Rapid Interactive Prototyping
By Mike Costanzo
Rapid Interactive Prototyping
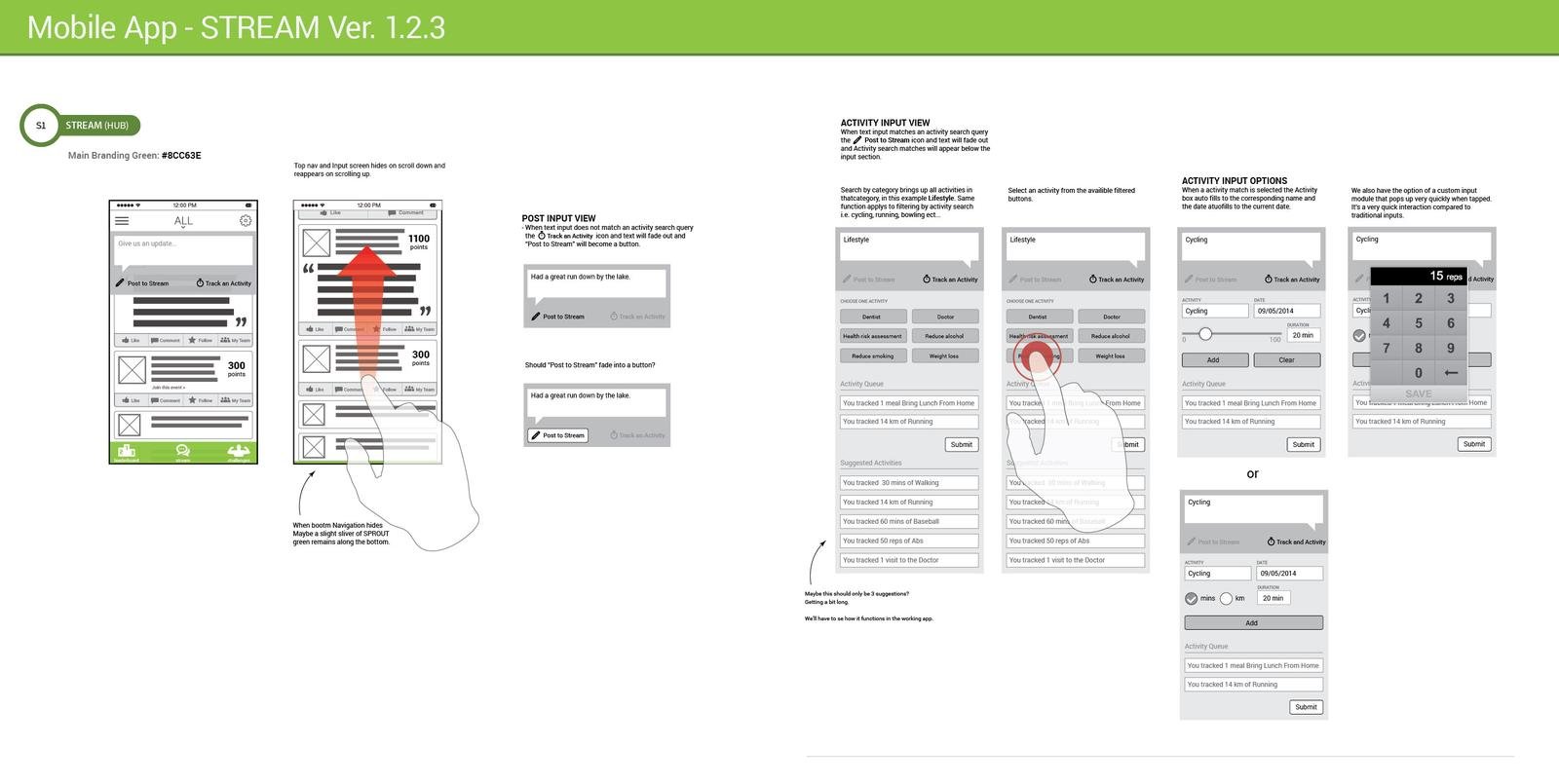
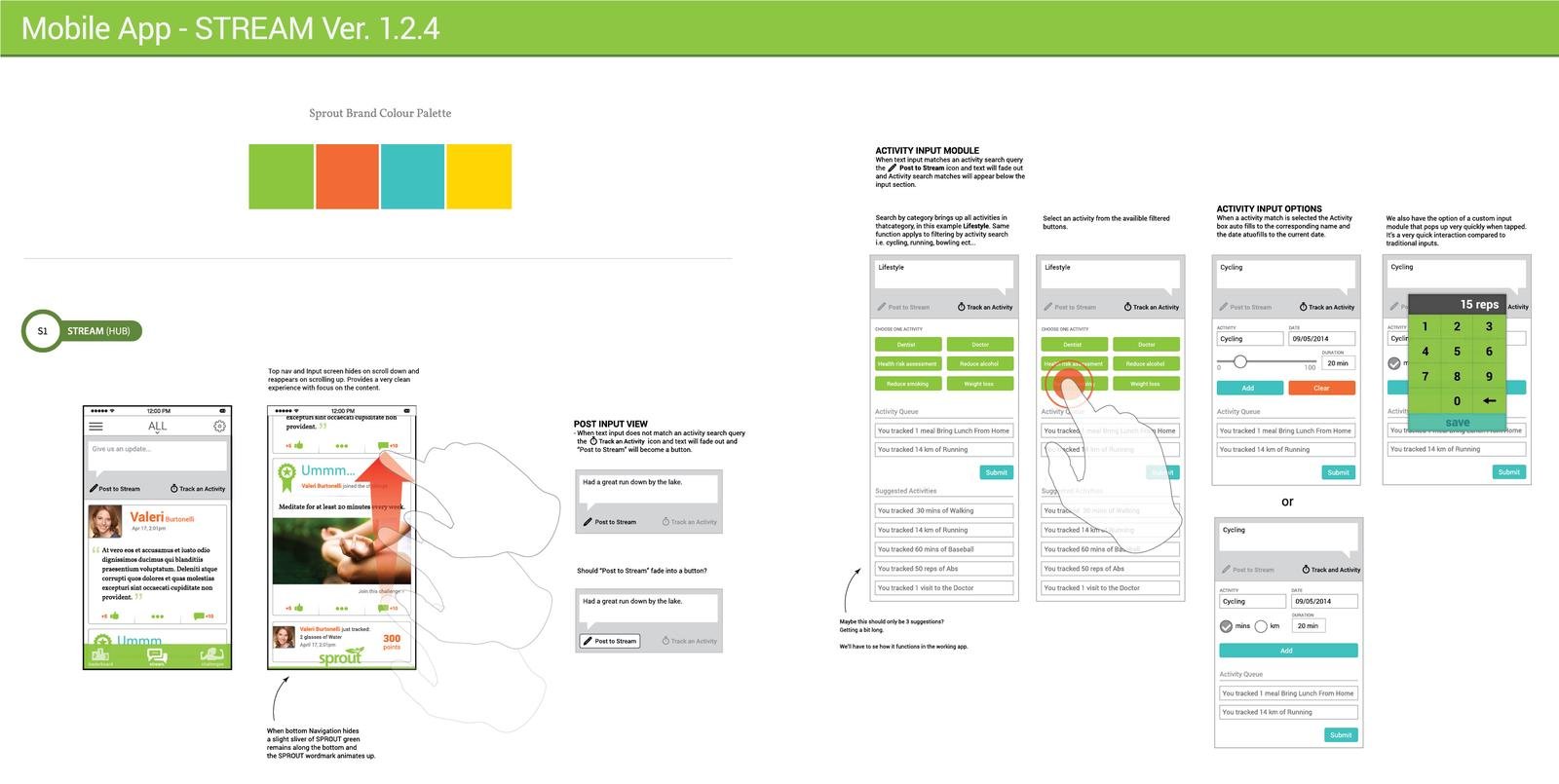
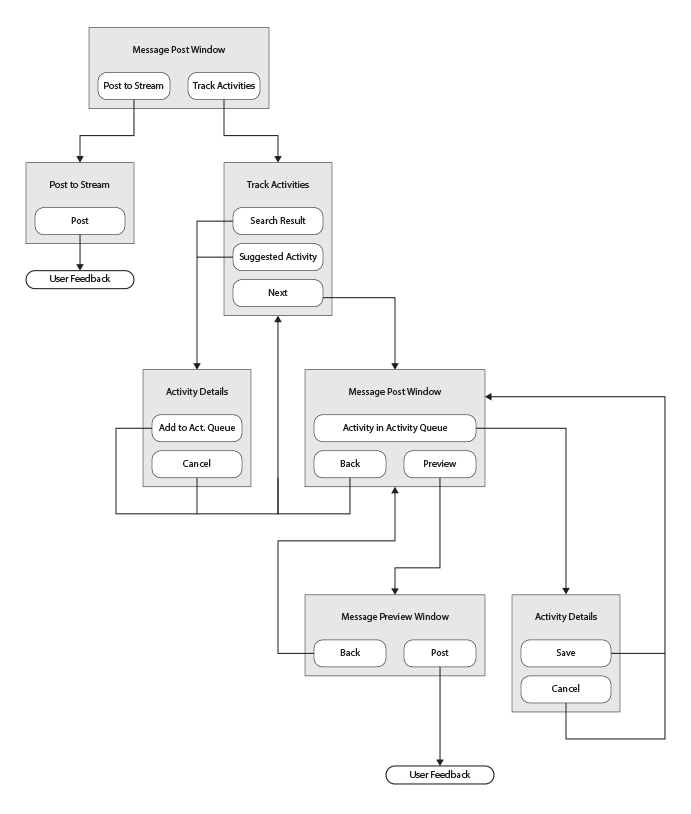
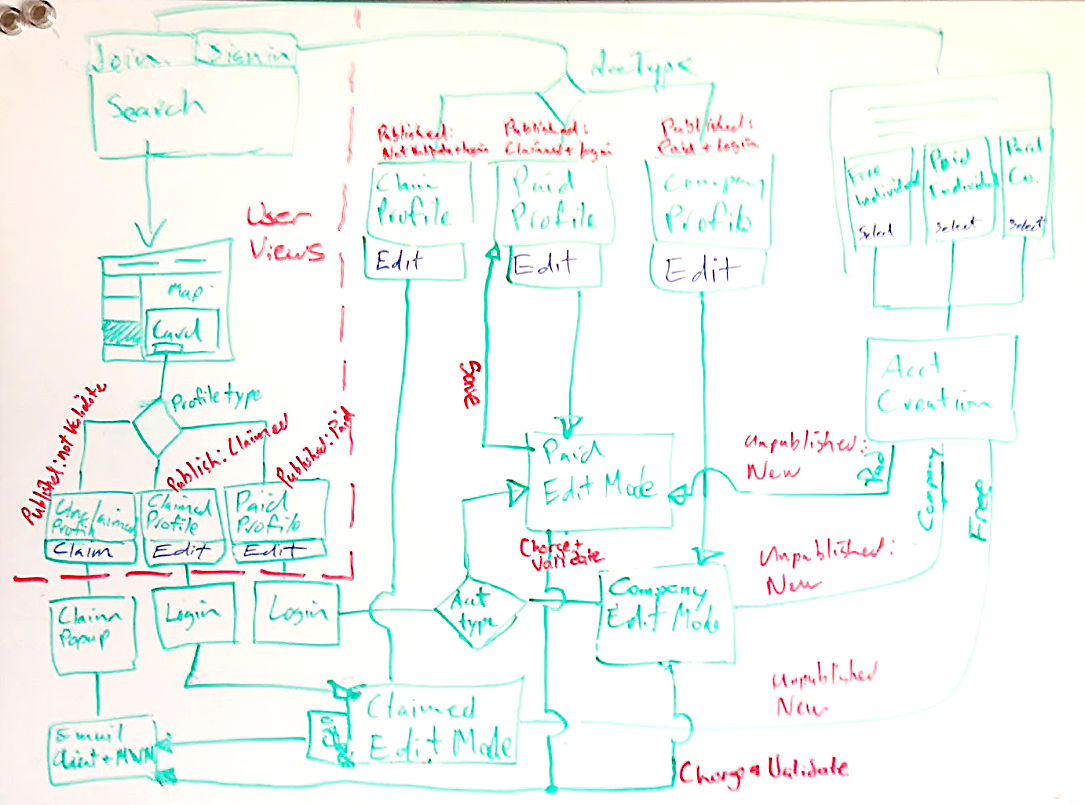
Designing for the Web has become increasingly complex; the rise of HTML5 web apps, responsive design, adaptive design, etc. has made static mock-ups redundant and the trend toward lean and agile development methodologies can create a hostile environment for designers who are often left feeling rushed, disorganized and overwhelmed. But there is hope. Many new tools are now available to deal with designing in this dynamic landscape. We'll look at some and evaluate the advantages and limitations of each while discussing how they can be integrated into the workflow. These tools not only allow for faster design but also facilitate rapid iteration, concept evaluation and the creation of clear deliverables to distribute to product owners and team members, in turn, leaving more time to design a holistic product.