UNIDAD II
Desarrollo Web con HTML, CSS y Javascript

Miguel Cantillana F
<miguel.cantillana@udp.cl>
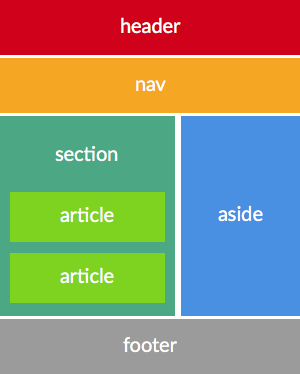
HTML layouts
div, aside, section, article
HTML5 / Layouts
- <header> - define el header del documento o un componente
- <nav> - Define contenedor para navegaciones
- <section> - Define una sección dentro del documento
- <article> - Define un artículo independiente y autónomo
- <aside> - Especial para barras laterales
- <footer> - Define contenedor para el pie de la página
- <details> - Define contenedor para agregar detalles
- <summary> - Define la cabecera para el elemento <details>

Twitter Bootstrap
¿Qué es Bootstrap?
Boostrap es un framework mobile first desarrollado por la gente de Twitter y liberado a la comunidad; nos permite desarrollar sitios web responsive e interfaces de forma rápida combinando CSS, HTML5 y Jquery.
Frameworks
- Estilos predefinidos
- Estilos para textos
- Formularios
- Listas entre otros
- UI widgets
- Barras de navegación
- Breadcrumbs
- Popups
- Alerts, entre otros
- Icons
- Built-in responsive design
- Grid system

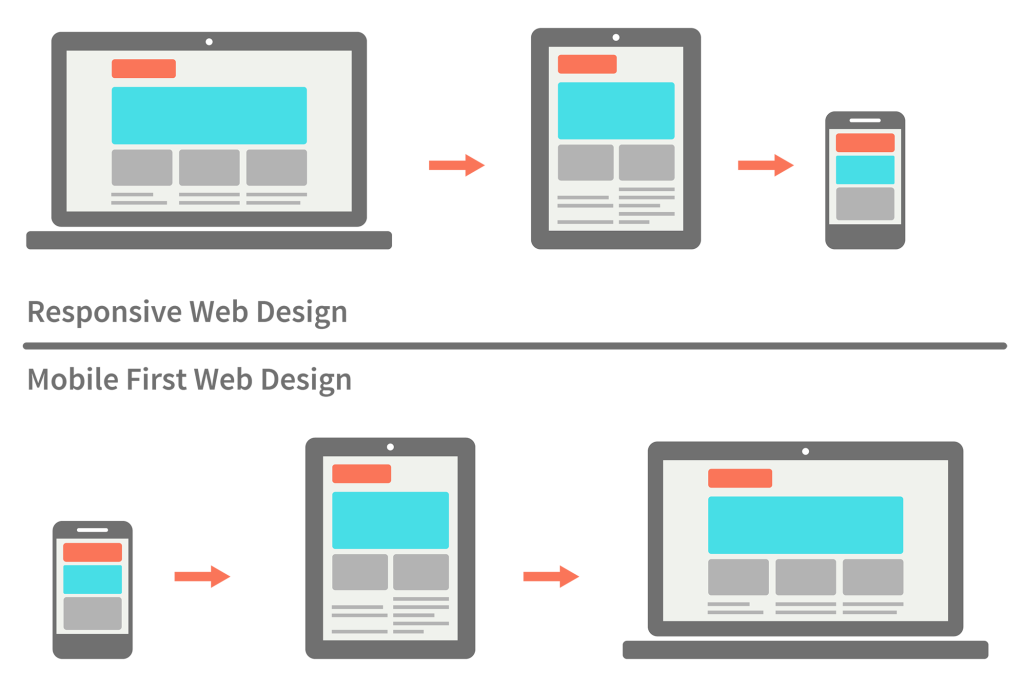
Mobile First

Mobile First es una filosofía, una manera de encarar el trabajo y una forma de facilitarnos la labor durante el diseño responsive, comenzando siempre por los dispositivos, con pantallas menores.
Getting Started
Meta Viewport
Todo junto!
<meta name="viewport" content="width=device-width, initial-scale=1">Grid System
Bootstrap's Grid System
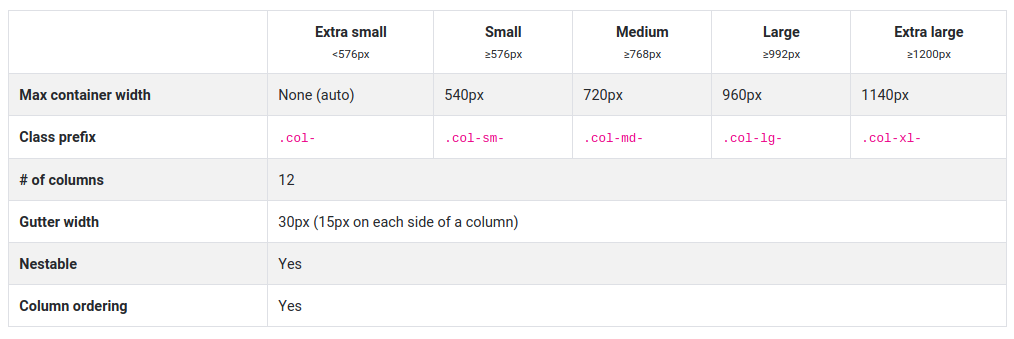
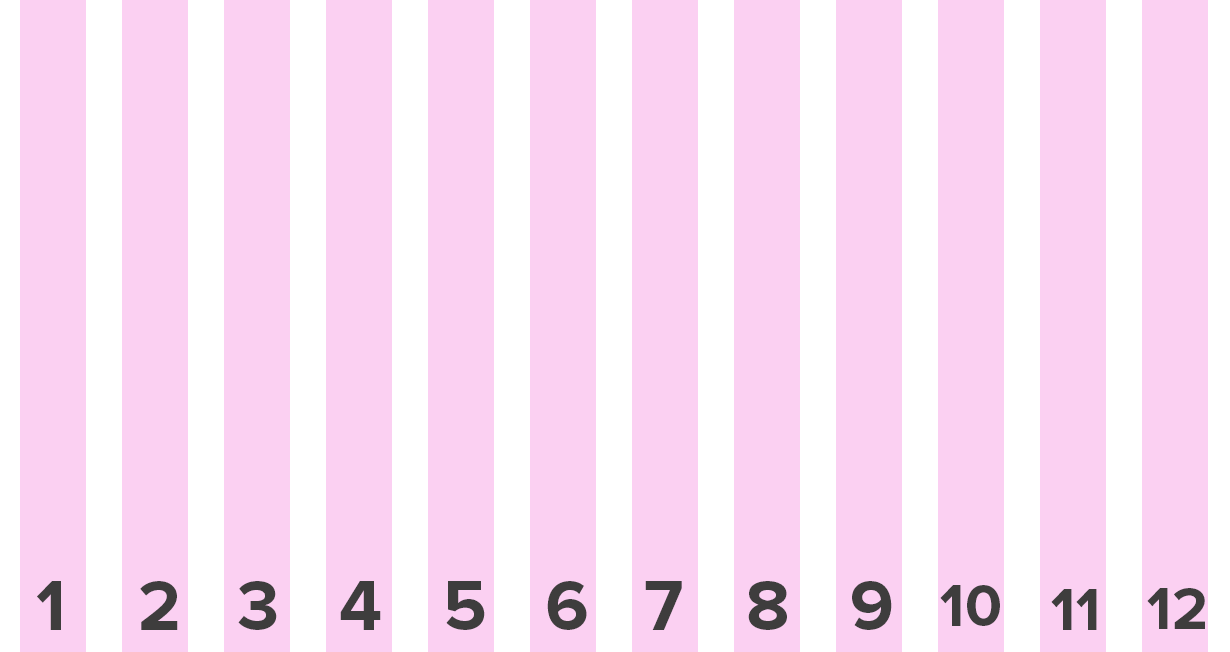
- Grilla de 12 columnas
- container classes
- container
- container-fluid
- row classes
- .row
- columns for differents viewports
Clases para columnas

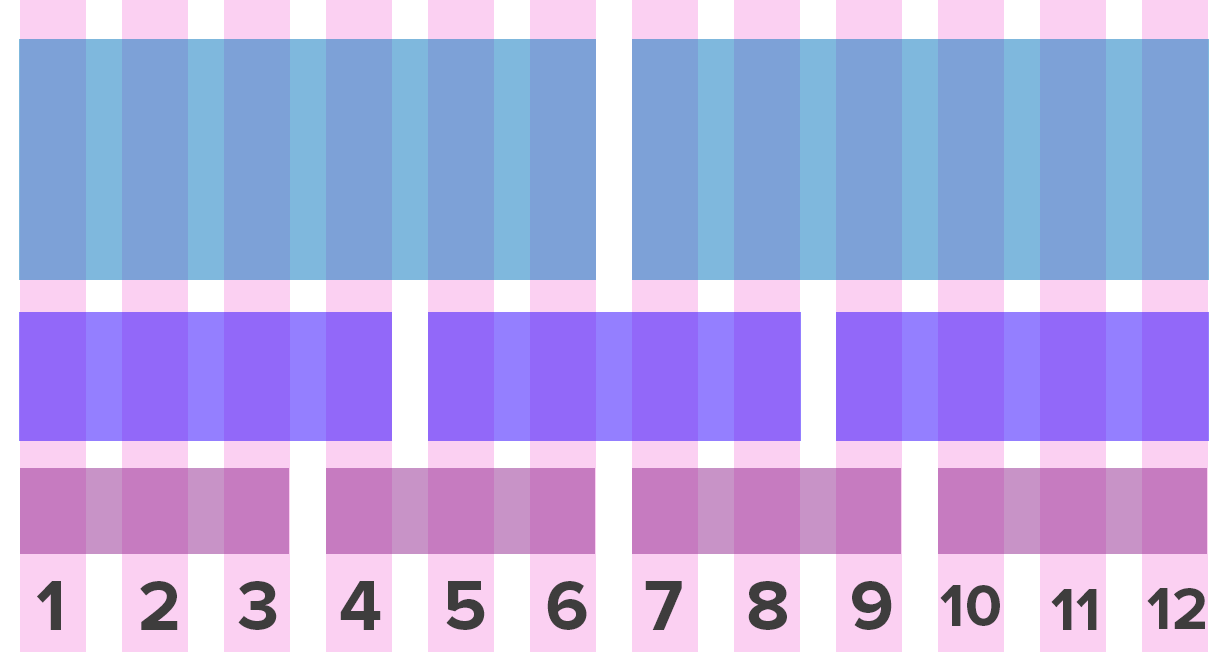
Bootstrap se basa en una rejilla de 12 columnas, y utiliza clases CSS para decidir el ancho de cada elemento.

Cada elemento puede tomar hasta un valor de entre 1-12 columnas del espacio ...

Algunas reglas...
-
Los filas deben ser colocados dentro de una clase .container (fixed-width) or .container-fluid (full-width)
-
Utlice rows (.row) para crear grupos horizontales de columnas.
-
El contenido debe ser colocado dentro de las columnas y las columnas sólo puede ser hijos inmediatos de filas (rows)
Código de ejemplo
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Actividad
Actividad I

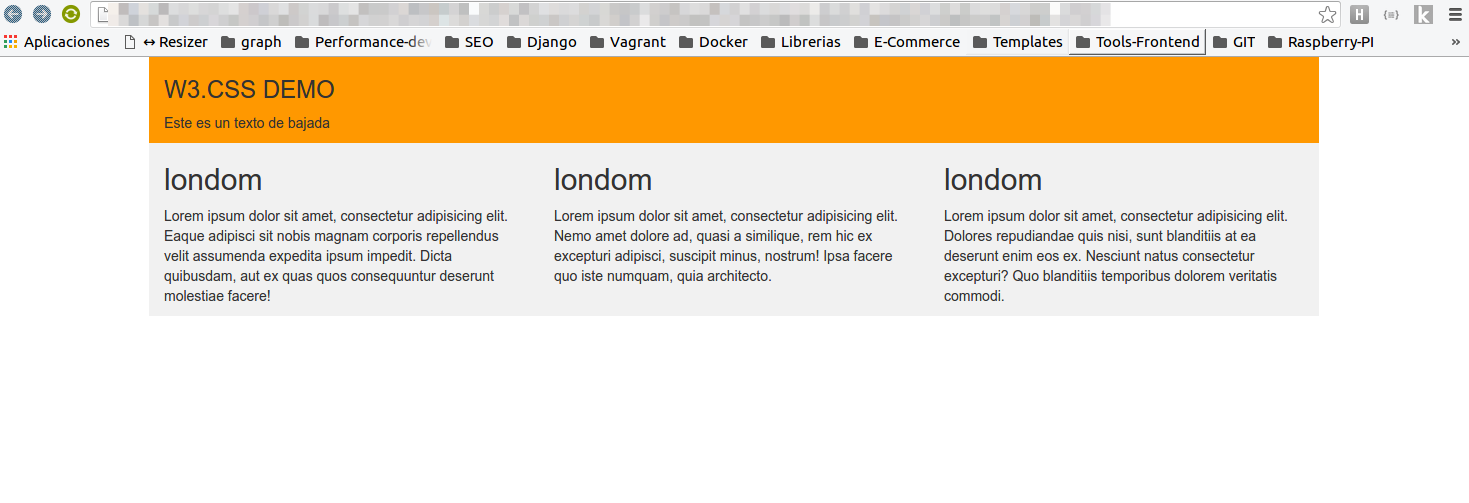
Utilizando el sistema de grillas, construya el siguiente layout
Actividad II

Se pide construir el siguiente layout con bootstrap
Responsive Patterns
Tiny Tweaks

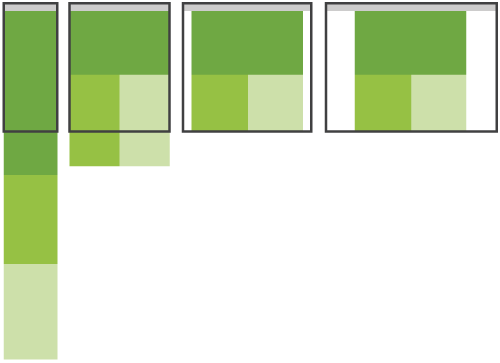
Mostly Fluid

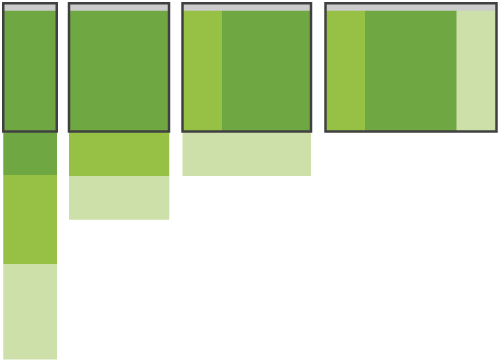
Column Drop

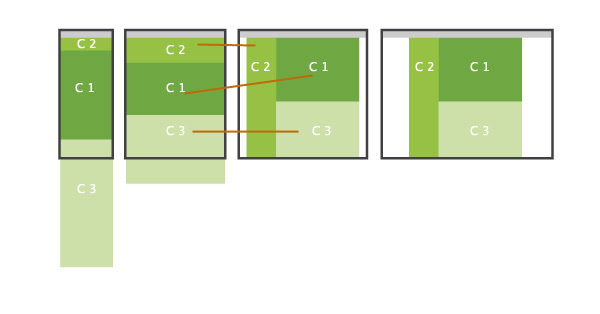
Layout Shifter

Créditos
UDP: PER9328 / Maquetación con Bootstrap & Responsive Design I
By Miguel Cantillana
UDP: PER9328 / Maquetación con Bootstrap & Responsive Design I
Clase 5
- 1,438



