
Intro to Web Design!
HTML / CSS
+ jQuery
Before we jump into the code, I want to share something with you...
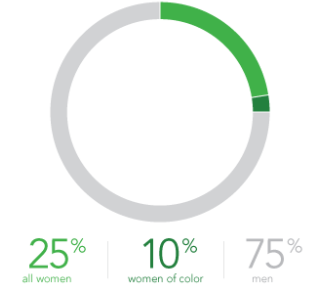
In 2015,
only 25% of computer scientists were women
and < 10% were women of color.

Why does that matter?

& that means good ideas might not get heard.
Innovation:
Diversity is necessary for

Creating NEW + BETTER ideas
An investigation of 500 U.S. businesses found that companies with more race and gender diverse teams had higher sales revenue, more customers, greater market share, and greater profits than less diverse companies.
Herring, Cedric. (2009). Does diversity pay?
American Sociological Review, 74(2), 213.
Okay, enough chatting,
Let's look at some code!
Open the following template:

And then "Fork" it
This creates a new copy of the project that you can edit, without changing the original
Sign up for an account if you want, but you don't have to.
PHASE ONE:
What the pros call
a "Minimum Viable Product"
a.k.a.

The "MVP" has just enough features to make it useful.
First, get comfy in your new environment.
In the HTML editor:
-
Fill in the missing percents %
-
Fill in your answer to the question, "Why do we need more women and diversity in computer science?"
-
Replace the snoopy image URL under "About the Author" with an image that represents you
-
Fill in "My name is..." and tell us about yourself.
In the CSS editor:
body {
Change the background URL to any image you like
Change the text color, font-family, and/or font-size
Color hint: Here's a list of CSS color codes
}
a {Change the color of links & link hover}
.accent {Change the accent color}
.container {Change any of these properties}
Congratulations, you've completed the MVP.
PHASE TWO:
Split up the divs
into 2 different "pages,"
using a form of JavaScript called:


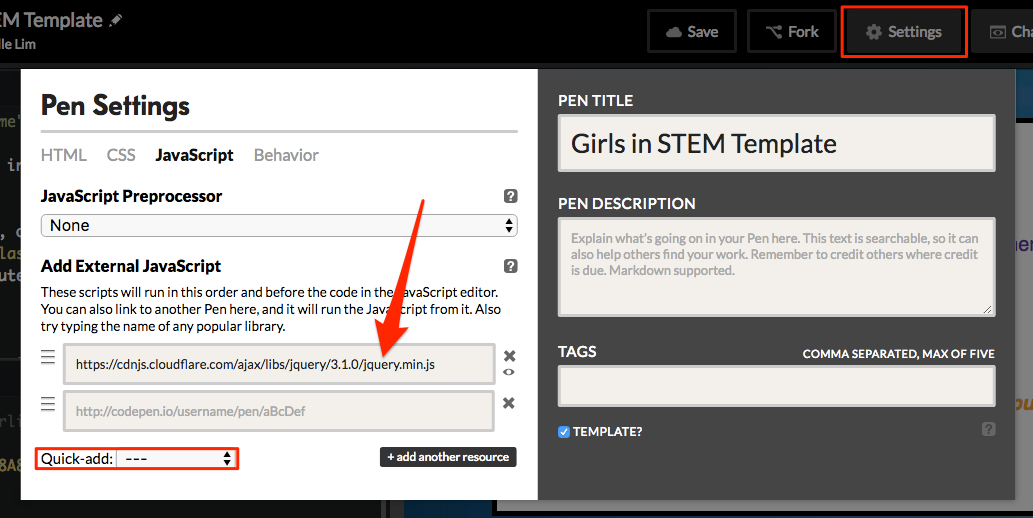
Check in "Settings" to make sure we have a link to the jQuery library
If it's not there, just "Quick-add" jQuery
Add navigation links at the top of the HTML editor:
<div id="nav">
<a id="nav-home"> Home </a>
<a id="nav-about"> About </a>
</div>
& style them in the CSS editor:
#nav {
text-align: right;
margin: 50px;
}
#nav-home, #nav-about {
margin: 10px;
cursor: pointer;
}
In the JS editor, write:
$("#about").hide();
What happens to the #about div?
Now let's add:
$("#nav-about").click(function(){
$("#about").show();
$("#home").hide();
});
"When #nav-about is clicked,
show the #about section
& hide the #home section."
Translated to plain English...
Now let's make another function, for when #nav-home is clicked:
$("#nav-home").click(function(){
???
???
});
what should go here?
Check-in:
Pro-Tip:
replace
.show().fadeIn()
for a nice fade-in effect :)
with
GSTEM Intro to Web Design
By Michelle Lim
GSTEM Intro to Web Design
- 1,731



