
Introduction to
Miguel Camba
@miguelcamba
@cibernox
miguelcamba.com


Why write a select?
- All options were wrappers around jQuery libraries
- Imperative API are unidiomatic in Ember.
- Faced many problems when usage involved promises or Ember-data collections
- Customization beyond the very basic was nearly impossible
Disclaimer:
Don't use Ember Power Select unless you have to.
<select onchange={{action "choose"}}>
{{#each options as |opt idx|}}
<option value="{{idx}}" selected={{eq opt choosen}}>
{{opt}}
</option>
{{/each}}
</select>If <select> does the job, use it
When is EPS a good fit?
- You need control over the UI (CSS, animations, markup)
- Your have to filter the options
- Your want lazy loading or async search
- Your markup is more complex than just text
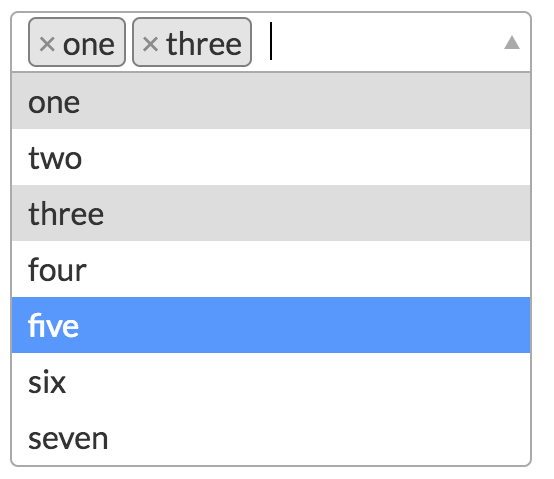
- You need multiple selects (native multiple select is 💩)
- You want to customize how it behaves
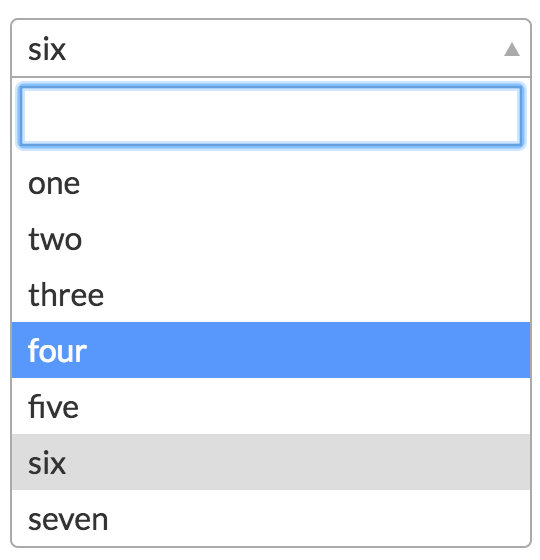
How does it look?
{{power-select
options=options
selected=selected
onchange=(action (mut selected)) as |opt|}}
{{opt}}
{{/power-select}}Declarative syntax


Trigger
Options
beforeOptions
afterOptions
selectedItem
selectedItem
Show me the code
or didn't happen
Customizable?
If it reminds you a select, probably you can build it with EPS
But with great power comes great confusion
Documentation is key

EPS is base to build your own flavour of select
Thanks
Introduction to Ember Power Select
By Miguel Camba
Introduction to Ember Power Select
- 2,249



