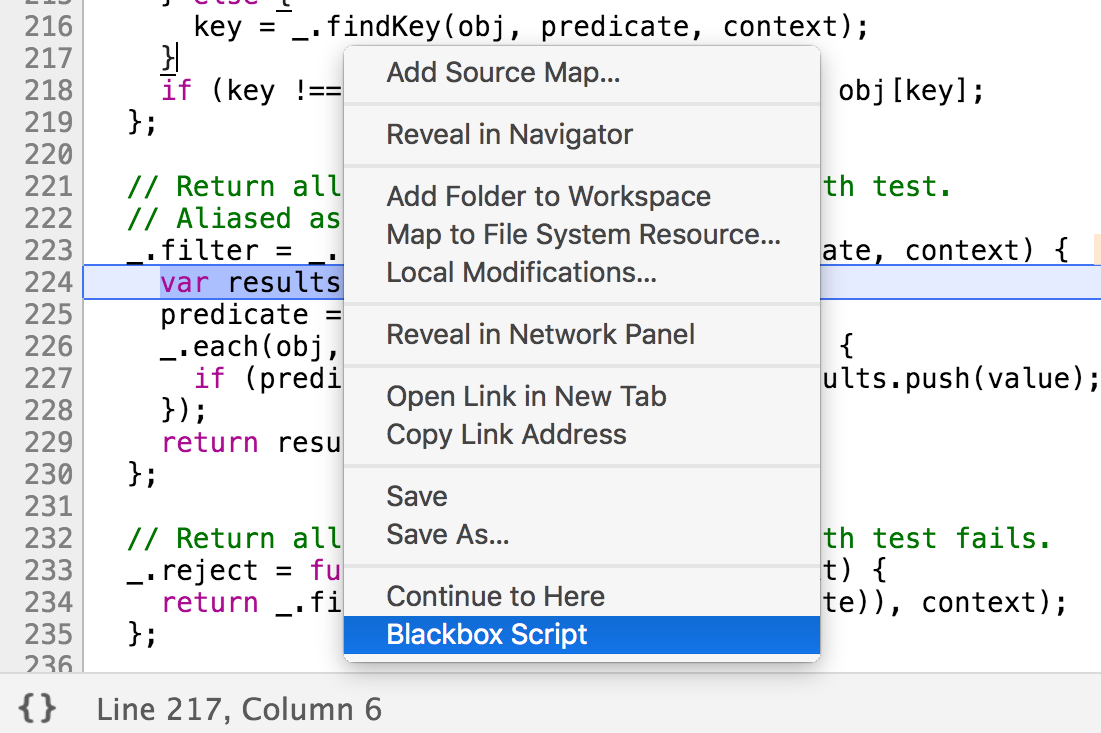
Blackboxing Library Code


Blackboxing Library Code

Blackboxing Library Code

Blackboxing Library Code

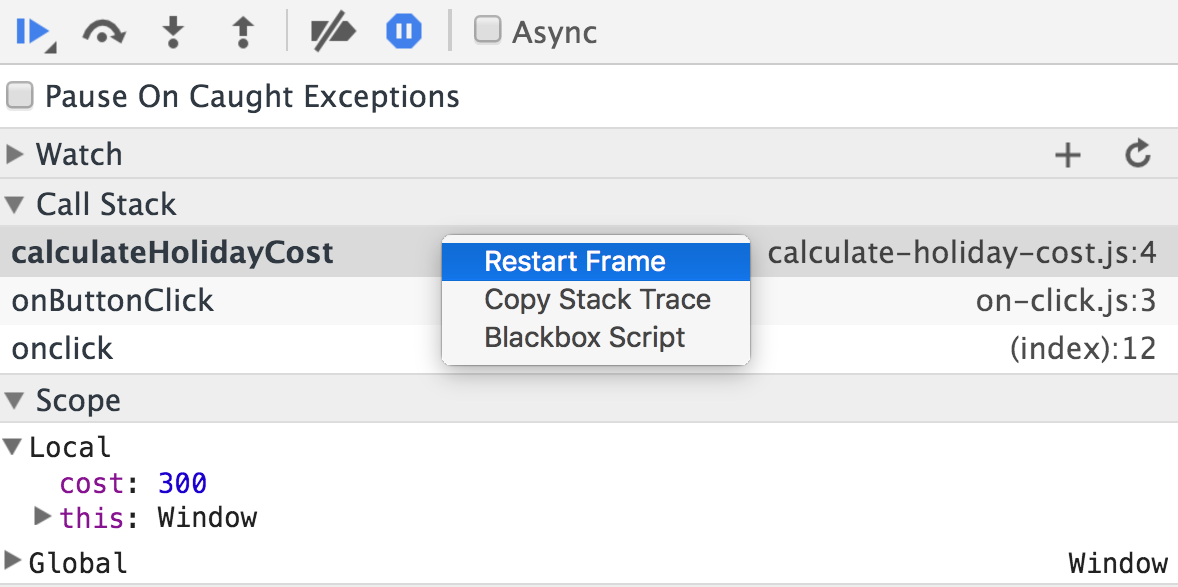
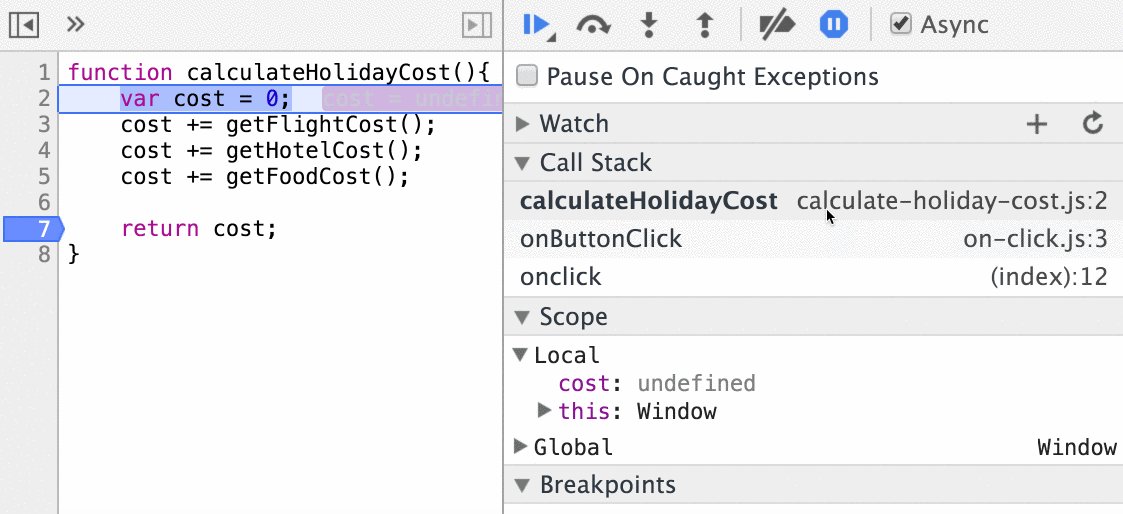
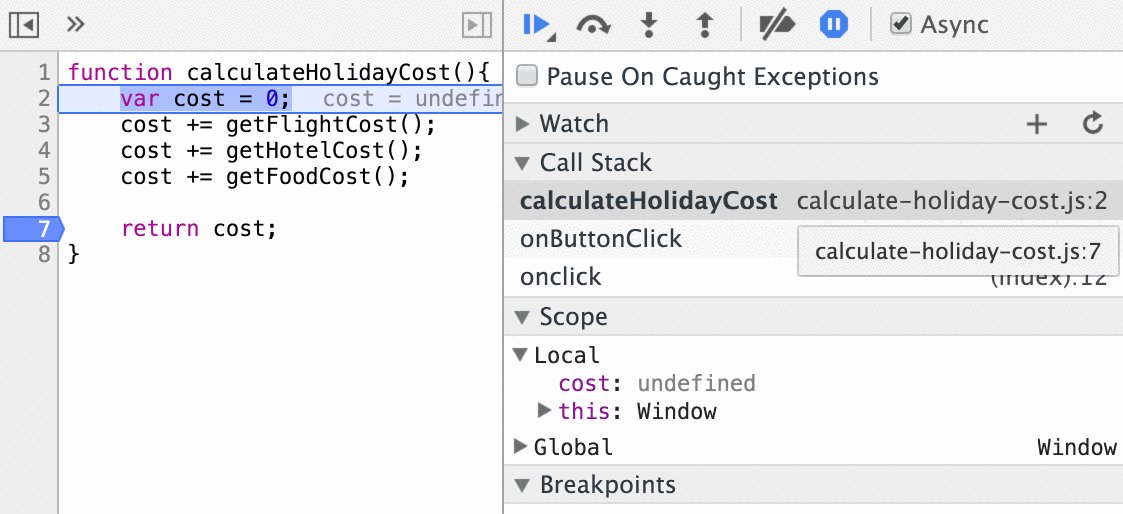
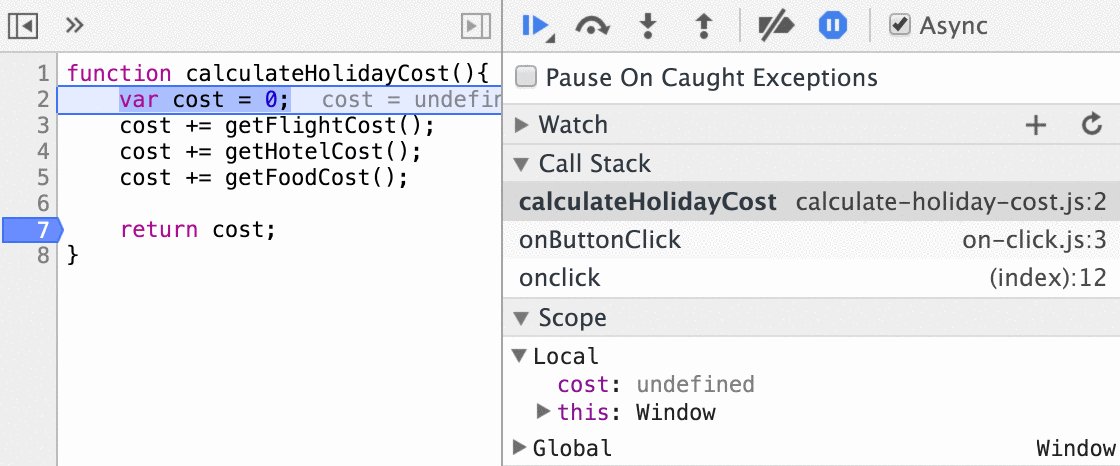
Restart Frame

Restart Frame

Restart Frame

Restart Frame

Restart Frame (Limitations)

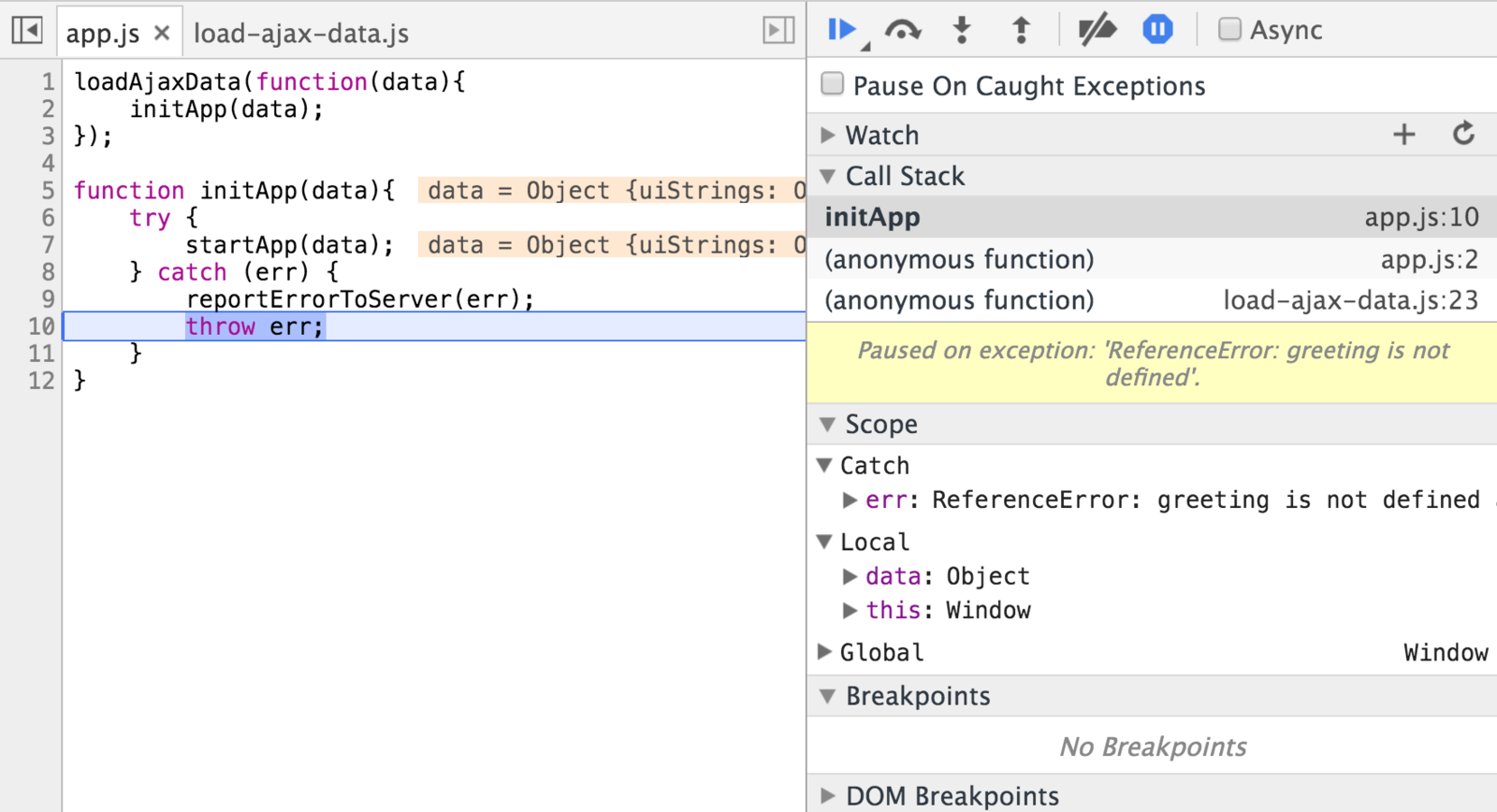
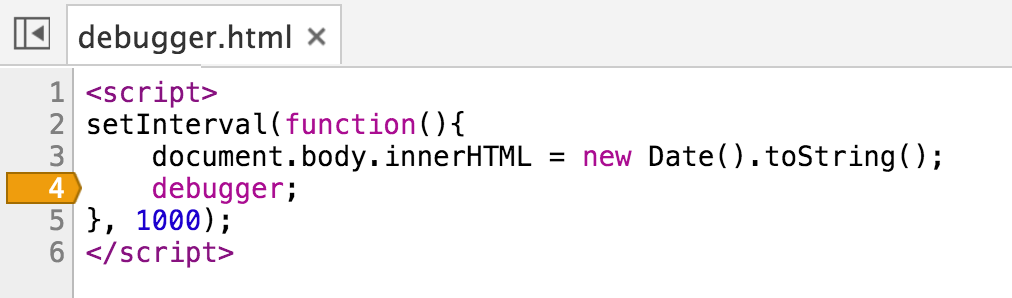
Behaviour-Based Breakpoints
Behaviour-based Breakpoints
DevTools can pause on
- Exceptions
- DOM changes
- DOM events
- Ajax requests
demo
var originalSetItem = localStorage.setItem;
localStorage.setItem = function(){
debugger;
return originalSetItem.apply(this, arguments);
}Calling The Original Function
Debugging Snippets
Break on
- Function calls
- Object property access
Break On Scroll Change
Pause on:
- body.scrollTop access
- window.scrollTo calls
- window.scrollBy calls
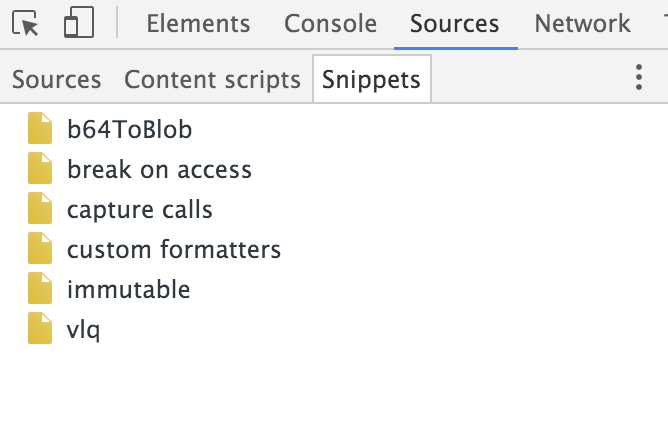
Snippets
paul irish snippet collection
Snippets

hard to understand snippets just from this screenshot
Snippets
extension?
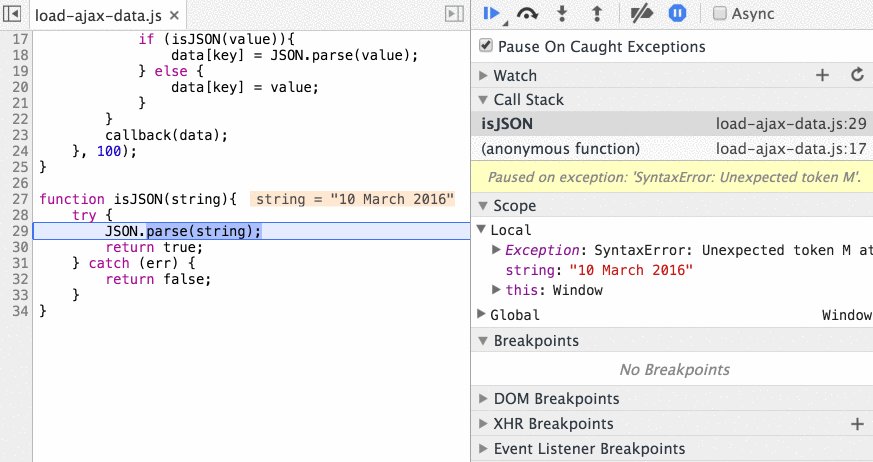
Pause On Exception

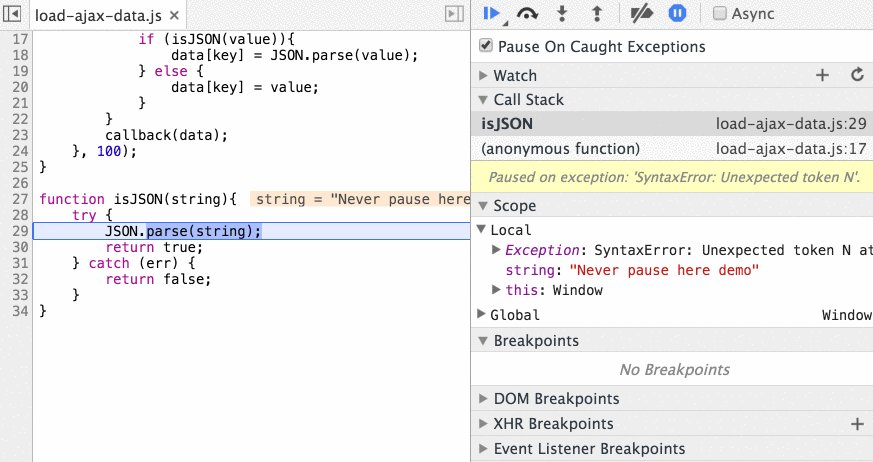
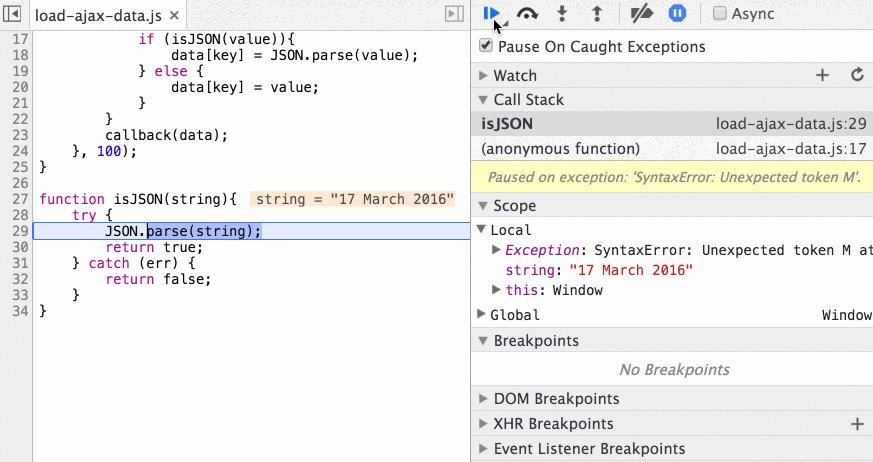
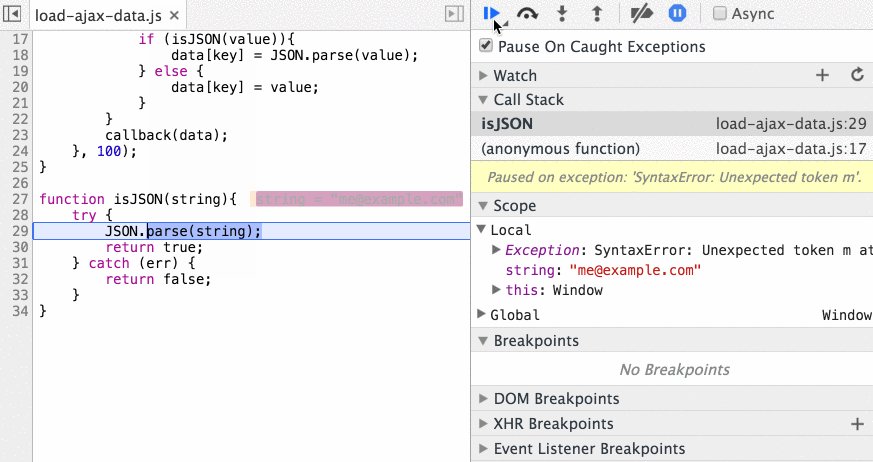
Pause On Caught Exceptions

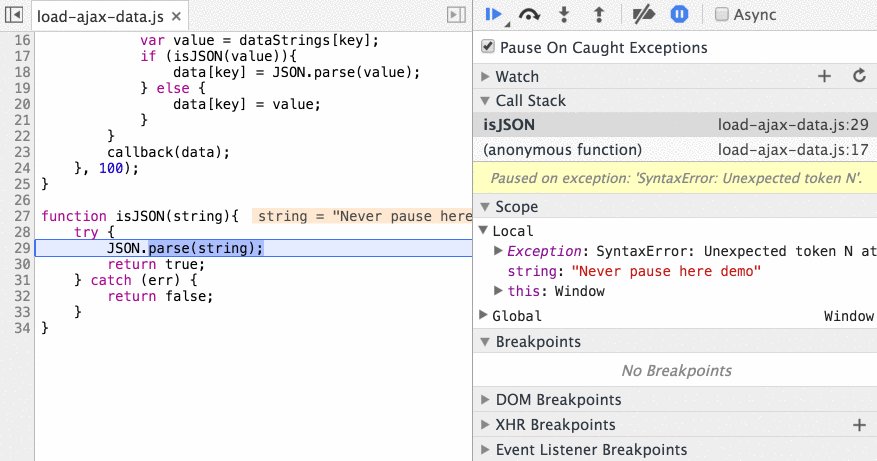
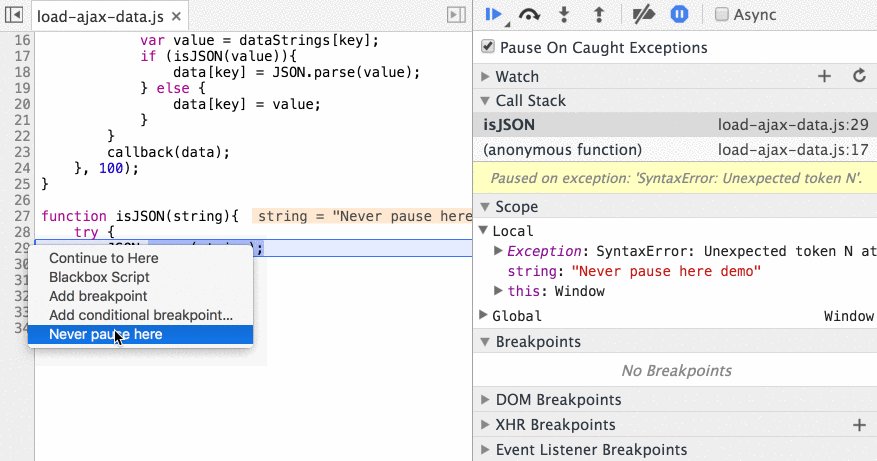
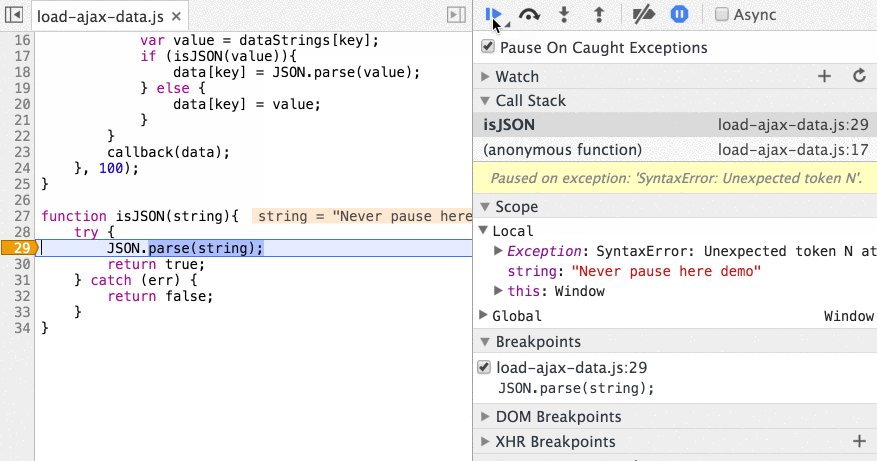
Never Pause Here

Disable Debugger Statements

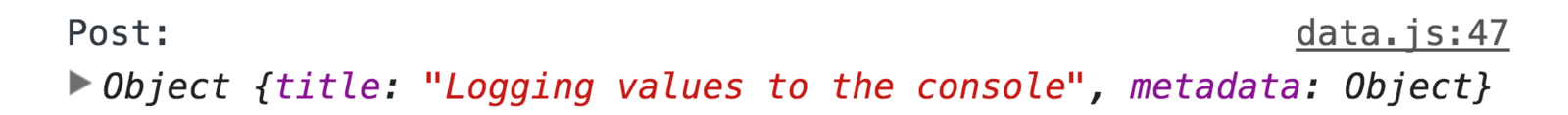
Console Logging
Console Logging
console.log("Post:", post);
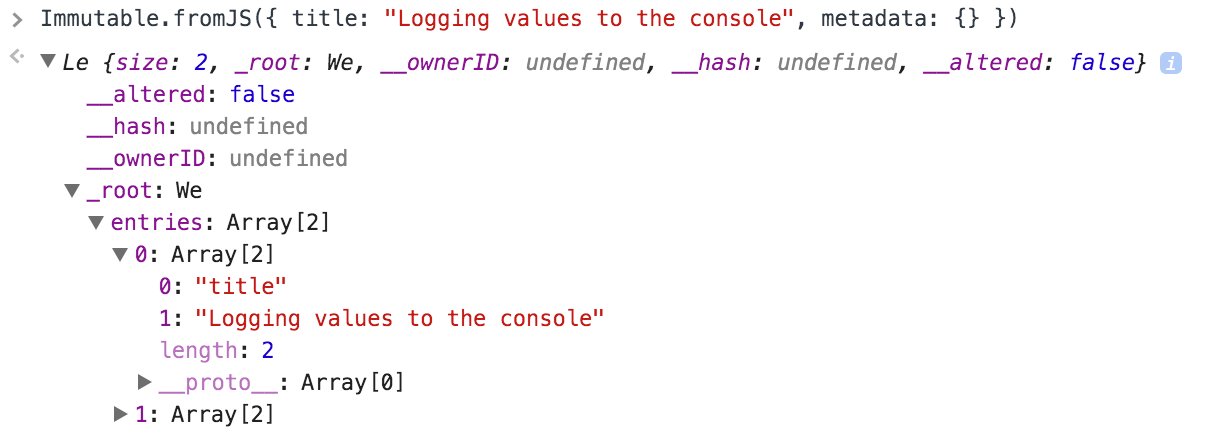
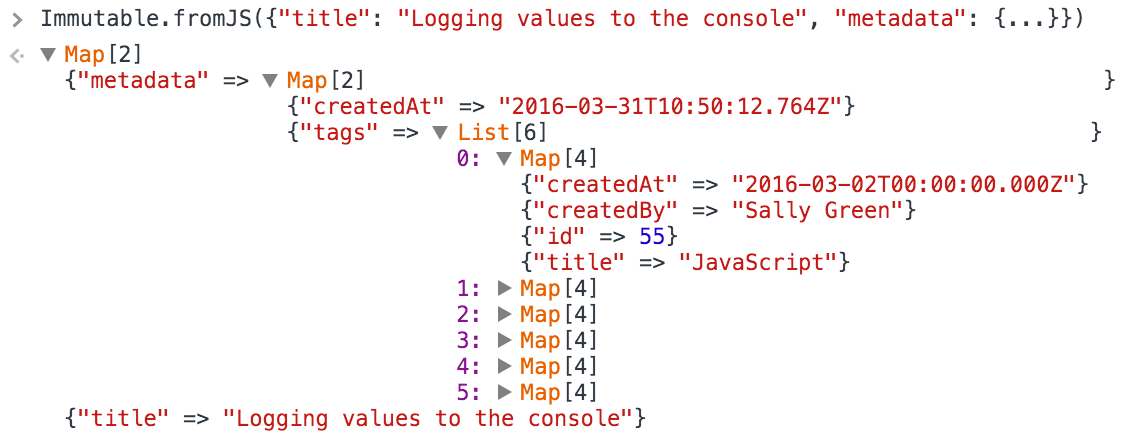
Custom Object Formatters

Custom Object Formatters
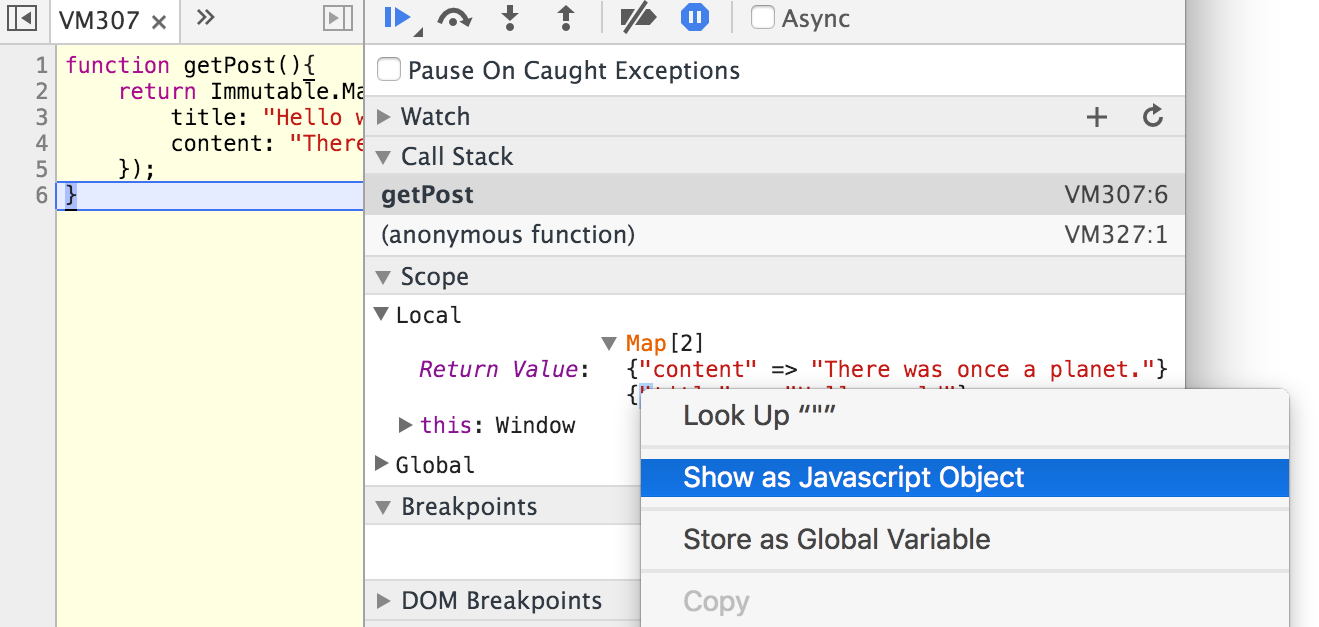
Immutable DevTools


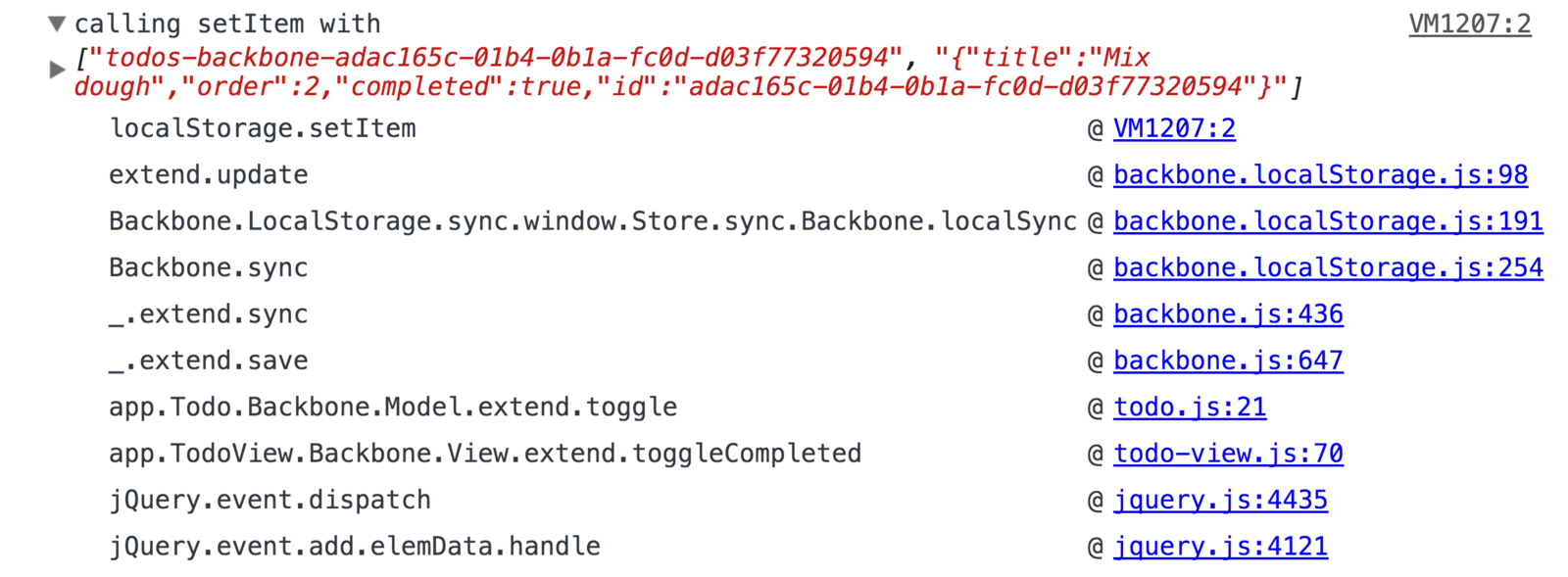
console.trace
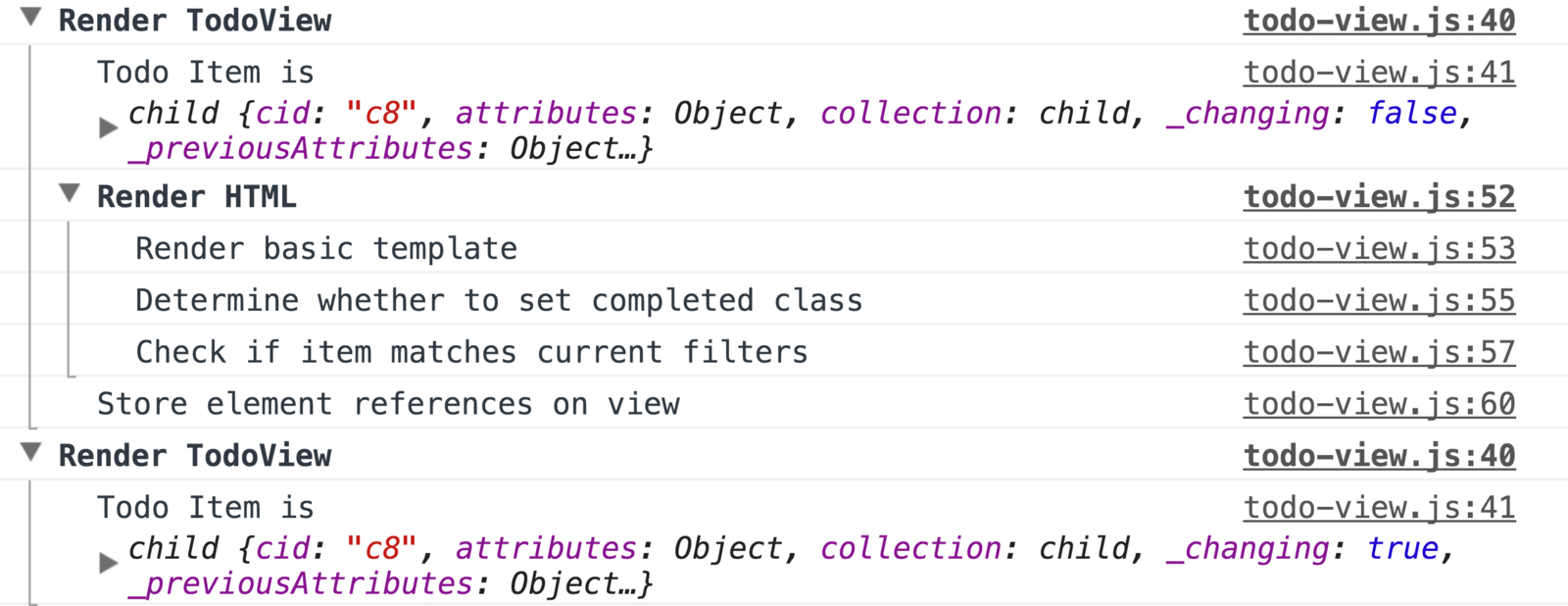
console.group

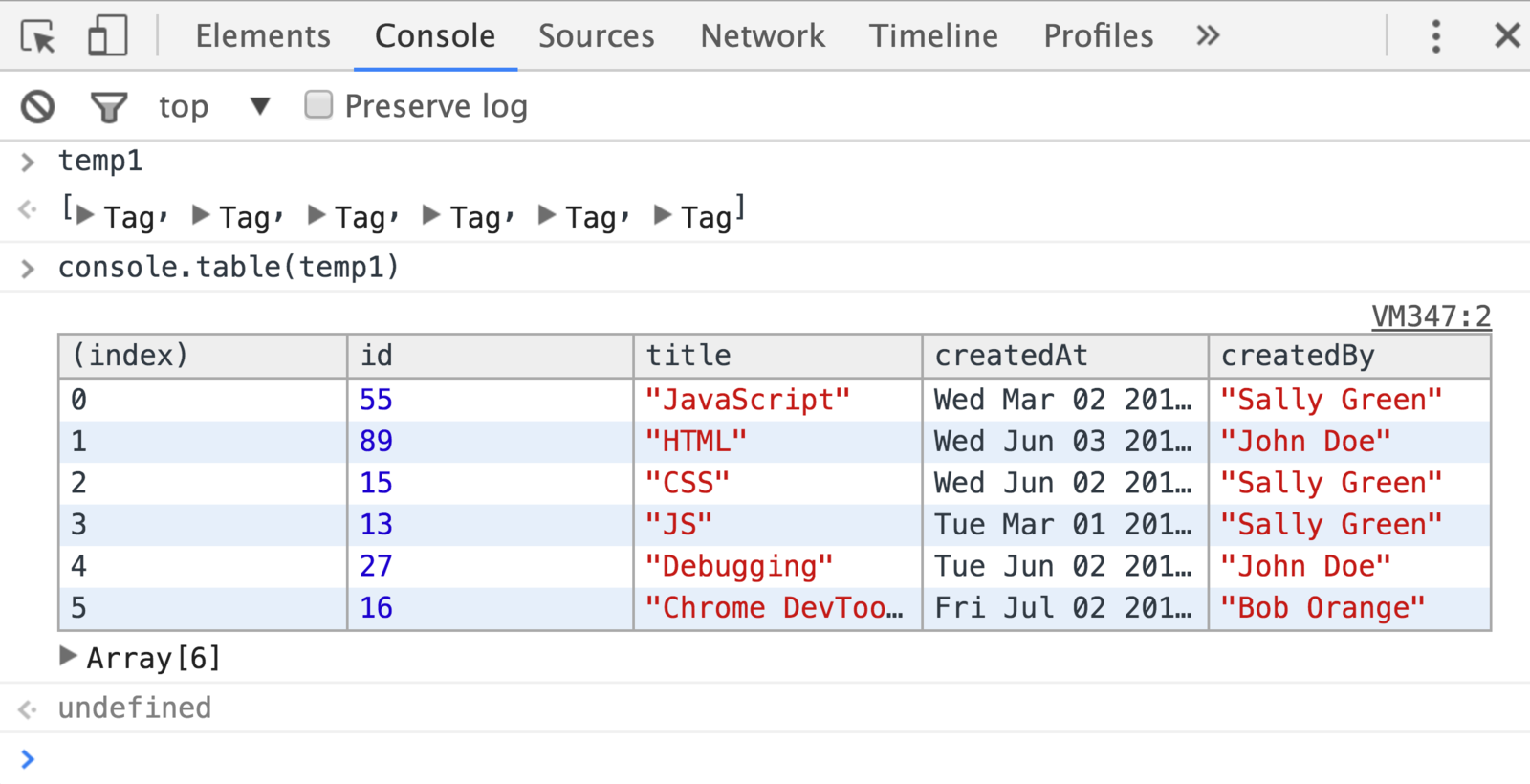
console.table

console.time("Loop");
for (var i=0; i<1000000; i++) { }
console.timeEnd("Loop")console.time

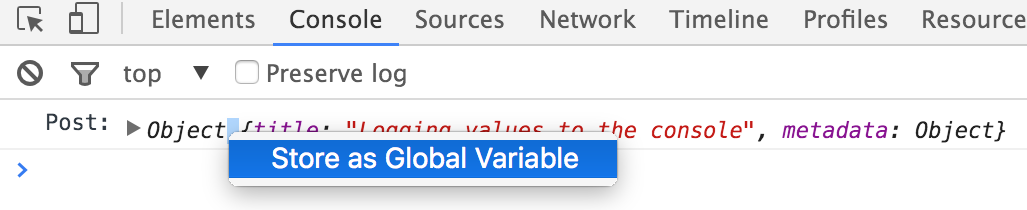
Store As Global Variable


Scope Pane Values

$_

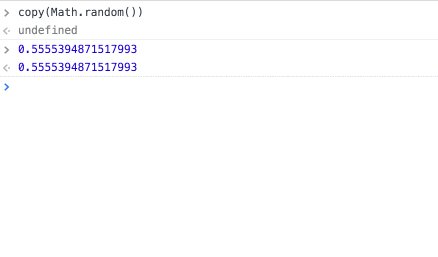
copy

Integrating With Other Tools
Framework Extensions

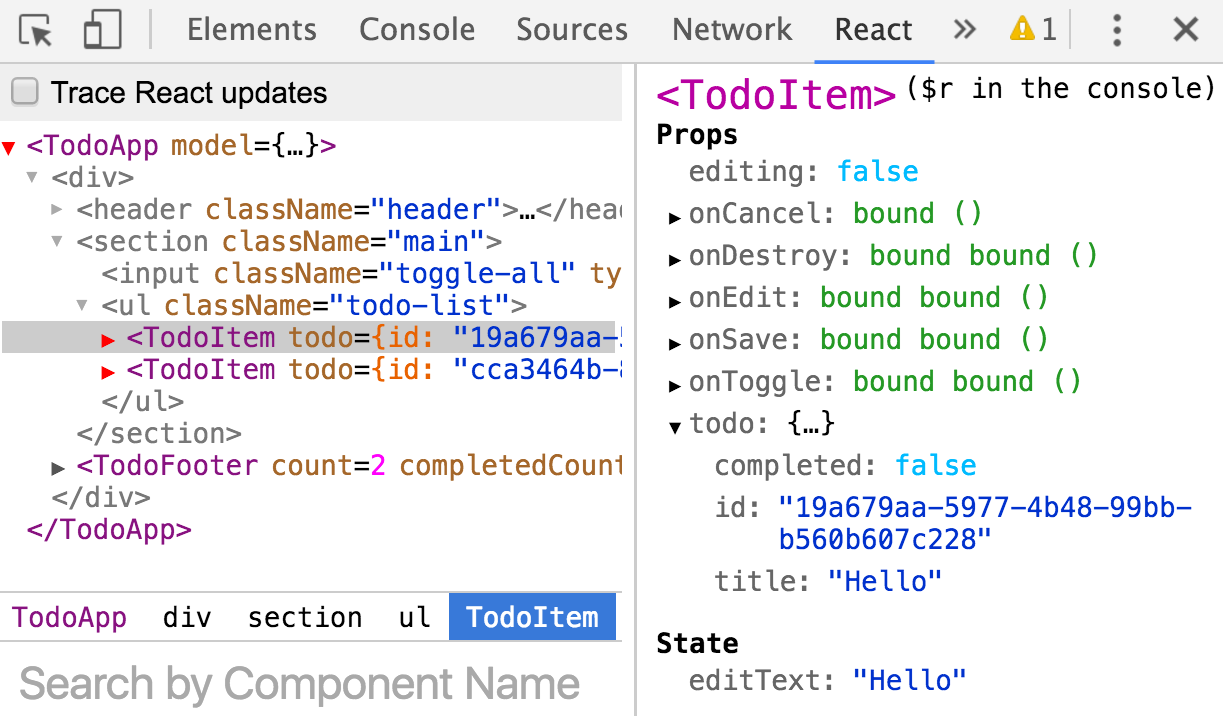
React Developer Tools
Source Maps (will likely cut for jsconf version)
function calculateHolidayCost(){var t=0;t+=getFlightCost(
);t+=getHotelCost();t+=getFoodCost();debugger;return t}fu
nction getHotelCost(){return parseFloat("GBP200")}functio
n getFlightCost(){return 300}function getFoodCost(){retur
n 200}function onButtonClick(){var t=document.getElementB
yId("value");t.innerHTML=calculateHolidayCost()}Source Maps
uglifyjs all.js
-o all.min.js
--source-map all.min.map
--mangle --compress
Source Maps
function calculateHolidayCost(){var t=0;t+=getFlightCost(
);t+=getHotelCost();t+=getFoodCost();debugger;return t}fu
nction getHotelCost(){return parseFloat("GBP200")}functio
n getFlightCost(){return 300}function getFoodCost(){retur
n 200}function onButtonClick(){var t=document.getElementB
yId("value");t.innerHTML=calculateHolidayCost()}
//# sourceMappingURL=all.min.mapSource Maps

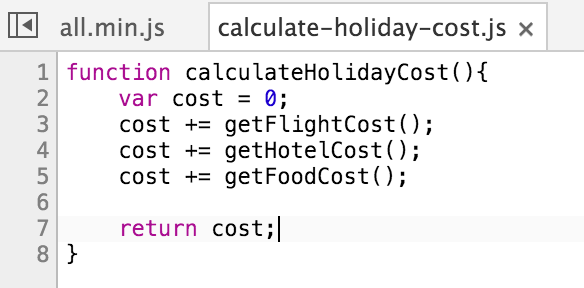
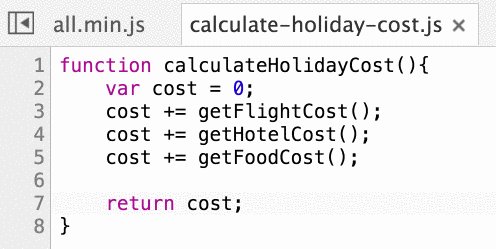
Source Maps

Source Maps
function calculateHolidayCost() {
var t = 0;
return t += getFlightCost(),
t += getHotelCost(),
t += getFoodCost()
}Source Maps

Remote Debugging
<=> WebSockets <=>
Chrome Desktop
DevTools
(Chrome Debugger Protocol)
Remote Debugging
<=> WebSockets <=>
Chrome Desktop
Chrome on Android
Node
DevTools
(Chrome Debugger Protocol)
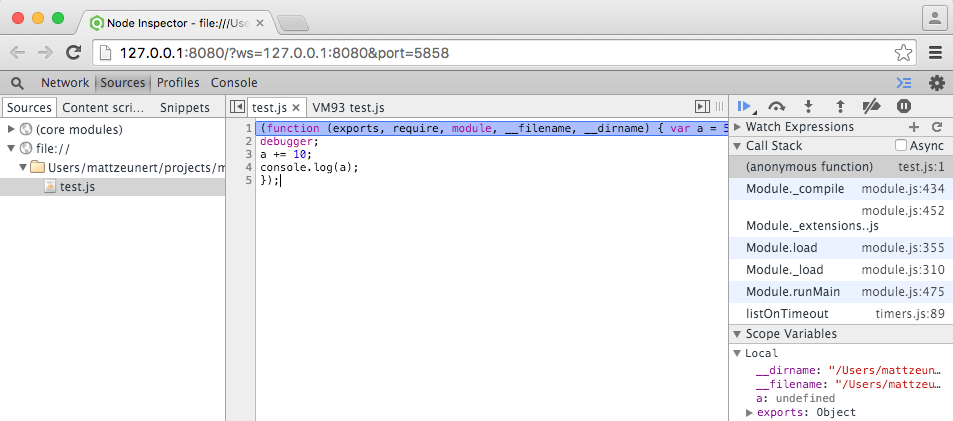
Node-Inspector

$ node-debug test.js
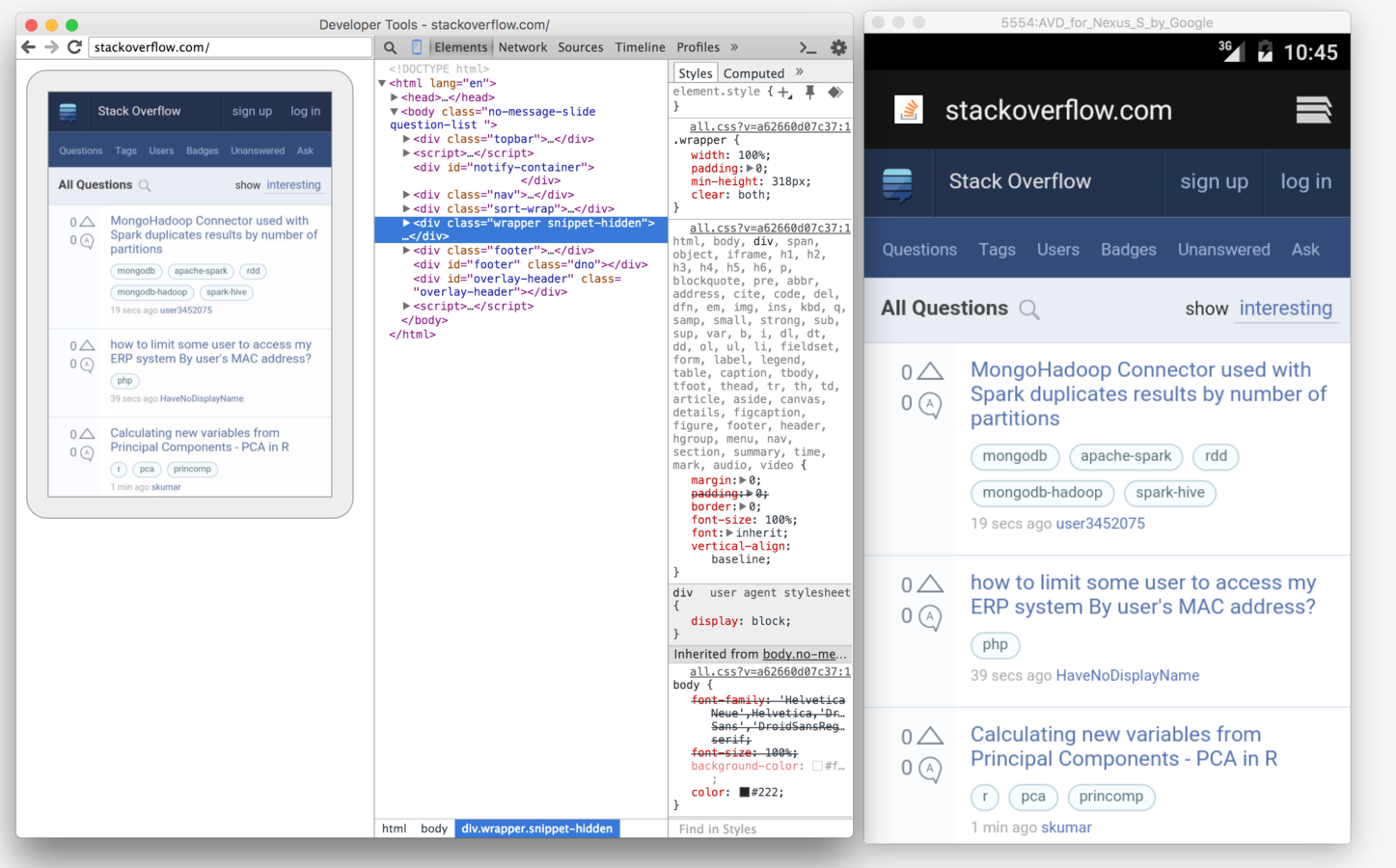
Virtual Android Device

Remote Debugging
<=> WebSockets <=>
Chrome Desktop
DevTools
Sublime Text
WebStorm
IntelliJ IDEA
Visual Studio Code
(Chrome Debugger Protocol)
Sublime WebInspector

Visual Studio Code

Learn More
https://umaar.com/dev-tips/

Thanks
@mattzeunert
Copy of JS London April 2016
By Matt Zeunert
Copy of JS London April 2016
- 990



