React.rb
Build your next Rails app in 100% Ruby
Mitch VanDuyn
Cofounder CatPrint.com LLC
CatPrint is an e-commerce print shop
Specializing in short run, very high quality print fulfillment
Highly automated cloud based, order to ship process.
mitch@catprint.com - 585-278-6308

7 requirements
-
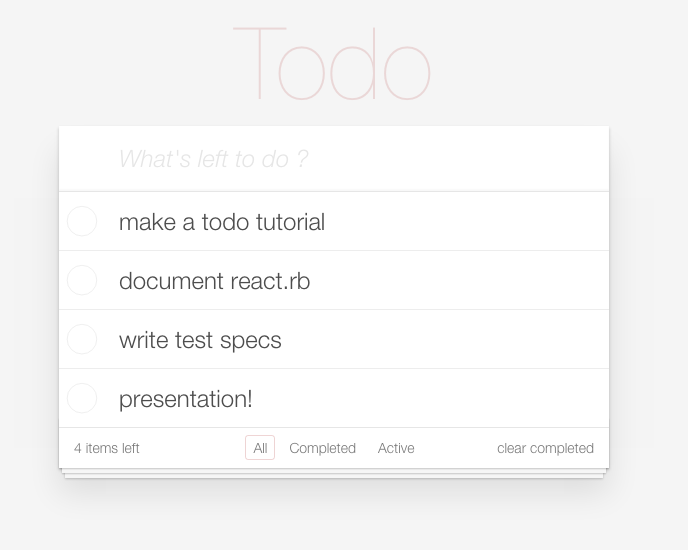
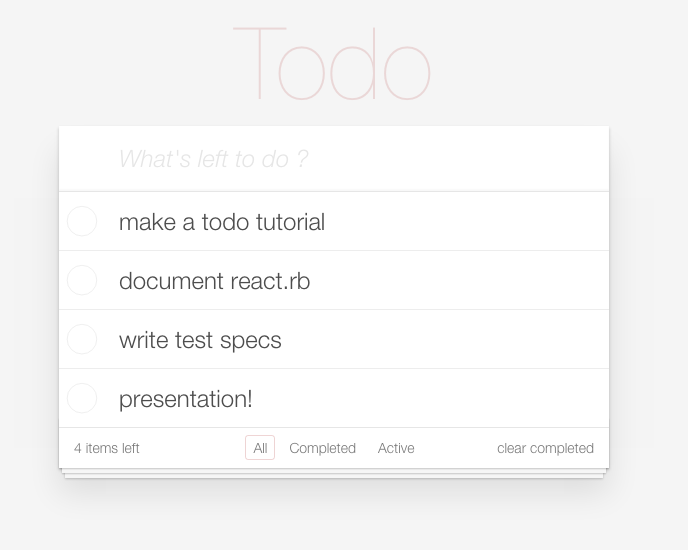
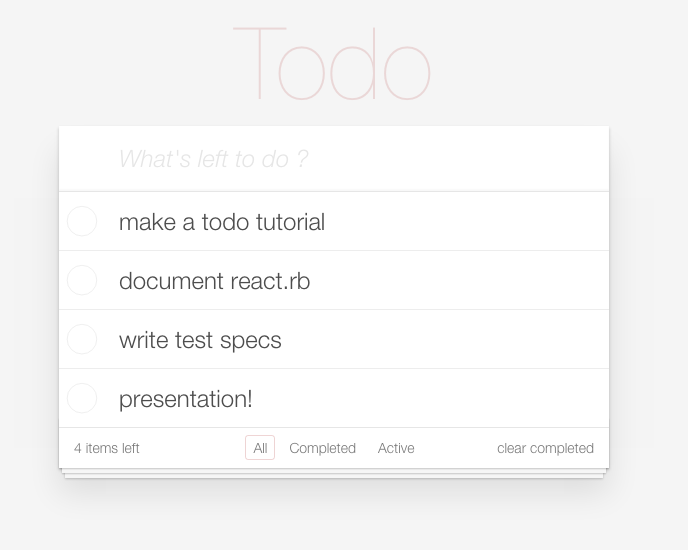
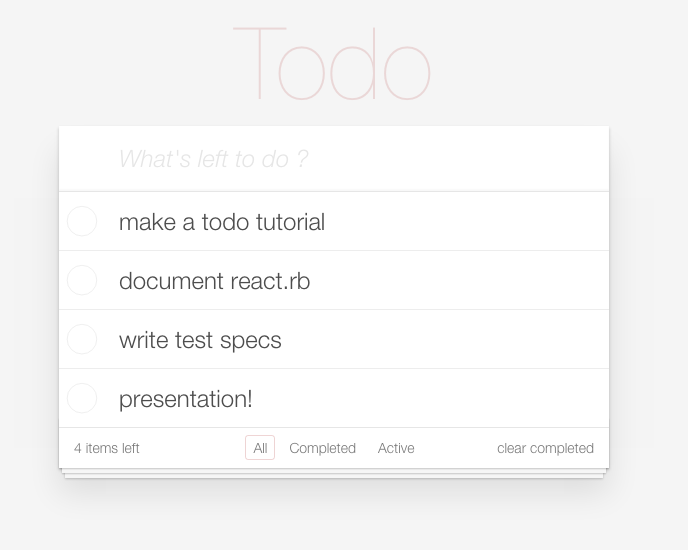
When you type at the top and return it adds a new Todo to the list.
-
When you click the checkbox the todo is marked as complete
-
When you click on a completed todo, it goes back to incomplete
-
If you double click on the title, you can edit the title of the todo
-
The footer shows the total todos,and number of incomplete todo.
-
The footer has links to change how the Todos are filtered
-
All the Todos are saved to a server database
At least 5 languages
-
HTML
-
CSS
-
Javascript
-
Some server side language (i.e. Ruby)
-
Some templating language (i.e. ERB)

One Language To Rule Them All



FooterLink X 3 Displays the filter
name highlighted if that filter is active

Footer shows number of items left (pluralized), and the three filter links (all, completed, active)

EditItem X 2 User can add or edit a todo.

TodoItem Displays Todo title and a checkbox.
- When checked the todo is "complete".
- When the title is double clicked the Title is editable.
- A delete button will permanently delete the todo

Advantages
One syntax to learn
Isomorphic Models (same code client and server)
Server side rendering (fast loads, and awesome SEO)
Uses existing, mature tool chain
Logical separation of concerns
Easy to understand: State + Render Method => Output
Simple to learn: you have seen most of the features - really!
Naturally reusable
Easily Testable
Why not javascript
JSX syntax is really 3 languages shoved together
JS tool chain is maturing but is no where close to Ruby's
We want to keep using rails server side
Getting Started
- why react:
http://blog.andrewray.me/reactjs-for-stupid-people - general docs:
http://reactrb.org - learn the dsl:
http://reactrb.org/docs/tutorial.html - how to integrate with rails:
https://github.com/loicboutet/reactrb_tutorial - build this todo app yourself:
stay tuned... - once you are familiar with the basic dsl any react.js tutorial should be easy to follow
-
a great performance comparison:
jgaskins.org/blog/2016/02/28/turbolinks-vs-the-virtual-dom
Contributing
Yes Please!
Pull requests welcome for:
react.rb
reactive-record
reactive-router
reactive_rails_generator
reactrb.org (documentation)
plus we love blog posts
and we need a gem to install the spec helpers
Credits
- Opal - Ruby Transpiler Team
- Facebook React
- @zetachang for the original DSL idea
- @ajjahn for getting all the testing done
- @fkchang for his
goodgreat ideas - @loicboutet for pulling the original demo together
More Info
- visit http://reactrb.org
- https://gitter.im/zetachang/react.rb live chat
- stack overflow tag react.rb for specific questions
- contributors WELCOME!

TopBar User can type a todo, todo is added when user hits return key.
TodoList Shows all todos based
on current filter
TodoItem Displays Todo title and a checkbox.
- When checked the todo is "complete".
- When the title is double clicked the Title is editable.
- A delete button will permanently delete the todo
Footer shows number of items left, allows the filter to be changed and all the completed components to be deleted
React.rb @ NYC Ruby Roundtable
By Mitch VanDuyn
React.rb @ NYC Ruby Roundtable
Build your next Rails app in 100% Ruby
- 1,535



