Offline first



MEETUP REACT.JS and REACT NATIVE
Offline-first applications with react native
Maxime Sraïki, Architecte Développeur chez


@MaximeSraiki @bam_lab
Offline first

Must Handle Failure
Reading strategy
Writing strategy

Must handle failure

Defensive design
- Activity indicators
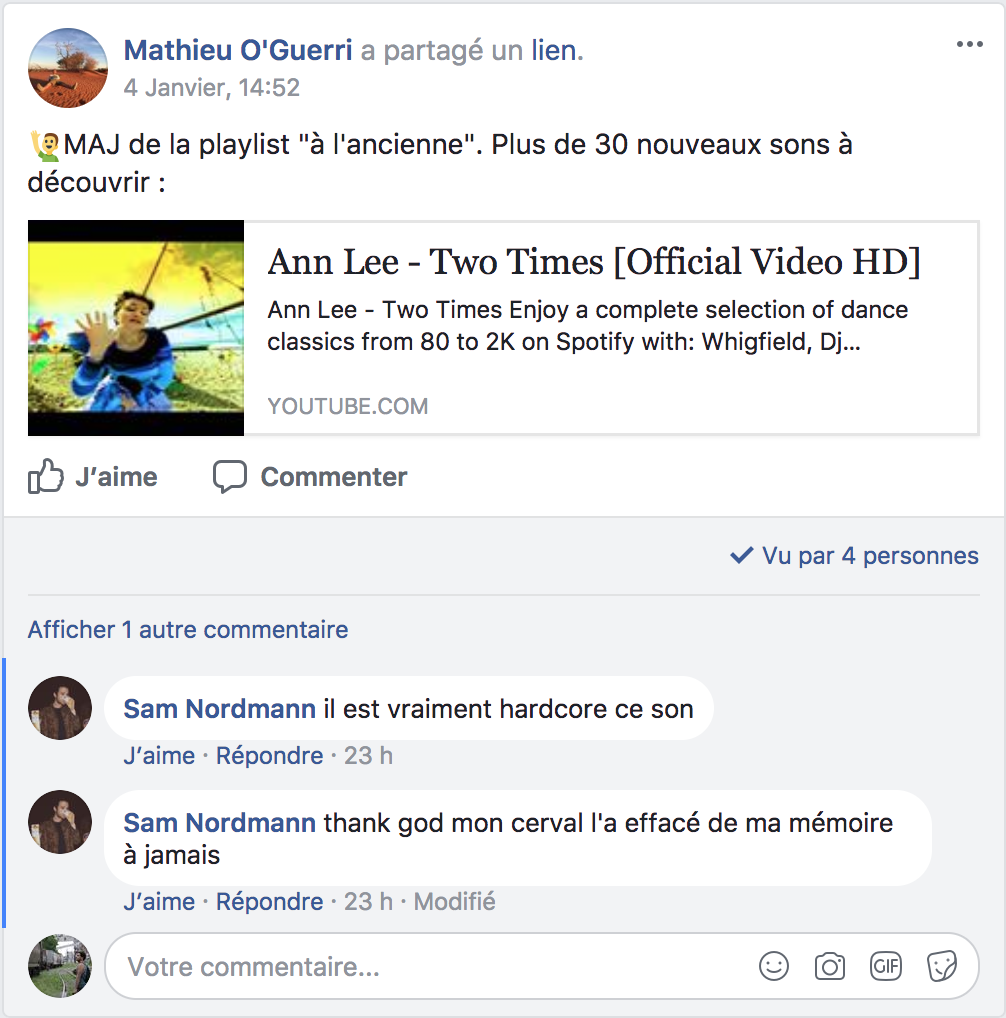
- Final layout strategy
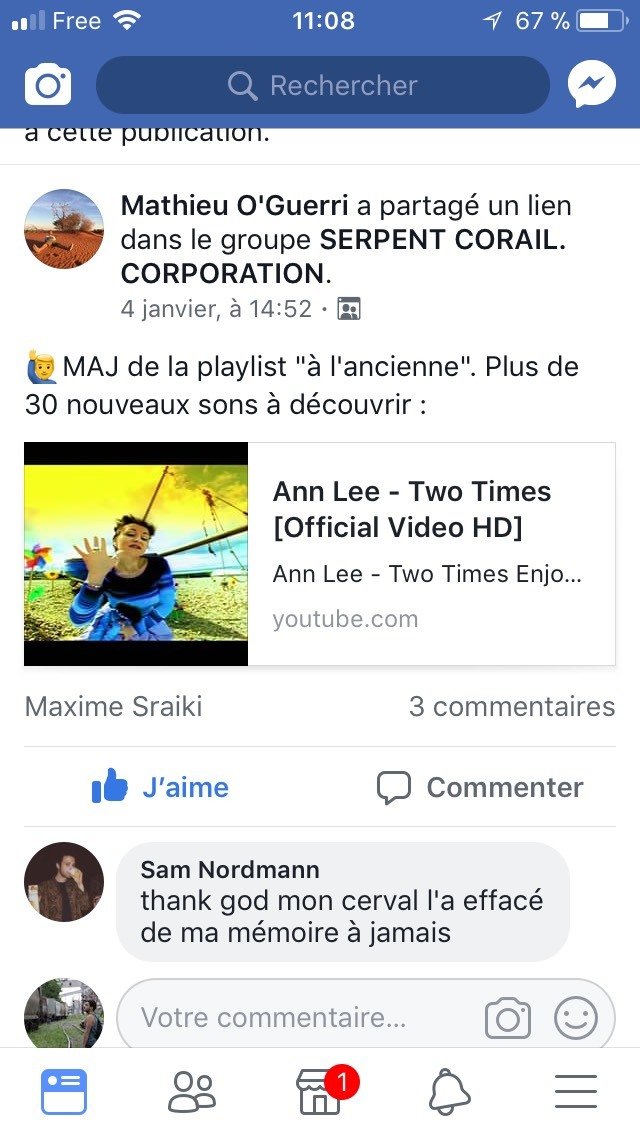
- Distract strategy
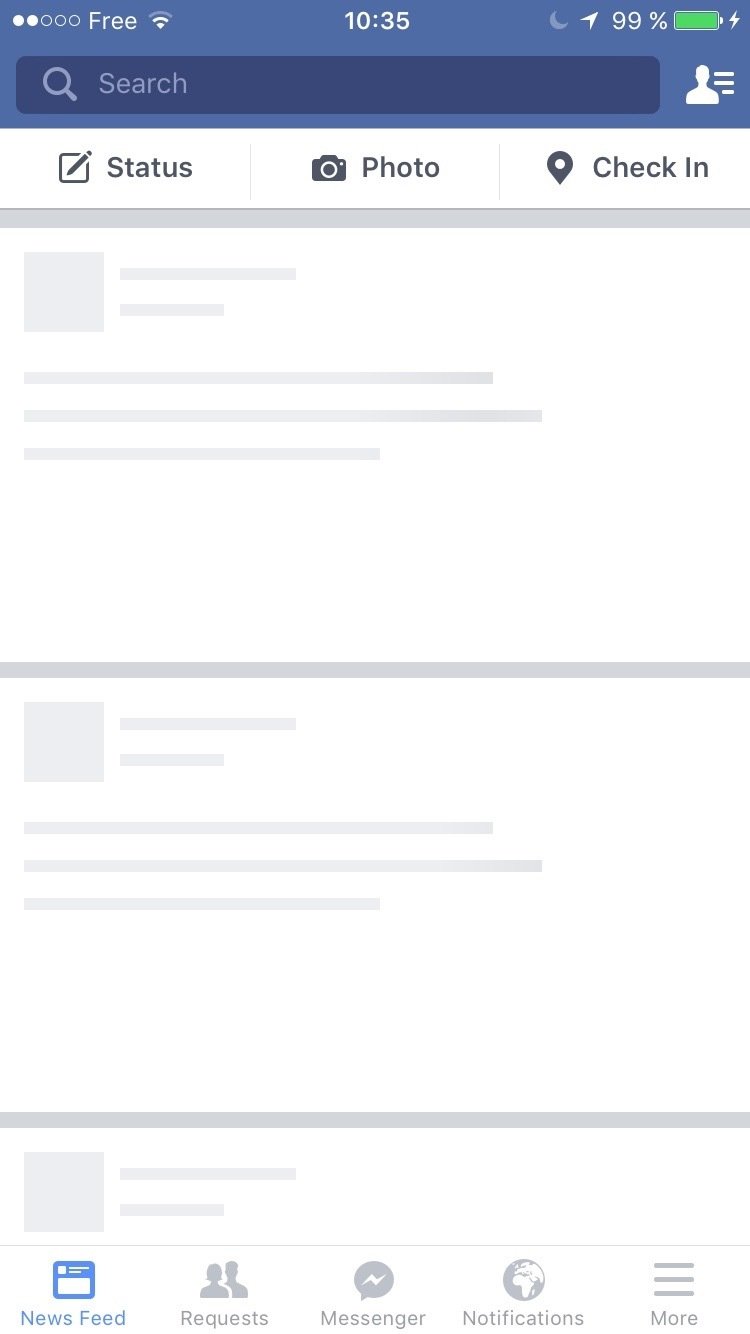
Loading State



Defensive design
- Fill the space
- Go back to normal
- Hijack
Blank state



Read

Application state
Redux & Mobx


- In app persistance
- Background persistance
- Centralized data store

Store in your local storage
- Async storage
- Image prefetching - Rn FastImage
- Web caching - stale - Frisbee
- Speed it up - Realm



Redux persist

- Persist - Rehydrate
- redux-persist-compress
- redux-persist-migrate
- customize to use Realm


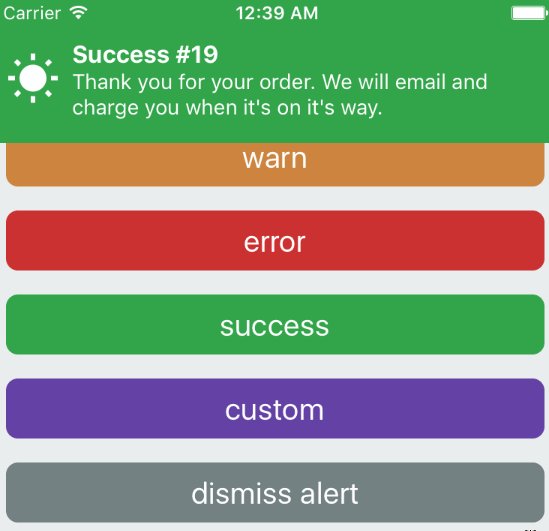
Keep the user aware
- NetInfo
- redux-offline / redux-saga-network-status
- react-native-drop-down-alert


Write

Optimistic Design
- Optimistic strategy vs Transparency





Principle
- Action queue treated FIFO
- Stored and persisted
- Commit vs Rollback
Commit
Rollback

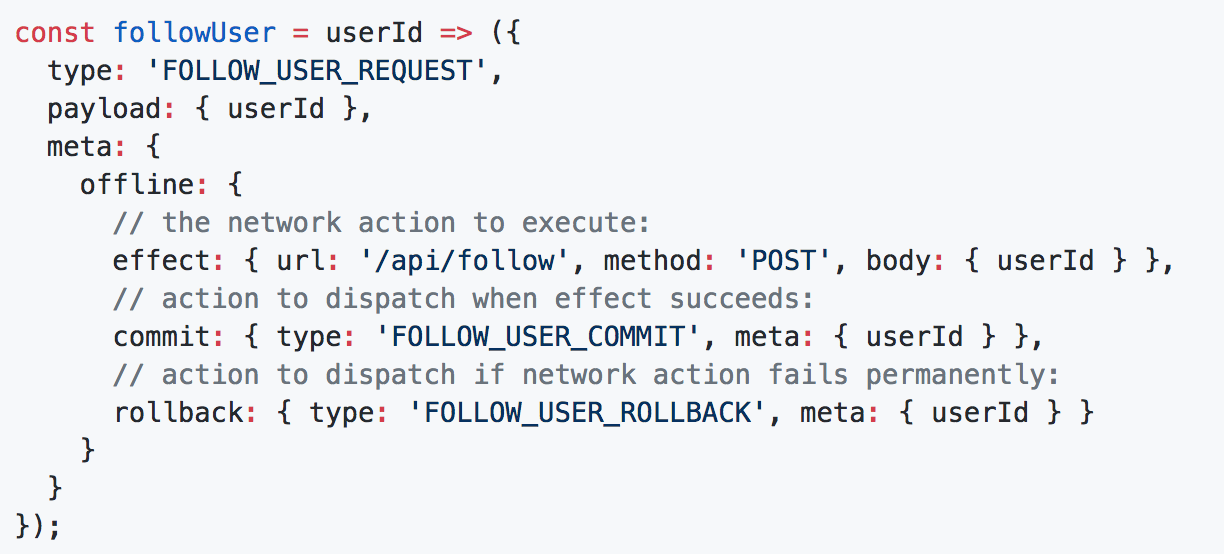
Redux Offline
- Commit / Rollback
- Targeted Netinfo
- Persistance
- Saga



Appolo
- OptimisticResponse handles optimistic behaviour...



- aws appsync offline link handles the queue :)



Merging backend conflicts ?

Question ?

Annexe


Network



Offline First
By Maxime Sraïki
Offline First
- 718
