
South Metro High School Chapter
Oct. 3, 2017
{code}
agenda
-
intros
-
4 universal ideas pt. 1
-
brain break!!!
-
4 universal ideas pt. 2
-
pomodoro* 1
-
pomodoro 2
*what's a pomodoro?
Shelly Sousa
@ Girls in STEM: Board Co-Chair
@ ViaSat Inc.: Business Systems Analyst
also: ViaSat STEAM Program Champion, Women in
Technology board member
Michelle Lim
@ Girls in STEM: Middle School Program + Website
@ mmmanyfold: Co-Founder + Full-Stack Developer
@ KidsTek: Teaches "Intro to Programming" elective at Hinkley High School
“Computer science is as much about programming as astronomy is about telescopes”
-Mike Fellows
Remember...
Computer systems are designed by humans to serve human (/animal/environmental) needs.
This is what I tell people who ask for advice about starting (or pivoting) their career in tech. “Be good at being bad at things,” I say. “You’ll have no idea what you’re doing, so you’ll just keep learning. You won’t get to be the best at everything or even most things or even some things. It’s not possible, and it’s not just you. So get good and comfortable having no idea, but figure out ways to get closer to having an idea.”
–Gina Trapani, Partner & Director of Engineering at Postlight.
Founded ThinkUp, Makerbase, Todo.txt, Lifehacker.
universal ideas
in all
"Turing-complete"
programming
languages
4
the following examples use Python3 (for simplicity), but the ideas are not limited to one language!
disclaimer:
first, let's open our programming environment:
https://repl.it/languages/python3

resize the windows so this can be right next to the slides
when you see this:
this is a code blocktry typing the code yourself in the left pane of repl.it
when you see this:
code blockit means go ahead and RUN your program
(click the play button)

storing & retrieving data
1
aka
"variables"
variables
...can be thought of as containers that hold information (data).
Their sole purpose is to label and store data in computer memory.
This data can then be used and changed throughout your program.

variables
You can re-define a variable, and/or manipulate it in place, over and over again.
Type this in repl.it (left pane):
x = 0
x = x + 1
x = x + 1
x = x + 1Q1: What will be the final value of x?
variables

x = 0
x = x + 1
x = x + 1
x = x + 1
print(x)A: add this print() function at the end & then run it to see if you're right
variables
we can also do this with strings!
(a sequence of characters)
Type this in repl.it (left pane):
name = "Wendy"
name = name + " Merchant"
name = name + ", P.E."Q2: What will be the final value of name?
Variables
name = "Wendy"
name = name + " Merchant"
name = name + ", P.E."
print(name)A: add this print() function & then run it to see if you're right

Variables
Types of values include:
-
String "Wendy"
-
Integer (whole #) -4
-
Float (decimal #) 5.01248
-
Array (list) ["Wendy", -4, 5.01248]
-
Boolean True or False
manipulating data
2
via
"inputs" & "outputs"
input
...is a piece of data that goes in to a program.
The program does something with it, and often (but not always) spits out an...
output


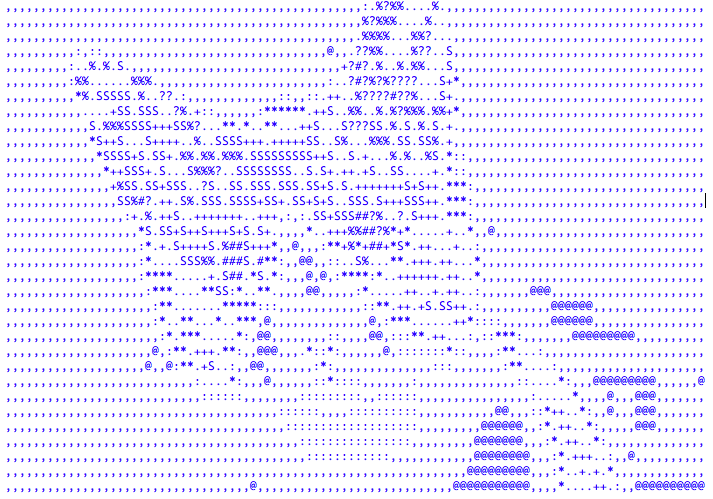
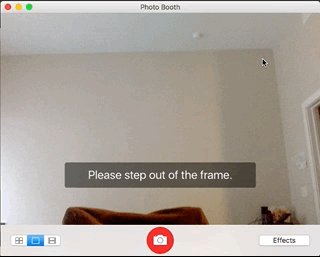
demo:
ascii art generator
input
output
program
cat.jpg
text

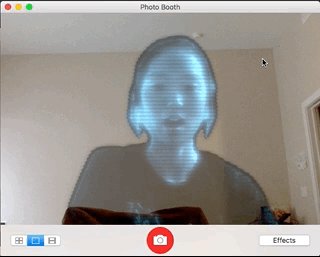
demo:
ascii art generator

RGB sensors (cones) in the human eye - we have a few million of these, which are equivalent to megapixels

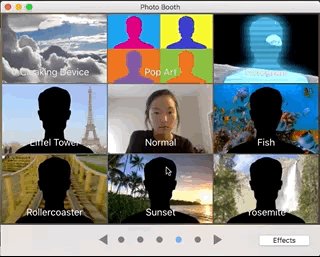
where else is this applied?

artificial intelligence: "computer vision"
photobooth effects
SNAPCHAT!!!
all made possible by...
functions
strings, integers, and variables are like nouns. they just exist.
a function is a verb. it does things!
Let's define a simple greeting function:
def greet(name):
print("Hi " + name)defining a function
name of
our function
in parentheses, we name our "arguments" - any input values our function will need in order to run
everything after the first line is what the function will do, when it's "called"
def greet(name):
print("Hi " + name)calling a function
this part "calls" the function, telling it to actually execute

def greet(name):
print("Hi " + name)
greet("Shelly")try running this!
functions within
functions
BTW, print() is also a function - it comes built in with Python :)
def greet(name):
print("Hi " + name)functions in ascii-art.py
scale_image(image, new_width=100) # resizes an image convert_to_grayscale(image) # converts image to grayscale map_pixels_to_ascii_chars(image, range_width=25) # maps each pixel to a character based on its number range. 0-255 is divided into 11 ranges of 25 pixels each convert_image_to_ascii(image, new_width=100)
# calls all of the functions above in a specific order, resulting in a string of characters handle_image_conversion(image_filepath) # calls convert_image_to_ascii (above) on the image file provided
#!/usr/bin/env python
# this script converts an image to ascii art
# adapted from https://www.hackerearth.com/practice/notes/beautiful-python-a-simple-ascii-art-generator-from-images/
# must have PIL or Pillow installed
from PIL import Image
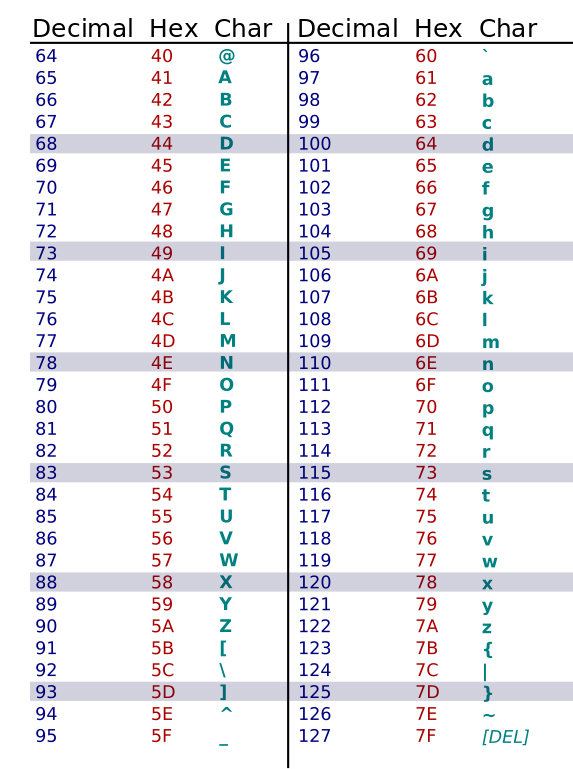
ASCII_CHARS = [ '#', '?', '%', '.', 'S', '+', '.', '*', ':', ',', '@']
def scale_image(image, new_width=100):
# resizes an image, slightly adjusting the aspect ratio.
(original_width, original_height) = image.size
aspect_ratio = (original_height/float(original_width)) * .5
new_height = int(aspect_ratio * new_width)
new_image = image.resize((new_width, new_height))
return new_image
def convert_to_grayscale(image):
return image.convert('L')
def map_pixels_to_ascii_chars(image, range_width=25):
# maps each pixel to an ascii char based on the range in which it lies.
# 0-255 is divided into 11 ranges of 25 pixels each.
pixels_in_image = list(image.getdata())
pixels_to_chars = [ASCII_CHARS[pixel_value//range_width] for pixel_value in
pixels_in_image]
return "".join(pixels_to_chars)
def convert_image_to_ascii(image, new_width=100):
image = scale_image(image)
image = convert_to_grayscale(image)
pixels_to_chars = map_pixels_to_ascii_chars(image)
len_pixels_to_chars = len(pixels_to_chars)
image_ascii = [pixels_to_chars[index: index + new_width] for index in
range(0, len_pixels_to_chars, new_width)]
return "\n".join(image_ascii)
def handle_image_conversion(image_filepath):
image = None
try:
image = Image.open(image_filepath)
except Exception as e:
print("Unable to open image file {image_filepath}.".format(image_filepath=image_filepath))
print(e)
return
image_ascii = convert_image_to_ascii(image)
print(image_ascii)
if __name__=='__main__':
import sys
image_file_path = "karen.jpg"
handle_image_conversion(image_file_path)brain break!!!

control flow
3
via
"if/then/else"
go to example:
repl.it/Lsss/latest
iteration
4
aka
"looping"
while 0 == 0:
choice = input("\nReply 1 if you'd like to learn more about 'if statements'. Reply 2 if you'd rather not.\n")
if (choice == "1"):
print("\nAn 'if statement' takes a certain test (in this case: is 'choice' equal to 1?) and acts based on the 'truthiness' of that test. Truthiness is a funny word that basically refers to a Boolean - a binary variable, having two possible values: 'true' or 'false'. It's named after the mathematician George Boole. Thanks to 'if statements' and Booleans, our code can have many alternate universes...")
elif (choice == "2"):
print("\nMeow")
elif (choice == "hi"):
print("\nwell hello there")
else:
print("\nNot a valid response!")now add this line at the beginning, and indent the rest
SHORTCUT:
select everything
+ press tab
(to indent all
at once)
the while loop
Now that you have learned about coding
What can you do with it?

Careers in Coding
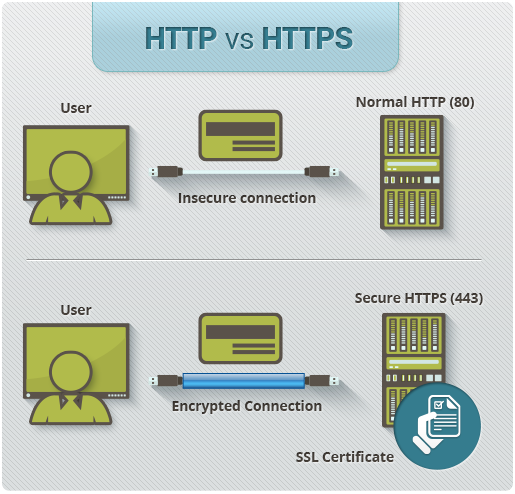
1) Front-End Developer develops the part of an application that the user can see and interact with (html/css, javascript) 2) Back-End Developer develops the part of an application that handles logic, database interactions, user authentication, server config. (sql, python)
3) Full-Stack Developer a front-end and back-end developer who codes in multiple languages and understands how application servers communicate (http, REST) 4) Data Scientist / Engineer analyzes data, finds patterns, illustrates with pics (statistics) 5) UX Designer makes apps easy for people to use (graphics, layouts, clicks)
coding career IRL example
Or you could play music with fruit...

& encrypt secret messages...


Let's go!

GSTEM HS Coding 10/3
By Michelle Lim
GSTEM HS Coding 10/3
- 1,481



