Comment s'organiser en équipe autour d'un projet WP
Récit du quotidien d'une petite agence en pleine expansion
Maxime BErnard-jacquet
wp-spread.com @maximebj



De Freelance à Agence
Nouvelles problématiques
Nouvelles méthodes
Nouveaux outils
Monter une agence en équipe c'est un peu comme fonder une famille
Gérer ses projets
Problème
- Gérer plusieurs projets
- Présentation claire des informations
- Travail en équipe
- Pouvoir inviter les clients sur les projets
- Assigner des tâches à ses collègues
- Ne rien rater des nouvelles informations
Besoin
- Beaucoup d'informations à gérer en même temps
- Plusieurs projets en même temps
- Plusieurs personnes sur chaque projet
Gérer ses projets
Trello

Le contenu est roi
Le plus important sur votre site, c'est le message à faire passer. Il faut convaincre l'internaute quelques secondes
Le message doit être clair, l'offre simple et précise.
Vous devez répondre à la problématique du client et lui donner envie d'appeler / acheter
Obtenir le contenu
Il va falloir savoir quoi dire sur le site AVANT le design.
Une des grosses difficultés que l'on a longtemps rencontré
Solutions
- Un expert storytelling / copywriting dans l'équipe
- Phases de product design
Product Design
Jeter le cahier des charges du client
Phases de consulting/travail collaboratif
incluant développeurs, designers, clients
impliquer ce dernier dans la reflexion
Apporter notre expertise à sa connaissance du projet
Eviter les aller retours
Anticiper les problèmes techniques
Définir les phases, et les hypothèses à valider, procéder par étapes (méthode lean)
Le product design n'est pas juste une grosse réunion
En savoir plus sur Google Ventures
(ex : http://www.gv.com/lib/behind-the-scenes-with-blue-bottle-and-google-ventures)

Design site/app
Besoin
- Logiciel réellement adapté webdesign/appdesign
- Moins couteux de que Photoshop
- Vectoriel
Solution
Sketch App
Design avec Sketch

SKETCH
Les +
- Prise en main intuitive même pour un développeur
- Seulement 99$
- Entièrement vectoriel
- Export facile des images
- Gestion des images @2x pour écrans haute résolution
- Affichage de différentes vues (desktop, mobile, tablette)
- Enregistrement de styles graphiques réutilisables
- Afficher sur mobiles et tablettes facilement
- Envoi vers Invision App facile
SKETCH

Presentation de maquettes
BESOIN
- Un outil pour présenter les designs/Mockups à nos clients
- Un outil propre, professionnel, et simple à comprendre
- Mise en ligne de nos designs facile
- Possibilité de commenter des points précis
Invision

Invision App
Fonctions pratiques
- Présentations interactives (zones cliquables)
- Prototypes mobiles, tablettes, watch
- Présentation temps réel
- Contrôle de versions
Invision App

PROTOTYPEs AVANCés
BESOIN
- Montrer au client un prototype fonctionnel
- Par exemple une boutique e-commerce
- Des fonctionnalités interactives (formulaires, google map, interactions, sliders, parallaxe ...)
- Montrer comment rend le responsive
- Comparer 2 versions de pages (A/B Testing)
PROTOTYPEs
Solution
- Installer rapidement un WP avec un thème personnalisable comprenant un page builder
- Divi ! Simple et pratique, prise en main rapide
- Le designer peut s'en charger !

Divi

Divi

Page Builder
Développer sur mesure ou utiliser des themes ?
WordPress
Themes sur mesure
- Destiné aux développeurs web connaissant HTML CSS et un peu de PHP
- Nécessite des compétences en design
- Plus facile en équipe
- plus long, plus couteux, mais possibilités infinies
Themes Premium
- Accessible à tous, pas besoin de compétences techniques
- Développement plus rapide, moins couteux, mais limité
Budget & compétences
- Les thèmes premium permettent de répondre à des demandes simples de clients qui ont un petit budget
- Idéal pour un site vitrine donc un développement sur mesure n'apporterait pas forcément plus
- Idéal pour combler les creux de planning entre 2 projets
- Idéal pour beaucoup de reconversion de profil print vers Web
- Idéal pour une startup qui veut rapidement tester un marché
Dan Norris a lancé son service WP Curve avec un site thémé qui lui a pris 1 jour à concevoir
(7day Startup)

LES PIEGES
- Les thèmes premium n'ont pas vocation de répondre à tous les besoins
- Mon besoin est spécifique ? Mon site doit être développé sur mesure
- Attention à l'abus d'accumulation thèmes + plugins (performances, ergonomie et stabilité mauvaises)
- Les thèmes sont personnalisables jusqu'à un certain point
Evitez absolument d'aller au délà des possibilités de personnalisation d'un thème

Ex : AVADA

Themes sur mesure
- Créer son thème est long
- Il faut donc se créer une base réutilisable
- ou en trouver une !
- Objectif : gagner du temps à chaque démarrage de projet
- Se sentir à l'aise pendant le développement et avoir ses outils à portée
Créer son starter thème ou en utiliser un tout prêt ?
Underscores, Sage, Bones...
Starter Theme

Quand Le designer s'emballe
C'est le développeur qui en paie les frais !
Un web designer n'a de limite que son imagination. Le développeur a plein de contraintes techniques, cet emmerdeur.
Comment faire en sorte que tout le monde travaille main dans la main avec amour ?
Le designer

Le designer

J'ai fait un design ultra moderne avec plusieurs zones ! Le client a adoré
Le developpeur
Et je fais comment moi pour rendre ça administrable avec WordPress ?

WP devient CMS
Problème
WordPress, originalement une plateforme de blog, manque de solutions natives pour intégrer ce design
Solutions
- Pages builders
- Advanced Custom Fields
Les Page Builders
Beaver builder, visual composer, motopress ...

Les Page Builders
Attention un client c'est comme un enfant, si vous lui laissez trop de libertés il risque de tout casser
Un outil à ne pas placer entre toutes les mains donc.
Advanced custom fields
Créer des champs additionnels pour vos pages

ACF : Principe


Titre (texte)
Description courte (texte)
Durée / Niveau (textes)
Formateur (auteur)
Bouton (url)
Logo (image)
Objectifs et Cible (wysiwyg)
Illustration (image)
Programme (wysiwyg)
Lieu (relationnel)
ACF : Moralité
Le designer et le développeur sont réconciliés
Plus de limites techniques. Le designer se lâche
Les modèles de pages sont pensés par l'agence
Le client a juste à remplir son contenu. Il est limité, pour le bien de son site
L'admin WordPress reste propre et ergonomique
Installer WP en 1 clic
Probleme
- Au bout du 100è site WP, l'installation "en 5 minutes" devient répétitif et long
- Il faut à chaque fois installer le thème, les plugins, faire les réglages de base ...
Solution
- Mise en place de WP-CLI pour installer un site WordPress, le theme, les plugins, les réglages en 1 clic
WP-CLI

Principe
Lancé via le terminal, WP-CLI va effectuer des actions WordPress en ligne de commande.
On peut donc automatiser son téléchargement, installation, configuration, téléchargement/activation de plugins et thèmes, créer ou supprimer des articles/pages
WP-CLI Sexy
Avec l'aide d'Alfred sur Mac, le lancement du script est encore plus fun

Versionnement
Sonic - 3 vies - pas de sauvegarde

Le versionnement permet de garder des états d'historique de votre code à chaque étape du développement, et de travailler en équipe sur le même code sans conflit
Versionnement
Git permet de versionner vos projets. Github permet de les héberger en ligne (privé ou public)
Stéphane Hulard en parle en détails à 16h30

Déploiement
le FTP nécessite de renvoyer manuellement des fichiers. Long et potentiellement des oublis.
Vous pouvez déployer grâce à Git directement sur des hébergeurs comme WP engine : 1 clic
Solution passe partout, utiliser dploy
(git en local vers hébergement standard FTP) : 1 clic

Outils avancés
Développer plus efficacement et durablement avec les Préprocesseurs
Less, Sass, Stylus pour CSS, CoffeeScript pour Js ...
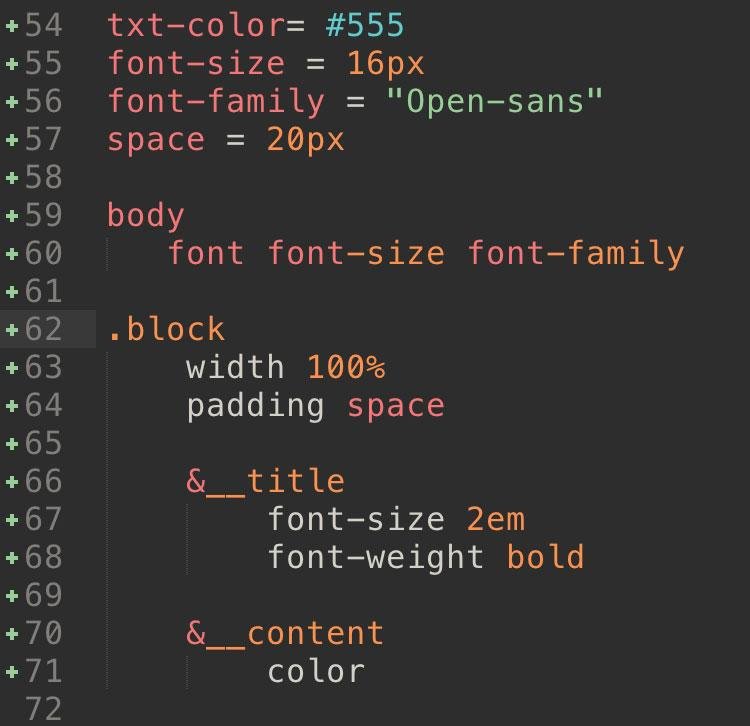
Préprocesseurs

Il vous faudra un outil pour "compiler" vos fichiers. Mac : Codekit. Windows : Prepros.io. CLI : Brunch ...
- Compilation & minification des fichiers css /js
- Live refresh
- Synchronisation mobile / tablette

Evitez de taper éternellement les mêmes lignes de code. En utilisant Emmet vous pouvez écrire avec une syntaxe raccourcie.
Emmet (ex Zen COding)




Hébergement
Hébergement entrée de gamme
suffisant pour la plupart des sites WordPress. Pas de sauvegarde automatique. Support limité
Hébergement sur mesure
Serveurs privés configurables à la main. Coût abordables mais demande beaucoup de compétences
Hébergement
Hébergement spécialisé WordPress
Orientés performance. Coûts abordables. Support premium.
Sauvegardes, sécurité améliorée, déploiement facilité
WP Engine, Pressidium, WP Serveur (fr)
Nous avons choisi WP Engine : un peu plus cher, mais la sérénité et beaucoup moins de choses à gérer (ce n'est pas notre métier après tout)
Maintenance
Problème
- Beaucoup de mises à jour de WordPress, de plugins,
- De nombreuses failles de sécurité dans les plugins
- Risques de bugs ou incompatibilités lors de mises à jour
- Pas forcément le temps ou les compétences pour le faire
Solutions
- Déléguer (WP Curve, WP Monkey)
- Utiliser des outils comme Manage WP
Merci !
@maximebj
www.wp-spread.com
Des questions ?
Une démo sur l'un des outils/méthodes présentées aujourd'hui ?
Venez me voir après la conférence !
Comment s’organiser en équipe autour d’un projet WordPress
By maximebj
Comment s’organiser en équipe autour d’un projet WordPress
Quand un freelance devient une agence, travailler à plusieurs sur un projet WP peut vite devenir casse tête. Quelles sont les techniques, méthodologies et outils pour travailler sereinement
- 15,809



