Základy programovania v JavaScripte
Milan Herda, 02/2020
Lekcia 4

O čom budeme hovoriť
- Opakovanie
- Argumenty
- Anonymné funkcie
- Callback
- Kreslenie s Karlom
Opakovanie
Algoritmus
Postup riešenia problému
Tvorba algoritmu (algoritmizácia) pozostáva z rozkladu problému na menšie časti.

Funkcie
Nástroj na rozdeľovanie kódu na časti
Každá funkcia rieši nejakú úlohu
- niečo vykonávajú
- niečo počítajú a vracajú nám výsledok
- oboje

Funkcie
function krokAPoloz() {
krokDopredu();
polozZnacku();
}const krokAPoloz = function () {
krokDopredu();
polozZnacku();
};Premenné
Slúžia na uchovávanie hodnôt, s ktorými sa pracuje
const trebaPrejst = 5;
let prejdene = 1;
var pocetStvorcov = 10;
Urobte funkcie na vykreslenie čiary dĺžky 3, 7 a 10

Nedalo by sa urobiť iba jedna funkcia a jej povedať, ako dlhá má byť čiara?
Parametre
Parameter je premenná, ktorá je deklarovaná priamo v hlavičke funkcie.
Hodnota parametra (argument) sa definuje až v čase zavolania
function priklad(foo, bar) {
console.log(foo);
console.log(bar);
}priklad('ahoj', 7);
priklad(3, 4);Napíšte funkciu pre nakreslenie čiary ľubovoľnej dĺžky.
Úloha
function nakresliCiaru(dlzka) {
let nakreslenych = 0;
while (nakreslenych < dlzka) {
polozZnacku();
krokDopredu();
nakreslenych = nakreslenych + 1;
}
}
Čo ak narazíme do steny?
Podmienky
if (podmienka) {
/* kód pri splnení podmienky */
}if (podmienka) {
/* kód pri splnení podmienky */
} else {
/* kód pri nesplnení podmienky */
}if (podmienka) {
/* kód pri splnení podmienky */
} else if (iná podmienka) {
/* kód pri splnení inej podmienky */
} else {
/* kód pri nesplnení podmienky */
}Upravte kód tak, aby Karel napísal do konzoly "SOS", ak stojí pred stenou.
Úloha
function nakresliCiaru(dlzka) {
let nakreslenych = 0;
while (nakreslenych < dlzka) {
polozZnacku();
krokDopredu();
// sem napíšte nový kód
nakreslenych = nakreslenych + 1;
}
}Riešenie
function nakresliCiaru(dlzka) {
let nakreslenych = 0;
while (nakreslenych < dlzka) {
polozZnacku();
krokDopredu();
if (jePredTebouStena()) {
console.log('SOS');
}
nakreslenych = nakreslenych + 1;
}
}Upravte kód tak, aby Karel urobil krok iba vtedy, ak mu nehrozí náraz do steny.
Úloha
function nakresliCiaru(dlzka) {
let nakreslenych = 0;
while (nakreslenych < dlzka) {
if (!jePredTebouStena()) {
polozZnacku();
krokDopredu();
} else {
console.log("dalej nejdem, hrozi naraz")
}
nakreslenych = nakreslenych + 1;
}
}
Aká je nevýhoda tohto kódu?
Ak Karel ostáva viac krokov, tak zbytočne opakujeme cyklus.
Predčasné prerušenie tela cyklu
Príkaz break
Príkaz continue
Ukončí vykonávanie cyklu a preskočí hneď za uzatváraciu zátvorku tela cyklu.
Ukončí vykonávanie cyklu a skočí opäť na vstupnú podmienku.
while (podmienka) {
// ...
break;
// ...
}
// ... tu sa pokračujewhile (podmienka) { // návrat sem
// ...
continue;
// ...
}
Napíšte funkciu pre nakreslenie čiary ľubovoľnej dĺžky, ale pri hroziacom náraze do steny ďalšie kreslenie prerušíme
Úloha
function nakresliCiaru(dlzka) {
let nakreslenych = 0;
while (nakreslenych < dlzka) {
polozZnacku();
nakreslenych = nakreslenych + 1;
if (jePredTebouStena()) {
break;
}
krokDopredu();
}
}
Podmienky môžeme mať aj kombinované
- Ak platí A aj B
- Ak platí A alebo B
Operátory && a ||
| A | B | A && B |
|---|---|---|
| true | true | true |
| true | false | false |
| false | true | false |
| false | false | false |
| A | B | A || B |
|---|---|---|
| true | true | true |
| true | false | true |
| false | true | true |
| false | false | false |
Kombinované podmienky vieme použiť aj vo while

while (
(!jePredTebouStena())
&& (nakreslenych < dlzka)
) {
/* ... */
}while (podmienka && podmienka2) {
// ...
}Napíšte funkciu pre nakreslenie čiary ľubovoľnej dĺžky, ale tak, aby podmienka while cyklu zabezpečila, že nenarazíme do steny
Úloha
function nakresliCiaru(dlzka) {
let nakreslenych = 0;
while (
!jePredTebouStena
&& nakreslenych < dlzka
) {
polozZnacku();
nakreslenych = nakreslenych + 1;
krokDopredu();
}
}Napíšte funkciu pre nakreslenie obrysu štvorca so stranou ľubovoľnej dĺžky
Úloha
function nakresliStvorec(dlzka) {
let ostavaStran = 4;
while (ostavaStran--) {
nakresliCiaru(dlzka - 1);
otocDoprava();
}
}Anonymné funkcie
Anonymná funkcia
Je funkcia, ktorá nemá svoje meno
Má zmysel ju vytvoriť iba vtedy, keď
- ju okamžite dáme vykonať
- použijeme ju ako hodnotu premennej
- použijeme ju ako argument funkcie
function () {
// telo funkcie
}Anonymná funkcia
Má zmysel ju vytvoriť iba vtedy, keď ju
- ju okamžite dáme vykonať
(function () {
const zmyselZivota = 42;
krokDopredu();
poloZnacku();
})();
Anonymná funkcia
Má zmysel ju vytvoriť iba vtedy, keď ju
- ju použijeme ako hodnotu premennej
const dvojkrok = function () {
krokDopredu();
krokDopredu();
};
// a niekedy neskôr
dvojkrok();Anonymná funkcia
Má zmysel ju vytvoriť iba vtedy, keď ju
- ju použijeme ako argument funkcie
document.addEventListener(
'DOMContentLoaded',
function () {
// telo funkcie
}
);Callback

Napíšeme funkciu opakuj, ktorá daný početkrát zopakuje danú operáciu
function opakuj(kolkokrat, operacia) {
while (kolkokrat--) {
operacia();
}
}
opakuj(5, krokDopredu);
Ako callback vieme použiť aj anonymnú funkciu
opakuj(5, function () {
polozZnacku();
krokDopredu();
});Cvičenie
// - vytvorte deklaráciu funkcie nazvanej "fun"// - vytvorte deklaráciu funkcie nazvanej "fun"
function fun() {
}// - vytvorte deklaráciu funkcie nazvanej "fun"
// - funkcia vypíše do konzoly text "This is fun"
function fun() {
}// - vytvorte deklaráciu funkcie nazvanej "fun"
// - funkcia vypíše do konzoly text "This is fun"
function fun() {
console.log('This is fun');
}// - vytvorte deklaráciu funkcie nazvanej "fun"
// - funkcia vypíše do konzoly text "This is fun"
// - zavolajte funkciu
function fun() {
console.log('This is fun');
}// - vytvorte deklaráciu funkcie nazvanej "fun"
// - funkcia vypíše do konzoly text "This is fun"
// - zavolajte funkciu
function fun() {
console.log('This is fun');
}
fun();// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
function funWithFlags() {
}// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
// - funkcia má jeden parameter nazvaný "name"
function funWithFlags() {
}// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
// - funkcia má jeden parameter nazvaný "name"
function funWithFlags(name) {
}// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
// - funkcia má jeden parameter nazvaný "name"
// - ak je parameter zhodný s textom "sheldon",
// tak funkcia vypíše "this is so much fun"
function funWithFlags(name) {
}// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
// - funkcia má jeden parameter nazvaný "name"
// - ak je parameter zhodný s textom "sheldon",
// tak funkcia vypíše "this is so much fun"
function funWithFlags(name) {
if (name === "sheldon") {
console.log("this is so much fun");
}
}// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
// - funkcia má jeden parameter nazvaný "name"
// - ak je parameter zhodný s textom "sheldon",
// tak funkcia vypíše "this is so much fun"
// - inak vypíše "this is no fun"
function funWithFlags(name) {
if (name === "sheldon") {
console.log("this is so much fun");
}
}// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
// - funkcia má jeden parameter nazvaný "name"
// - ak je parameter zhodný s textom "sheldon",
// tak funkcia vypíše "this is so much fun"
// - inak vypíše "this is no fun"
function funWithFlags(name) {
if (name === "sheldon") {
console.log("this is so much fun");
} else {
console.log("this is no fun");
}
}// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
// - funkcia má jeden parameter nazvaný "name"
// - ak je parameter zhodný s textom "sheldon",
// tak funkcia vypíše "this is so much fun"
// - inak vypíše "this is no fun"
// - zavolajte funkciu s parametrom "leonard"
function funWithFlags(name) {
if (name === "sheldon") {
console.log("this is so much fun");
} else {
console.log("this is no fun");
}
}// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
// - funkcia má jeden parameter nazvaný "name"
// - ak je parameter zhodný s textom "sheldon",
// tak funkcia vypíše "this is so much fun"
// - inak vypíše "this is no fun"
// - zavolajte funkciu s parametrom "leonard"
function funWithFlags(name) {
if (name === "sheldon") {
console.log("this is so much fun");
} else {
console.log("this is no fun");
}
}
funWithFlags("leonard");// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
// - funkcia má jeden parameter nazvaný "name"
// - ak je parameter zhodný s textom "sheldon",
// tak funkcia vypíše "this is so much fun"
// - inak vypíše "this is no fun"
// - zavolajte funkciu s parametrom "leonard"
// - zavolajte funkciu s parametrom "sheldon"
function funWithFlags(name) {
if (name === "sheldon") {
console.log("this is so much fun");
} else {
console.log("this is no fun");
}
}
funWithFlags("leonard");// - Vytvorte deklaráciu funkcie nazvanej "funWithFlags"
// - funkcia má jeden parameter nazvaný "name"
// - ak je parameter zhodný s textom "sheldon",
// tak funkcia vypíše "this is so much fun"
// - inak vypíše "this is no fun"
// - zavolajte funkciu s parametrom "leonard"
// - zavolajte funkciu s parametrom "sheldon"
function funWithFlags(name) {
if (name === "sheldon") {
console.log("this is so much fun");
} else {
console.log("this is no fun");
}
}
funWithFlags("leonard");
funWithFlags("sheldon");// - vytvorte anonymnú funkciu// - vytvorte anonymnú funkciu
function () {
}// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
function () {
}// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
const vypisParneCisla = function () {
};// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
// - funkcia má tri parametre: min, max, krok
const vypisParneCisla = function () {
};// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
// - funkcia má tri parametre: min, max, krok
const vypisParneCisla = function (min, max, krok) {
};// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
// - funkcia má tri parametre: min, max, krok
// - vo svojom tele deklaruje premennú "i"
const vypisParneCisla = function (min, max, krok) {
};// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
// - funkcia má tri parametre: min, max, krok
// - vo svojom tele deklaruje premennú "i"
const vypisParneCisla = function (min, max, krok) {
let i;
};// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
// - funkcia má tri parametre: min, max, krok
// - vo svojom tele deklaruje premennú "i"
// - inicializujte "i" na hodnotu "min"
const vypisParneCisla = function (min, max, krok) {
let i;
};// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
// - funkcia má tri parametre: min, max, krok
// - vo svojom tele deklaruje premennú "i"
// - inicializujte "i" na hodnotu "min"
const vypisParneCisla = function (min, max, krok) {
let i = min;
};// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
// - funkcia má tri parametre: min, max, krok
// - vo svojom tele deklaruje premennú "i"
// - inicializujte "i" na hodnotu "min"
// - v cykle zvyšujte hodnotu "i" o "krok",
// až pokiaľ nepresiahnete "max"
const vypisParneCisla = function (min, max, krok) {
let i = min;
};// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
// - funkcia má tri parametre: min, max, krok
// - vo svojom tele deklaruje premennú "i"
// - inicializujte "i" na hodnotu "min"
// - v cykle zvyšujte hodnotu "i" o "krok",
// až pokiaľ nepresiahnete "max"
const vypisParneCisla = function (min, max, krok) {
let i = min;
while (i <= max) {
i = i + krok;
}
};// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
// - funkcia má tri parametre: min, max, krok
// - vo svojom tele deklaruje premennú "i"
// - inicializujte "i" na hodnotu "min"
// - v cykle zvyšujte hodnotu "i" o "krok",
// až pokiaľ nepresiahnete "max"
// - v každej iterácii cyklu:
// - vypíšte hodnotu "i", ak je "i" párne
const vypisParneCisla = function (min, max, krok) {
let i = min;
while (i <= max) {
i = i + krok;
}
};// - vytvorte anonymnú funkciu
// - uložte ju do premennej "vypisParneCisla"
// - funkcia má tri parametre: min, max, krok
// - vo svojom tele deklaruje premennú "i"
// - inicializujte "i" na hodnotu "min"
// - v cykle zvyšujte hodnotu "i" o "krok",
// až pokiaľ nepresiahnete "max"
// - v každej iterácii cyklu:
// - vypíšte hodnotu "i", ak je "i" párne
const vypisParneCisla = function (min, max, krok) {
let i = min;
while (i <= max) {
if (i % 2 === 0) {
console.log(i);
}
i = i + krok;
}
};Kreslenie
s Karlom

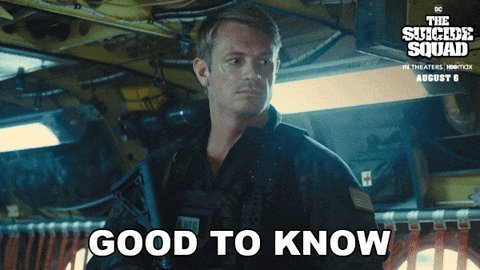
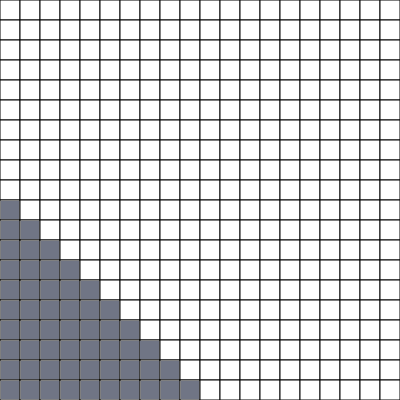
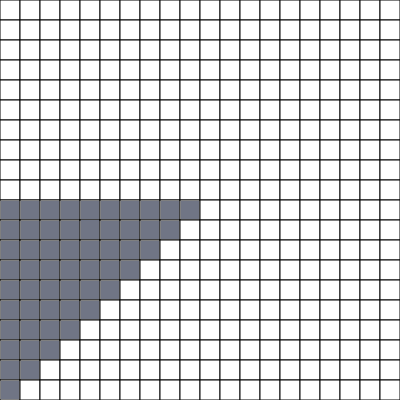
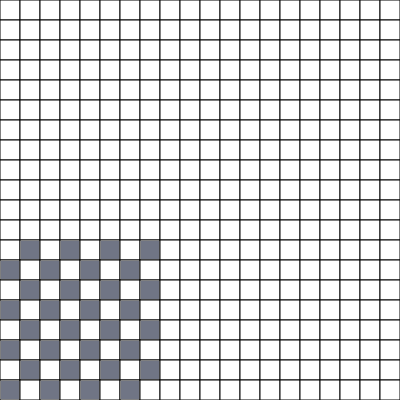
Zebra

Ležiaca zebra




Prosím, vyplňte mi spätnú väzbu
Otázky?

Školenie JS 2020 - lekcia 04
By Milan Herda
Školenie JS 2020 - lekcia 04
- 865



