Desarrollo Frontend
Módulo 7 / Clase 14-15

Miguel Cantillana F
<miguel@ewok.cl>
Twitter Bootstrap
¿Qué es Bootstrap?
Boostrap es un framework mobile first desarrollado por la gente de Twitter y liberado a la comunidad; nos permite desarrollar sitios web responsive e interfaces de forma rápida combinando CSS, HTML5 y Jquery.
Frameworks
- Pre-defined styles
- Basic text formatting
- Form controls
- Lists and more
- UI widgets
- nav bars
- breadcrumbs
- Popups
- Alerts and more
- Icons
- Built-in responsive design
- Grid system

Getting Started
Grid System
Bootstrap's Grid System
- 12-column-grid
- container classes
- container
- container-fluid
- row classes
- .row
- columns
- col-xs- for viewports < 768px
- col-sm- for viewports 768px to 991px
- col-md- for viewports 992px to 1199px
- col-lg- for viewports >= 1200px
Ejemplo
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>Imágenes
<style>
.img-circle { ... }
.img-thumbnail { ... }
.img-rounded { ... }
</style>Tipografía
Botones
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">Iconos / Glyphicons
<span class="glyphicon glyphicon-cog"></span>Helper Classes
Responsive utilities
Menus
Navs / Navegaciones
- Pills
- Tabs
- Drop down Menus
Menu- Pills
<div class="container">
<ul class="nav nav-pills">
<li class="active">
<a href="#"> Home </a>
</li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
</div>Para mostrar el menú en forma vertical se debe agregar la clase "nav-stacked".
Ejemplo: <ul class="nav nav-pills nav-stacked">
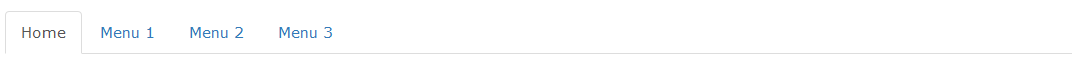
Menu- Tabs
<div class="container">
<ul class="nav nav-tabs">
<li><a href="#">Home </a></li>
<li><a href="#"> Menu 1</a></li>
<li><a href="#"> Menu 2</a></li>
<li><a href="#"> Menu 3</a></li>
</ul>
</div>
Drop-Down Menu
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Dropdown
<span class="fa-carot-down"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another Action</a></li>
<li><a href="#">Something else</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>Barras de navegacion / Navbars
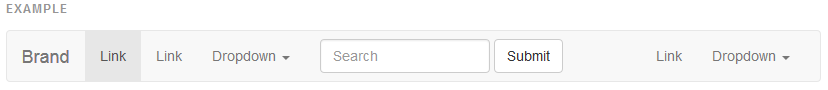
Nav Bar
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>

Menu--Nav bar collapse
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<!--THIS IS WHERE THE MOBILE BUTTON TOGGLE STARTS-->
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#myNavbar">
<span class="fa fa-bars"></span>
<span class="fa fa-bars"></span>
<span class="fa fa-bars"></span>
</button>
<!--THIS IS WHERE THE MOBILE BUTTON TOGGLE ENDS-->
<a class="navbar-brand" href="#">NAGW Demo</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Page 1
<span class="fa-caret-down"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Page 1-1</a></li>
<li><a href="#">Page 1-2</a></li>
<li><a href="#">Page 1-3</a></li>
</ul>
</li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="fa fa-user"></span> Sign Up</a></li>
<li><a href="#"><span class="fa fa-sign-in"></span> Login</a></li>
</ul>
</div>
</div>
</nav>

Visibility
visible-xs
visible-sm
visible-md
visible-lg
visible-print
hidden-xs
hidden-sm
hidden-md
hidden-lg
hidden-print
Bootstrap entrega clases que permite manejar la visibilidad de los elementos dependiendo del tamaño de la resolución
Responsive Videos
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/-UIFzTv8LA8"
frameborder="0" allowfullscreen></iframe>
</div>
<!-- 4:3 aspect ratio -->
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/-UIFzTv8LA8"
frameborder="0" allowfullscreen></iframe>
</div>Actividad
Realizar la maquetación del proyecto portafolio utilizando algún patrón responsive revisado en clases utilizando bootstrap
https://github.com/mcantillana/curso_frontend_html_css
Créditos
Bootstrap 3
By Miguel Cantillana
Bootstrap 3
Módulo 7 / Clase 14-15
- 614



