國高中電腦養成班 - 基礎一 (13)
- (6/15) 第十二週: GraphQL or RESTful API
大綱
GraphQL
GraphQL
新方法, 不用 http, https, 但更簡單, 讓 client 或程式端決定回傳值(結果)
* 裡用 GraphQL client 測試結果.
* 只要定義 Schema
* 更適合手機端軟體向 server 索取資料. (因為你可以用程式選擇下載的資料項目, 挑你想顯示的資料就好.)
* 只用 JSON 格式就好.
RESTful API
最常用的 API 介面, 利用 http, https 方法存取資料
* 固定寫好回傳值
* 利用 GET 抓資料
* 利用 PUT 或 POST 更新資料
* 利用 DELETE 刪除資料
* 用 JSON 或 XML 格式
RESTful API 是什麼?
API 是
(Application Programming Interface 的縮寫)
讓別人程式可以叫用你提供的 service (服務),
通常都回傳 JSON 格式的結果
可用 curl 指令測試
也可用Chrome 的 plugin: Postman 來測試
你可以用別人的 API, 也可以提供 API 給別人用, (或手機用)
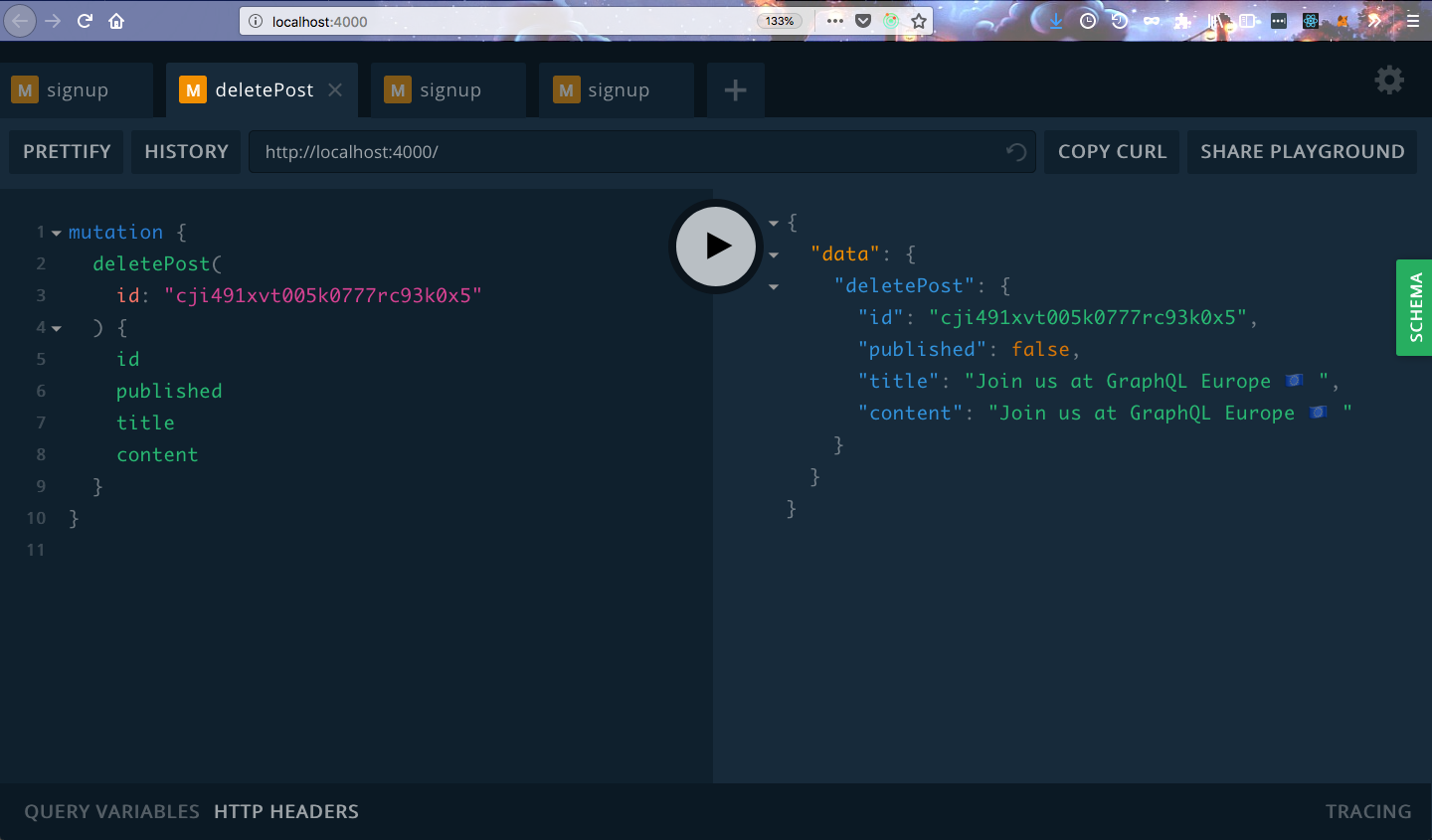
GraphQL Client

demo
安裝一個 GraphQL
先開個帳號 in
步驟一, 先有 Prisma 帳號
步驟二, 安裝 prisma 指令
步驟三,
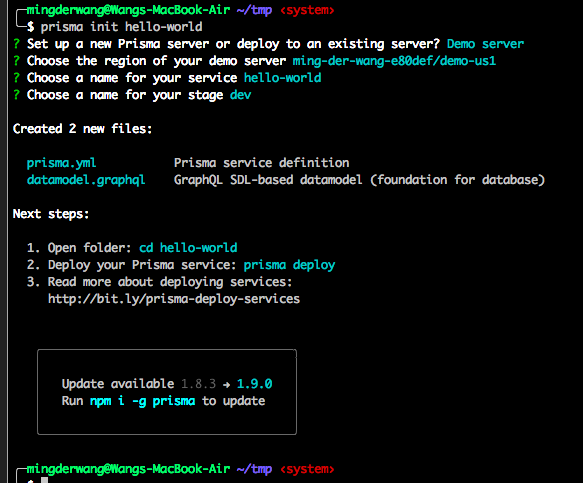
prisma init hello-world
(如右圖)
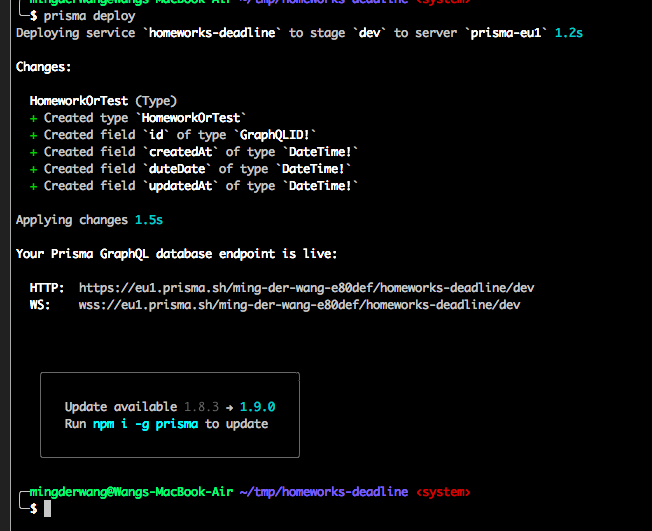
新部署
https://eu1.prisma.sh/ming-der-wang-e80def/homeworks-deadline/dev
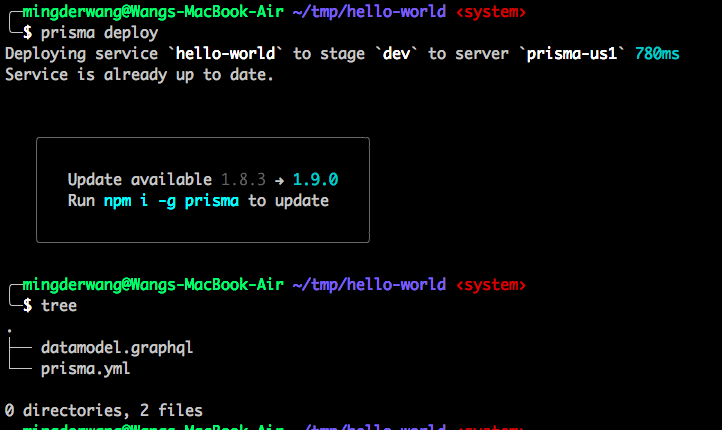
修改 schema, 再次部署
prisma deploy

datamodel.graphql
type User {
id: ID! @id
name: String!
}
部署後會得到一個
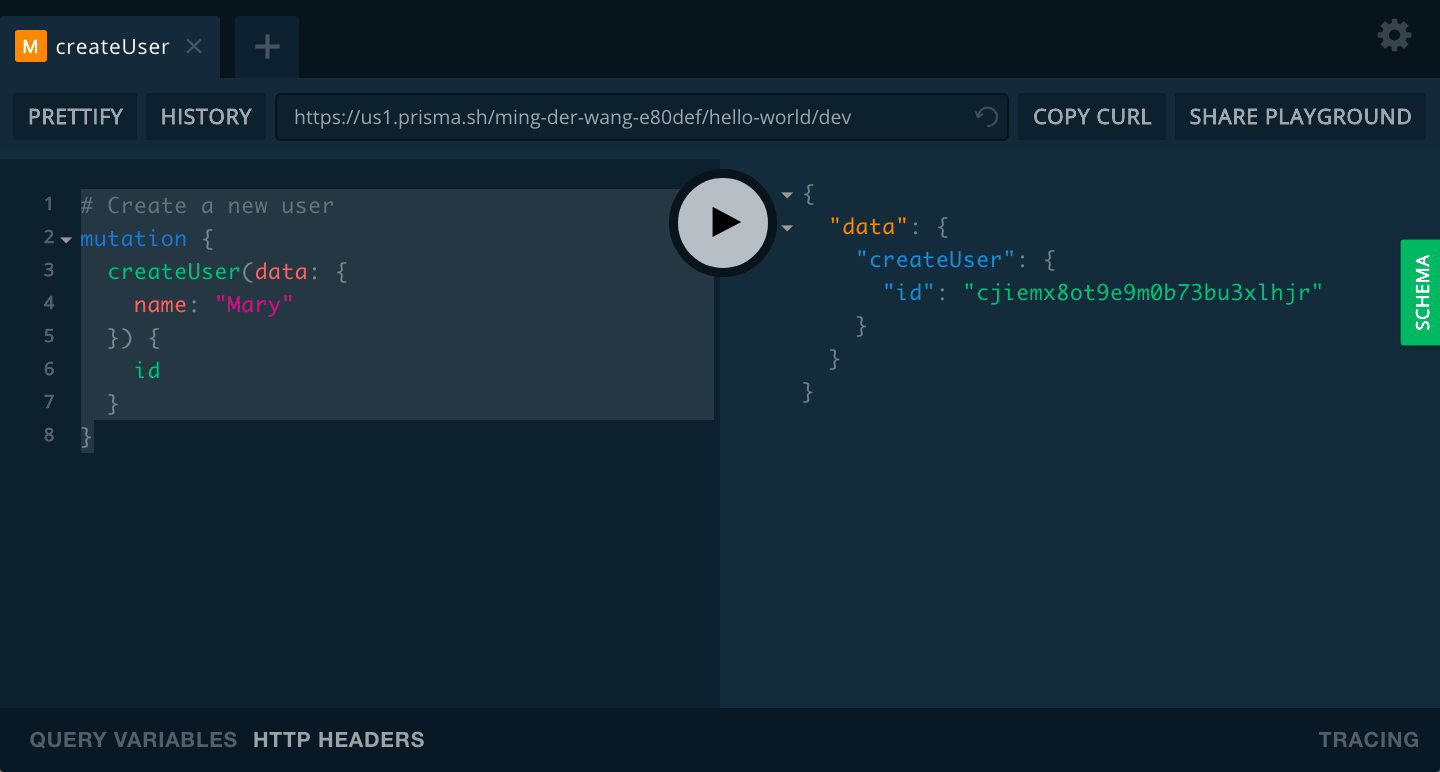
Create An User

增加一個 User
# Create a new user
mutation {
createUser(data: {
name: "Mary"
}) {
id
}
}
得到的回應
{
"data": {
"createUser": {
"id": "cjiemx8ot9e9m0b73bu3xlhjr"
}
}
}
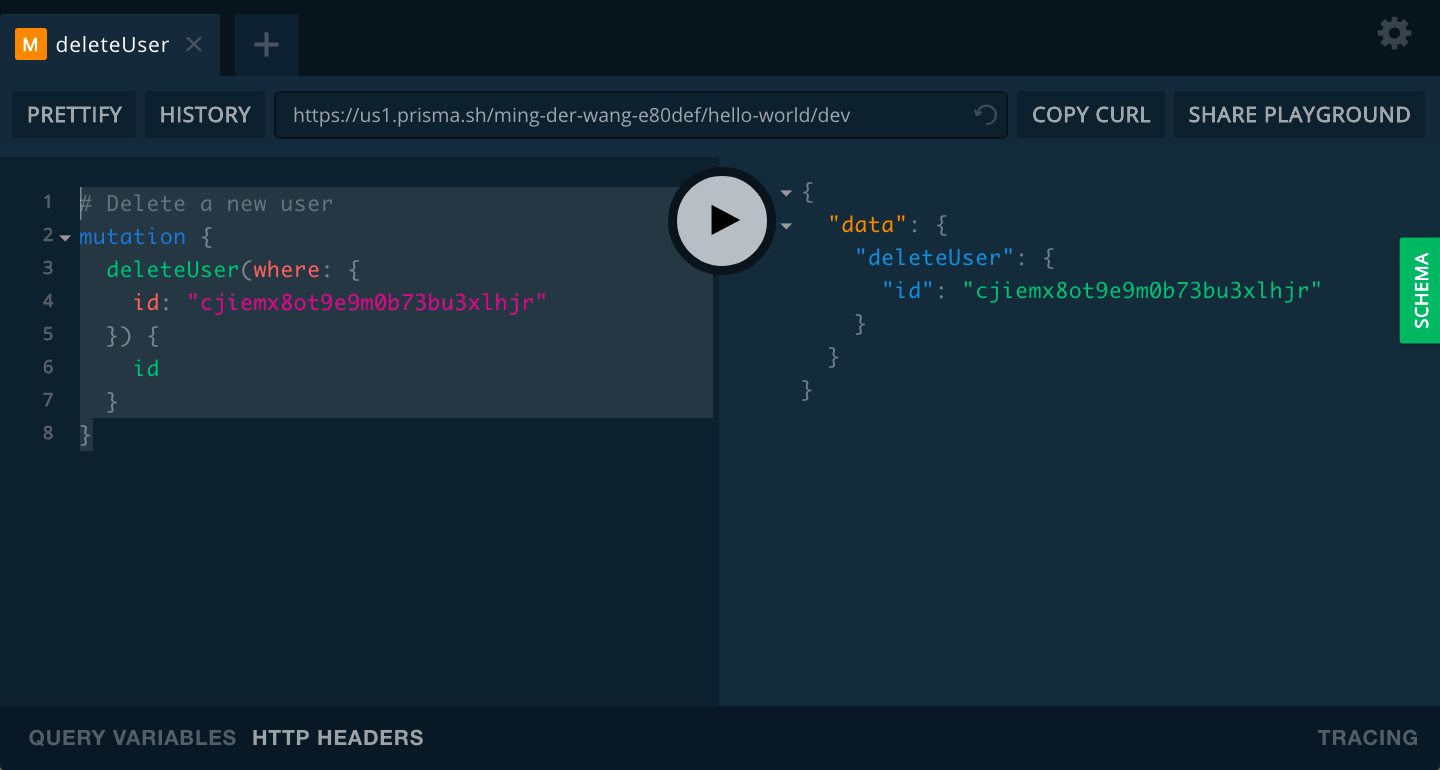
Delete An User by ID

刪除一個 User
# Delete an user
mutation {
deleteUser(where: {
id: "cjiemx8ot9e9m0b73bu3xlhjr"
}) {
id
}
}
得到回應
{
"data": {
"deleteUser": {
"id": "cjiemx8ot9e9m0b73bu3xlhjr"
}
}
}
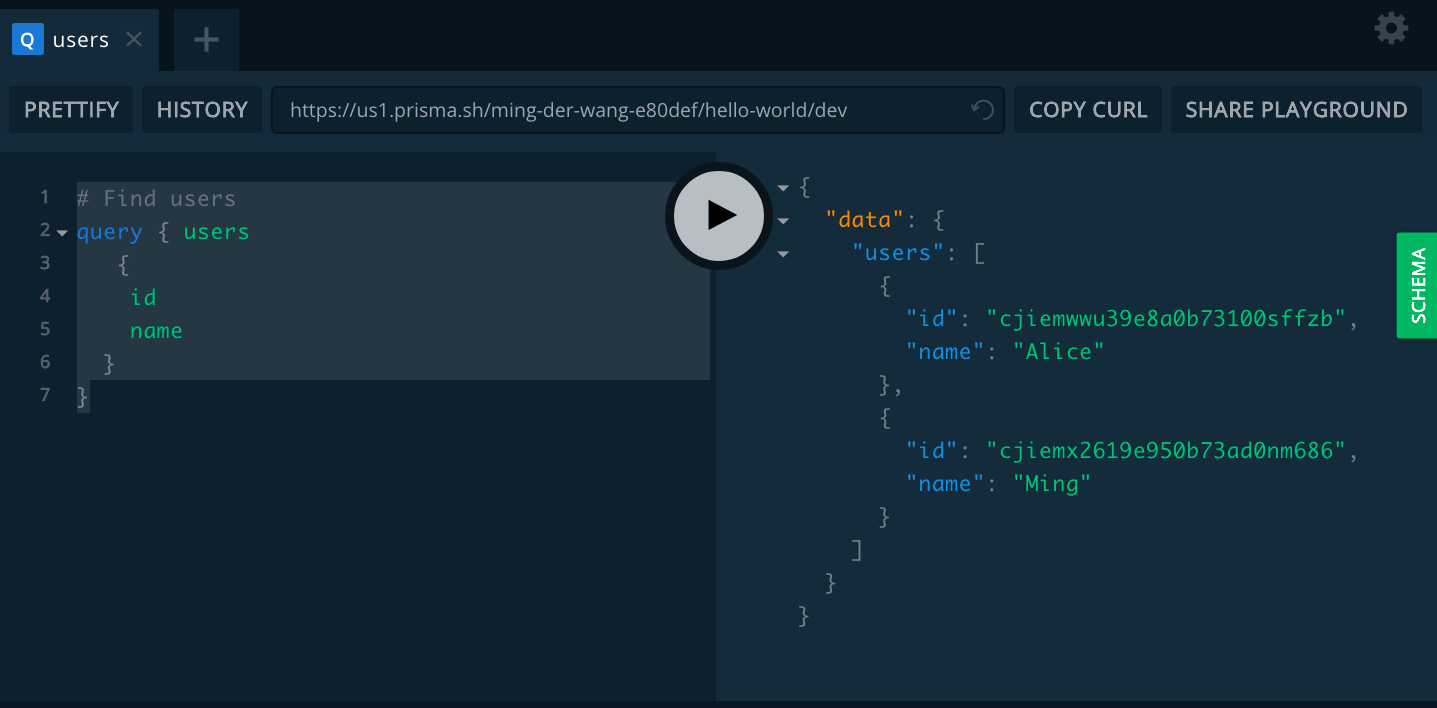
Find Users

找所有 Users, 回應 id 跟 name
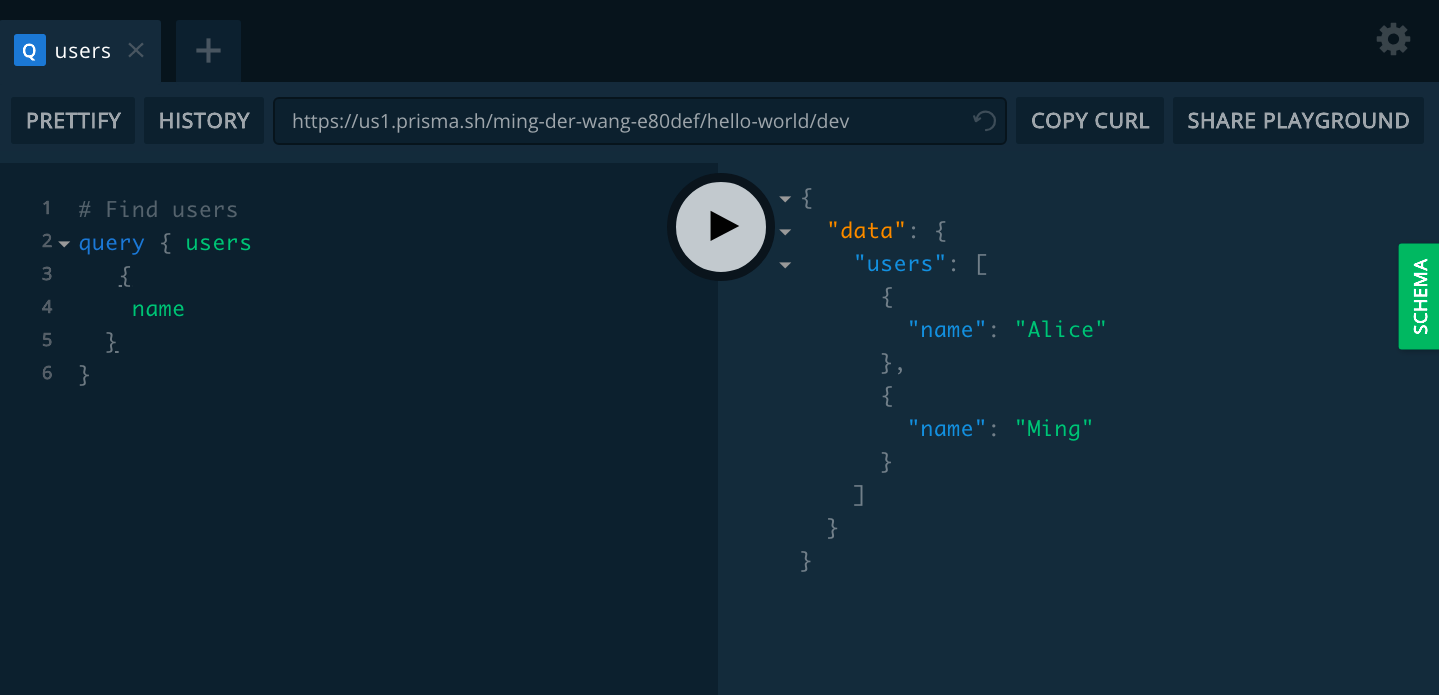
Find Users

找所有 Users, 回應 name 就好
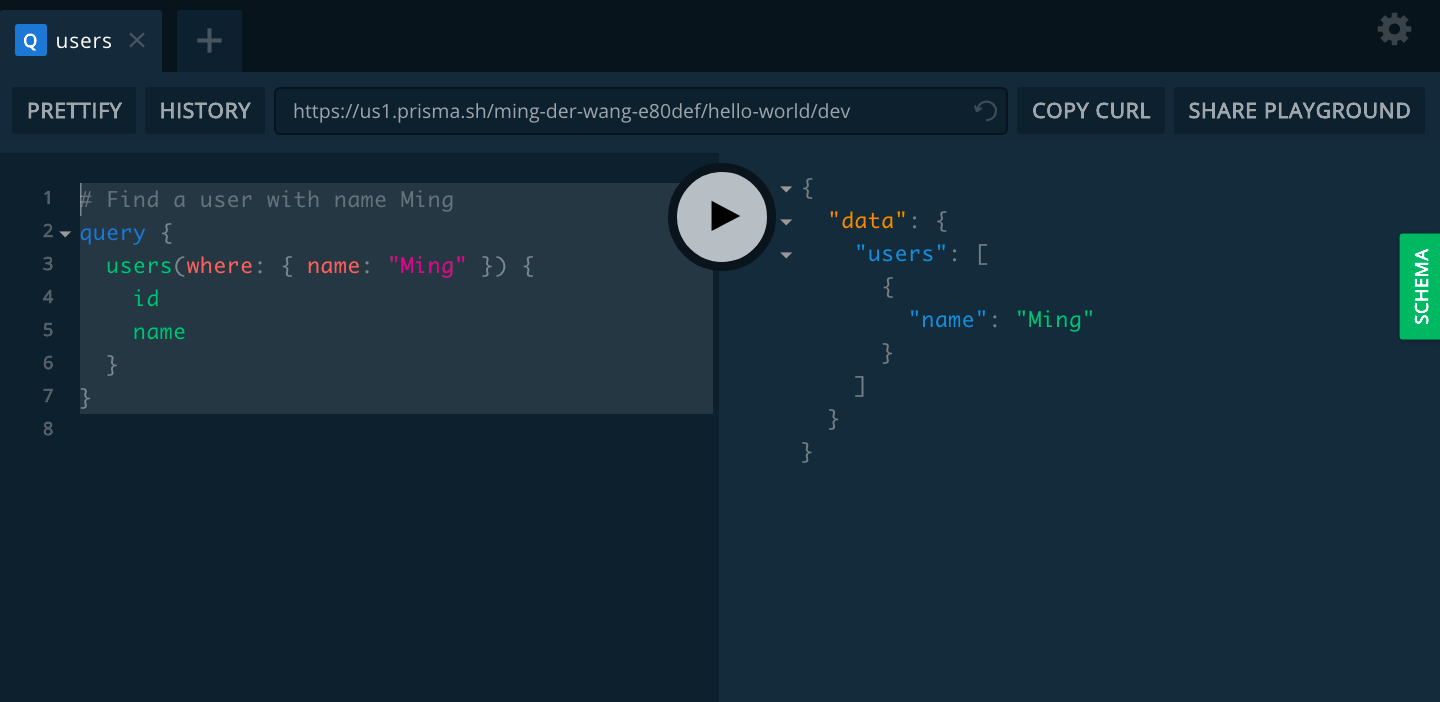
Find Users with name Ming

users(where: { name: "Ming" })
以第一組, 作業或考試通知軟體為例
datamodel.graphql
type Exam {
id: ID! @id
title: String!
createdAt: DateTime!
dueDate: DateTime!
}
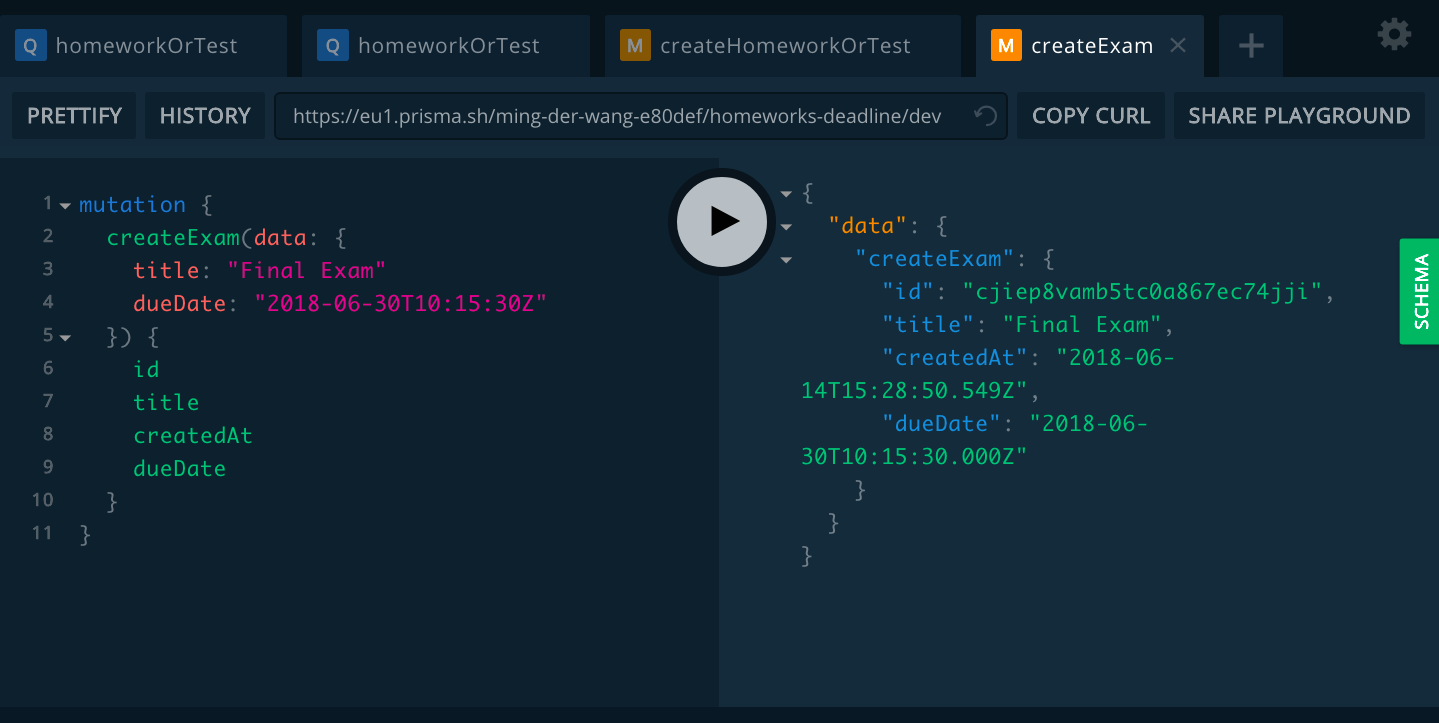
Create A New Exam

增加一個考試
mutation {
createExam(data: {
title: "Final Exam"
dueDate: "2018-06-30T10:15:30Z"
}) {
id
title
createdAt
dueDate
}
}
回應
{
"data": {
"createExam": {
"id": "cjiep8vamb5tc0a867ec74jji",
"title": "Final Exam",
"createdAt": "2018-06-14T15:28:50.549Z",
"dueDate": "2018-06-30T10:15:30.000Z"
}
}
}
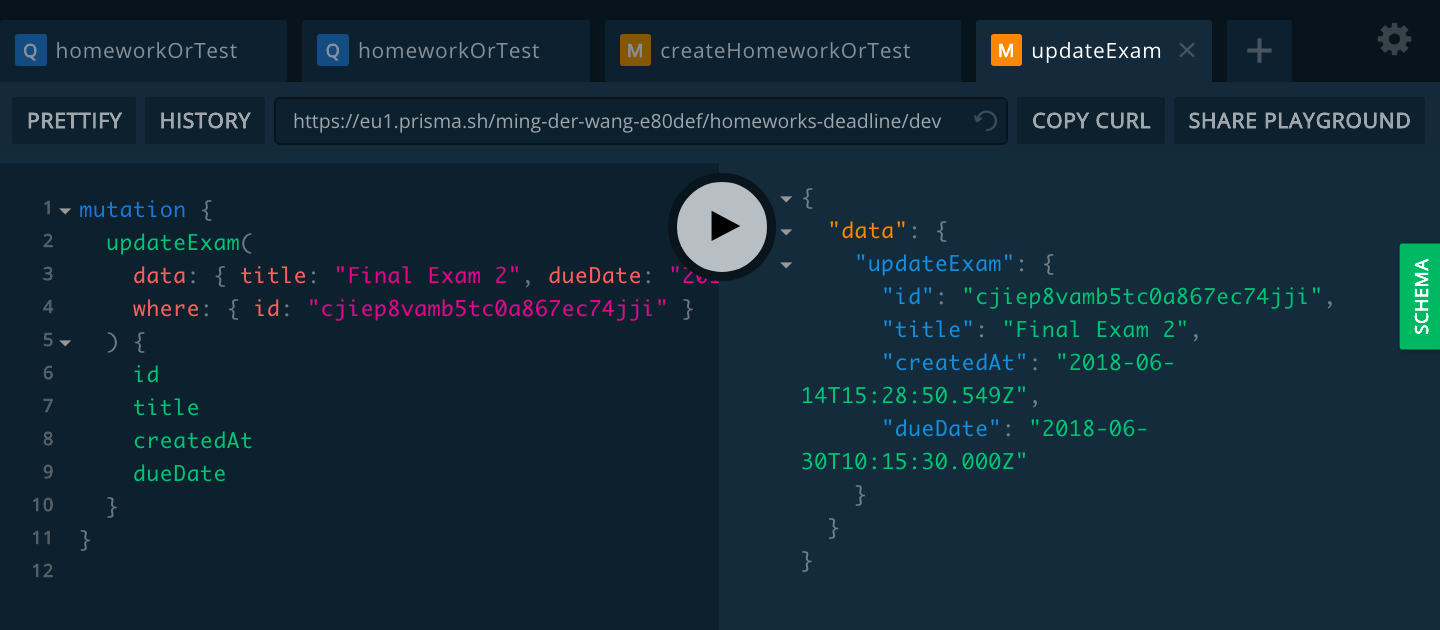
Update An Old Exam

修改一個 Exam
修改一個考試
mutation {
updateExam(
data: { title: "Final Exam 2", dueDate: "2018-06-30T10:15:30.000Z" }
where: { id: "cjiep8vamb5tc0a867ec74jji" }
) {
id
title
createdAt
dueDate
}
}
回應
{
"data": {
"updateExam": {
"id": "cjiep8vamb5tc0a867ec74jji",
"title": "Final Exam 2",
"createdAt": "2018-06-14T15:28:50.549Z",
"dueDate": "2018-06-30T10:15:30.000Z"
}
}
}
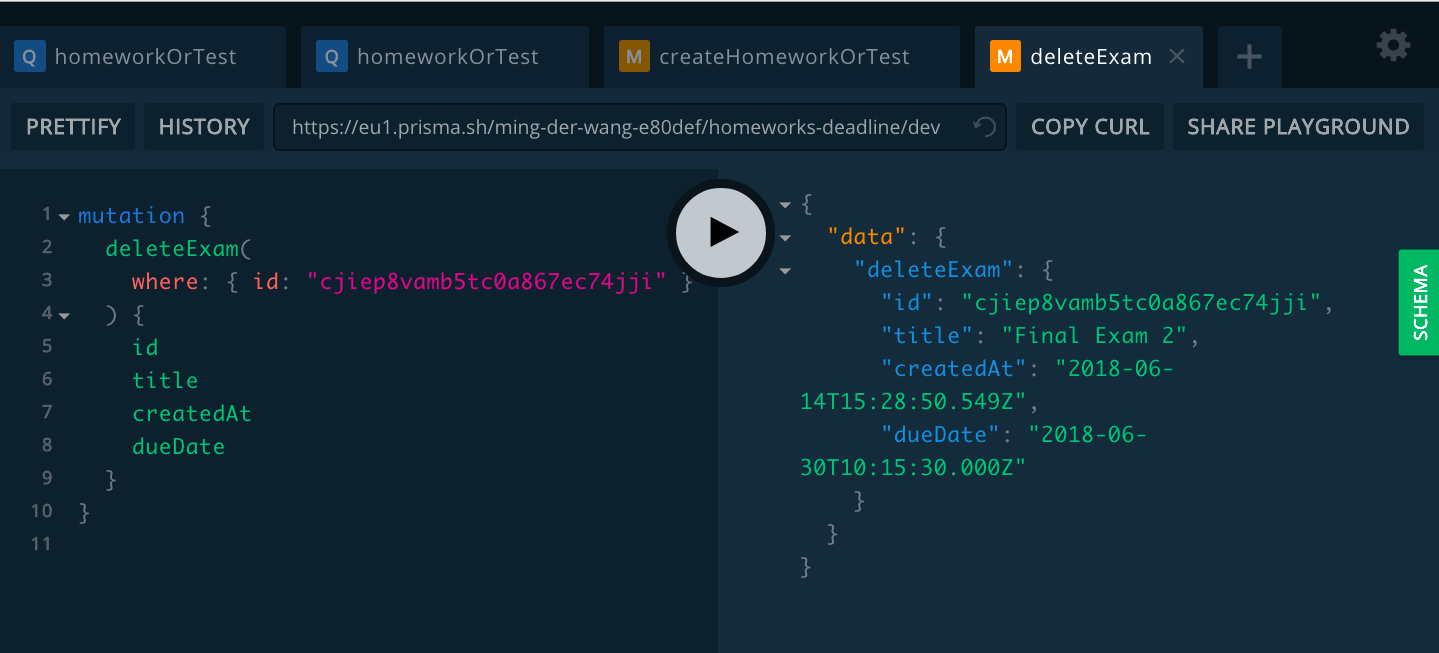
刪除一個 Exam

刪除一個考試
mutation {
deleteExam(
where: { id: "cjiep8vamb5tc0a867ec74jji" }
) {
id
title
createdAt
dueDate
}
}
回應
{
"data": {
"deleteExam": {
"id": "cjiep8vamb5tc0a867ec74jji",
"title": "Final Exam 2",
"createdAt": "2018-06-14T15:28:50.549Z",
"dueDate": "2018-06-30T10:15:30.000Z"
}
}
}
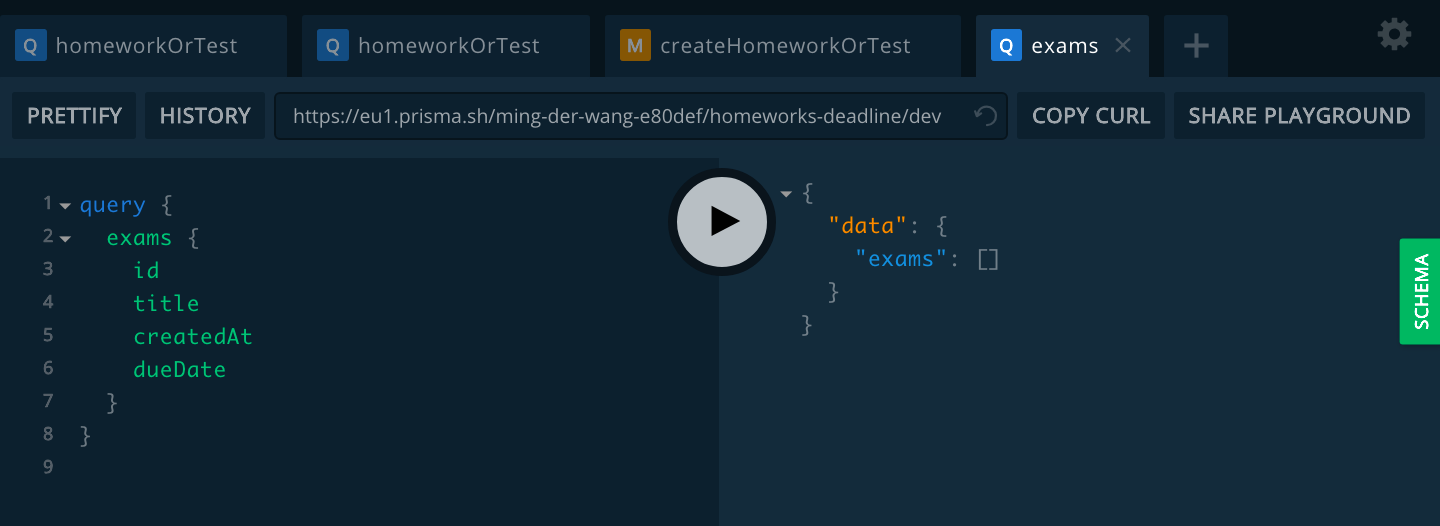
沒有考試了
exams: [] (空 Array 表示沒東西)

查詢所有考試
query {
exams {
id
title
createdAt
dueDate
}
}
回應
{
"data": {
"exams": []
}
}
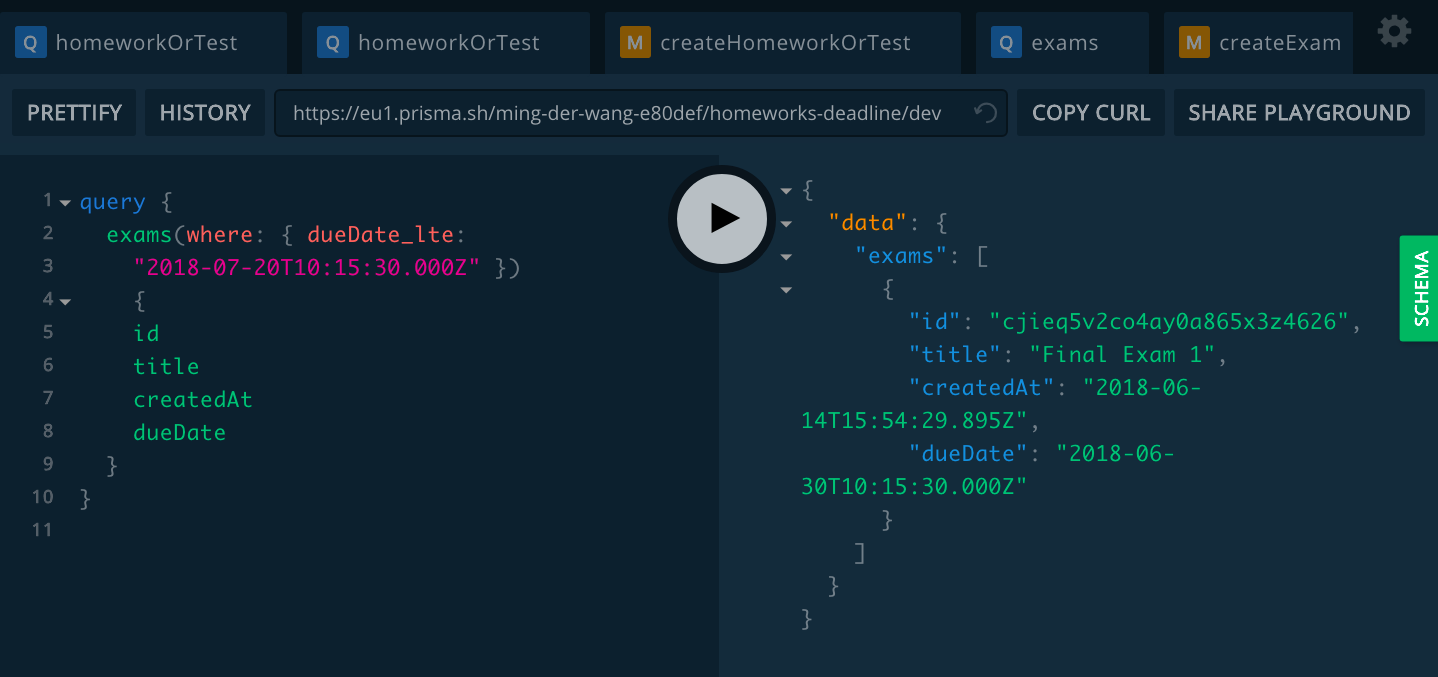
查詢, 在哪一天之前的所有 Exams
query {
exams(where: { dueDate_lte:
"2018-07-20T10:15:30.000Z" })
{
id
title
dueDate
}
}
查詢 7/20 之前的 Exam, 結果是
這樣夠嗎? 錯在哪裡?

query {
exams(
where: {
AND: [
{ dueDate_lte: "2018-07-20T10:15:30.000Z" }
{ dueDate_gt: "2018-06-20" }
]
}
) {
title
dueDate
}
}
{
"data": {
"exams": [
{
"title": "Final Exam 1",
"dueDate": "2018-06-30T10:15:30.000Z"
},
{
"title": "Ming Final Exam",
"dueDate": "2018-06-29T00:00:00.000Z"
}
]
}
}
正解:
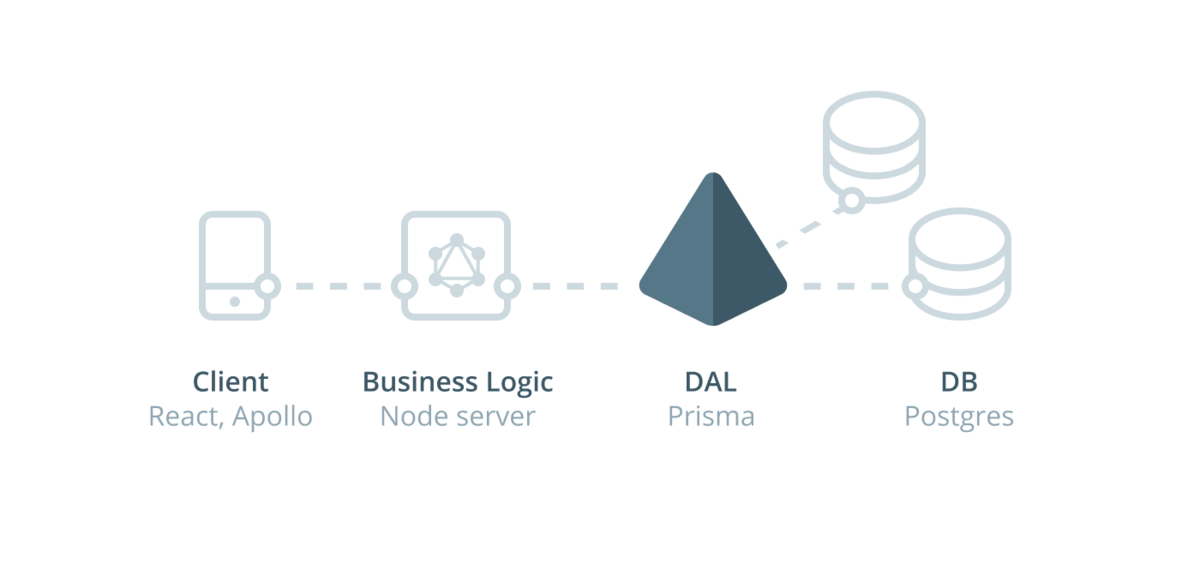
整個架構如下

expo
node, next
prisma
next + apollo
web app
本週作業
試做你的專題程式, 下下週 demo 給別組看.
國高中電腦養成班 - 基礎一 (13)
By Ming-der Wang
國高中電腦養成班 - 基礎一 (13)
(6/15) 第十二週: GraphQL or RESTful API
- 1,785