QuesCheetah
Open source web Q&A platform

#Easy #Fast
Myung ju Kim
ming3772@gmail.com
INDEX
- Why?
- 고도화
- 프로젝트 운영
- 발전가능성

식품공학
컴퓨터공학

1학년
2학년 2학기
4학년 1학기
2학년 1학기

Myung ju Kim
1. Why?
왜 이 프로젝트를 시작했는지
1. Why?


http://mingkim.github.io/

1. Why?
직접 만들어 보자!

- 부담없이
- 쉽게
- 빠르게
1. Why?
<!DOCTYPE html>
<html lang="en-us">
<head>
<title>My Blog</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<!-- Widget will be displayed. -->
<div id="systemjs-sample" gid="5"></div>
</body>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bundle-0.0.1.js"></script>
</html>1. Why?
http://mingkim.github.io/programming/2016/02/04/SystemJS%EC%99%80-jspm/
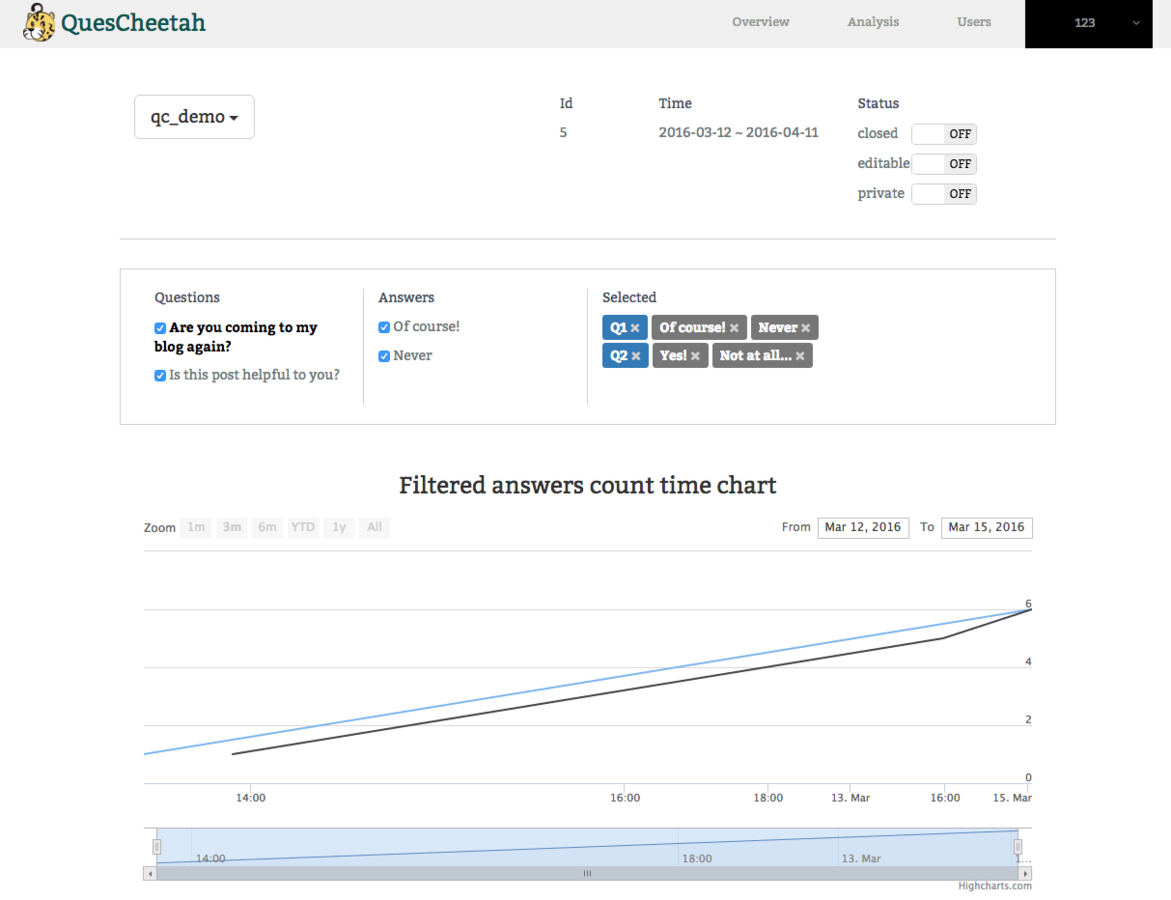
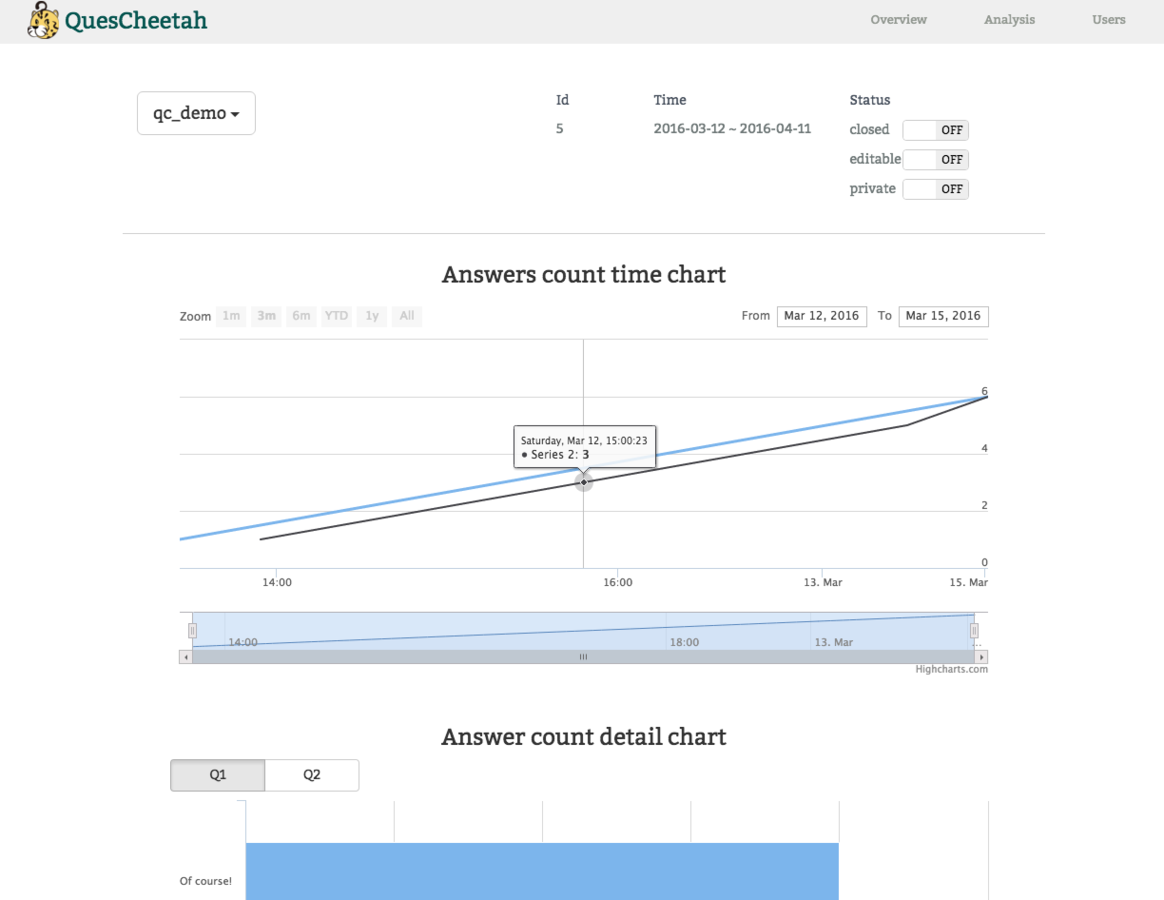
http://www.quescheetah.com/v1/dashboard/sample/overview
DEMO
블로그에 설치된 상태
샘플 대시보드
1. Why?
영상
https://youtu.be/Z-Z9OYPaRqk
2. 고도화
Burning Stage 에 진행한 사항
Burning stage
2. 고도화


API
js SDK
Server
Client
Before
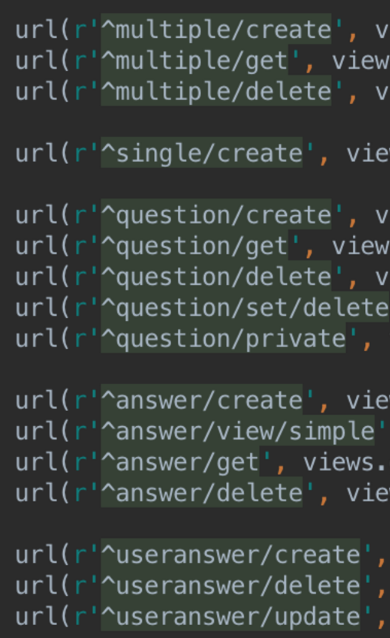
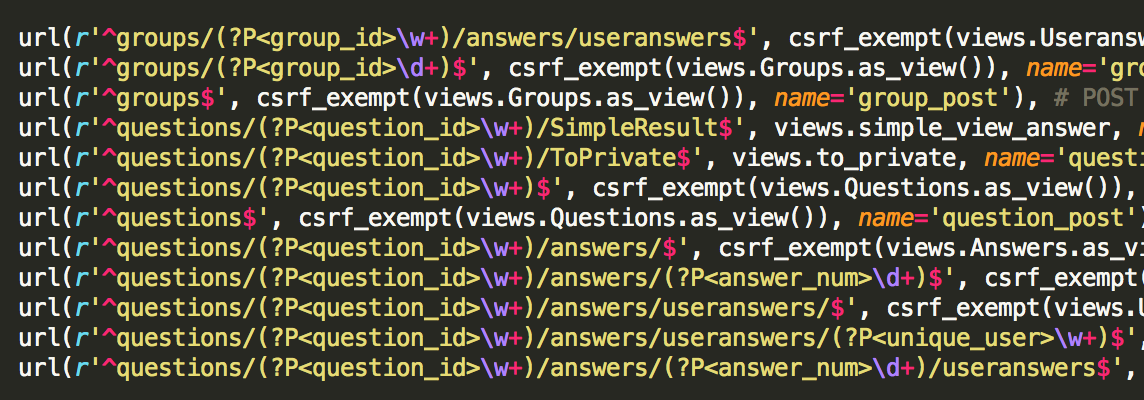
REST API 리펙토링을 통해 URL 갯수를 40% 감소
- RESTful 원칙에 따라 collection과 resource로 구분
- Action 에 해당했던 부분은 method 로 치환


2016.1.25
2. 고도화
- [기능 발전]
2016.3.17
-
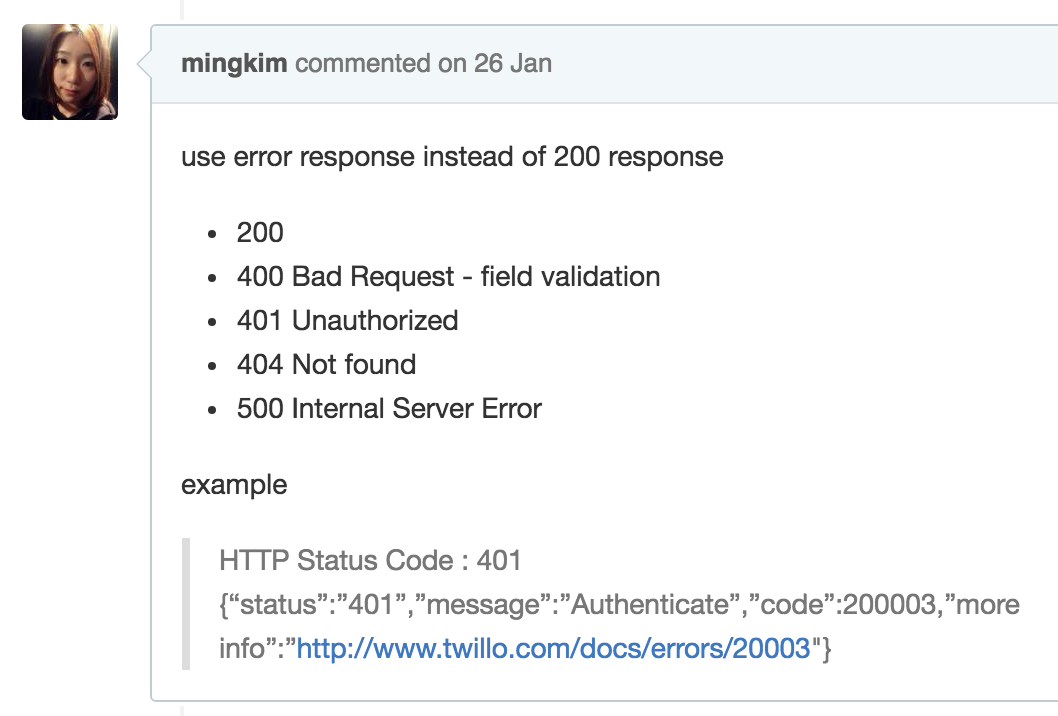
REST API 버전 관리
-
에러 발생시 적절한 HTTP Status Code 사용
GET: /groups --> GET: /v1/groups

2. 고도화
- [기능 발전]
버전 관리 / 에러처리

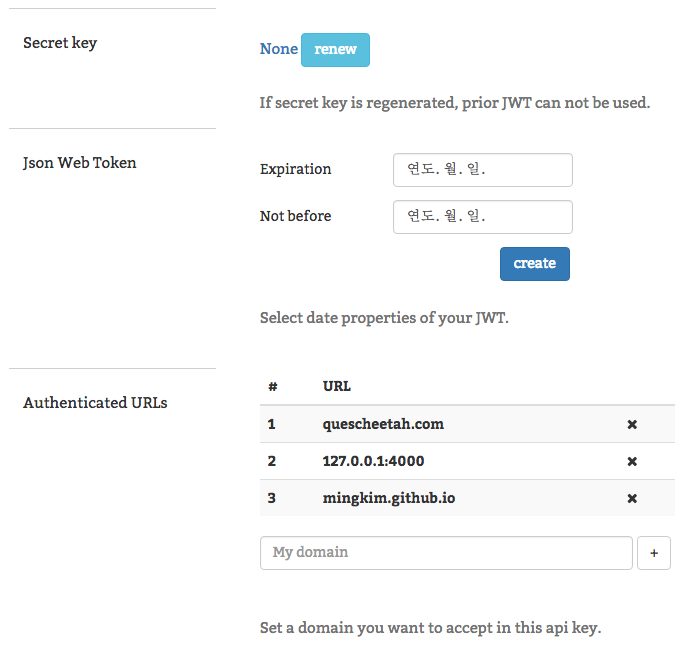
요청 인증을 강화하기 위해 Json Web Token 방식의 인증을 추가
- 토큰 자체에 정보를 담아서 암호화
- secret key 재발급시 토큰 무효화
- Expiration Time Claim
- Not Before Time Claim
2. 고도화
- [기능 발전]
- 코드의 기능이 중복되는 부분 삭제

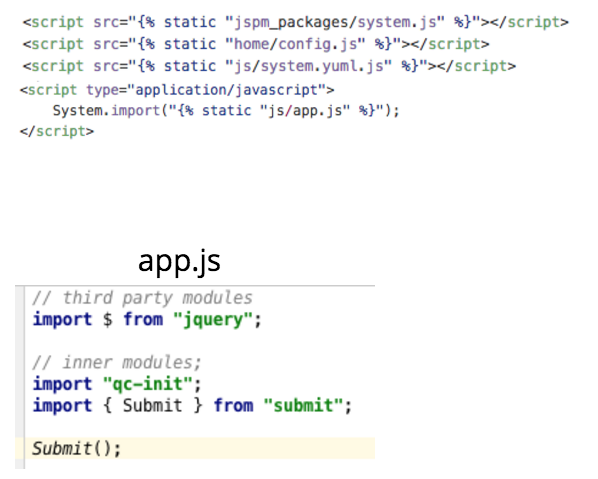
SystemJs 와 jspm을 사용해 자바스크립트 파일 모듈화 - 1
- 프론트엔드 파일들을 쉽게 관리하기 위해 모듈화
-
HTML 페이지별로 작동에 필요한 js 파일을 따로 분리
2. 고도화
- [기능 발전]


2. 고도화
- [기능 발전]
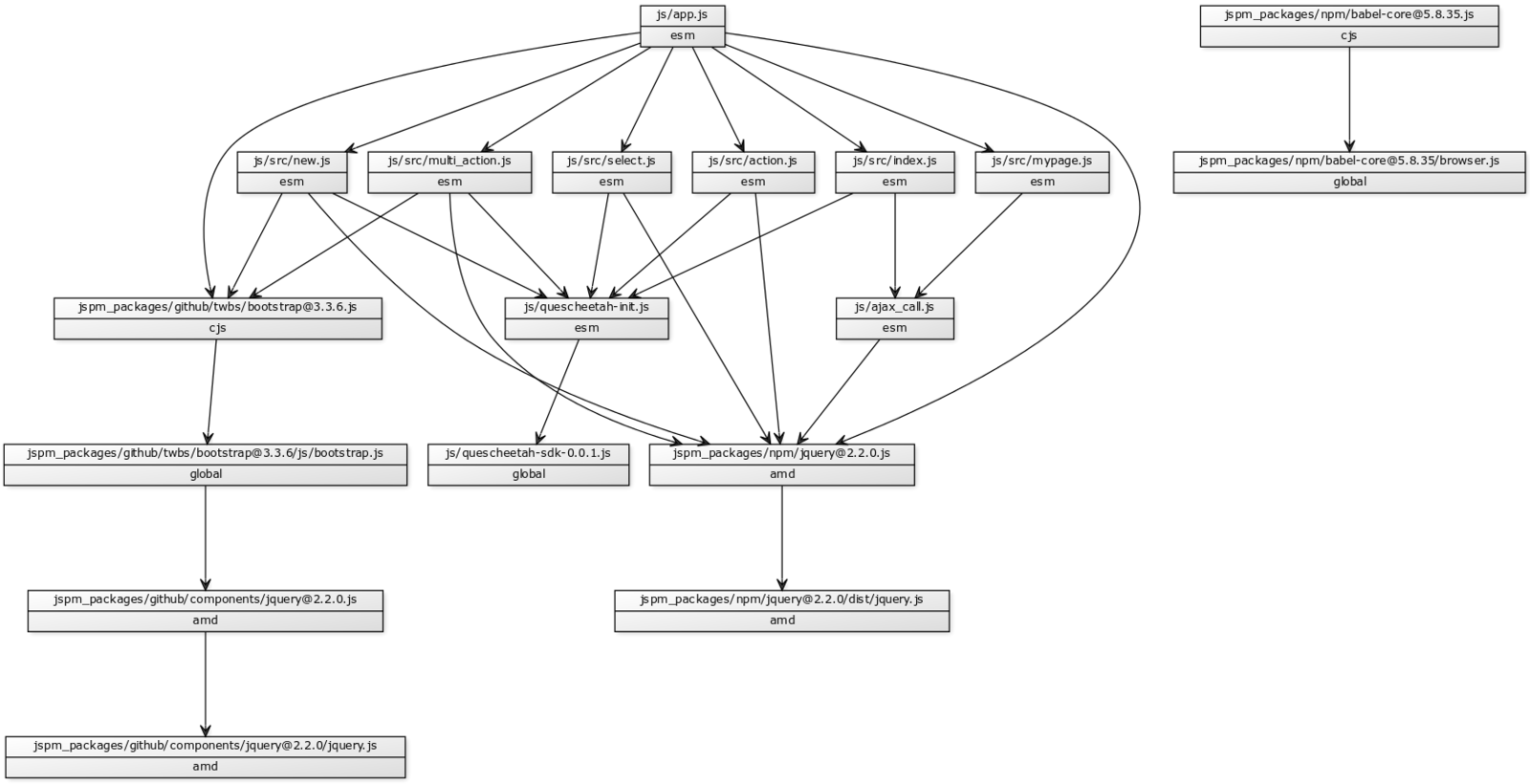
SystemJs 와 jspm을 사용해 자바스크립트 파일 모듈화 - 2
- 진행된 모듈화를 한눈에 파악할 수 있도록 다이어그램 생성 함수 삽입
import "jquery";
import $ from "bootstrap";
import { qc } from "../quescheetah-init.js";
import sample_text from "./sample.html!text";
import "./sample.css!css";
// This function is based on the site which has only one vote per pages.
// For using multiple votes in one page, getting ID(question / group) and
// cookie setting part should be changed.
export function Sample(){
$('#systemjs-sample').html(sample_text);
// Get id information from DOM element
var qid = $('#systemjs-sample').attr('qid');
var gid = $('#systemjs-sample').attr('gid');
static/js/src/sample.js
2. 고도화
SystemJs 와 jspm을 사용해 자바스크립트 파일 모듈화 - 3
- Systemjs plugin을 사용해서 js 파일에 .html .css 파일 import
- [기능 발전]
CACHES = {
'default': {
'BACKEND': 'django_pylibmc.memcached.PyLibMCCache',
'LOCATION': '127.0.0.1:11211',
}
}from django.views.decorators.cache import cache_page
@cache_page(60 * 15)
def my_view(request):
# ...
@vary_on_cookie
def my_view(request):
# ...
@vary_on_headers('Cookie')
def my_view(request):
# ...2. 고도화
Memcached 를 활용한 캐시 기능 추가
- supported natively by Django
- [기능 발전]
@sio.on('send')
def message(sid, data):
print('message ', data)
# enter question_id room
sio.enter_room(sid, data['question_id'])
redis.sadd(data['question_id'], sid)
# rooms
redis.sadd('questions', data['question_id'])
# get data from this questin_id
response = getdata(data['question_id'], data['api-key'])
# return full response data to send client
sio.emit('reply', response, room=sid)
# return partial response data to room
sio.emit('reply', data, room=data['question_id'], skip_sid=sid)
redis.set(sid, datetime.now())2. 고도화
QuesCheetah 전용 소켓 서버 - 결과가 새로고침 없이 실시간으로 업데이트
-
Socket.io 기반의 라이브러리를 활용
-
Redis에 소켓에 접속한 클라이언트 관련 정보를 저장
-
이벤트 발생시 subscribe client 에게 json 형식으로 전달
- [기능 발전]
function QuesCheetah(config){
this.apiKey = config.apiKey;
this.baseUrl = "http://www.quescheetah.com/v1/";
this.callBackUrl = config.callBackUrl;
this.receiveRealtimeResponse = config.receiveRealtimeResponse;
// If Realtime response is used.
if (this.receiveRealtimeResponse){
socket = io('http://localhost:5000');
socket.on('connect', function(){});
socket.on('event', function(data){});
socket.on('disconnect', function(){});
socket.on('reply', function(data){
// callback function after receiving data from socket server
alert(JSON.stringify(data));
});
}
}2. 고도화
JavaScript SDK 업데이트
-
receiveRealtimeResponse 옵션을 추가해 실시간 데이터 수신 기능을 활성화
-
jQuery 코드를 pure JavaScript 로 대체
- [기능 발전]
jspm bundle-sfx static/js/app.js bundle-0.0.1.js-
JavaScript cookie 기능을 활용해 한번 투표한 브라우저에서 중복 투표가 불가능하도록 구현
static/js/src/sample.js
2. 고도화
- [기능 발전]
샘플 위젯과 쿠키
-
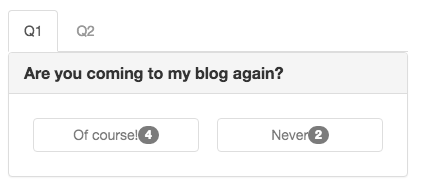
투표 데이터 받아오기 / 투표하기 / 결과 보여주기
-
위젯의 html, css, js 파일을 따로 설치하지 않고 js 삽입 코드 한줄로 렌더링
// Set JavaScript cookie after user vote.
// This cookie is used when user visit your site again.
// If browser has the cookie value, the user is only able to see results.
// Default cookie Expiration date is 30 days.
function check_cookie(q_id, exdays = 30){
// Check user has our cookie.
if (!document.cookie.match('(^|;)\\s*QuesCheetah'+q_id+'\\s*=\\s*([^;]+)')){
// Set cookie for new user.
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+d.toUTCString();
document.cookie = "QuesCheetah"+q_id+"=true; "+ expires;
return false
}else{
// Show only results for already visited user.
return true
}
}
2. 고도화
- [기능 발전]
샘플 위젯 커스터마이징
-
샘플 위젯을 customize 할 수 있도록 unbundle된 형태의 html, css, js 파일을 제공
-
위젯을 customize 할때 쉽게 조작이 가능하도록 Bootstrap과 jQuery 기반으로 작성

2. 고도화
- [프로젝트 방향 변화]
Dashboard 페이지 강화
-
시간에 따른 투표 수 그래프 / bar 형식의 결과 그래프 / 각 질문별/보기별로 분석
-
키워드 검색 기능 추가
- Chart library 중 가장 많이 쓰이는 Highchart 를 사용해 차트 랜더링


2. 고도화
- [프로젝트 방향 변화]
도큐먼트, 튜토리얼
-
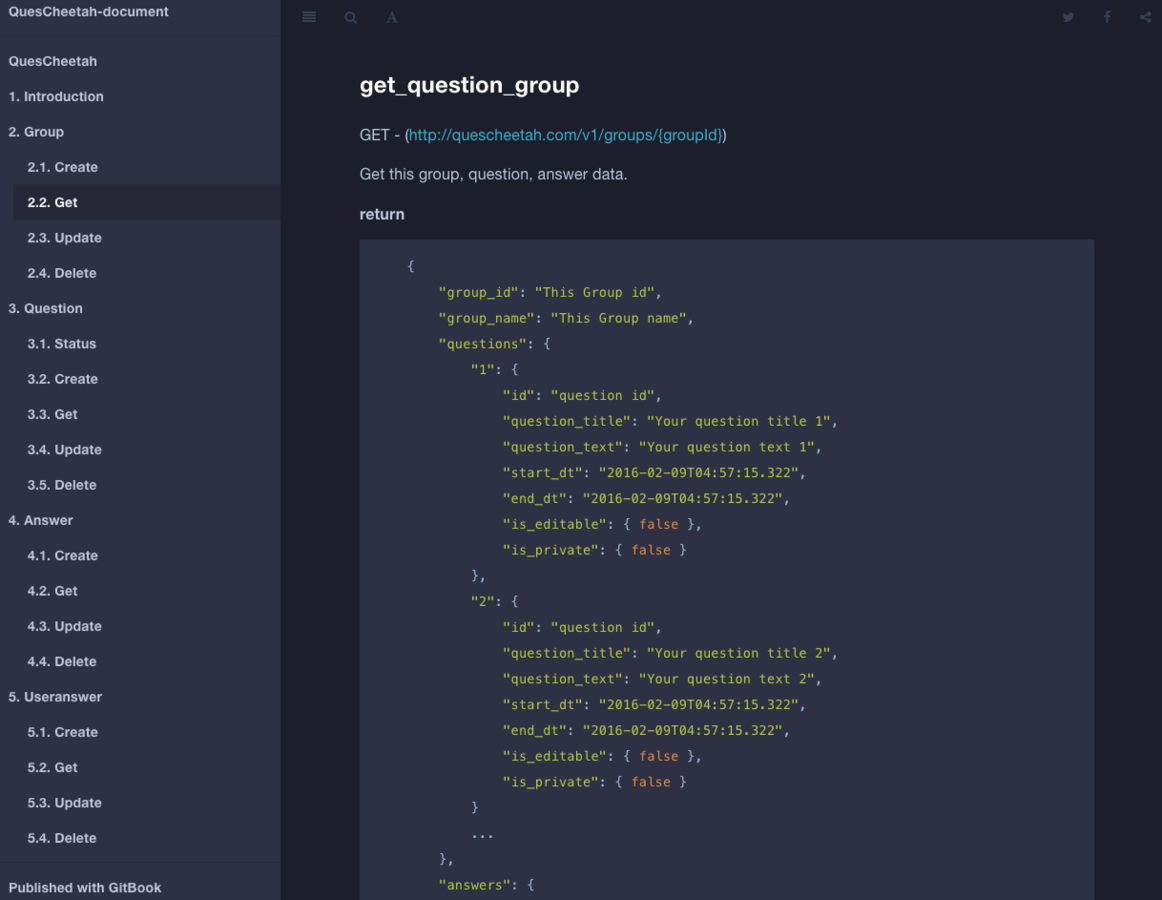
프로젝트 Overview, 자바스크립트 SDK 도큐먼트 수정
-
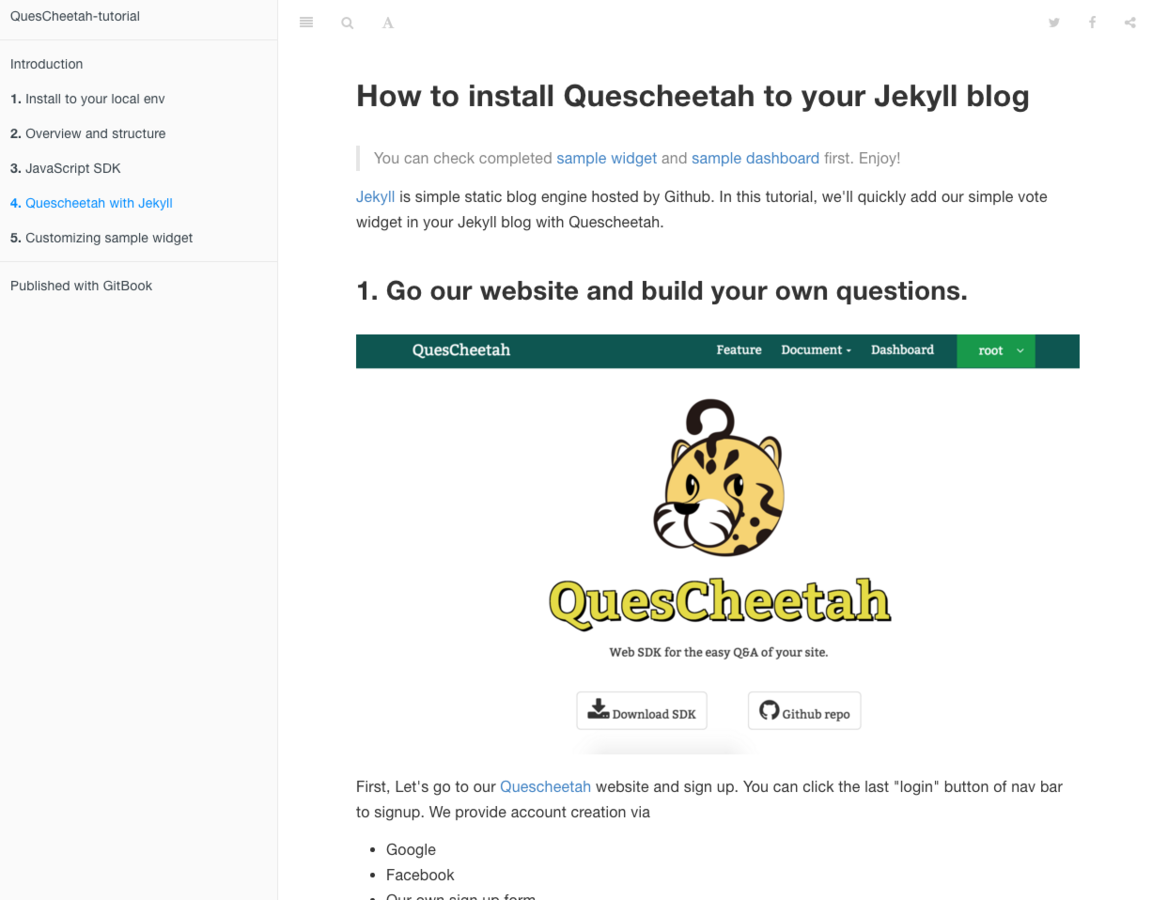
Jekyll 블로그에 QuesCheetah 설치 튜토리얼 추가
- Sample widget 을 customize 하는 내용의 튜토리얼 추가
sudo: required
language: python
python:
- "3.4"
services:
- mysql
env:
global:
- BUILD_ON_TRAVIS=true
matrix:
- DJANGO_VERSION=1.8.4
install: "pip install -r requirements.txt"
before_script:
- mysql -e 'create database travis_ci_db;'
script:
- python manage.py makemigrations
- python manage.py migrate
- python manage.py test
machine:
python:
version: 3.4.3
environment:
BUILD_ON_CRICLE: true
database:
pre:
- python manage.py makemigrations
- python manage.py migrate
dependencies:
pre:
- sudo apt-get update
- sudo apt-get install postgresql postgresql-contrib
- pip install psycopg2
- pip install mysqlclient
- sudo apt-get install python3-dev libmysqlclient-dev
.travis.yml
circle.yml
2. 고도화
- [프로젝트 방향 변화]
CI tools
-
프로젝트 내부의 test 파일 실행
- 코드를 수정 시 이전의 내용과 충돌하지 않고 정상적으로 작동하는지 확인



2. 고도화
- [프로젝트 방향 변화]
샘플 페이지
-
로그인 하지 않아도 직접 조작할 수 있는 데모 페이지
Burning stage
2. 고도화


API
js SDK
Server
Client
After

Dashboard



Socket

3. 프로젝트 운영
오픈소스 프로젝트 운영에 필요한 요소들

3. 프로젝트 운영
Git flow 적용
3. 프로젝트 운영
도큐먼트 & 튜토리얼
-
설치 튜토리얼
-
Jekyll 설치 튜토리얼
-
Widget customize 안내
-
REST API 도큐먼트
-
JavaScript SDK 도큐먼트

4. 발전가능성
프로젝트 진행 계획과 Pre-Release Notes
4. 발전가능성
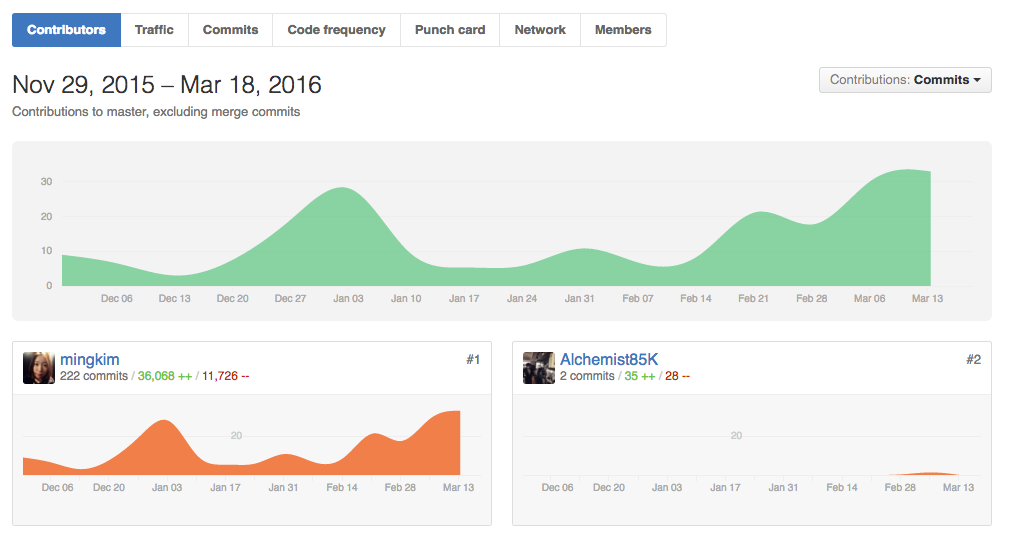
현재까지의 프로젝트 인터렉션


4. 발전가능성
홍보 계획
- 1. 다양한 개발자와 만남
-
오프라인으로 소스 코드에 대한 설명을 한 후 그 자리에서 피드백 진행
- 사용 권유
-
- 2. 국내 개발 커뮤니티에 홍보
-
단계 1 의 피드백을 거쳐 수정한 후 커뮤니티에 프로젝트에 대한 소개
-
테스팅과 사용 권유
-
- 3. 해외 커뮤니티에 홍보
-
단계 2의 피드백을 거쳐 해외 Reddit 과 같은 커뮤니티에 프로젝트에 대한 소개
-
테스팅과 사용 권유
-
-
블로그를 통한 홍보
-
SDK 제작기 + 소개
-
4. 발전가능성
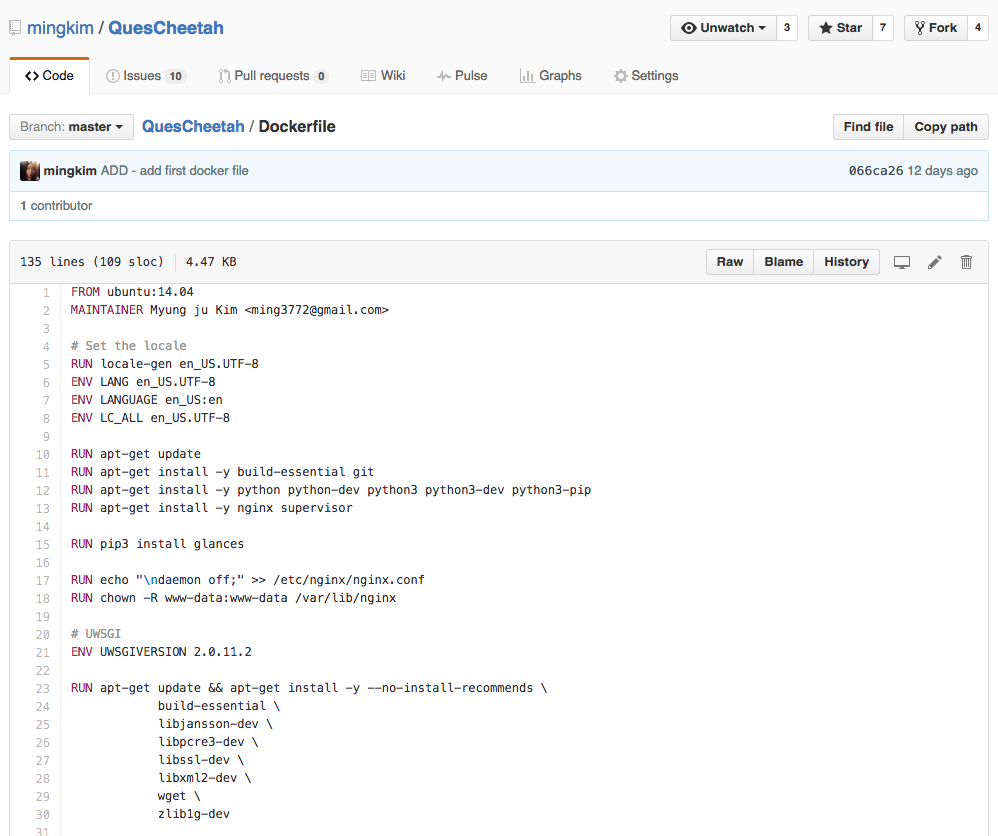
도커를 통해 쉽게 설치
- [Pre-Release Notes]

4. 발전가능성
텍스트 뿐만이 아닌 이미지 보기 제공
- [Pre-Release Notes]



4. 발전가능성
UI/UX 수정
- [Pre-Release Notes]
-
Dashboard 페이지와 index 페이지 디자인 수정
다양한 SDK 지원
-
JavaScript 외에 다양한 플랫폼에서 사용될 수 있도록 SDK 추가
How-to-contribute 마크다운 파일 작성
Thank you
Q&A
Feedback

QuesCheetah
By Ming Kim
QuesCheetah
- 1,111



