Incrementing Variables
SWBAT incement variables using shorthand notation
Take the next 3 minutes to complete the Do Now
Write the code to draw a circle that is 200 pixels in diameter that follows around the mouse pointer.
var draw = function (){
background(255, 255, 255);//white
ellipse(mouseX, mouseY, 200, 200);
};
See It Make It
Analyze the code below. What will it look like?
var draw = function (){
background(255, 255, 255);//white
line(mouseX - 100, mouseY - 100, mouseX + 100, mouseY + 100);
};
Load the following videos

Complete the questions as you watch!
Questions to Consider
- What does it mean to increment a variable?
- Why do we increment variables?
- There are multiple ways to increment a variable. List them all below.
Challenges
- Load a new project
- Complete each challenge
- If you finish early, continue working on your atom project.
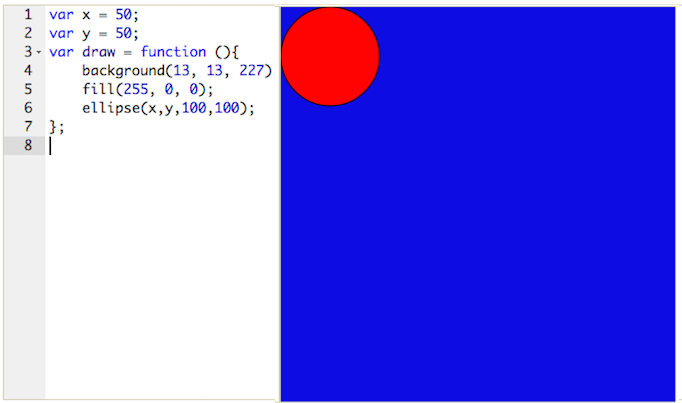
Make It Move!

We want to use incrementing shortcuts to make the circle move diagonally across the screen.
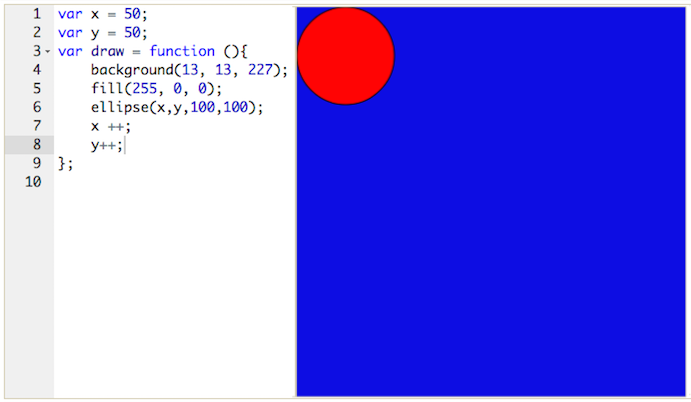
Make It Move!

What will the impact of the code below be?
Now You Try!
- Open up a new program.
- Begin working through the challenges from the third page of your notes.
- If you have trouble, start by discussing with your shoulder partner.
Incrementing Variables
By Michael Burgevin
Incrementing Variables
- 843