REDUX
프로젝트 준비
프로젝트 구조 설정
무슨 프로젝트?
숫자 카운터
뷰에 보여지는건?
숫자, 그리고 버튼 3개
버튼1: 값 1씩 증가
버튼2: 값 1씩 감소
버튼3: 배경화면 색상 랜덤화
필요한 컴포넌트?
Value.js
Control.js
Counter.js
Value.js
Control.js
Counter.js
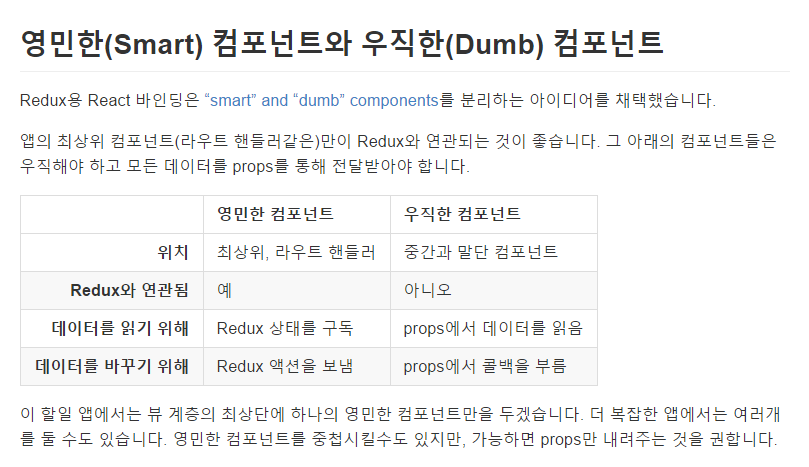
얘네 멍청이 (Dumb Component)
얘는 똑똑함. (Smart Component)

ACTION
= 작업에 대한 정보
를 지니고있는 객체
우리 프로젝트에 필요한 액션은?
1. 값을 증가시키기
2. 값을 감소시키기
3. 새로운 색상 설정하기
이름을 만들어요
대문자 와 _ 으로
1. INCREMENT
2. DECREMENT
3. SET_COLOR
actions/ActionTypes.js
{ type: "INCREMENT" }
{ type: "DECREMENT" }
{
type: "SET_COLOR",
color: [ 200, 200, 200 ]
}
actions/index.js
REDUCER
변화를 일으키는 함수
순수해야함
비동기 작업 X
인수 변경 X
동일한 인수 = 동일한 결과
이전 상태와 액션을 받아서 다음 상태를 반환한다
(previousState, action) => newState
이전 상태를 변경하는게 아님.
그저 새로운 상태를 반환 하는 것 !

기존 상태를 복사하고
변화를 준다음에 반환
reducers/counter.js
STORE
어플리케이션의
현재상태를 지니고있음
createStore
store 가 하는 일
dispatch(action)
getState()
subscribe(listener)
replaceReducer(nextReducer)
react-redux

http://bestalign.github.io/2015/10/26/cartoon-intro-to-redux/
Provider
<Provider store={store}>
<App/>
</Proivder>
connect([...options])
컴포넌트를 REDUX 에 연결하는 함수를 반환합니다.
connect()(Counter)
store에 연결 된 새로운 컴포넌트 클래스가 반환됨
옵션이 없으면 this.props.store 로 접근 가능
connect(
[mapStateToProps],
[mapDispatchToProps],
[mergeProps],
[options]
)
{ [ pure = true ], [ withRef = false ] }
getWrappedInstance()
redux-tutorial
By Minjun Kim
redux-tutorial
- 1,648



