"國高中電腦養成班"
基礎一 (4)
第四週: 網頁專家 - 線上學 html 編輯與 CSS 產生器
+ Go Again.
為何要學 html, css ?
-
用網頁方式呈現其實蠻容易
-
未來加上 Javascript 做互動
-
用 javascript 寫手機 app
-
markdown 語言, 跟 html 很像, 但一般網頁不能直接看.
什麼是 html ?
教學區
遊戲區
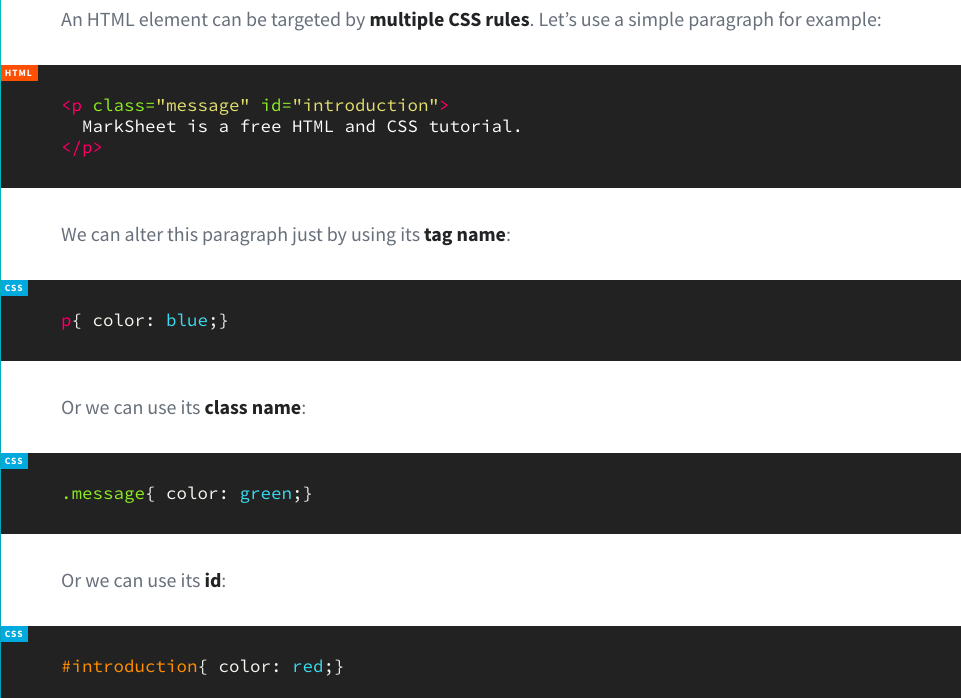
什麼是 CSS ?
用來彌補 html 的不足
有三種方法來調用 CSS
css 產生器(很像還可以用, 但不能 login)
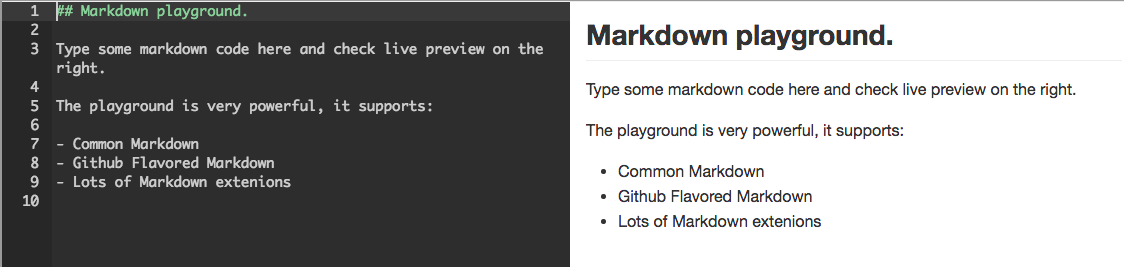
什麼是 markdown (.md)?

用文字檔, 來表現類似 html 的結果
md 學習區
怎麼用 markdown
- github 的 README.md 例如: https://github.com/NYTimes/objective-c-style-guide
- 部落格文章, 例如 http://www.log4analytics.com/
- wordpress 網站, (涵蓋全世界 30% 的 Internet) https://en.support.wordpress.com/markdown/
休息
(10 分鐘)
Go again
再回來講 Golang 吧
什麼是 functions ?
func main() { fmt.Println(add(1 + 2)) } |
|
主程式:
整個程式 只會執行 main() 這個主程式
副程式:
main() 以外的 functions, 要在先定義, 之後被其它程式來叫用
func add(x, y int) int {
return x + y
}
為什麼要用變數 ?
func main() { fmt.Println(1) // ... 2 to 6 fmt.Println(7) fmt.Println(8) fmt.Println(9) fmt.Println(10) } |
|
例如, 從 1 印到 10
為什麼要用變數 ?
func main() { for j := 1; j <= 10; j++ { fmt.Println(j) } } |
|
例如, 從 1 印到 10, 如果用變數, 才能用的 for loop 的好處
註解: fmt.Println(), 可印出不只一個東西, 多個可用逗點分開
例如 fmt.Println(i, "x", j, "=", i * j)
本週作業
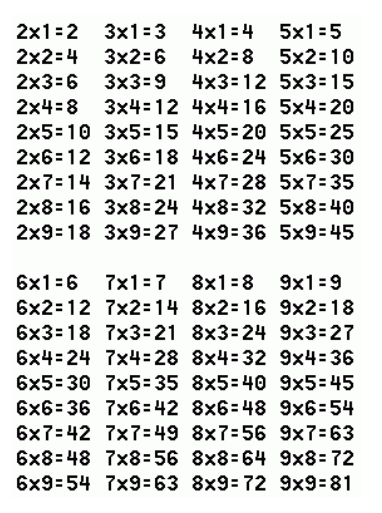
印出一個
九九乘法表
(最好跟右邊這個長得一模一樣)

下課
(有問題的留下來問)
國高中電腦養成班 - 基礎一 (4)
By Ming-der Wang
國高中電腦養成班 - 基礎一 (4)
第四週: 網頁專家 - 線上學 html 編輯與 CSS 產生器
- 1,318