What is a website?
What is client-side development?
What elements constitute a website?
How do you manipulate visual properties?
faculty.washington.edu/mikefree/info343/lectures/html-css
Are we on the same page?
Let's get started
Client-side web development
Client-side web development



protocol
hostname
path

protocol
hostname
path
{how to handle the information}

protocol
hostname
path
{who has the information}
Web server

protocol
hostname
path
{where is the information}
Web server


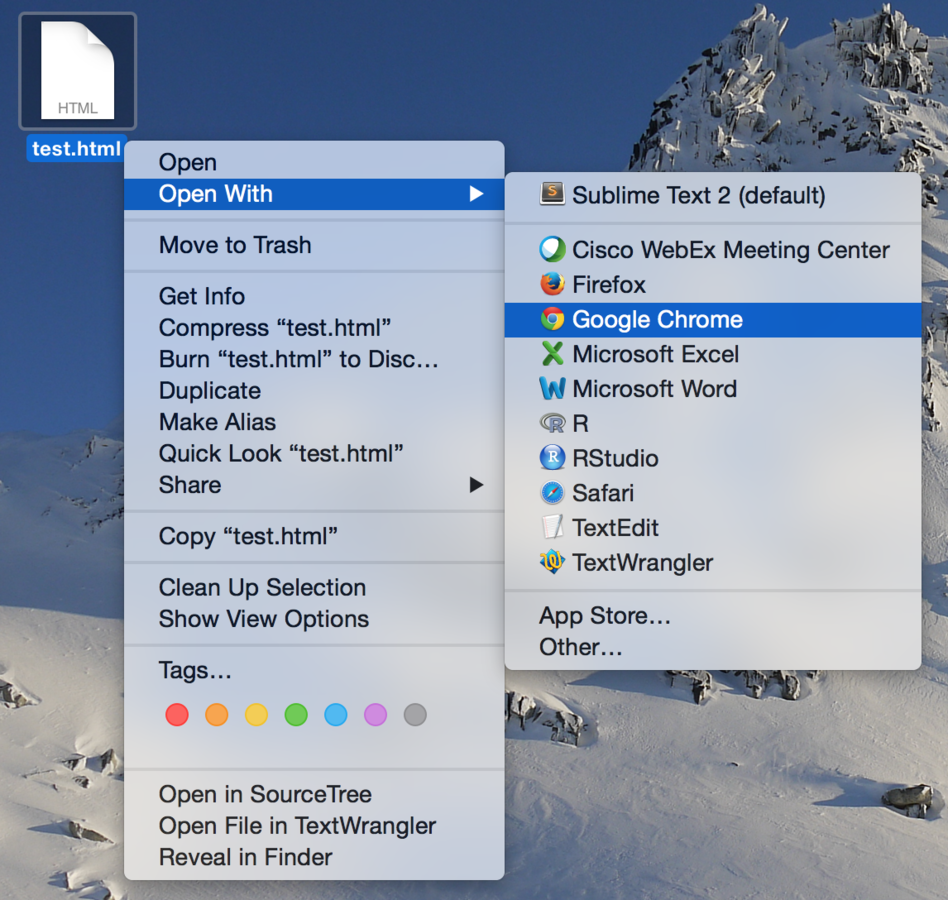
These files contain code rendered by your browser
(we're going to create them in this course)
{let's start now}





protocol
path
hostname?
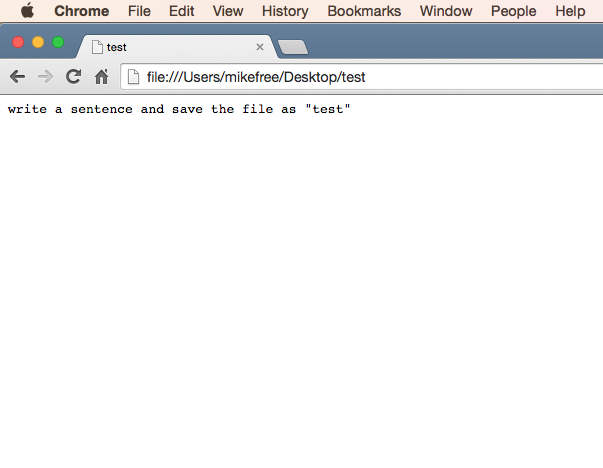
Run a local server
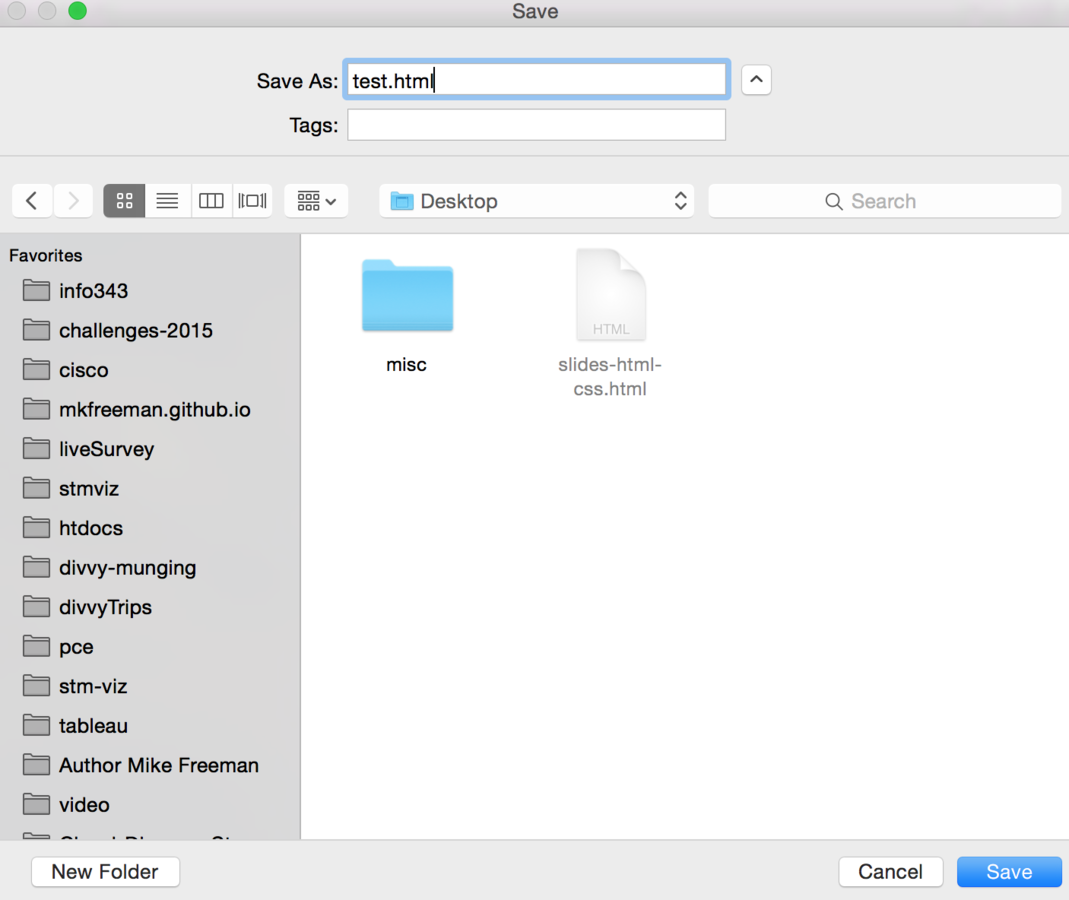
Navigate to your desktop
spotlight search: command + space, then type "terminal"Start a simple HTTP server using python
python -m SimpleHTTPServer 8080Open your terminal
cd DesktopAccess your file at localhost:8080/test.html
What elements constitute a website?
HTML
-
HyperText Markup Language
-
Uses <tags> to describe rendering
-
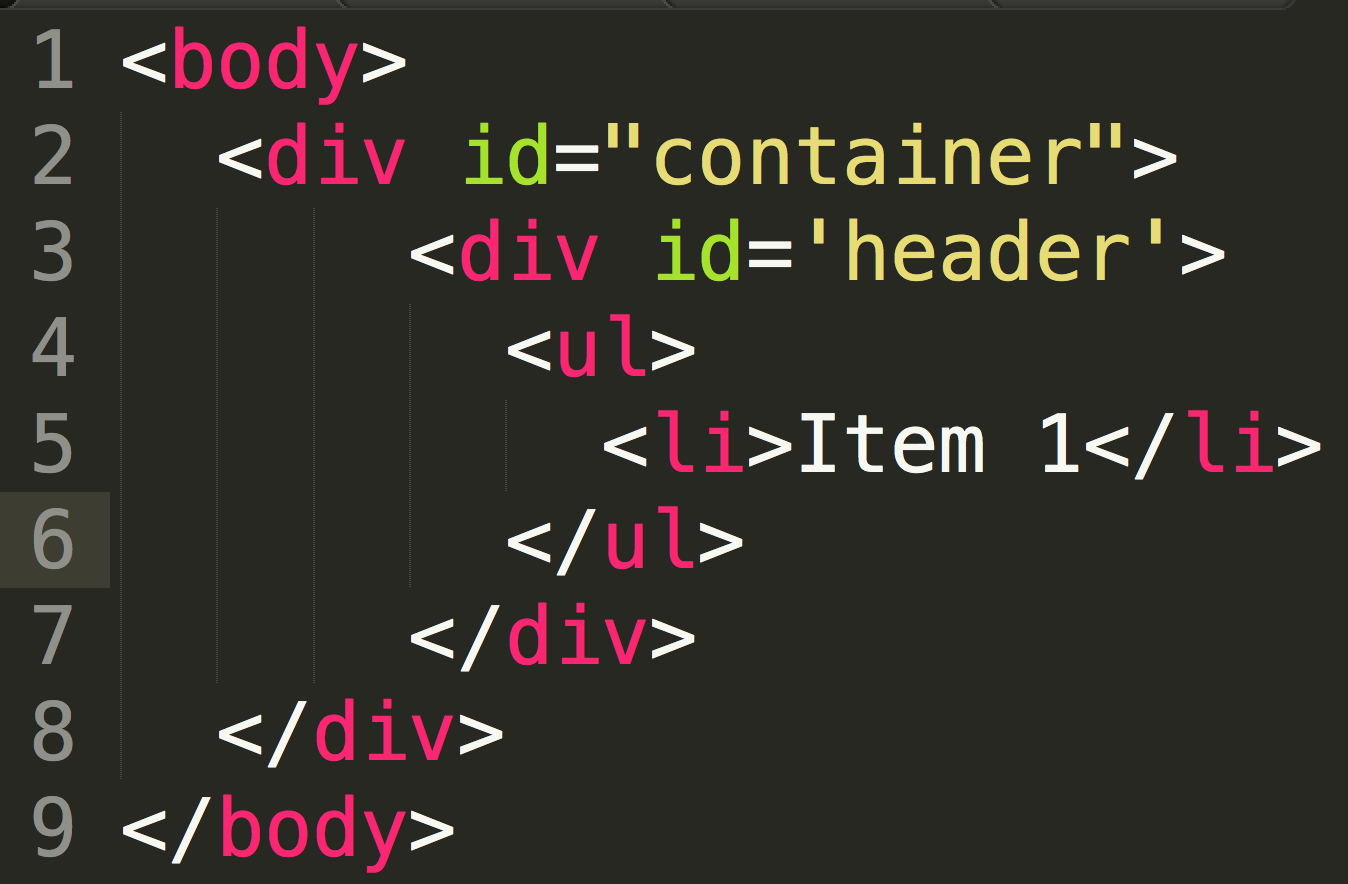
Organize content into a tree structure

Common HTML elements
-
<div>: Division of a page
-
<text>: A piece of text
-
<ul>: An unordered list
-
<li>: A list element
-
<svg>: Scalable Vector Graphic
-
<circle>: A circle...
-
<rect>: A rectangle...
All you have to do is learn how to arrange these elements on a page
{for now}
Basic page anatomy
<!DOCTYPE html>
<!-- Start HTML, in english -->
<html lang="en">
<!-- Head section: set meta content, read in files -->
<head>
<!-- Declare UTF-8 encoding -->
<meta charset="UTF-8">
<!-- Set title -->
<title>My Title</title>
<!-- Link to a style file -->
<link rel="stylesheet" href="css/main.css"/>
</head>
<!-- Body of page: where content goes -->
<body>
</body>
</html>How do you manipulate visual properties?
{attributes}
Attributes
-
Define representation and behavior
-
Assign within the tag
-
Assign an id for reference, styling
-
Assign a class for grouping, styling
<text id="title-text" class="big">My Title</text>Built-in capabilities
Forms!
What's the HTML <tag> for a form?
How could you get input from a user?
<form>....</form>
<input id="input1">....</input>
Add a label to your input
<label for="input1">My Label Text</input>
How (else) do you manipulate visual properties?
{style}

Style

We don't want this...

... or this....

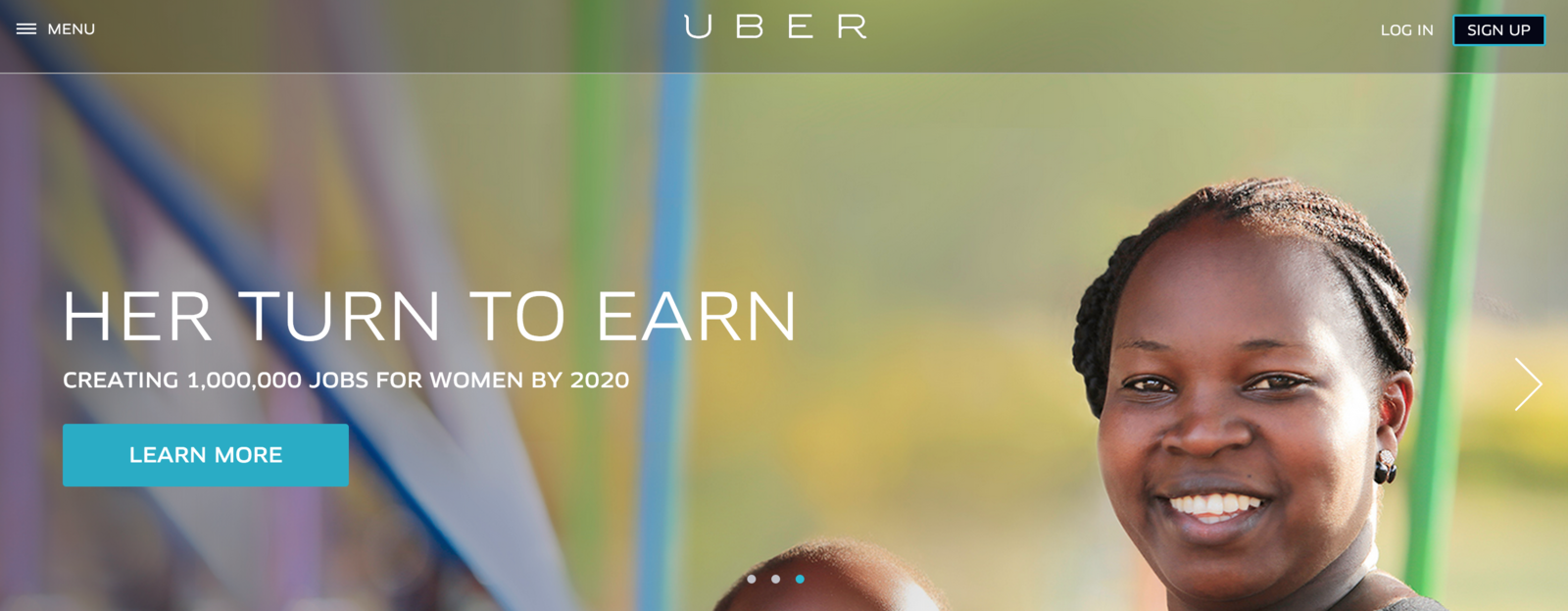
We want this....

... made by this.
Defining styles of HTML elements
What sorts of styles?
Size
Layout
Font
Background
Color
Opacity
Cascading Style Sheets
Cascading Style Sheets
Recall HTML tree structure
<div id="container">
<div id="sub-div">
<p id="block">
<text>Text1</text>
<text>Text2</text>
<text>Text3</text>
</p>
</div>
</div>Styles applied in a cascade
<div id="container">
<div id="sub-div"> // Has own styles + #container styles
<p id="block"> // Own styles + #sub-div + #container
<text>Text1</text> // styles + #block + #sub-div + #container
<text>Text2</text>
<text>Text3</text>
</p>
</div>
</div>Defining styles
Inline with HTML elements
<div style="font-size:30px">Text goes here</div>Style section in HTML code
<html>
<style>
**** CSS syntax goes here ****
</style>
</html>Include from a separate file
<html>
<link rel="stylesheet" href="css/my-css.css"/>
</html>Assignment
Git challenge (due before next class)
html-css
By Michael Freeman
html-css
- 1,647



