國高中電腦養成班 - 基礎一 (12)
- (6/8) 第十ㄧ週: 學生報告專題想法 (3) + JSON + RESTful API (now 複習)
分組與討論
2 ~ 6 人一組, 簡單報告初步想法
其他同學可發問
(先不考慮做得出來做不出來)
第三組 報告
大綱
JSON
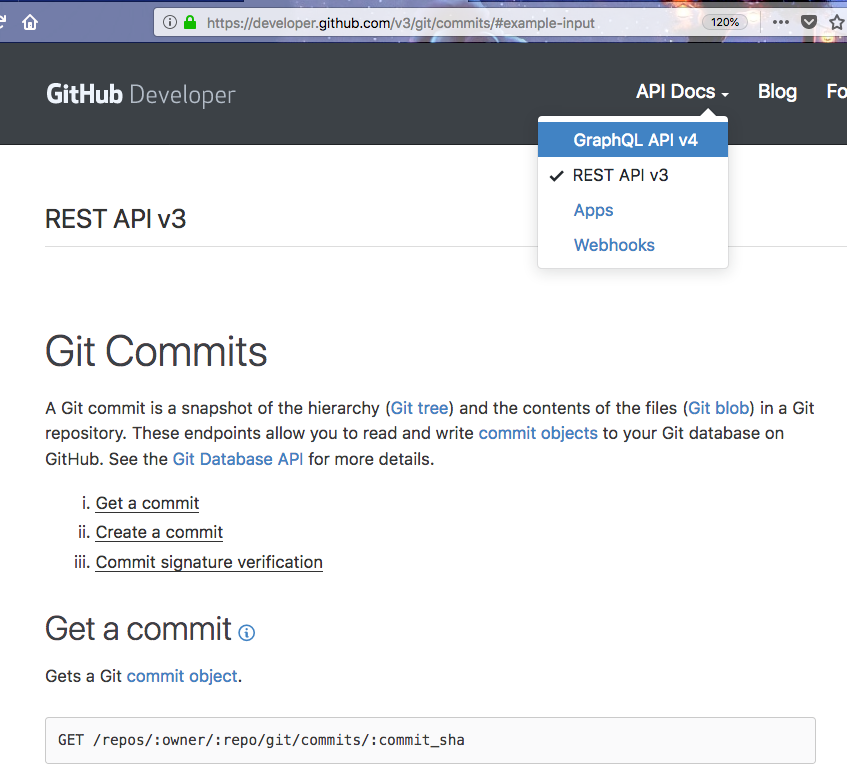
REST API
GraphQL
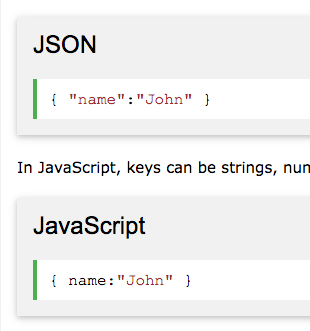
JSON 是什麼?
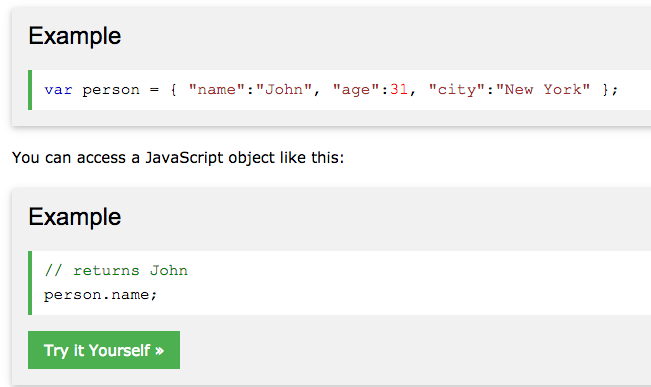
JSON 文法

Javascript 程式裡只接可以用
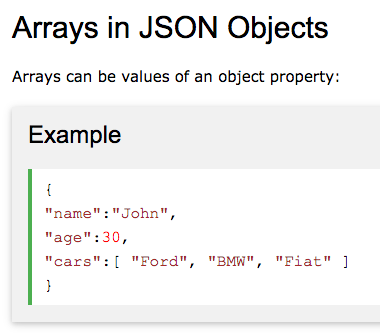
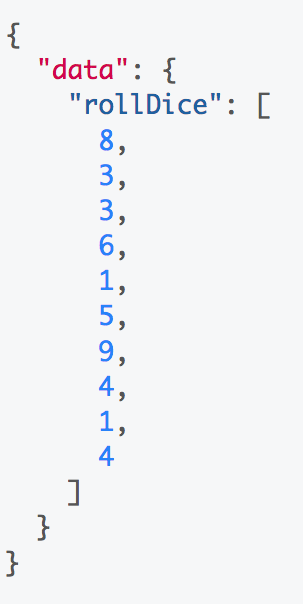
JSON 可以有陣列
也可以用 Javascript 寫程式產生 JSON 物件或陣列

這個也是陣列
用 [ ] 中括號表示陣列
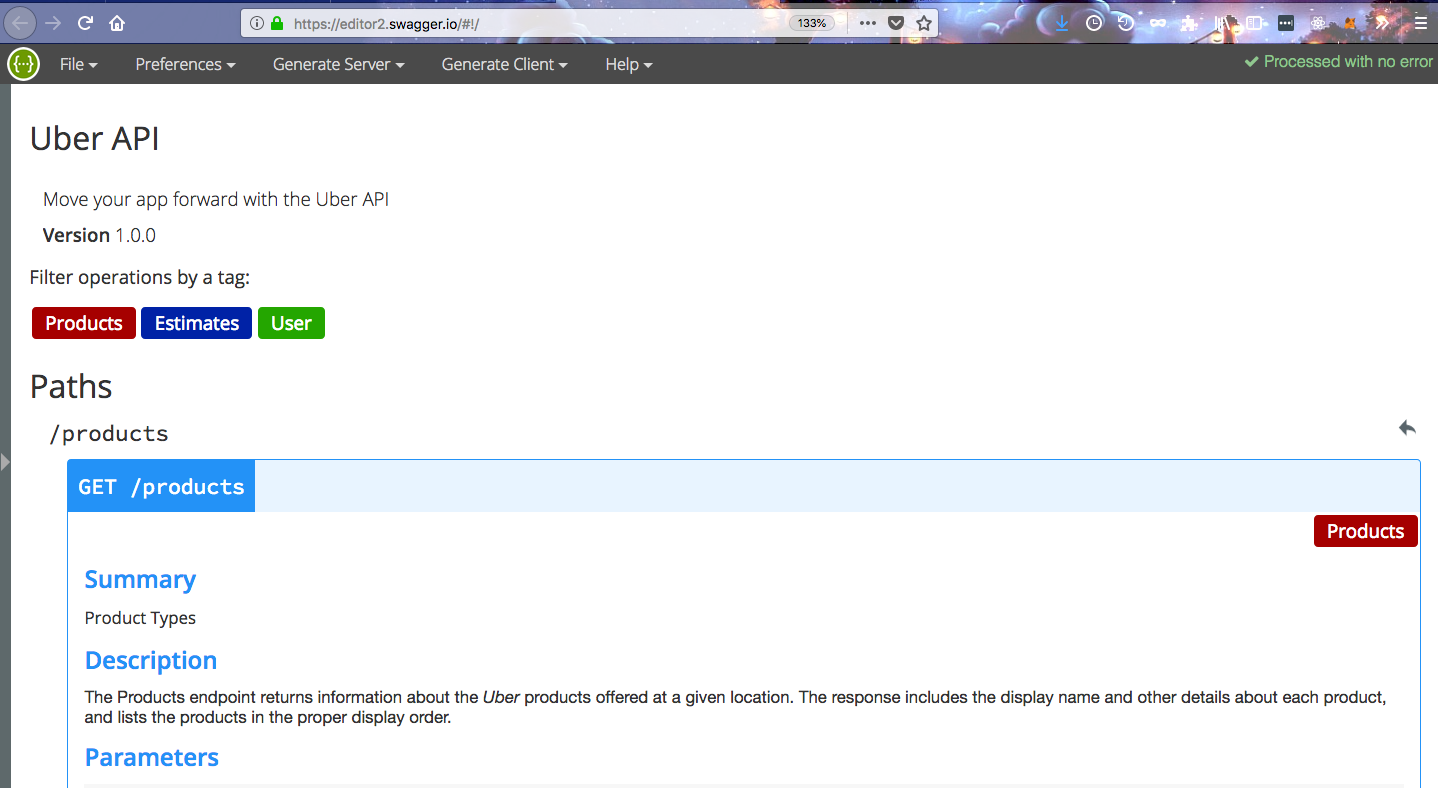
JSON 應用舉例
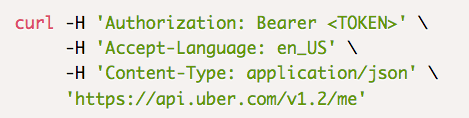
Uber API
Text
要 API TOKEN 需先 sign up as a Uber developer
為什麼用 echo 可以叫車
因為他們之間都用 JSON 再溝通
echo 問:
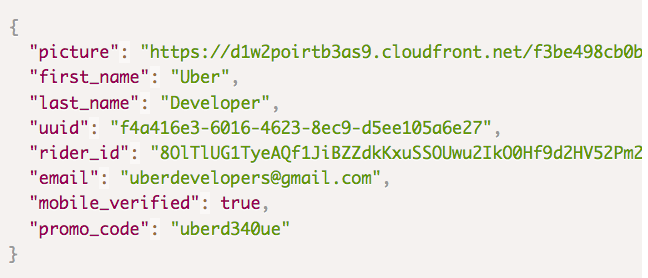
Uber API server 回:
JSON 應用舉例
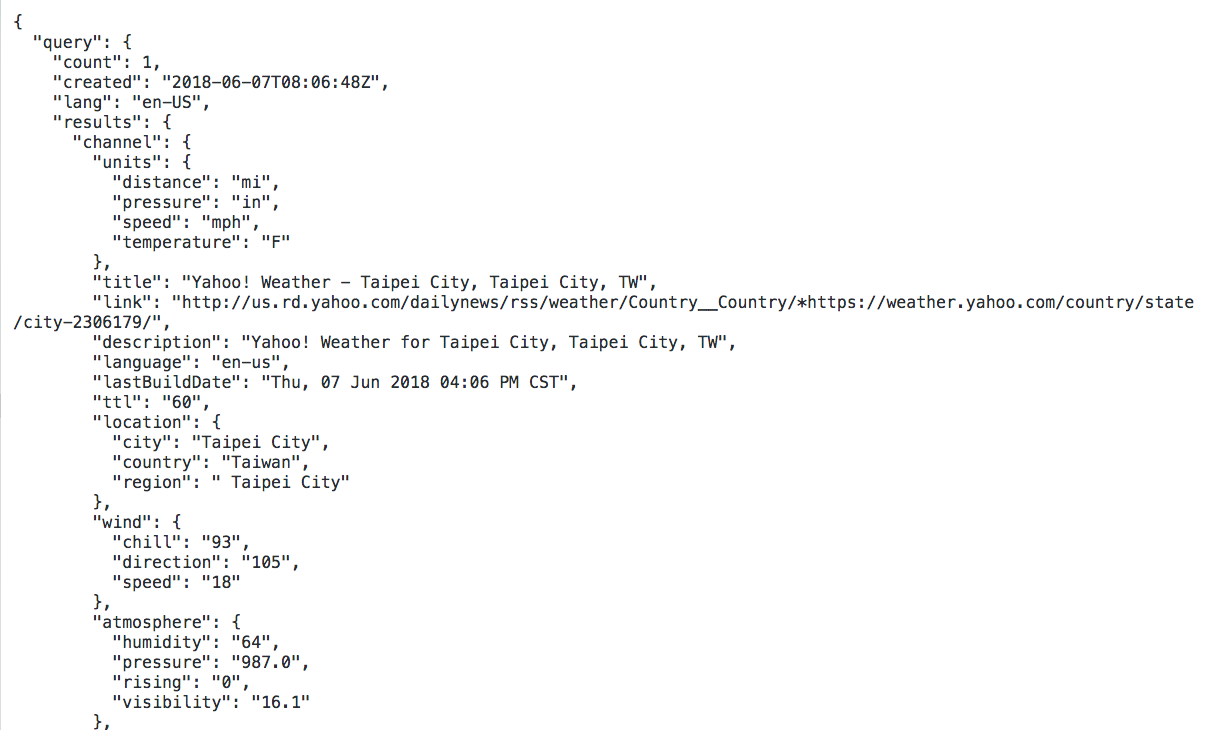
Yahoo Weather !
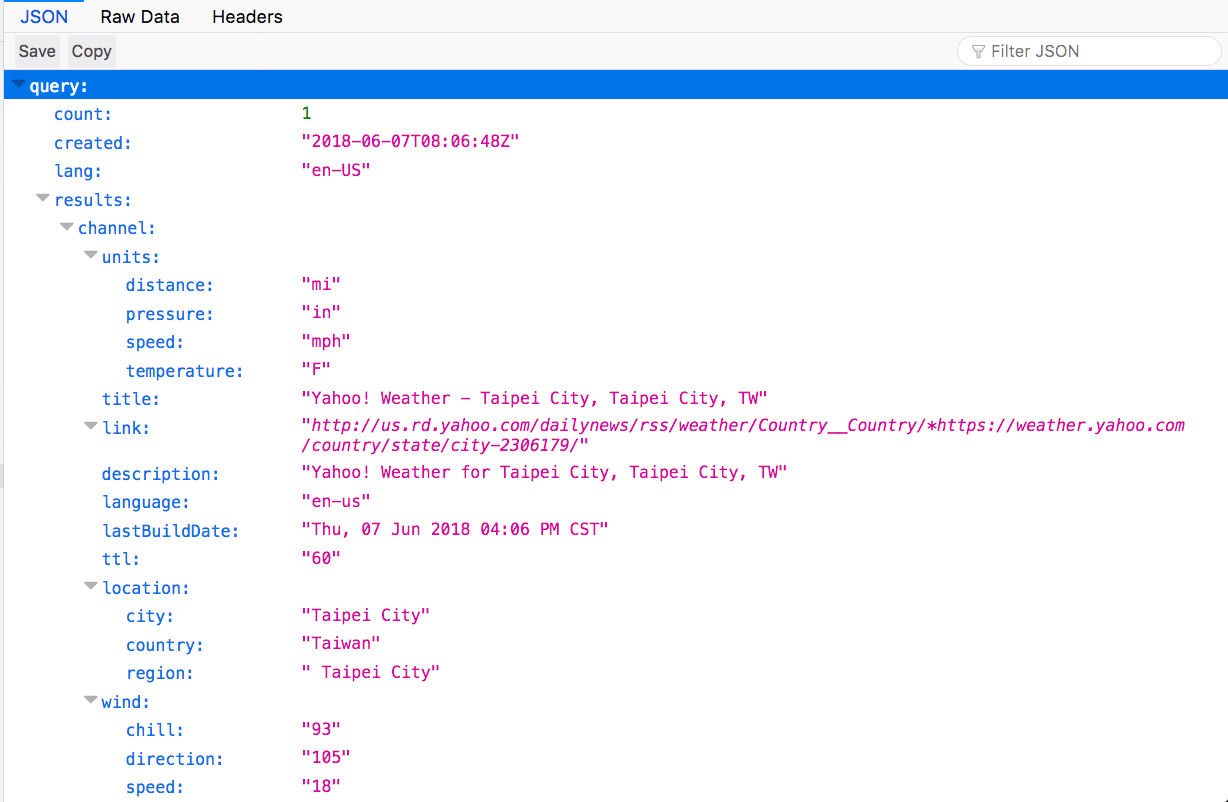
漂亮 JSON 長這個樣子

JSON 平常長這個樣子
{"query":{"count":1,"created":"2018-06-07T08:06:48Z","lang":"en-US","results":{"channel":{"units":{"distance":"mi","pressure":"in","speed":"mph","temperature":"F"},"title":"Yahoo! Weather - Taipei City, Taipei City, TW","link":"http://us.rd.yahoo.com/dailynews/rss/weather/Country__Country/*https://weather.yahoo.com/country/state/city-2306179/","description":"Yahoo! Weather for Taipei City, Taipei City, TW","language":"en-us","lastBuildDate":"Thu, 07 Jun 2018 04:06 PM CST","ttl":"60","location":{"city":"Taipei City","country":"Taiwan","region":" Taipei City"},"wind":{"chill":"93","direction":"105","speed":"18"},"atmosphere":{"humidity":"64","pressure":"987.0","rising":"0","visibility":"16.1"},"astronomy":{"sunrise":"5:3 am","sunset":"6:42 pm"},"image":{"title":"Yahoo! Weather","width":"142","height":"18","link":"http://weather.yahoo.com","url":"http://l.yimg.com/a/i/brand/purplelogo//uh/us/news-wea.gif"},"item":{"title":"Conditions for Taipei City, Taipei City, TW at 03:00 PM CST","lat":"25.086","long":"121.560997","link":"http://us.rd.yahoo.com/dailynews/rss/weather/Country__Country/*https://weather.yahoo.com/country/state/city-2306179/","pubDate":"Thu, 07 Jun 2018 03:00 PM CST","condition":{"code":"26","date":"Thu, 07 Jun 2018 03:00 PM CST","temp":"93","text":"Cloudy"},"forecast":[{"code":"28","date":"07 Jun 2018","day":"Thu","high":"92","low":"80","text":"Mostly Cloudy"},{"code":"47","date":"08 Jun 2018","day":"Fri","high":"92","low":"79","text":"Scattered Thunderstorms"},{"code":"47","date":"09 Jun 2018","day":"Sat","high":"91","low":"78","text":"Scattered Thunderstorms"},{"code":"4","date":"10 Jun 2018","day":"Sun","high":"92","low":"79","text":"Thunderstorms"},{"code":"47","date":"11 Jun 2018","day":"Mon","high":"86","low":"79","text":"Scattered Thunderstorms"},{"code":"28","date":"12 Jun 2018","day":"Tue","high":"90","low":"77","text":"Mostly Cloudy"},{"code":"39","date":"13 Jun 2018","day":"Wed","high":"90","low":"76","text":"Scattered Showers"},{"code":"47","date":"14 Jun 2018","day":"Thu","high":"89","low":"77","text":"Scattered Thunderstorms"},{"code":"11","date":"15 Jun 2018","day":"Fri","high":"91","low":"78","text":"Showers"},{"code":"47","date":"16 Jun 2018","day":"Sat","high":"91","low":"78","text":"Scattered Thunderstorms"}],"description":"<![CDATA[<img src=\"http://l.yimg.com/a/i/us/we/52/26.gif\"/>\n<BR />\n<b>Current Conditions:</b>\n<BR />Cloudy\n<BR />\n<BR />\n<b>Forecast:</b>\n<BR /> Thu - Mostly Cloudy. High: 92Low: 80\n<BR /> Fri - Scattered Thunderstorms. High: 92Low: 79\n<BR /> Sat - Scattered Thunderstorms. High: 91Low: 78\n<BR /> Sun - Thunderstorms. High: 92Low: 79\n<BR /> Mon - Scattered Thunderstorms. High: 86Low: 79\n<BR />\n<BR />\n<a href=\"http://us.rd.yahoo.com/dailynews/rss/weather/Country__Country/*https://weather.yahoo.com/country/state/city-2306179/\">Full Forecast at Yahoo! Weather</a>\n<BR />\n<BR />\n<BR />\n]]>","guid":{"isPermaLink":"false"}}}}}}
firefox 幫你整理成這個樣子
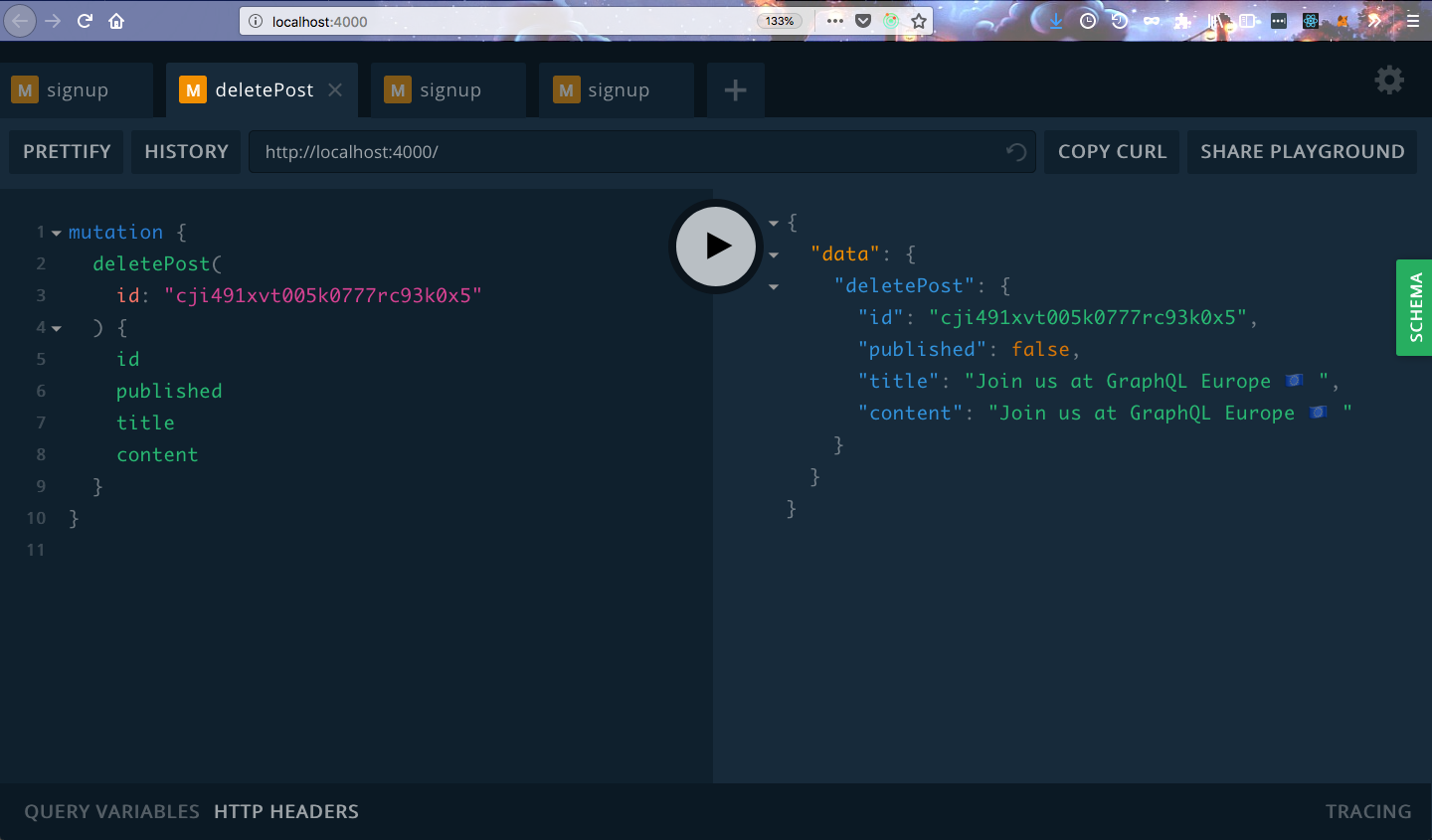
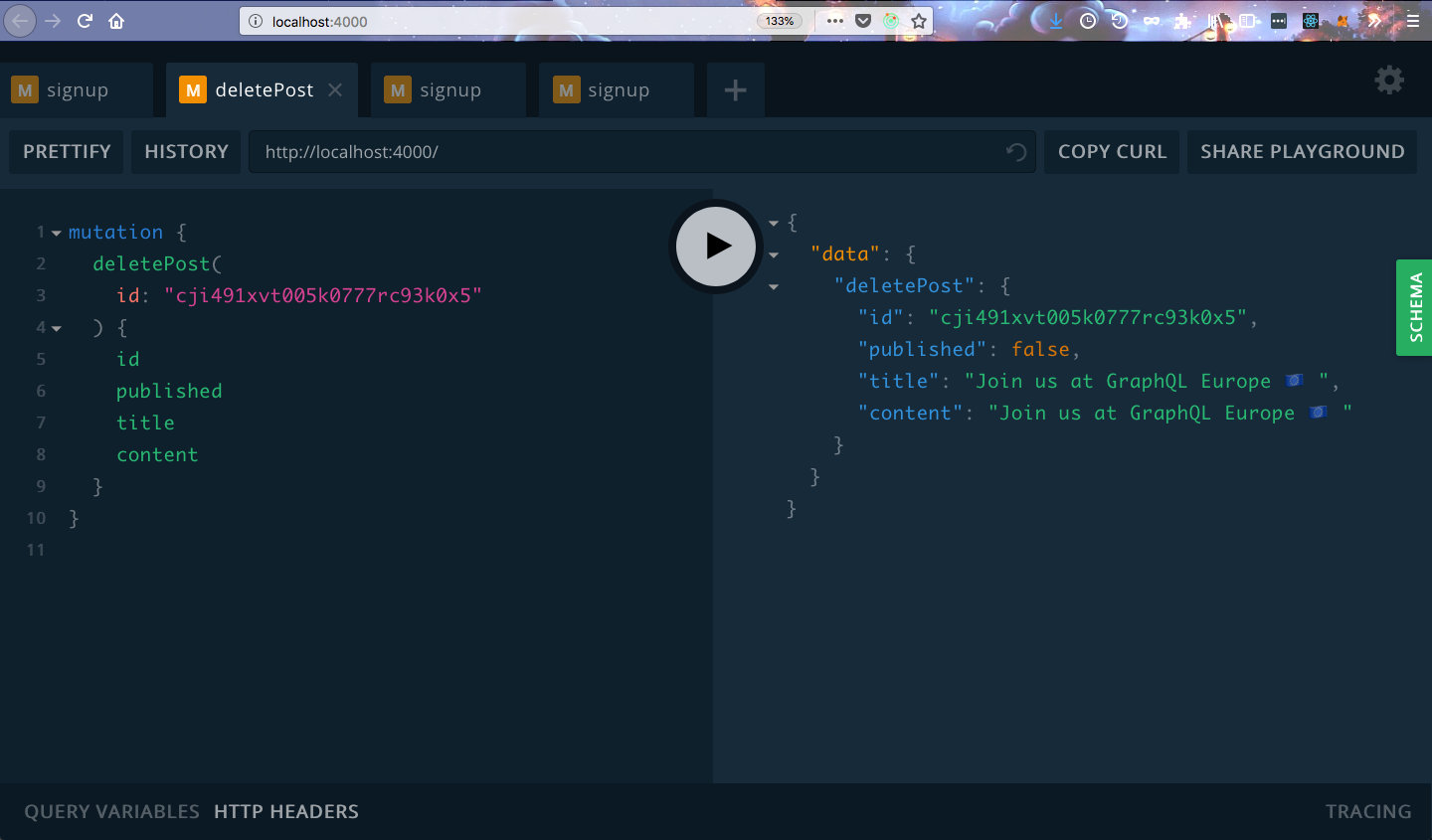
在 GraphQL 裡長這個樣子

curl https://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20weather.forecast%20where%20woeid%20in%20(select%20woeid%20from%20geo.places(1)%20where%20text%3D%22Taipei%22)&format=json&env=store%3A%2F%2Fdatatables.org%2Falltableswithkeys
在 iterm2 裡試試以下 curl <url> 指令
github 被微軟以 75 億美金買走了
JSON 遊戲區
JSON 假資料產生器
還有, 除了寫程式以外
可在 Chrome or Firefox 安裝 Postman
RESTful API 除了用 curl 指令以外
下週介紹 資料庫
繼續介紹 RESTful API
GraphQL
MySQL
RESTful API 是什麼?
API 是
(Application Programming Interface 的縮寫)
讓別人程式可以叫用你提供的 service (服務),
通常都回傳 JSON 格式的結果
可用 curl 指令測試
也可用Chrome 的 plugin: Postman 來測試
你可以用別人的 API, 也可以提供 API 給別人用, (或手機用)
GraphQL 又是什麼?
比 RESTful 更進步的新 API

國高中電腦養成班 - 基礎一 (12)
By Ming-der Wang
國高中電腦養成班 - 基礎一 (12)
(6/8) 第十ㄧ週: 學生報告專題想法(3) + JSON + RESTful API
- 1,506