開發的未來,Nuxt3 重新定義開發體驗
Mike @ Laravel X Vue Conf Taiwan 2023
Mike
- 雷麒科技 資深前端工程師
- 出過幾堂線上課程
- Youtube 搜尋 @MikeCheng
-
去年也有出現


開發者體驗
Developer Experience

開發者體驗最直接影響的就是我們的工作效率,相同的時間可以做更多工作...
by Anthony Fu

現實情況
Nuxt3 是如何提升我們的開發者體驗 ?
響應性
Client HMR (熱更新)
Vite
Server HMR (熱更新)
Vite-node
後端 API 更新
Nitro



- TypeScript / ESM
- SPA / SSR / 靜態模式 / 混合模式
- 按需擴充 - nuxi add
- Composables - useCookie、useAsyncData、useFetch ...
- 程式碼分割 code splitting
- 各種好用的 Utils
- SEO 工具 - useHead、useSeoMeta、useServerSeoMeta
- 非同步工具 - $fetch
- 後端集成、Serverless Functions 等等
開箱即用
- 組件( component ) 自動引入
- 檔案系統約定式路由
- 檔案系統約定式伺服器 API
- Composables 自動引入
- 自定義 auto import
- Client / Server 約定式組件
- Client / Server 約定式 plugins
- 檔案系統約定式 middleware
- 開發環境約定式環境變數
約定 Conventions
套件與模組整合
- 輕鬆尋找 Nuxt 模組
Composables
提供開發上你會用到的 Composables
| Composables | description |
|---|---|
| useAsyncData | page、components 和 plugins 中可以在server端獲取非同步的資料。 |
| useFetch | 簡化 useAsyncData 跟 $fetch 的組合。 |
| useCookie | 可在 Client 跟 Server 讀取寫入cookie。 |
| useHead | 用來管理 html head 所有的標籤。 |
| useSeoMeta | 更好管理 SEO tag 的使用,避免低級錯誤。 |
| useRoute & useRouter | vue-router 相關的操作。 |
| useRuntimeConfig | 讀取環境變數。 |
| useError | 在 Client 跟 Server 攔截 Global Error。 |
| useNuxtApp | 可以讀取 Vue 實體,調用其各種方法。 |
Utils
提供開發的實用工具
| Utils | description |
|---|---|
| $fetch | 整合 ofetch 以便在開發中取得API資料。 |
| clearError | 使用它來清除所有錯誤並重定向用戶。 |
| createError | 新建有Status Code及錯誤訊息的錯誤。 |
| preloadComponents | 可以預先載入 Component 。 |
| preloadRouteComponents | 可以手動預先載入頁面的內容。 |
| refreshNuxtData | 重新刷新 server端獲取的資料。 |
| reloadNuxtApp | 重新載入整個Nuxt應用程式。 |
| showError | 提供一個直接在畫面上顯示錯誤的工具。 |
| onBeforeRouteUpdate | router更新前會觸發 |
| setPageLayout | 可以動態去改變頁面的 Layout |
漸進式的開發架構
按照你的需求建立架構



單頁式網站
形象官網
平台服務
Page transitions
nuxt 利用 Vue <Transition> 組件來達成 pages 跟 layout 之間的過場
Content Directory
可以讀取 .md .yml .csv .json 產生靜態頁面渲染
State Management
nuxt 提供了 useState 來處理跨組件的狀態管理
約定 Conventions
讓 Nuxt3 的開發者體驗有感提升的特性
檔案系統約定式路由
https://thecodingpro.com/
https://thecodingpro.com/about
https://thecodingpro.com/social/web-side
https://thecodingpro.com/courses/123
https://thecodingpro.com/courses/456
https://thecodingpro.com/user-mike
https://thecodingpro.com/user-kuro

component 自動引入


Composables 自動引入

自定義 auto import

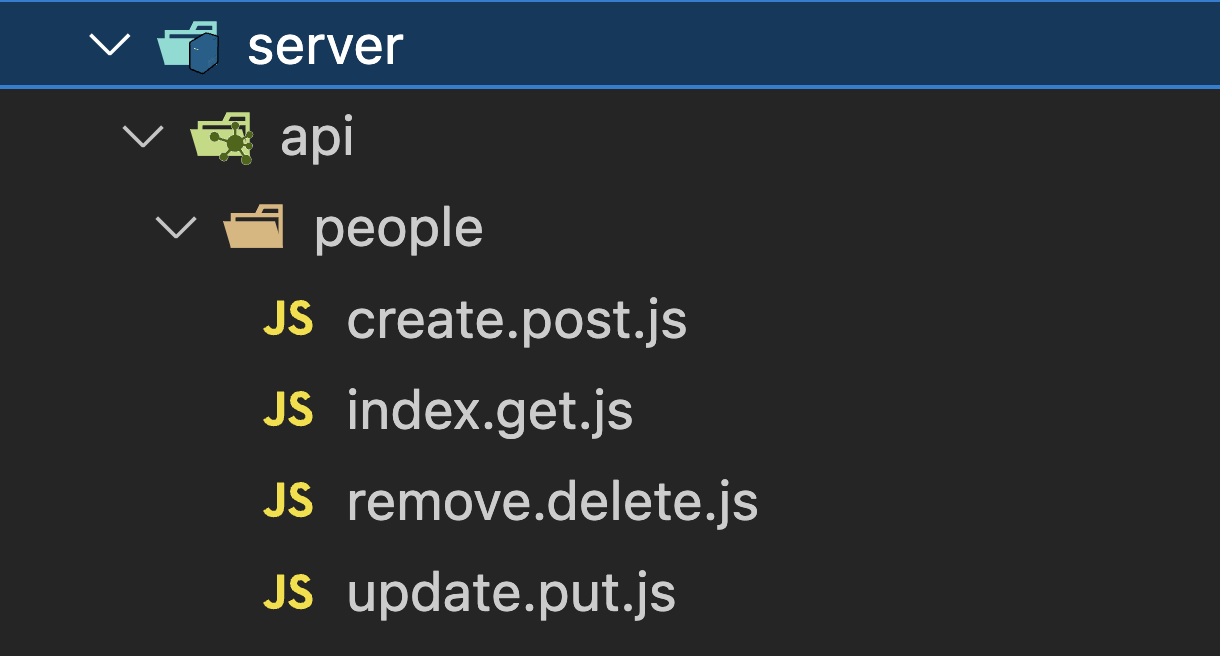
檔案系統約定式伺服器 API

server/
|-- /api
|-- hello.js

http://localhost:3000/api/people
http://localhost:3000/api/people/create
http://localhost:3000/api/people/remove
http://localhost:3000/api/people/update
Client / Server 約定式組件
components/
|-- Hello.client.vue
|-- Hello.server.vue
Client / Server 約定式 plugins
plugins/
|-- test.client.js
|-- test.server.js
檔案系統約定式 middleware
middleware/
|-- test.global.js
開發環境約定式環境變數


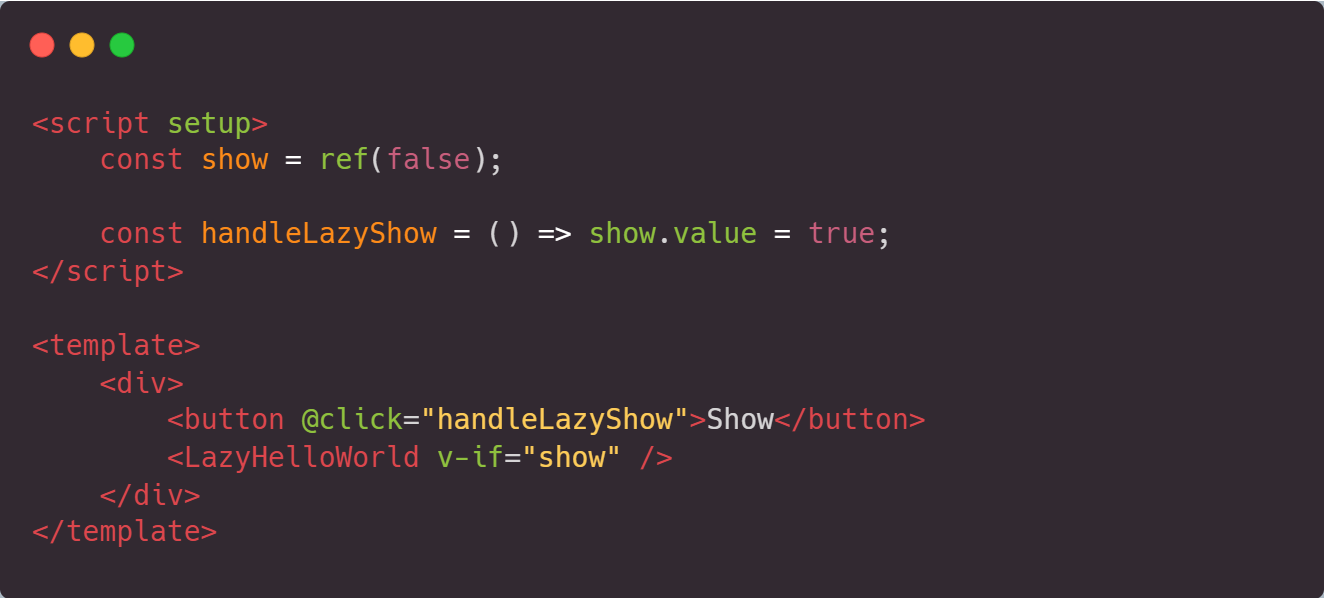
約定式 Lazy Load 組件
<LazyHelloWorld />

ClientOnly / DevOnly 組件

延伸出來幾個問題
- 工具上面的抽象會提高入門及學習的門檻
- 「 約定 」的設計會讓人感到困惑
- 更難去 debug
DevTools
- 為 "約定" 提供更多的支援
- 效能分析及優化
- API 測試工具
- 內嵌 VScode
- 靜態資源的分析
- 模組管理
- Router 管理測試
- 提供模組開發的擴充介面接口
DevTools



component 追蹤


Router 追蹤


各組件 & 模組關係圖




模組管理

靜態資源管理

SEO & Meta Tag 預覽
API 測試調用

擴充 devtools 功能


框架給你的,你可以不用
但是框架完全不給絕對超麻煩
最極致的開發者體驗

Nuxt3 提供許多的功能就是為了樣讓開發者們可以有效率的開發 Web
如果你喜歡 Vue3,那麼 Nuxt3 就是你開發 Web 的最佳選擇 !!!
缺點
當你不喜歡一個東西的時候優點都會變成缺點
你不相信的話可以去 twitter 看看

X
vue 也有 DevTools 喔~

https://github.com/webfansplz/vite-plugin-vue-devtools
工商時間

限時優惠折扣碼 1200 元 : vueconf
https://thecodingpro.com/courses/nuxt3

哪裡可以找到我 ?


https://reurl.cc/p6GqQZ
Thank You!
Q&A
開發的未來,Nuxt3 重新定義開發體驗
By mikecheng1208
開發的未來,Nuxt3 重新定義開發體驗
- 1,719