Things that you should know about


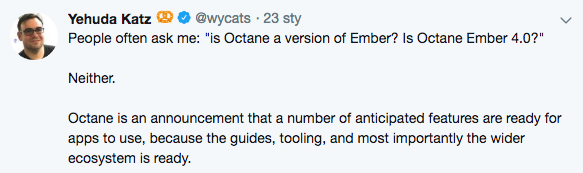
Ember Octane
The first "Edition" of Ember
Editions - what are they?



Release
3.1
3.2
6 weeks
The train of Ember's releases
The problems with the train approach
It is hard to tack evolving best practises

For the observators of Ember it is hard to decide whether Ember is worth another look

For Ember contributors, it’s not clear when to update documentation and marketing

Ember Editions
groups certain set of features








Edition
The first "Edition" of Ember

Performance & Productivity
Features
(That would be ready with Octane)
No jQuery by default

RETIRED
Native JavaScript Classes
export default Component.extend({
foo: service(),
bar: computed('someKey', 'otherKey', function() {
let someKey = this.someKey;
let otherKey = this.otherKey;
return `${someKey} - ${otherKey}`;
}),
actions: {
handleClick() {
// do stuff
}
}
})Example component - without native class
export default class ExampleComponent extends Component {
@service foo
@computed('someKey', 'otherKey')
get bar() {
const someKey = this.get('someKey');
const otherKey = this.get('otherKey');
return `${someKey} - ${otherKey}`;
}
@action
handleClick() {
// do stuff
}
}Example component - with native class
Glimmer components
<!-- templates/components/post.hbs -->
{{#if (eq type 'image'}}
<img src={{post.imageUrl}} title={{post.imageTitle}}>
{{/if}}
{{post.text}}// components/post.js
export default Component.extend({
tagName: 'section',
classNames: ['post'],
classNameBindings: ['type'],
ariaRole: 'region',
/* Arguments */
post: null,
type: readOnly('post.type'),
didInsertElement() {
this._super(...arguments);
if (this.type === 'image') {
setupImageOverlay(this.element.querySelector('img'));
}
}
});Classic Ember's component
<!-- templates/components/post.hbs -->
<section
...attributes
role="region"
type={{@post.type}}
class="post {{@post.type}}"
>
{{#if (eq @post.type 'image')}}
<img
{{did-insert this.didInsertImage}}
src={{@post.imageUrl}}
title={{@post.imageTitle}}
/>
{{/if}}
{{@post.text}}
</section>// components/post.js
export default class PostComponent extends GlimmerComponent {
@action
didInsertImage(element) {
setupImageOverlay(element);
}
}Glimmer comopnent
Element Modifiers
// template.hbs
{{#if this.isOpen}}
<div class="popover">
{{yield}}
</div>
{{/if}}export default Component.extend({
didRender() {
if (this.isOpen && !this._popper) {
let popoverElement = this.element.querySelector('.popover');
this._popper = new Popper(document, popoverElement);
} else if (this._popper) {
this._popper.destroy();
}
},
willDestroyElement() {
if (this._popper) {
this._popper.destroy();
}
}
});Classic Ember's component
// template.hbs
{{#if this.isOpen}}
<div
{{did-insert (action this.setupPopper)}}
{{will-destroy (action this.teardownPopper)}}
class="popover"
>
{{yield}}
</div>
{{/if}}// component.js
export default Component.extend({
setupPopper(element) {
this._popper = new Popper(document, element);
},
teardownPopper() {
this._popper.destroy();
}
});Component with modifiers
Bring the documentation and marketing up-to-date
Incremental Rendering & Rehydration
(not started yet)
There is a lot work to do!
Every hour of help matters
Join to the Ember Octane
#st-octane

Thanks!

plzzzzz follow
plzzzzz
plzzzzz
plzzzzz
plzzzzz follow
plzzzzz follow
What you should know about Ember Octane
By Michał Staśkiewicz
What you should know about Ember Octane
- 1,220



