國高中電腦養成班 - 基礎一 (8)
怎麼不花半毛錢架設自己的網站 ? - 再多學一種網站常用的語言 Javascript
15 分鐘 架設網站
開一個新專案目錄 hello-next
- 再該目錄下, 開一個 pages 目錄
- 在 pages 目錄下, 寫第一頁內容在 index.js 裡
- 在本 (開發) 機測試該網頁 http://localhost:3000
- 若有問題, 再改 pages 下的程式 index.js 或增加另一頁
- 另一頁若叫 hello.js, 他會在 http://localhost:3000/hello 出現
- 部署到網路上執行 now
- 你會看到他給你一個你網站的 URL (網域名稱), line 給同學
15 分鐘不包含, 準備 node 開發環境
先要有 node 開發環境
首先要在你電腦, 安裝必要軟體
也就是 node 開發環境
-
先裝 nvm (node 版本管理)
- 再用 nvm 安裝 node, npm
- 用 npm (node 軟體包管理)
- 安裝其他 node 相關軟體或付程式庫 (例如 yarn)
- 建立新的 node 專案目錄
- 執行 node 程式 (scripts)
- 或直接改用 yarn 代替 npm (速度比較快)
nvm
首先要在你電腦, 安裝 nvm
結果如右圖:

curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash
或
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash
nvm (node 版本管理)
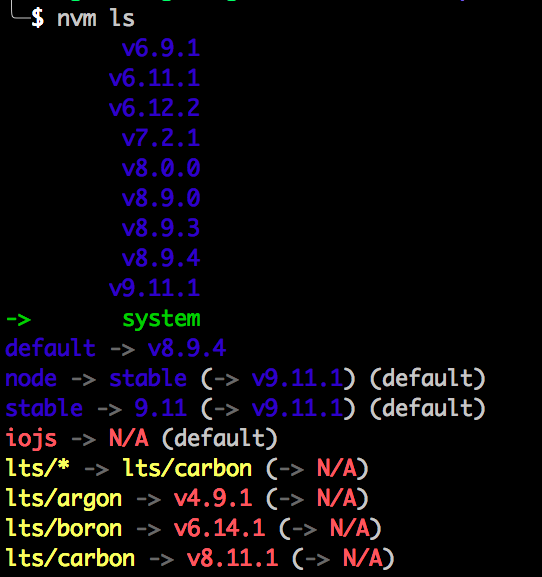
nvm ls (列出電腦裡的版本)
nvm install v8.9.4
nvm use v8.9.4
node -v
* 列出所有可安裝版本
nvm ls-remote (mac)
nvm ls available (windows)

什麼是 node 版本管理
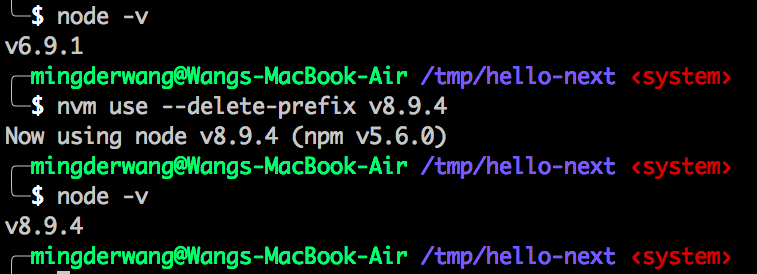
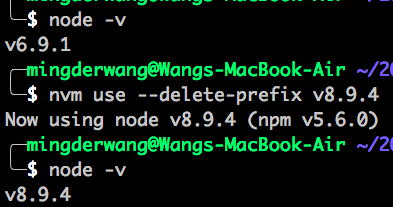
node -v
nvm use v8.9.4
node -v

簡單講就是安裝及選用不同版本的 node 程式
node
首先要在你電腦, 安裝 node
結果如右圖:
nvm ls
nvm ls-remote (或用 nvm ls available)
nvm install v8.9.4
nvm use v8.9.4
node -v
npm -v (裝好 node, 也會送你 npm (node 軟體包管理))

15 分鐘 架設網站 (1)
首先要在你電腦, 安裝必要軟體
也就是開發環境
- 安裝 next, now-cli, react 等
mkdir hello-next
cd hello-next
npm init -y
npm install --save react react-dom next
npm install -g now
npm install -g yarn
mkdir pages
now 已經被 vercel 買走 -> 請改用 https://vercel.com/
15 分鐘 架設網站 (2)
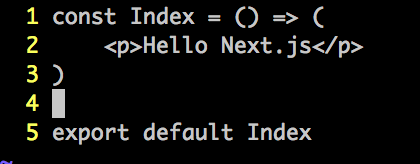
開發第一個網頁 index.js
- 在 pages 目錄下執行: vi index.js (輸入這段程式)
const Index =
() => (
<p>Hello Next.js</p>
)
export default Index

<p>Hello Next.js</p>
React 用的是 JSX 文法, 可參考 http://buildwithreact.com/tutorial/jsx
15 分鐘 架設網站 (3)
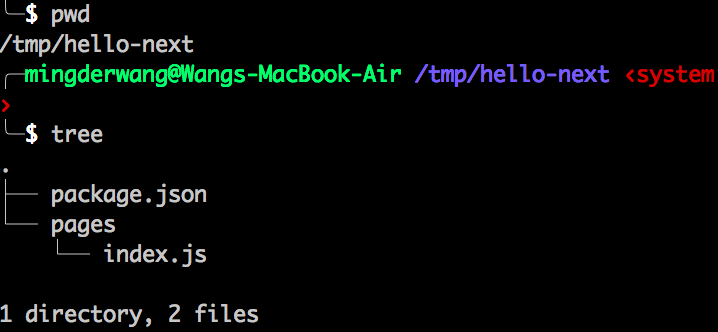
確定你的專案目錄下, 至少有這兩個檔案

(需安裝 tree 指令, 用 Mac 的人, 先裝 brew , 再執行 brew install tree)
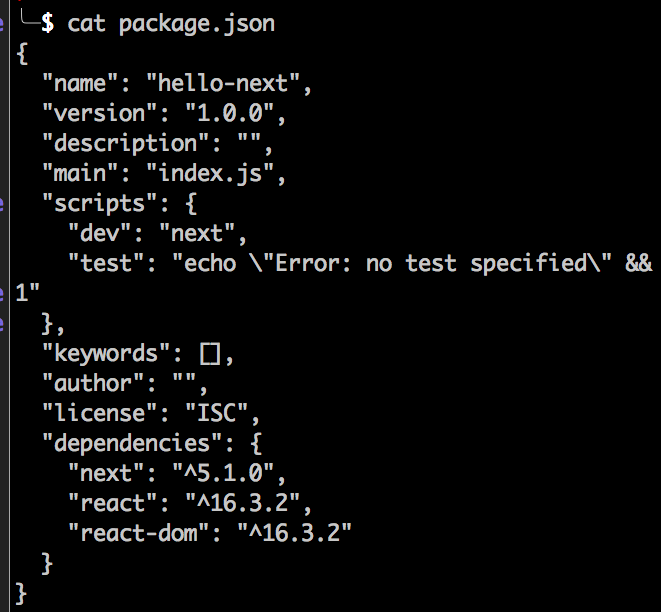
什麼是 package.json
$ cat package.json
{
"name": "hello-next",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "next",
"test": "echo \"Error: no test specified\"&& exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"next": "^5.1.0",
"react": "^16.3.2",
"react-dom": "^16.3.2"
}
}

用 vi 加入這一行
15 分鐘 架設網站 (4)
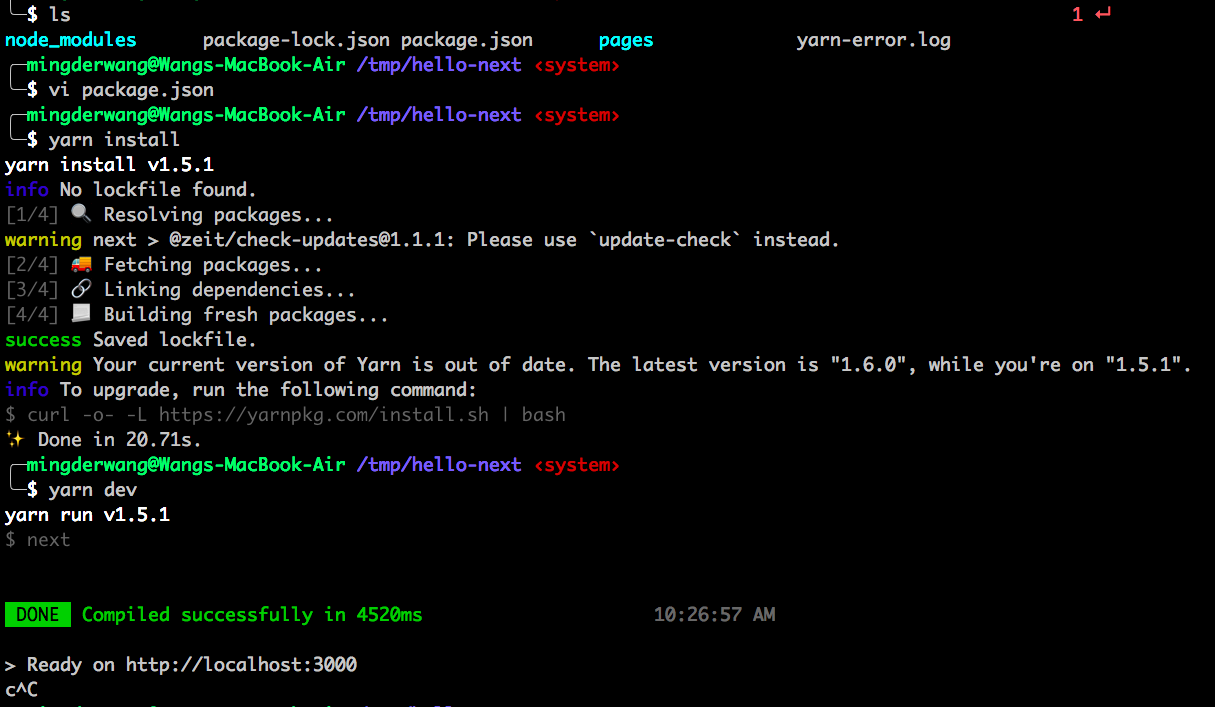
安裝所需 其他軟體包
- 在 hello-next 目錄下執行: yarn install
在本機, 發射你第一個網頁
- 在 hello-next 目錄下執行: yarn dev
瀏覽你的網頁 http://localhost:3000
以下幾頁 now 不再適用, 請改用 vercel
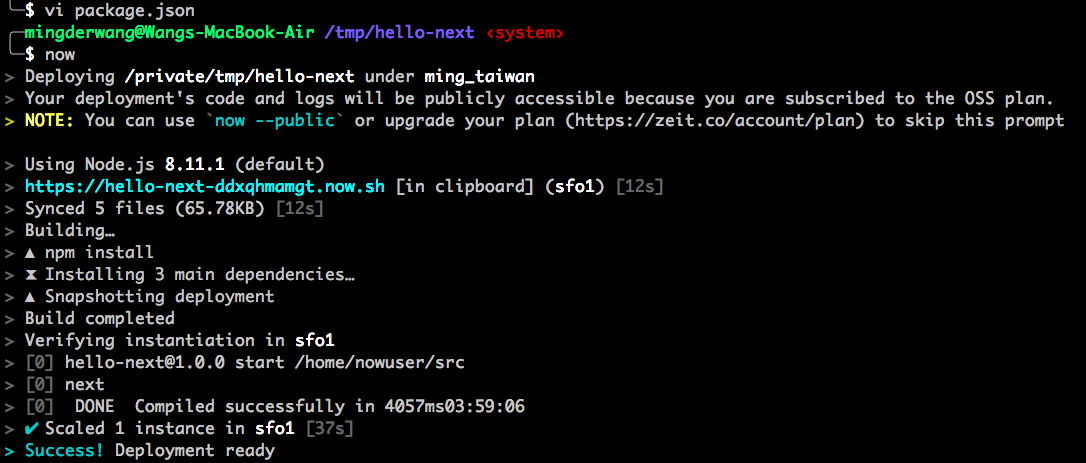
部署網頁到 Internet 上
如果本機測試都沒問題
用 now 指令部署
(須先裝 now-cli, 之前已經用 npm 安裝過了)
npm install -g now-cli (或)
npm install -g now
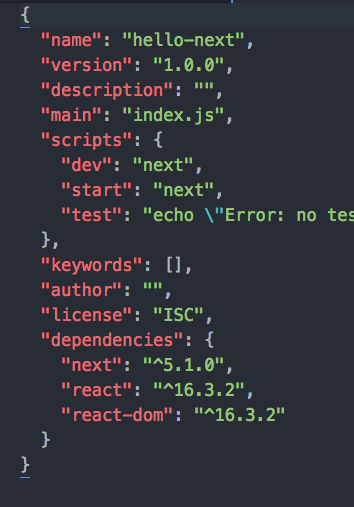
再改一下 package.json
$ cat package.json
{
"name": "hello-next",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "next",
"start": "next",
"test": "echo \"Error: no test specified\"&& exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"next": "^5.1.0",
"react": "^16.3.2",
"react-dom": "^16.3.2"
}
}

用 vi 加入這一行
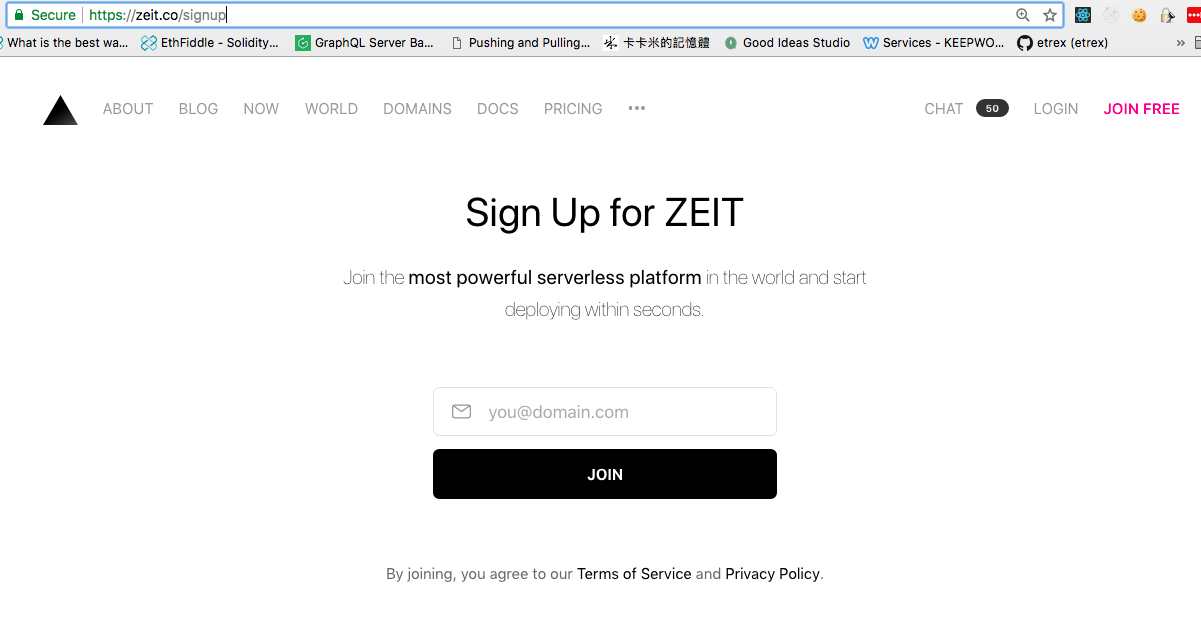
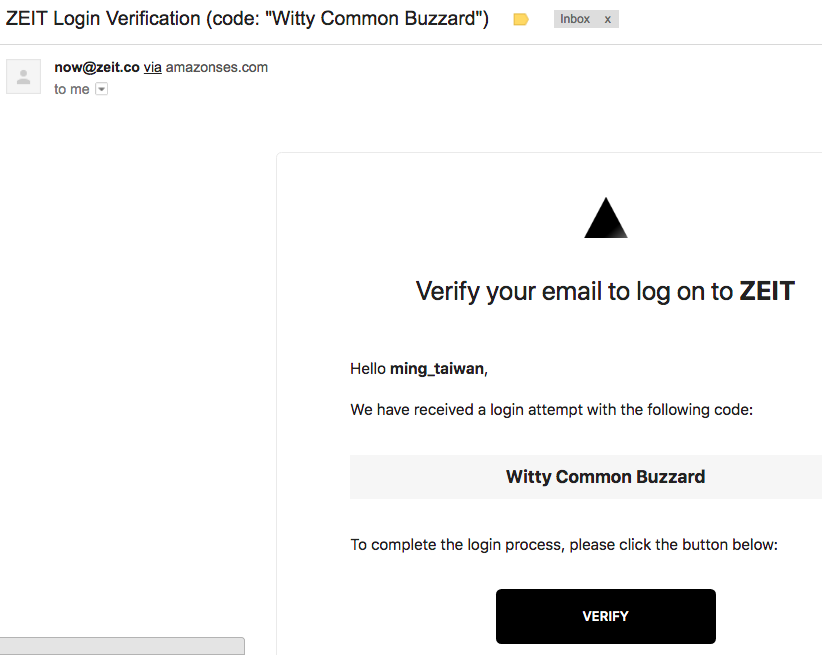
在執行 now 之前要先
用 email 登錄 ziet.co
now login 你的email
並在你 email 裡按 verify 確認


15 分鐘 架設網站 (5)

demo -> 在本主機上開發

本週作業, 照著以下 url 練習 next
Learn Next.js
React 遊戲區
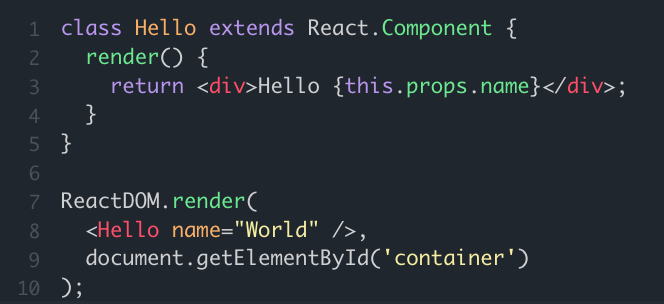
的 Hello World
簡單 React component
注意: 在 next.js 簡化為
export default Hello
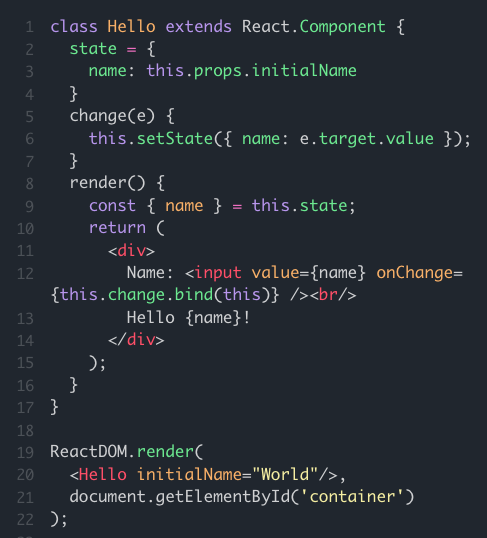
複雜一點的 React 元件
忘了文法的, 再看一次 Learn Javascript
in Y minutes
https://learnxinyminutes.com/docs/javascript/
其實電腦語言, Javascript 跟 Go 很像,
邏輯都一樣,
只是文法不同
我們做網站時還會用到
事實上我們 next 是用新版的 javascript 叫 ES6 (es2015)
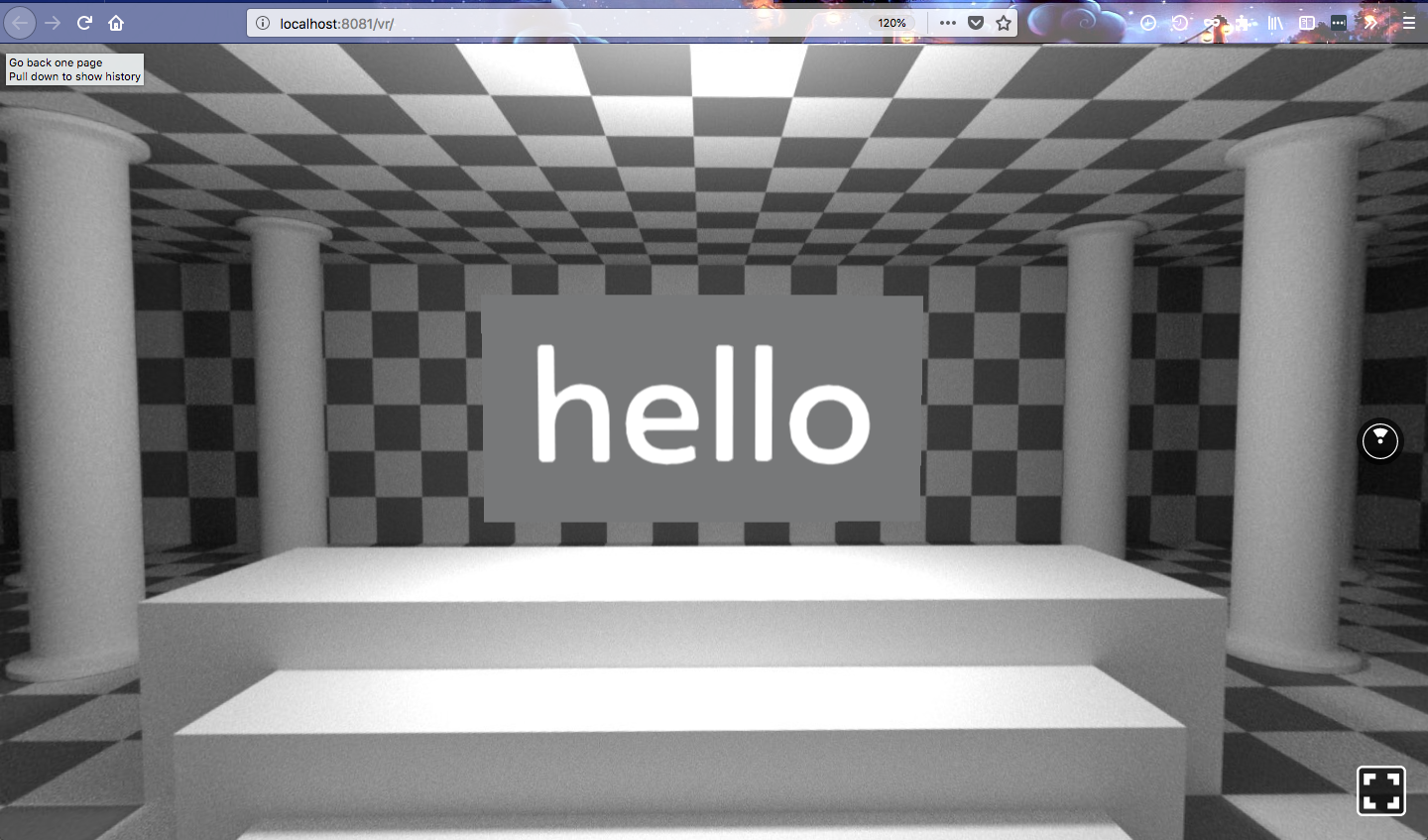
想做虛擬實境 VR
可以用 React VR

React 的 Storybook
國高中電腦養成班 - 基礎一 (8 )
By Ming-der Wang
國高中電腦養成班 - 基礎一 (8 )
(4/20) 第八週: 怎麼不花半毛錢架設自己的網站 ? - 再多學一種網站常用的語言 Javascript
- 1,961