UNIDAD I
Arquitectura de información

Arquitectura de información
Conceptos básicos
- La arquitectura de la información (AI) se enfoca en organizar, estructurar y etiquetar el contenido de una manera efectiva y sostenible.
- El objetivo es ayudar a los usuarios a encontrar información y completar tareas.
- Para hacer esto, debe comprender cómo se une cada pieza de la solución y la relación de los elementos entre sí dentro del sistema.
¿Por que es importante la AI?
-
Según Peter Morville, El objetivo de la AI es ayudar a los usuarios a comprender dónde están, qué han encontrado, qué hay alrededor y qué esperar.
-
Entrega lineamientos relevantes para la estrategia de contenido, diseño de interfaz de usuario y diseño de interacción a través de los procesos de prototipado y wireframe.
Qué debemos saber
- Esquemas de organización y estructuras: cómo categorizar y estructurar la información
- Sistemas de etiquetado: cómo representa la información
- Sistemas de navegación: cómo los usuarios navegan o se mueven a través de la información
- Sistemas de búsqueda: cómo los usuarios buscan información
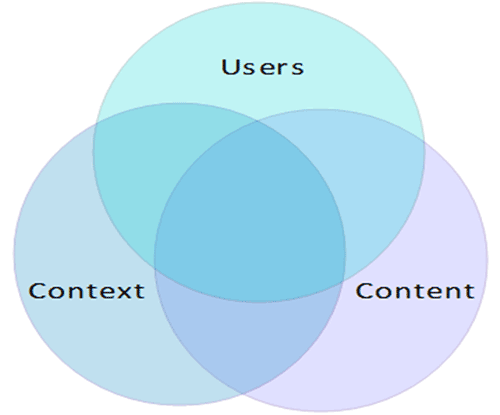
Para crear estos sistemas de información, debe comprender la naturaleza interdependiente de los usuarios, el contenido y el contexto.
Ecología de la información

- Contexto: Objetivos empresariales, financiación, política, cultura, tecnología, recursos, limitaciones
- Contenido: Objetivos de contenido, tipos de documentos y datos, volumen, estructura existente, gobierno y propiedad
- Usuarios: Audiencia, tareas, necesidades, comportamiento de búsqueda de información, experiencia
Ref: Lou Rosenfeld and Peter Morville in their book, Information Architecture for the World Wide Web
Una guía rápida
- Definición de Objetivos del Sitio
- Definición de Audiencia
- Definición de Contenidos del Sitio
- Definición de la Estructura del Sitio
- Definición de los Sistemas de Navegación
- Definición del Diseño Visual
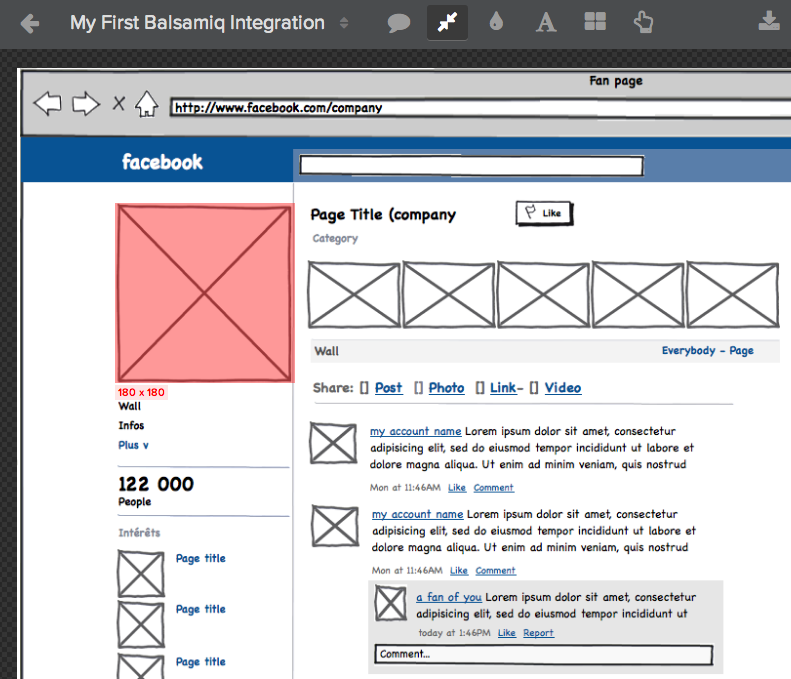
Usabilidad

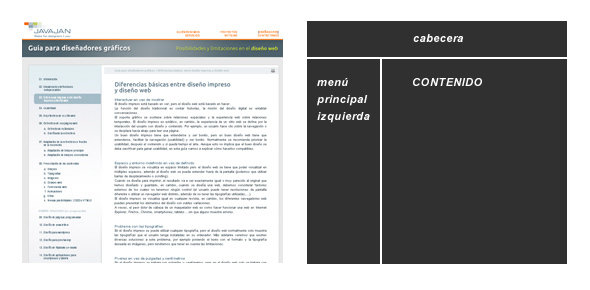
- Esquema o estrucura inicial del cual se realizará el diseño web
- diseño web definitivo (aspecto final)
- Presentación de los elementos en la página
- Presentación de la información
- Disposición de los menús
- Diseño de formularios
- Call to action
- etc...

¡No me hagas pensar! Primera norma de la usabilidad de Krug
¿Cómo usamos realmente la web? Ojear, ser suficiente y arreglárselas
Diseño de rótulos 101. Diseño de páginas para hojear, no para leer
Omisión de palabras innecesarias. El arte de no escribir en la web
Señales en la calle y migas. Diseño de la navegación
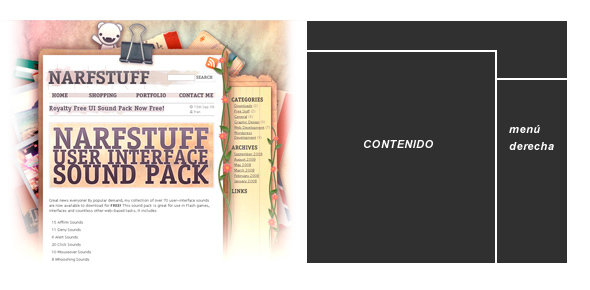
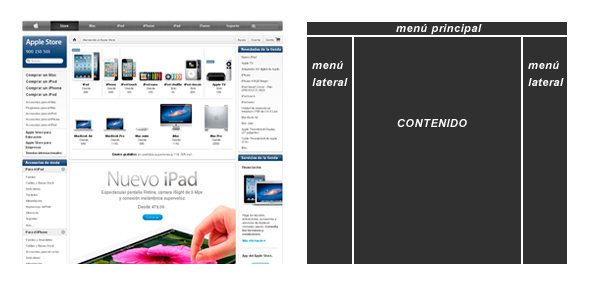
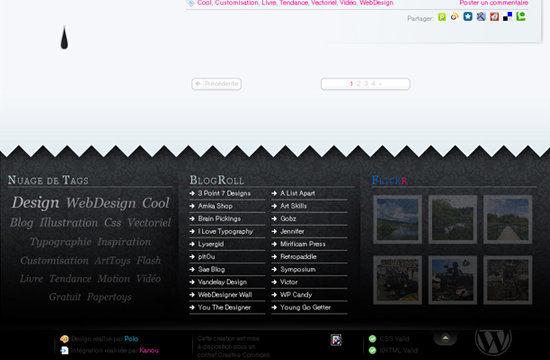
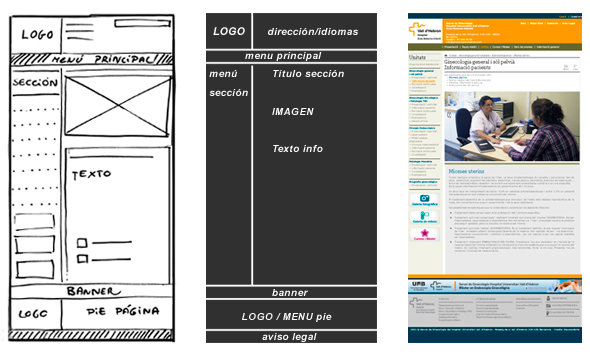
Definición de la Estructura del Sitio
Bloque de navegación a la izquierda

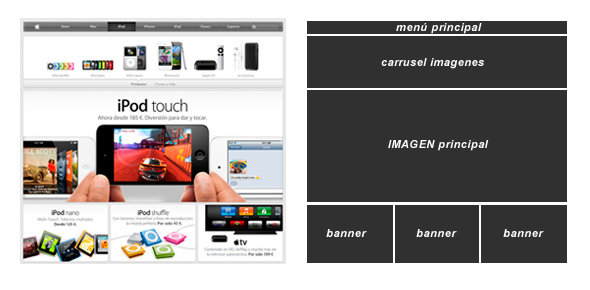
Bloque de navegación arriba

Bloque de navegación derecha

Combinación de los anteriores

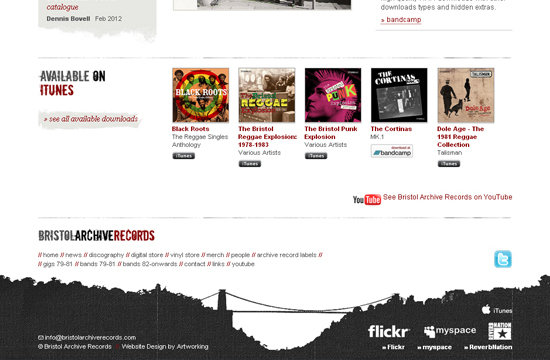
Pie de página

Pie de página

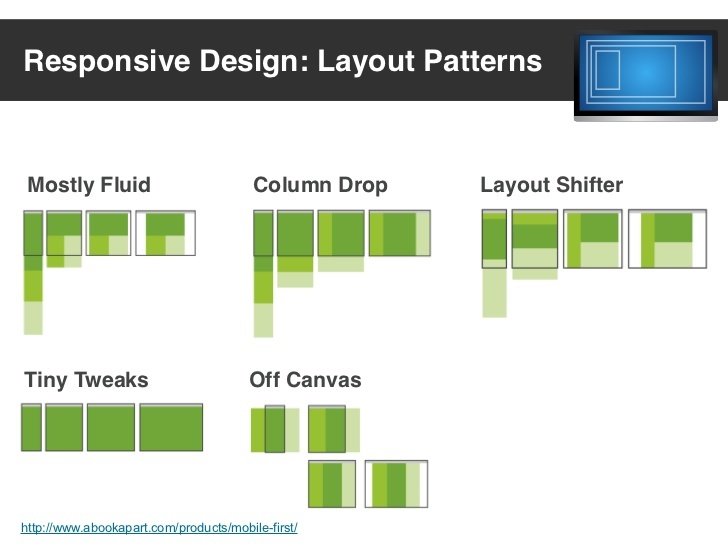
Diseñando Estructura del Sitio


Sistemas de Navegación
¿Porque que se necesita planificar un Sistema de Navegación?
Características de un Sistema de Navegación
- Establecer un modo de ir de un sitio a otro dentro de la web.
- Hacer evidente al usuario la relación entre el contenido que está visualizando y la navegación del sitio.
- Permitir volver a la página de inicio rápidamente.
- Que la fuente que se utilice sea clara y grande, con un color que contraste con el fondo.
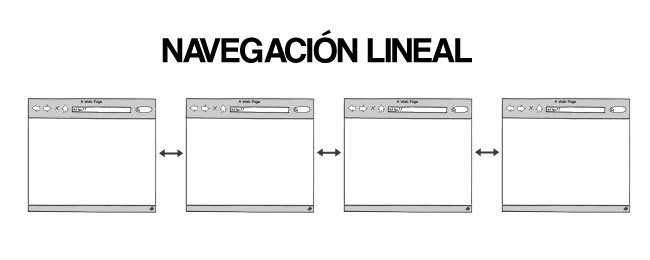
Tipos de Sistemas de Navegación

Ejemplo de un menú clásico para navegación lineal :


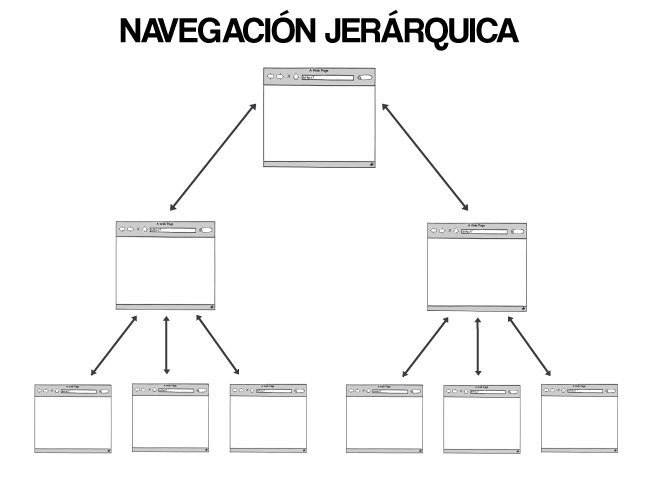
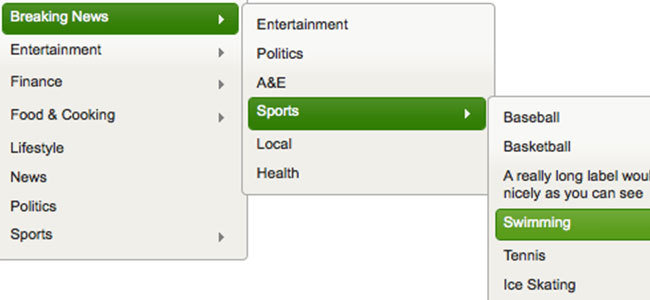
Ejemplo de menú para navegación jerárquica
(Aquí entran la mayoría de los menús desplegables)


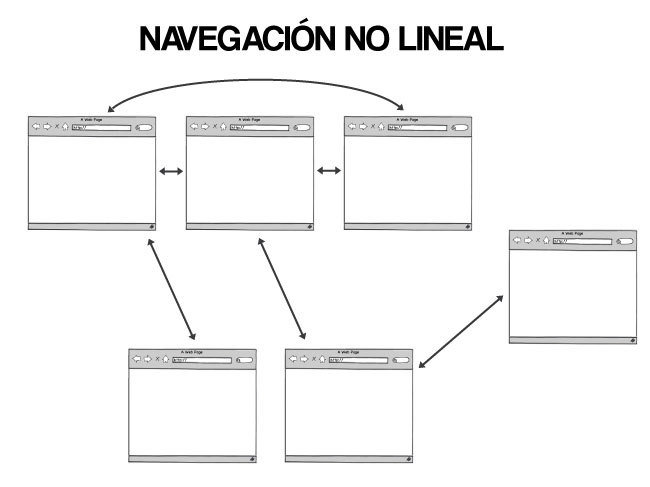
Ejemplo de menú para navegación no lineal


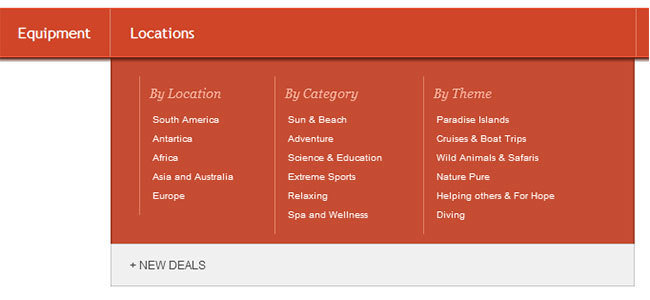
Ejemplo de menú para navegación compuesta

SITEMAP O MAPA DE SITIO


Recursos
- http://www.guiadiseo-s6a.com/06_estructura_estandar.php
- http://es.slideshare.net/jbarahona/AI
- http://www.neopixel.com.mx/tipos-de-navegación
- http://www.guiadigital.gob.cl/guiaweb
- https://www.entrepreneur.com/article/265054
- http://disenowebakus.net/estructura-de-navegacion-en-un-sitio-web.php
- https://es.slideshare.net/morville
- https://www.usability.gov/
UDP: PER9328 / Arquitectura de información
By Miguel Cantillana
UDP: PER9328 / Arquitectura de información
Clase 1-2, para el curso de programación para periodistas
- 1,225



