UNIDAD II
Desarrollo Web con HTML, CSS y Javascript

Miguel Cantillana F
<miguel@ewok.cl>
Introducción al desarrollo web con HTML5/CSS3
HTML5
- Introducción al diseño web
- Qué es HTML5
- Estructura HTML5
- Sintaxis y etiquetas básicas orientadas al texto
- Links, y tipos de enlaces
- Imágenes en una web
- Divs y spans
- Audio
- Vídeos
- Iframes
- Herramientas para la revisión del markup

Introducción al diseño web

La web no está hecha de papel
-
El pensamiento basado en el papel espera un control sobre el diseño e invariabilidad del producto acabado.
-
Pero la web no está hecha de papel, y una página web se comporta de forma distinta a una de papel.
Las páginas de papel son rígidas, las páginas web son flexibles
Mentalidad de papel, páginas web y expectativas frustradas
Paginas web adecuadas al medio: más allá del papel
Una página web no tiene que verse exactamente igual en todas partes, sino que debe funcionar en todas partes.
El contenido debe seguir siendo accesible para el usuario.

Distanciarnos de la mentalidad de papel
- Diseño web conforme a los estándares / W3C
- Diseño web sin barreras / Accesibilidad
- Flexibilidad
- Optimizada para buscadores / SEO
¿Qué es HTML?

Es un lenguaje semántico, lo que quiere decir
que no definimos el aspecto de las cosas, sino
lo que significan.
Características HTML
- Lenguaje de Marcado
- Funciona a través de etiquetas
- <etiqueta> .. </etiqueta>
- Documento Jerarquizado (DOM)
- Lenguaje Semántico
- NO es un lenguaje de diseño web
- NO es un lenguaje de programación
Estructura HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la págima</title>
</head>
<body>
....
</body>
</html><!DOCTYPE html>
<meta charset="UTF-8" />
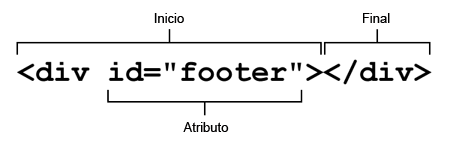
<meta name="description" content="descripción de la página" />Anatomía de una etiqueta


Sintaxis y etiquetas básicas orientadas al texto
Etiquetas
- Títulos
- Párrafos
- Énfasis (strong, em)
- Listas en orden
- Listas sin orden
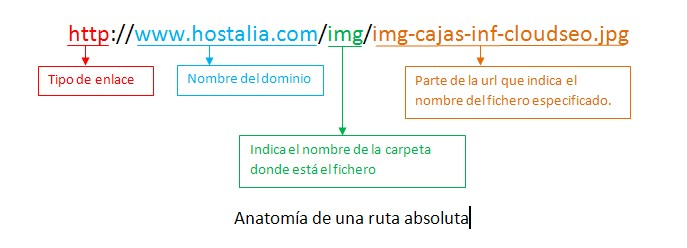
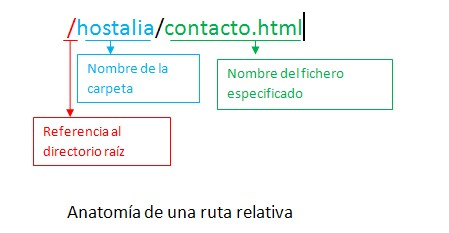
Links, y tipos de enlaces
<a href="#">Link</a>


<a href="#" tittle="Ir a" target="_blank">Link</a>
Opciones de target
- _blank
- _self
Imágenes en una web
<img src="/path/" />
<figure> <img src="/macaque.jpg" alt="Macaque in the trees"> <figcaption>A cheeky macaque, Lower Kintaganban River, Borneo. Original by <ahref="http://www.flickr.com/photos/rclark/">Richard Clark</a></figcaption> </figure>
Divs y spans
<div>...</div>
<span>...</span>
Audio y Video
<audio src="archivo.mp3" type="audio/mp3" controls autoplay />
Propiedades etiqueta Audio
- SRC: enlaza al archivo de audio que queremos reproducir.
- CONTROLS: implementa los controles del reproductor por defecto del navegador como, botón play - pause, seek y volumen.
- AUTOPLAY: reproduce el archivo de audio desde que se carga la página.
- PRELOAD: carga un poco el archivo de audio antes de iniciar la reproducción en el buffer para que no se trabe por reproducir más de lo que carga.
<video src="video.mp4" width="640" height="360" controls autoplay preload></video>
Propiedades etiqueta Audio
- SRC: Nos enlaza el archivo de video que queremos reproducir.
- WIDTH: Nos define el ancho del video en pixeles.
- HEIGHT: Nos define la altura del video en pixeles.
- CONTROLS: Nos permite implementar los controles del reproductor por defecto del navegador como, botón play-pause, seek y volumen.
- AUTOPLAY: Nos permite reproducir el archivo de video desde que se carga la pagina.
- PRELOAD: Nos carga un poco el archivo de video antes de iniciar la reproducción en el buffer para que no se trabe por reproducir mas de lo que carga.
Iframes
Créditos
UDP: PER9328 / Introducción al HTML5
By Miguel Cantillana
UDP: PER9328 / Introducción al HTML5
Clase 3
- 869



