Testing
In Ember.js
Acceptance
Integration
Unit
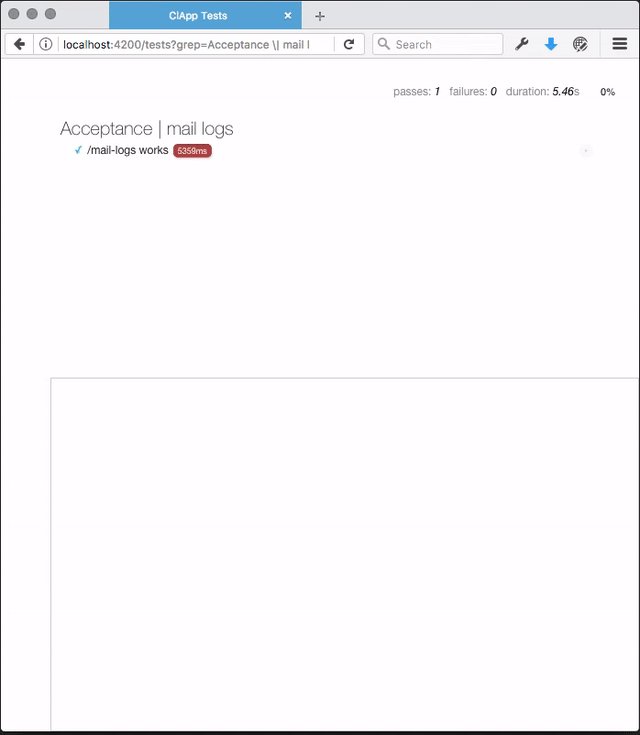
Acceptance
Unit
Integration
Testing Triangle
SPA Testing
Acceptance
Unit
Integration
SPA Testing
acceptance
component
helper
service
model / adapter / serializer /transform
route / controller
Ember.js Testing
ACCEPTANCE
tests in Ember.js








Mirage
Mock
Test Helpers
ember-simple-auth
Page
Object


ES8
import { describe, it, beforeEach, afterEach } from 'mocha';
import { expect } from 'chai';
import { before, after } from 'cl-app/tests/helpers/module-for-acceptance-authenticated';
import page from 'cl-app/tests/pages/mail-logs';
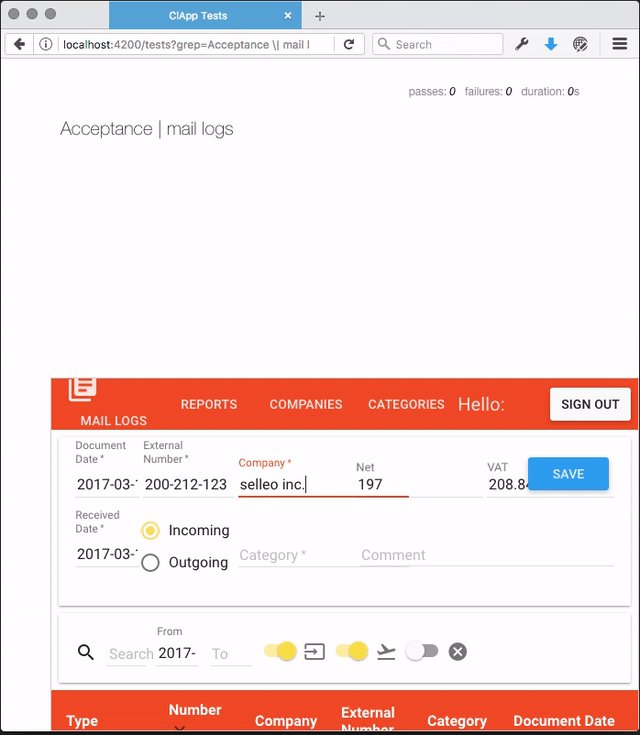
describe('Acceptance | mail logs', function() {
this.timeout(7000);
beforeEach(before);
afterEach(after);
it('/mail-logs works', async function() {
server.create('category', { name: 'office' });
server.create('company', { name: 'selleo inc.' });
server.createList('mailLog', 10);
await page.visit();
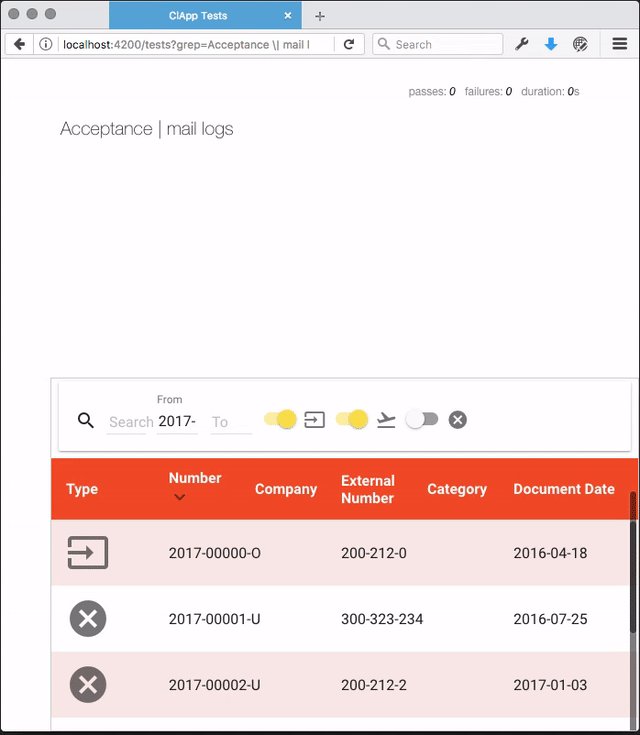
// LISTING
expect(currentURL()).to.equal('/mail-logs');
expect(page.mailLogCount).to.equal(10);
// ADD
await page.formNew()
.fillExternalNumber('200-212-123')
.selectCompany('selleo')
.selectCategory('office')
.submit();
expect(page.mailLogCount).to.equal(11);
expect(page.onMailLog(10).text).to.include('200-212-123');
expect(server.db.mailLogs[10].externalNumber).to.equal('200-212-123');
// EDIT
await page.onMailLog(1).click()
.formEdit()
.fillExternalNumber('300-323-234')
.submit();
expect(page.onMailLog(1).text).to.include('300-323-234');
expect(server.db.mailLogs[1].externalNumber).to.equal('300-323-234');
});
});

INTEGRATION
tests in Ember.js

import { expect } from 'chai';
import { describe, it } from 'mocha';
import { setupComponentTest } from 'ember-mocha';
import hbs from 'htmlbars-inline-precompile';
import moment from 'moment';
describe('Integration | Helper | time ago', function() {
setupComponentTest('time-ago', {
integration: true
});
it('renders', function() {
this.set('timeInPast', moment().substract(1, 'days'));
this.render(hbs`{{time-ago timeInPast}}`);
expect(this.$().text().trim()).to.equal('day ago');
});
});
Helper
import { expect } from 'chai';
import { describe, it } from 'mocha';
import { setupComponentTest } from 'ember-mocha';
import hbs from 'htmlbars-inline-precompile';
import moment from 'moment';
describe('Integration | Component | items form', function() {
setupComponentTest('items-form', {
integration: true,
});
it('renders', function() {
this.render(hbs`{{items-form}}`);
expect(this.$()).to.have.length(1);
});
it('it clean inputs after successfull submit', async function() {
startMirage(this.container);
this.render(hbs`{{items-form}}`);
fillIn('[data-test-item-name] input', 'A Special Patato Car');
await click('[data-test-item-submit]');
expect(find('[data-test-item-name] input').value).to.be.empty;
window.server.shutdown();
});
});Component
UNIT
tests in Ember.js

import { expect } from 'chai';
import { describe, it } from 'mocha';
import { setupTest } from 'ember-mocha';
describe('Unit | Service | game', function() {
setupTest('service:game', {
needs: ['model:field']
});
it('move pone forward', function() {
let service = this.subject();
let [, [startField, , endField]] = service.fields;
service.move(startField, endField);
expect(startField.status).to.eq(0);
expect(endField.status).to.eq(1);
});
});
Service
import { expect } from 'chai';
import { describe, it } from 'mocha';
import { setupTest } from 'ember-mocha';
describe('Unit | Transform | money', function() {
setupTest('transform:money');
it('#deserialize', function() {
let transform = this.subject();
expect(transform.deserialize('20 uncja')).to
.eq({ value: 20, unit: 'uncja' });
});
it('#serialize', function() {
let transform = this.subject();
expect(transform.deserialize({ value: 20, unit: 'zł' }).to
.eq('20 zł'));
});
});
Model / Adapter / Serializer / Transform
import { describe, it } from 'mocha';
import { setupComponentTest } from 'ember-mocha';
describe('GravatarImageComponent', function() {
setupComponentTest('gravatar-image', {
// specify the other units that are required for this test
// needs: ['component:foo', 'helper:bar']
});
it('renders', function() {
// creates the component instance
var component = this.subject();
expect(component._state).to.equal('preRender');
// renders the component on the page
this.render();
expect(component._state).to.equal('inDOM');
});
});Component
TOOLS
for testing in Ember.js

ember-cli-mirage ember-cli-mocha ember-cli-chai ember-cli-page-object

Ember.js Primer 6 meetings (12h)
-
Core Concepts of the Framework (how ember app works / files structure / configuration)
-
Tooling (ember-cli / ember inspector / ember-twiddle / addons ecosystem -> emberobserver.com & emberaddons.com/)
-
Ember Object ( observers / bindings / enumerables )
-
Templating & Helpers
-
Components (customization / actions / events / data down actions up / blocks / pod structure)
-
Computed Properties ( computed properties macros )
-
Route Handler & Controller (nesting routes / transitions / loading & error substates / query params )
-
Services (consuming / creating)
-
Utilities
-
Loading Data (ember data: model / fetching & saving / relationships / adapter / serializer / transform; from: jsonapi backend / firebase)
-
Testing (acceptance / integration / unit / switch to: mocha & chai use page object pattern, async & await )
-
Deployment (heroku / s3 / firebase - ember-cli-deploy)
Ember.js Ascend
x meetings (yh)
Testing JavaScript Apps
By Michał Czyż
Testing JavaScript Apps
from meetup workshop
- 1,349


