Un processus d’agence survitaminé et complètement optimisé
SMOOTHIE CREATIVE

WP-SPREAD.COM

Problématiques
Travailler en équipe sur un projet sans conflits
Devoir réecrire un code similaire sur plusieurs projets
Tâches similaires récurrentes non automatisées
Projets de plus en plus complexes

Objectifs du process
Automatiser & réutiliser
Gagner du temps
- Lors de la mise en place du projet
- Pendant le développement lui-même
Réutiliser sans recoder au maximum
Travailler sereinement en équipe
Eviter les erreurs humaines

Notre Process
WP-CLI pour la mise en place du projet en un clic
Utilisation d'un starter theme
Versionnement des projets avec Git
Préprocesseurs & Browser refreshing
Utilisation d'outils comme Emmet
Mise en ligne via Git ou FTP via Deploy

WP-CLI
Automatiser des tâches WP en ligne de commande
PréRequis



Sublime Text
éditeur de code
iTerm
console
Alfred
lanceur d'apps
Possibilités de WP-CLI
Télécharger WordPress
Télécharger et activer des thèmes, plugins
Installer et configurer WordPress
Créer, modifier ou supprimer des pages et articles
Modifier des options
Accéder à la base de données
Chercher des chaines et les remplacer
Exporter des données
Chercher des mises à jour
...

Exemples d'utilisation
Installer une nouvelle instance WordPress "from scratch"
(ce que l'on va voir aujourd'hui)
Vérifier les mises à jour de vos sites, à la manière du service Manage WP
Remplacer toutes les URL d'images locales (site.dev ou site:8888) par l'URL de production, à la manière de Velvet Blues URL (idéal pour thèmes premium)
...
Installer WP en 5 minutes
Pratique les premières fois, mais répétitif et long au bout du centième site
Beaucoup de tâches récurrentes à faire à
chaque fois manuellement pendant et
après l'installation
WP-CLI va nous permettre
d'automatiser cette tâche !

Listing des tâches
Créer une base de données dans phpMyAdmin
Créer un Alias Apache
Télécharger la dernière version FR de WordPress
Le placer dans votre dossier de travail
Installation en 5 minutes
- indiquer les accès à la base
- définir le nom du site, l'id et le mdp
Faire quelques réglages
Télécharger votre thème
L'activer
Télécharger vos plugins préférés
Les activer
Configurer votre thème et vos plugins
Définir la structure des permaliens (/%postname%/)
Supprimer Hello Dolly
Supprimer les thèmes twenty...
Supprimer les articles et pages de bases
Créer vos premières pages (Accueil, Actus, Contact...)
Créer votre menu principal
Assigner les pages à votre menu
Giter votre projet faire le premier commit
Ouvrir votre éditeur de code

Installer WP-CLI
Installation (wp-cli.org/)
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.pharVérification
# FIX PHP MAMP for WP-CLI
export PATH=/Applications/MAMP/bin/php/php5.6.2/bin:$PATH
export PATH=$PATH:/Applications/MAMP/Library/bin/Mamp : Ajouter des Paths pour pointer vers le bon PHP
php wp-cli.phar --infoA mettre dans le fichier .zshrc situé à la racine du système ~/.zshrc
Notre Script BAsh
Nous avons réalisé un script Bash permettant d'automatiser toutes les tâches vues plus haut
Le script Bash est un fichier .sh qui peut être exécuté par un terminal via la commande suivante :
Le script bash nous permet d'accéder aux opérations système : créer un dossier, télécharger un fichier
et lancer les commandes WP-CLI
bash /path/to/myscript.sh argument1 argument2Wippy
Wippy (。◕‿◕。) est notre script WP
Analysons le code Bash
Et ensuite nous lancerons une démo (amen)


Lancer le script via alfred
Il est possible de créer une action Alfred si vous possédez le PowerPack

Créer l'action Alfred

1. Définir un mot-clé
2. Action Terminal pour lancer le script bash
3. Notification système
1. Définir le mot clé

2. Lancer le script

{query} permet de récupérer les arguments
3. Notification OS

La démo !

themes
Starters / Blank / Frameworks / Selfmade
Starter themes
Thèmes de démarrage
Bones (http://themble.com/bones/)
Underscores (http://underscores.me/)
Frameworks
WooThemes Canvas (http://www.woothemes.com/products/canvas/)
Genesis (http://my.studiopress.com/themes/genesis/)
Thèmes "Nus"
Blank (http://html5blank.com/)
Votre propre starter theme ?
Nous utilisons notre propre thème, amélioré au fil des projets avec toutes les fonctionnalités de base dont on a besoin
WP 0 Theme (https://bitbucket.org/maximebj/wordpress-zero-theme)
Git
Versionner son projet et améliorer le flux de dév
Pourquoi versionner ?
Sauvegarde chaque étape de développement comme une sauvegarde dans un jeu vidéo
Travailler efficacement en équipe : fusion automatique des versions et aide à la résolution de conflits de code
Pousser en production en une commande
Partager facilement un projet Open Source
Wiki, Gestion des bugs/erreurs ...
Comment versionner ?
En ligne de commande
Pour les plus téméraires
Avec une application
Tower for Mac (http://www.git-tower.com/)
Github for Mac et windows (https://mac.github.com/)

hébergeR son code
Github.com
Beanstalkapp.com
Bitbucket.com (gratuit)
Aussi bien pour code open source que code privé
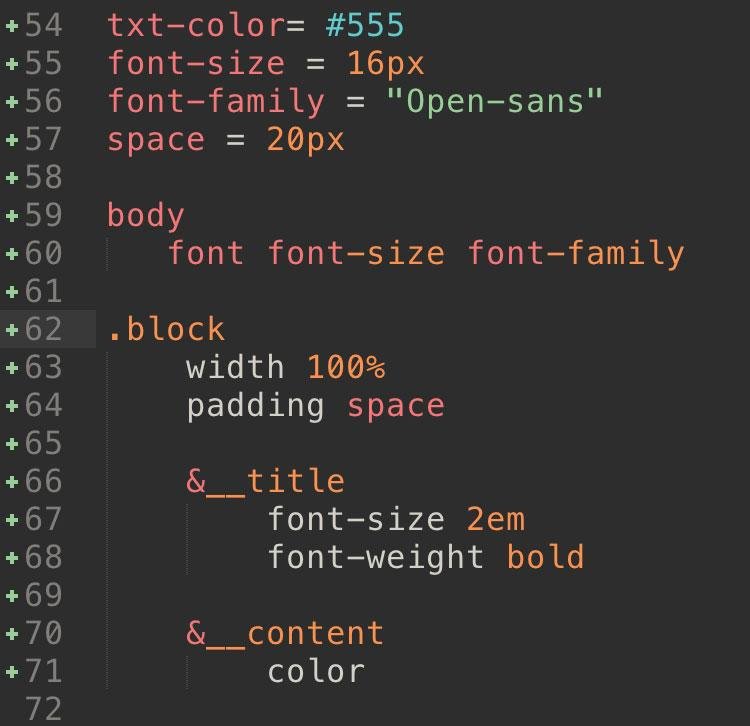
Préprocesseurs
Alléger l'écriture de votre HTML/CSS/JS
A quoi servent-ils ?
Ecrire moins de code
Lecture du code plus claire
Meilleure maintenabilité du code
DRY : Don't repeat yourself
Quelques prépocesseurs
CSS
Sass & Compass / Less / Stylus / Bourbon
JS
CoffeeScript
HTML
Haml
Exemples


Stylus
HAML
Quelles technos ?
Les préprocesseurs ont besoin d'être compilés à l'enregistrement pour devenir du js, html et css purs
La méthode brute
Grunt (http://gruntjs.com/)
La méthode douce
Codekit for Mac (https://incident57.com/codekit/)
Codekit
Compilation automatique de tous vos fichiers
Minification automatique
Vérification de votre code JS (JSHint)
Ajout des préfixs CSS automatique : Autoprefixr
Rafraichissement de la page automatique sur tous vos périphériques
...

Browser Refresh
Mettre à jour vos navigateurs, sur desktop / mobile / tablette automatiquement lors de l'enregistrement d'un fichier du site


Emmet
anciennement zencoding
Coder moins avec Emmet
Écriture abrégée
Après appui sur Tab




Mise en ligne
Automatisée pour gagner du temps et limiter les erreurs
Déploiement
Eviter une mise en ligne "à la main" pour éviter les erreurs
Vous pourrez pousser en ligne avec Git. Nous utilisons WP Engine pour héberger nos sites et nous pouvons "pousser" une version d'un clic en préprod ou prod
Déploiement rapide via FTP avec Dploy en nodejs
(https://github.com/LeanMeanFightingMachine/dploy)
Bien OrganisÉ
Gérer efficacement les projets, tâches,
travailler à distance en équipe ...
Bonus
Trello

Merci !
@maximebj
Mon blog : wp-spread.com
Notre agence web : smoothie-creative.com
Illustrations : https://dribbble.com/buatoom
Conférence WP Tech 2014 · WP-CLI
By maximebj
Conférence WP Tech 2014 · WP-CLI
- 22,189



