React Native

Getting started with

MICHELE STIEVEN
Web Developer from Bassano del Grappa
RN in produzione






airbnb
skype
tesla
walmart
ubereats
discord


Java
Objective C, Swift
Nativo
Ibrido

WebView (HTML, JavaScript, CSS)





-
No browser (performance)
-
Cross platform
-
JavaScript only
-
Community (plugins)
-
React!

HTML
CSS
JS

JSX!
React
render {
return (
<div>
<h1>Hello world!</h1>
</div>
)
}React Native
render {
return (
<View>
<Text>Hello world!</Text>
</View>
)
}import React from 'react';
import { Text } from 'react-native';
const NestedText = (props) => (
<Text>
<Text>
{props.title}
</Text>
<Text>
{props.body}
</Text>
</Text>
)
export default NestedTextconst styles = StyleSheet.create({
container: {
borderRadius: 4,
borderWidth: 0.5,
borderColor: '#d6d7da',
},
title: {
fontSize: 19,
fontWeight: 'bold',
}
});<View style={styles.container}>
<Text style={styles.title}>
Hello World!
</Text>
</View>FLEXBOX
Componenti
API
Button
Text
Toolbar
DatePicker
Modal
Tabs
Image
Lists
Checkbox
Textbox
Camera
Alerts
Device info
Geo
Settings
Vibration
Toaster
Contacts
Sharing
NATIVE WIDGETS








VIRTUAL DOM



Getting started
1° option:
REACT-NATIVE-CLI
2° option:
CREATE-REACT-NATIVE-APP
3° option:
EXPO



REACT-NATIVE CLI
- react-native init myProject
- crea un progetto completo di dipendenze Android/iOS
- per vedere l'app in funzione è necessario avere installato e configurato l'SDK Android o XCode per iOS (solo per Mac)
- è possibile aggiungere librerie contenenti codice nativo
E' LA CLI PIU' COMPLETA
CREATE-REACT-NATIVE-APP
- create-react-native-app myProject
- crea un progetto senza dipendenze native
- per vedere l'app in funzione basta scannerizzare un QRCode da cellulare (o usare un emulatore)
- NON è possibile aggiungere librerie contenenti codice nativo, ma viene fornita una parte di Expo SDK (mappe, social login, accelerometro...)
E' LA CLI CONSIGLIATA DAL TEAM
EXPO?
- Expo è un XDE (Developer Environment)
- Expo è una CLI
- Expo è un SDK (mappe, social login, accelerometro...)
- Expo è un servizio online, gratuito
- Expo viene costantemente citato dalla doc di RN e parte di esso è stata inserita in CRNA
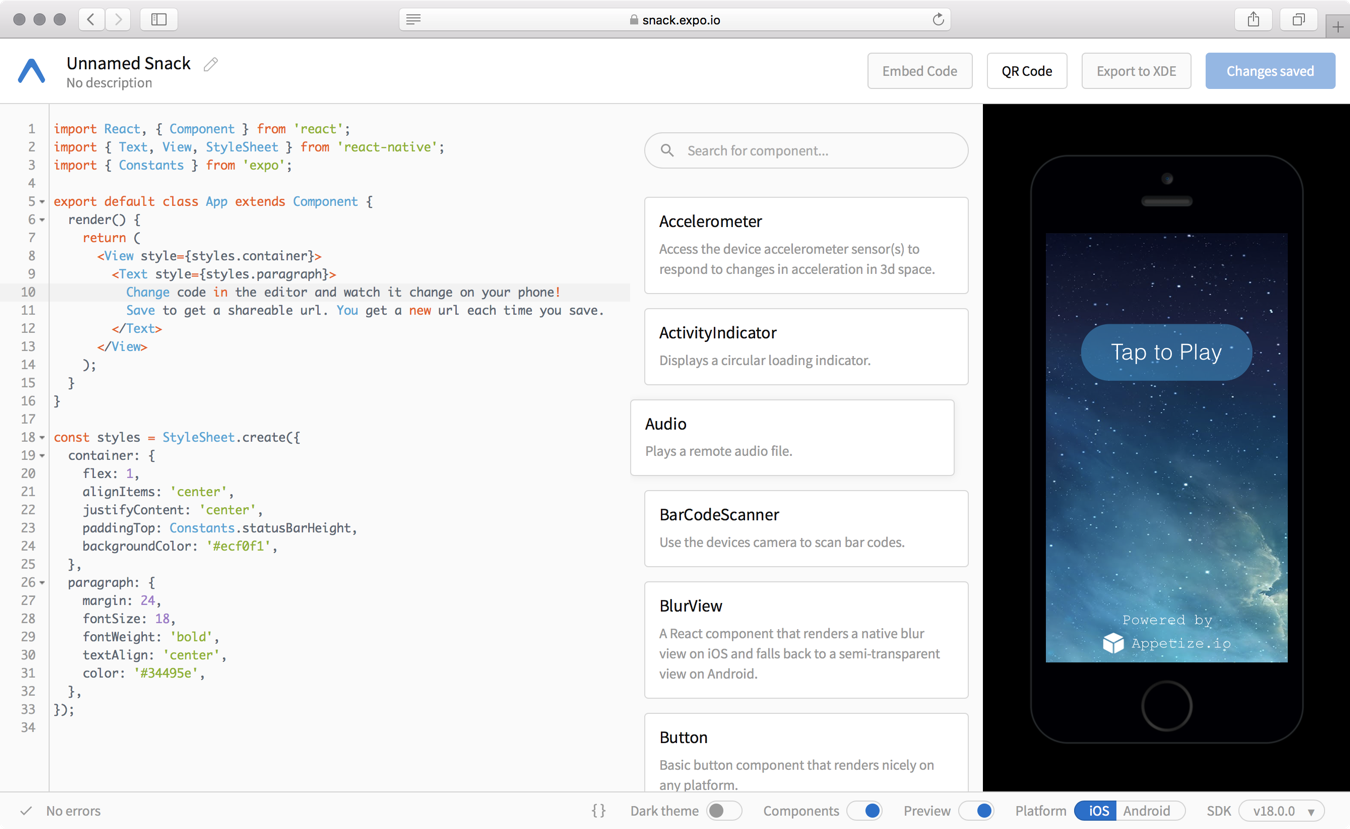
Expo Snack

Da dove comincio?
REACT-NATIVE
... oppure CRNA
EXPO (CLIENT O CLI)
EXPO SNACK ?
REACT-NATIVE + ExpoKit
ExpoKIT
- Ancora in fase iniziale
- Passando ad un progetto React-Native perderemmo la possibilità di usare Expo SDK
- Un progetto con ExpoKIT è un progetto react-native con le dipendenze di Expo: possiamo continuare ad usare l'SDK (mappe, social...)
ExpoKIT è tutto l'Expo SDK in mano nostra
Thanks!
SLIDES.COM/MICHELESTIEVEN/REACT-NATIVE-INTRODUCTION
react-native-introduction
By Michele Stieven
react-native-introduction
Breve introduzione allo sviluppo mobile con React Native.
- 239

