Základy programovania
v JavaScripte
Milan Herda, 02/2020
Lekcia 5
O čom budeme hovoriť
- Opakovanie
- Funkcie vracajúce hodnotu
- Návrat k HTML
- Krajší dizajn
Opakovanie

Základné stavebné prvky:
-
Funkcie
-
Premenné a argumenty
-
Cykly
-
Podmienky
Funkcie
Rozdeľujú program na menšie časti

Divide and Conquer
Premenné a parametre
Uchovávajú hodnoty

Cykly
Umožňujú opakované vykonávanie

Podmienky
Umožňujú podmienené vykonávanie

Funkcie
Deklarácia (vytvorenie)
Pomenované
Anonymné
function dvojkrok() {
// ...
}
const dvojkrok = function () {
// ...
};
function () {
// ...
}
Funkcia sa len vytvorí, zatiaľ sa jej kód vôbec nevykonáva!
Anonymná uložená do premennej
Funkcie
Volanie (použitie)
Pomenované
Anonymné
dvojkrok()
dvojkrok()(function () {
// ...
})()
V tejto chvíli sa začne vykonávať kód funkcie
Anonymná uložená do premennej alebo argumentu
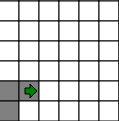
Cvičenie: čo nakreslí tento kód?
const dvojkrok = function () {
krokDopredu();
krokDopredu();
};
let pocetKrokov = 0;
polozZnacku;
krokDopredu;
polozZnacku;
dvojKrok
otocDoprava;
dvojKrok
krokDopredu
polozZnacku;


A
B
Funkcie vedia vracať hodnotu

function spocitaj(x, y) {
return x + y;
}
const vysledok = spocitaj(5, 6);
console.log(vysledok);Príkaz return okamžite ukončuje vykonávanie tela funkcie
Ak sa za ním nachádza nejaká hodnota, tak táto sa vracia z funkcie von na miesto volania
Vytvorte funkciu, ktorá vráti druhú mocninu svojho argumentu
Tip: druhá mocnina znamená, že číslo vynásobite sebou samým
function druhaMocnina(cislo) {
// ...
}
const x = druhaMocnina(4);
console.log(x); // 16function druhaMocnina(cislo) {
return cislo * cislo;
}
const x = druhaMocnina(4);
console.log(x); // 16Cvičenie
Vytvorte funkciu max, ktorá vráti ten väčší zo svojich dvoch argumentov
function max(x, y) {
// ...
}
const vacsie = max(4, 8);
console.log(vacsie); // 8function max(x, y) {
if (x > y) {
return x;
}
return y;
}
const vacsie = max(4, 8);
console.log(vacsie); // 8Vytvorte funkciu jeParne, ktorá zistí, či je daný argument párne číslo
function jeParne(cislo) {
// ...
}
const vysledok = jeParne(4);
console.log(vysledok); // true
console.log(jeParne(7)); // falsefunction jeParne(cislo) {
if (cislo % 2 === 0) {
return true;
}
return false;
}
const vysledok = jeParne(4);
console.log(vysledok); // true
console.log(jeParne(7)); // falseVytvorte nový súbor js/math.js a uložte do neho všetky tri nové funkcie
Návrat k HTML
Vytvorte novú HTML stránku (kalkulacka.html) a umiestnite ju hneď vedľa index.html
<!doctype html>
<html lang="sk">
<head>
<meta charset="utf-8">
<title>Kalkulačka</title>
</head>
<body>
<h1>Kalkulačka</h1>
</body>
</html>- Otvorte si v editore súbor index.html
- Doplňte do stránky "menu" a urobte v ňom linku na stránku s kalkulačkou
<nav>
<ul>
<li><a href="index.html">Karel</a></li>
<li><a href="kalkulacka.html">Kalkulačka</a></li>
</ul>
</nav>
- Takú istú navigáciu doplňte aj do kalkulacka.html
<!doctype html>
<html lang="sk">
<head>
<meta charset="utf-8">
<title>Kalkulačka</title>
</head>
<body>
<nav>
<ul>
<li><a href="index.html">Karel</a></li>
<li><a href="kalkulacka.html">Kalkulačka</a></li>
</ul>
</nav>
<h1>Kalkulačka</h1>
</body>
</html>- Do kalkulacka.html doplňte formulár s jedným inputom. Pomocou neho budeme rátať druhú mocninu.
<h2>Druhá mocnina</h2>
<form id="form-power">
<label>Zadaj číslo:</label>
<input name="number">
<button type="submit">Vypočítaj</button>
</form>
<h3>Výsledok:</h3>
<div id="result-power"></div>- A ešte jeden formulár pre hľadanie väčšieho z dvoch čísel
<h2>Zisti väčšie</h2>
<form id="form-max">
<label>Zadaj prvé číslo:</label>
<input name="first_number">
<label>Zadaj druhé číslo:</label>
<input name="second_number">
<button type="submit">Vypočítaj</button>
</form>
<h3>Výsledok:</h3>
<div id="result-max"></div>- Nalinkujte math.js
<script src="js/math.js"></script>
- Doplňte kód
<script>
const formPower = document.querySelector('#form-power');
formPower.addEventListener('submit', function (event) {
//event.preventDefault();
});
</script>// v HTML vyhľadáme formulár a požiadame o jeho JS reprezentáciu
const formPower = document.querySelector('#form-power');
// chceme reagovať na to, keď sa klikne na formulárové tlačidlo
formPower.addEventListener('submit', function (event) {
// ale nechceme formulár odoslať na server
event.preventDefault();
// tu si môžeme doplniť to, čo chceme robiť
// My budeme počítať druhú mocninu
});
const formPower = document.querySelector('#form-power');
formPower.addEventListener('submit', function (event) {
event.preventDefault();
const cislo = formPower.number.value;
console.log(cislo);
});
const formPower = document.querySelector('#form-power');
formPower.addEventListener('submit', function (event) {
event.preventDefault();
const cislo = formPower.number.value;
const vysledok = druhaMocnina(cislo);
console.log(vysledok);
});
const formPower = document.querySelector('#form-power');
formPower.addEventListener('submit', function (event) {
event.preventDefault();
const cislo = formPower.number.value;
const vysledok = druhaMocnina(cislo);
console.log(vysledok);
document.querySelector('#result-power').innerHTML = vysledok;
});
Cvičenie:
Upravte text v #result-power na "Druhá mocnina čísla X je Y", kde X bude zadané číslo a Y vypočítaný výsledok.
const str = 'Druhá mocnina čísla ' + cislo + ' je ' + vysledok;
document.querySelector('#result-power').innerHTML = str;
Cvičenie:
Upravte text v #result-power na "Druhá mocnina čísla X je Y", kde X bude zadané číslo a Y vypočítaný výsledok.
const str = `Druhá mocnina čísla ${cislo} je ${vysledok}`;
document.querySelector('#result-power').innerHTML = str;
Cvičenie:
Inšpirujte sa prvým formulárom a sfunkčnite aj ten druhý
const formMax = document.querySelector('#form-max');
formMax.addEventListener('submit', function (event) {
event.preventDefault();
const prveCislo = formMax.firstNumber.value;
const druheCislo = formMax.secondNumber.value;
const vysledok = max(prveCislo, druheCislo);
document.querySelector('#result-max').innerHTML = vysledok;
});Cvičenie:
Inšpirujte sa prvým formulárom a sfunkčnite aj ten druhý
const formMax = document.querySelector('#form-max');
formMax.addEventListener('submit', function (event) {
event.preventDefault();
const prveCislo = parseInt(formMax.firstNumber.value);
const druheCislo = parseInt(formMax.secondNumber.value);
const vysledok = max(prveCislo, druheCislo);
document.querySelector('#result-max').innerHTML = vysledok;
});
Cvičenie:
V js/sandbox.js urobte funkciu pocetZnaciek, kde:
- Karel bude kráčať od aktuálnej pozície až kým nenarazí na stenu
- cestou bude rátať, na koľko položených značiek stúpil
- výsledok vráti z funkcie ako jej návratovú hodnotu
- na konci funkcie sa bude nachádzať na mieste, kde začal (čiže ho musíte ešte vrátiť)
Riešenie:
function pocetZnaciek() {
let najdenychZnaciek = 0;
let prejdenych = 0;
while (!jePredTebouStena()) {
if (stojisNaZnacke()) {
najdenychZnaciek = najdenychZnaciek + 1;
}
krokDopredu();
prejdenych = prejdenych + 1;
}
celomVzad();
prejdiNPolicok(prejdenych);
celomVzad();
return znaciek;
}Pomocné funkcie k riešeniu:
function celomVzad() {
otocDolava();
otocDolava();
}
function prejdiNPolicok(trebaPrejst) {
while (trebaPrejst > 0 && !jePredTebouStena()) {
krokDopredu();
trebaPrejst = trebaPrejst - 1;
}
}Cvičenie:
Pridajte na stránku index.html formulár:
- v ktorom zadáte číslo
- po stlačení tlačidla Karel nakreslí čiaru takú dlhú, aké číslo ste zadali.

Riešenie
<form id="formKarel">
<label>Nakresli čiaru dlhú:</label>
<input name="steps">
<button type="submit">Nakresli</button>
</form>
<script>
const formKarel = document.querySelector('#formKarel');
formKarel.addEventListener('submit', function (event) {
event.preventDefault();
const dlzka = parseInt(formKarel.steps.value);
ciaraDlzkyN(dlzka);
});
</script>
Bonus:
Krajšia stránka
CSS
Dizajn stránky sa rieši pomocou CSS
Rôzne webstránky majú podobné prvky
Je zbytočné na každej webstránke vymýšľať vlastné CSS pre úplne všetko
Bežne sa používajú tzv. CSS frameworky
CSS Framework
Sada CSS pravidiel riešiacich bežné veci
Stiahnete si a môžete používať
- Bootstrap
- Foundation
- Bulma
- ...
Stiahneme si Bulmu
Otvoríme konzolu v adresári, kde je aj index.html





Stiahneme si Bulmu
npm install bulma
cp node_modules/bulma/css/bulma.css static/css/Otvoríme konzolu v adresári, kde je aj index.html
Nalinkujeme v HTML
<link
href="./static/css/bulma.css"
rel="stylesheet"
>Tesne pred </head>
Upravíme navigáciu
<nav class="navbar is-dark" role="navigation" aria-label="main navigation">
<div class="navbar-brand">
<strong class="navbar-item">JS školenie</strong>
</div>
<div class="navbar-menu">
<div class="navbar-start">
<a class="navbar-item is-active" href="index.html">
Karel
</a>
<a class="navbar-item" href="calc.html">
Kalkulačka
</a>
</div>
</div>
</nav>Upravíme formulár
Pozrite na https://bulma.io/documentation/form/general/
<form id="formKarel">
<div class="field">
<label class="label">Nakresli čiaru dlhú:</label>
<div class="control">
<input name="steps" class="input">
</div>
</div>
<div class="field is-grouped">
<div class="control">
<button type="submit" class="button is-primary">Nakresli</button>
</div>
</div>
</form>
Ďakujem za pozornosť

Školenie JS 2020 - lekcia 05
By Milan Herda
Školenie JS 2020 - lekcia 05
- 794



