UML 101
Universal Modeling Language
(軟體專案溝通的共同語言)
王銘德
Ming-der Wang
Python Taiwan (Telegram)讀書會
11/7/2020 9:00pm zoom

Credits: https://tallyfy.com/uml-diagram/
UML (Unified Modeling Language)
* 用來描述 "模型" 的一種共同語言
* 設計師 (designer, developer) or PM (專案管理) 如果想跟程式設計師 (programmer, coder) 有一個簡單又能很清楚 表達 模型 Models (或是說我們的物件 Object 的模型 => class) 的共同語言, 那就是 UML 存在的目的!
*在 "物件導向" 的程式世界裡, 一開始設計, 不是寫 code, 而是先設計 "物件", 把物件都定義好, 物件之間的關係設計好, 使用物件的流程也講好 (也就是 (state) 狀態改變與 (event) 事件關係) 都可以用 UML 的 (diagram) 圖來描述完成, 再交給 programmers 去寫 code.
蠻像, 房子的設計圖先畫好, 再請工程部去蓋房子.
軟體的設計圖, 就是用 UML 來寫(來描述)
UML Diagrams 分兩大類
Structural UML Diagrams
(只在定義架構上的內容與關係)
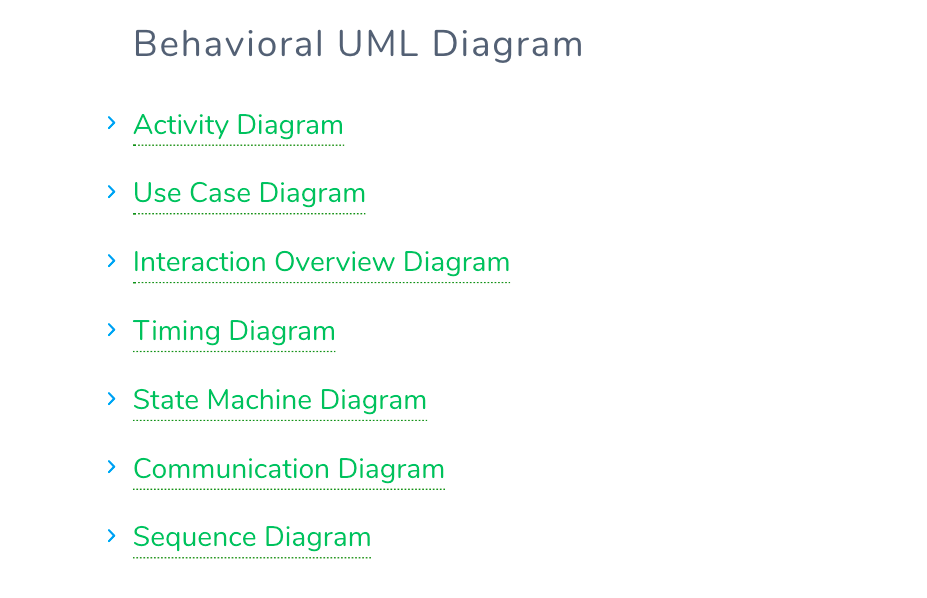
Behavioral UML Diagrams
(定義操作與流程或事件與狀態的改變)
架構類的 UML 圖

類別與類別或介面之間的關係**
行為類的 UML 圖

物件內狀態 (state) 的變化**
整體 actors 與功能需求定義*
actors 與物件之間的流程關係**
描述整個系統的 商業邏輯 workflow*
*跟class 沒有直接關係
** 跟 class 有關
最常用的幾種
Use Case Diagram
Class Diagram
Sequence Diagram
State Transition Diagram
Activity Diagram
UML Class Diagram
(用來描述 class 的圖)
UML 圖的種類非常多種, 這裡先介紹, 最最常用的 Class Diagram


用來描述 class
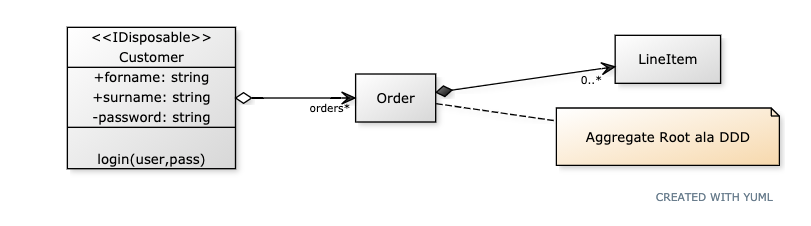
UML Class Diagrams
"類別圖" 是物件導向式的建模。他們一般都被用於概念建模(conceptual modelling)的系統分類的應用程式,並可將模型建模轉譯成程式碼 - quoted from wikipedia
classes 之間

包含 class 本身的描述, 與 class 與 class 之間的關係
繼承
就是用 class 繼承 class
這是最基本的 class 模型, 沒有繼承, 其他圖都沒有意義了
實作
就是用 class 實作 interface
通常實作的圖示, 並不是用來描述關係, 只是告訴程式設計師, 記得要用 Interface 來寫.
interface 在 Python 裡就是 abstract class, 請參考 here -> 你也可以跟 go, Java 比較誰的物件導向程式好寫.


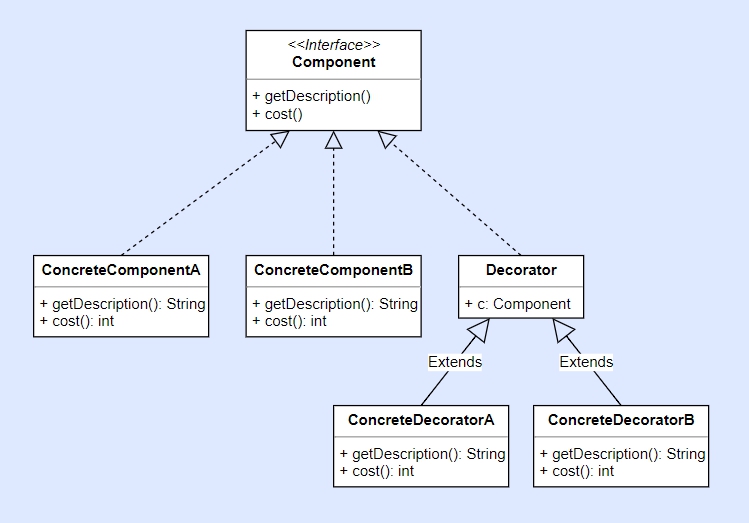
Decorator 修飾者 的 UML 圖

圖片來源:
Teddy 的
用 +, - 號註明其 "能見度" visibility
(也就是說變數或 functions 要當 private 或 public)
(其實有四種 -, #, +, ~ )

UML class 圖
描述一個 Decorator 的範例

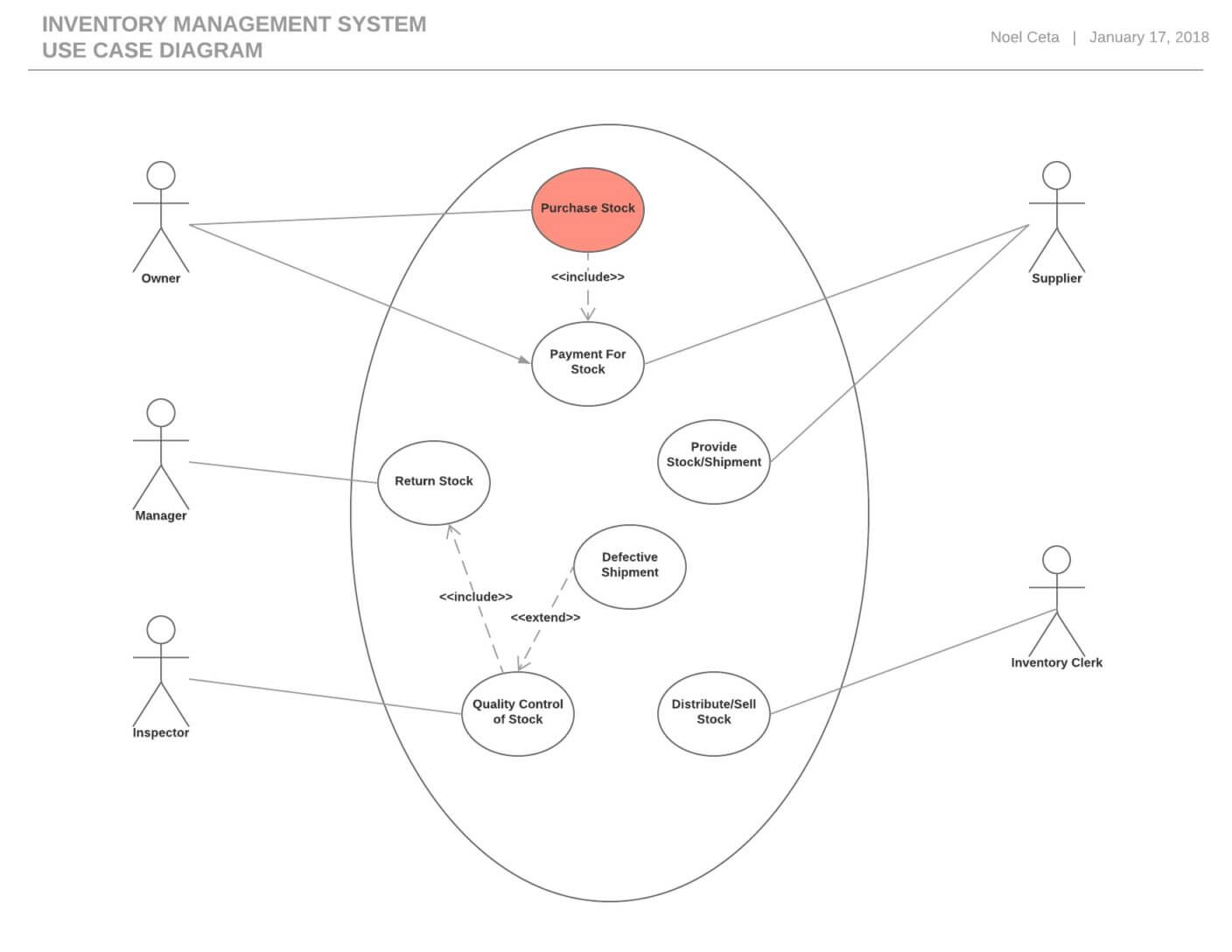
Use Case Diagram
*描述整個 "系統" 跟使用人(組織或另一個系統) 之間的功用
*這些基本共用 (就是 Use Cases), 一定要做到的功能需求
*高階描述, 不提細節
Use Case Diagram

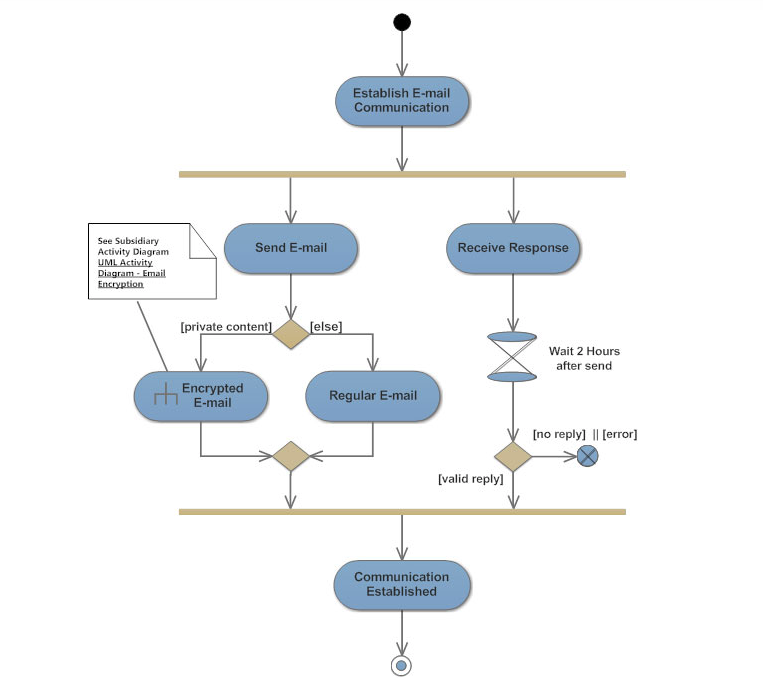
Activity Diagram
*描述操作行為 (流程) 如何? (也說明了使用規格)
*可能關係到多個 Classes 之間多個物件的整體行為
*會加入判斷, 平行事件, 合併事件, 甚至 loops 的說明
Activity Diagarm
圖資料來源: https://www.smartdraw.com/activity-diagram/
Google it, Pinterest 裡
還有更多 Activity Diagram 範例可以參考
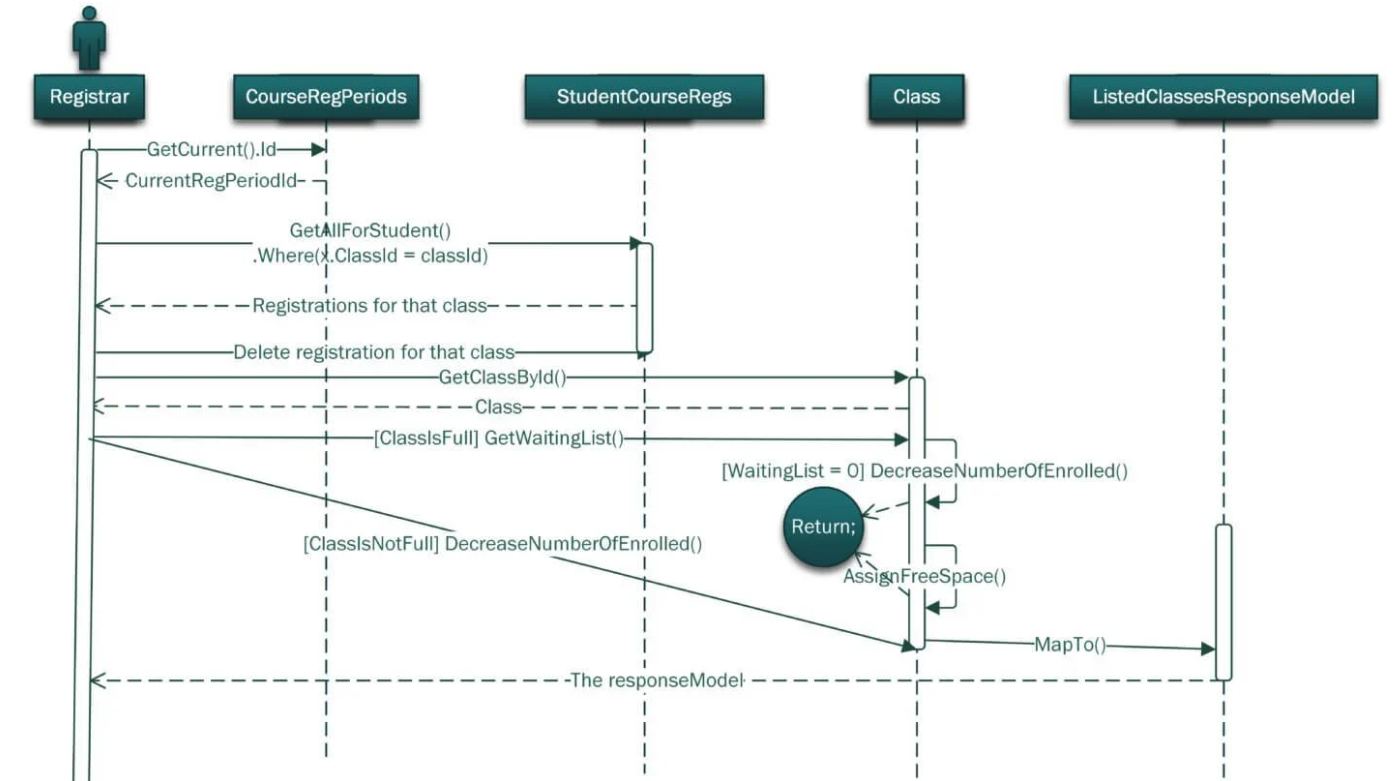
Sequence Diagram
*描述單一 Use Case 裡, 物件之間 message/event flow
*也很容易讓程式設計師了解這些物件怎麼用
(可以當設計規格, 或開發者文件的補充資料用)
Sequence Diagram
Credits: https://tallyfy.com/uml-diagram/
另一個 Sequence Diagram

比較不清楚的範例: Hyperleger/Cactus

更不清楚的範例: My Bad Example

再看一次, 標準寫法
Stake Diagram
*描述物件本身狀態 (變數的值), 因事件 (events/actions) 而產生的變化
* 一定要有一個 start, 跟 end 點
* 但缺點是, 時常這些變化組合會相當多
(所以可以用 Nested State Diagram 來拆解, 用大狀態來描述)
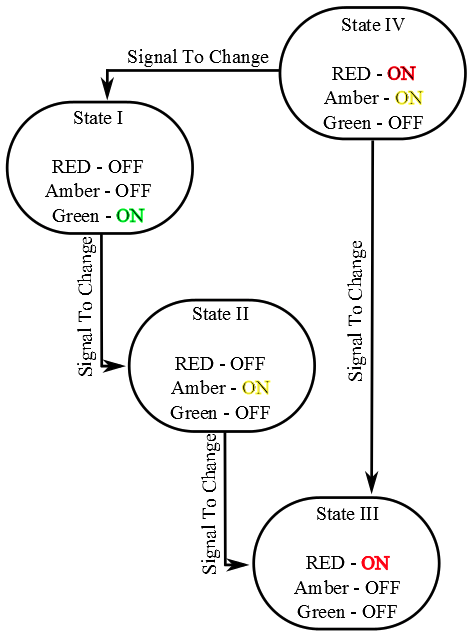
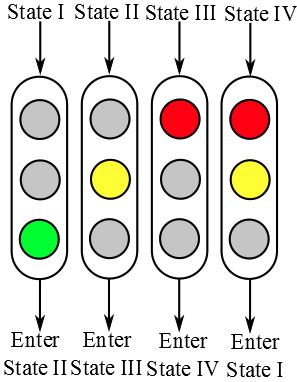
State (machine) Diagram (狀態)

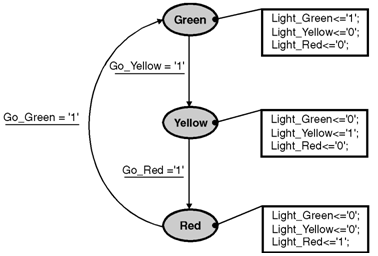
另一個 State Transition Diagram
紅綠燈 State Transition Diagram
哪一個寫的比較好?
source: http://www.computing.northampton.ac.uk/~anastas/FiniteStateMachines.html
畫 UML 的線上工具
https://yuml.me/ (free)

draw.io (free)
結語
*利用 UML 把要做的東西, 講清楚說明白
*你可以看出它跟 code 之間的密切關係嗎?
*你可以嗅到它跟軟體品質的關係了嗎?
*你敢住沒有設計圖蓋的房子嗎?
*從簡單的就開始練習, 也順便把你想做的東西想清楚(users 怎麼用, class 怎麼寫)
(你是 Project Manager 也能用, 但不要逼 Programmers 一定要寫, 除非公司規定)
我有問題: "那 UML 缺點是什麼? "
Q&A
UML 簡介
By Ming-der Wang
UML 簡介
- 2,084