
https://slides.com/mkozhukh/webix/live
HTML

Web Apps

Web vs Apps
- обычные пользователи
- простой дизайн
- простые данные
- потребление информации
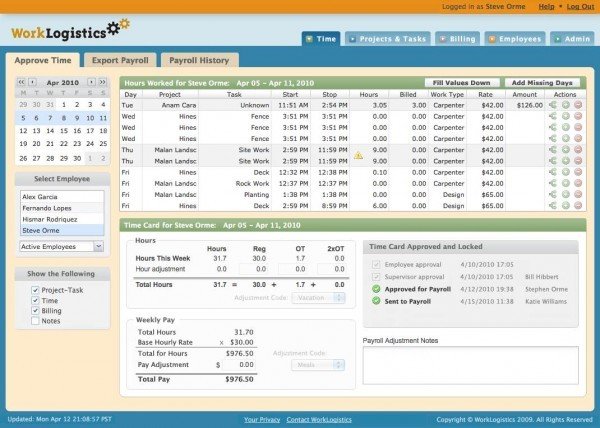
- бизнес
- сложный дизайн
- много сложных данных
- анализ и создание
Web vs Apps
HTML
FrameWorks
Bootstrap
Webix
- Верстка
- MVC
- Формы
- Компоненты
Webix
IE8+, Chrome, Safari, Firefox, ...
Desktop and Touch
128kb
~ 70 components
Skins, Material Design
Компоненты
лайаут
лайаут, аккордион, табвью, мультивью
данные
лист, грид, дерево, три-грид, датавью, график
формы
форма, тулбар, кнопки, инпуты, слайдеры, селекты, комбобоксы, календрь, выбор цвета, и много других
прочее
меню, попапы, окна, сообщения
можно создавать свои
http://docs.webix.com/desktop__components.html
Как начать
<script src="//cdn.webix.com/edge/webix.js"></script>
<link rel="stylesheet" href="//cdn.webix.com/edge/webix.css"></link>
<script>
webix.ui({
view:"button", //что рисуем
id:"myButton", //уникальное имя, опционально
label:"Начнем же!" //прочие свойства
})
</script>
Свойства объекта
- что мы хотим получить
- где оно должно распологаться
- как оно должно выглядеть
- задать размеры
- задать имя
- загрузить данные
- задать поведение
Свойство: view
//кнопка
webix.ui({
view:"button", label:"Начнем же!"
})
//график
webix.ui({
view:"chart", data:some_data
})
//дерево
webix.ui({
view:"tree", data:some_data
})Что мы хотим получить
http://docs.webix.com/desktop__components.html
Свойство: container
//кнопка на весь экран :)
webix.ui({
view:"button", label:"Начнем же!"
})
//кнопка внутри заданного контейнера
webix.ui({
view:"button", container:"mybox", label:"Начнем же!"
})
//кнопка внутри заданного контейнера
webix.ui({
view:"button", container:document.body.firstChild, label:"Начнем же!"
})
Где мы хотим это увидеть
<div id="mybox"></div>Интерлюдия №1
http://webix.com/snippet
Редактор снипетов
Пример использования контейнера
http://webix.com/snippet/029f4b0c
Свойство: css
//обычная кнопка
webix.ui({
view:"button", label:"Начнем же!"
})
//красная кнопка
webix.ui({
view:"button", css:"redButton", label:"Начнем же!"
})
//синяя кнопка
webix.ui({
view:"button", css:{ background:"blue" }, label:"Начнем же!"
})Как оно должно выглядеть
.redButton{ background:red }Свойство: размеры
//фиксированный размер
webix.ui({
view:"button", label:"My Button"
width:100, //"px"
minWidth:100,
maxWidth:100,
height:100,
minHeight:100,
maxHeight:100
})
//дата компоненты могут подстраиваться под контент
webix.ui({
view:"datatable",
autoheight:true,
autowidth:true
});Сколько место займет
Интерлюдия №2
http://webix.com/snippet/481f22ed
Пример использования размеров
Пример использования стилей
http://webix.com/snippet/e4c17b9a
Сложные свойства
//просто объекты
webix.ui({
view:"button",
css:{ background: "red" }
})
//сложные свойства
webix.ui({
view:"chart",
legend:{ value:"#value#", color:"#color#" }
})
//вложенные компоненты
webix.ui({
view:"window",
body:{ view:"button", label:"Закрыть" }
})Свойства rows, cols
//три столбца
webix.ui({
view:"layout",
cols:[
{ view:"button", label:"Button 1" },
{ view:"button", label:"Button 2" },
{ view:"button", label:"Button 3" }
]
})
//три строки
webix.ui({
view:"layout",
rows:[
{ view:"button", label:"Button 1" },
{ view:"button", label:"Button 2" },
{ view:"button", label:"Button 3" }
]
})не у всех
Свойства rows, cols
//вкладываем друг в друга
//можно создать любую структуру
webix.ui({
view:"layout",
rows:[
{ view:"button", label:"Button 1" },
{ cols:[
{ view:"button", label:"Button 2.1" },
{ view:"button", label:"Button 2.2" }
]},
{ view:"button", label:"Button 3" }
]
})не у всех
Свойства rows, cols
//можно (нужно!) разбивать объект на части
// - повторное использование частей
// - модульность
// - меньше ошибок
var top = { view:"button", label:"Button 1" };
var bottom = { view:"button", label:"Button 3" };
var center = { cols:[
{ view:"button", label:"Button 2.1" },
{ view:"button", label:"Button 2.2" }
]};
webix.ui({
view:"layout",
rows:[
top, center, bottom
]
})не у всех
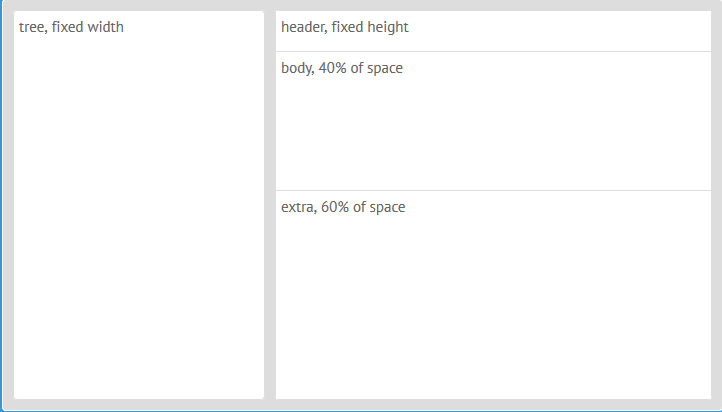
Свойство: размеры
//компоненты занимают все свободное пространство
webix.ui({
rows:[
{ view:"button", height:100 },
{ view:"button" }
]
});
//размеры в процентах
webix.ui({
rows:[
{ view:"button", gravity:2 }, //40%
{ view:"button", gravity:3 } //60%
]
});
Сколько место займет
Интерлюдия №3
http://webix.com/snippet/5dd6063f
Пример использования лайатоу
http://webix.com/snippet/17c31906
Пример использования размеров
Задание №1

Свойства: body, cells
//окно, вложенная компонента
webix.ui({
view:"window",
body:{
view:"button", label:"Button 1"
}
})
//таббар, несколько компонент
webix.ui({
view:"tabview",
cells:[
{ view:"button", label:"Tab 1"},
{ view:"button", label:"Tab 2"},
{ view:"button", label:"Tab 3"}
]
})не у всех
Свойство : data, url
// только у data компонент
// загружает данные в компонент
var data = [{ id:1, value:"one"}, { id:2, value:"two"}];
webix.ui({
view:"list",
data: data
})
webix.ui({
view:"list",
url:"data.php"
})
не у всех
//data.php
echo json_encode(array(
array("id" => 1, "value" => "one")
array("id" => 2, "value" => "two")
));Свойство : template
var data = [{ id:1, value:"one"}, { id:2, value:"two"}];
//строка
webix.ui({
view:"list",
template:"#id#. #value#",
data: data
})
//функция
webix.ui({
view:"list",
template:function(obj){
return obj.id+" "+obj.value
},
data: data
})не у всех
Как данные будут отображены
Интерлюдия №4
http://webix.com/snippet/f37276d6
Пример использования данных
Пример использования темплейтов
http://webix.com/snippet/5484f587
Задание №2

Свойство: id
//обычная кнопка
webix.ui({
view:"button", id:"myButton", label:"Начнем же!"
})
//получаем компонент и вызываем любой апи метод
$$("myButton").hide();
Как его звать
События
//можно задать прямо в конфиге
webix.ui({
view:"list", id:"mylist",
template:"#id#. #value#",
on:{
onItemClick:function(id){
alert(id + " was clicked");
}
}
})
//или установить позднее
$$("mylist").attachEvent("onAfterLoad", function(){
this.select( this.getFirstId() );
})Реакция на действия пользователя
Интерлюдия №5
http://webix.com/snippet/087c00f1
http://webix.com/snippet/732950d2
Пример использования событий
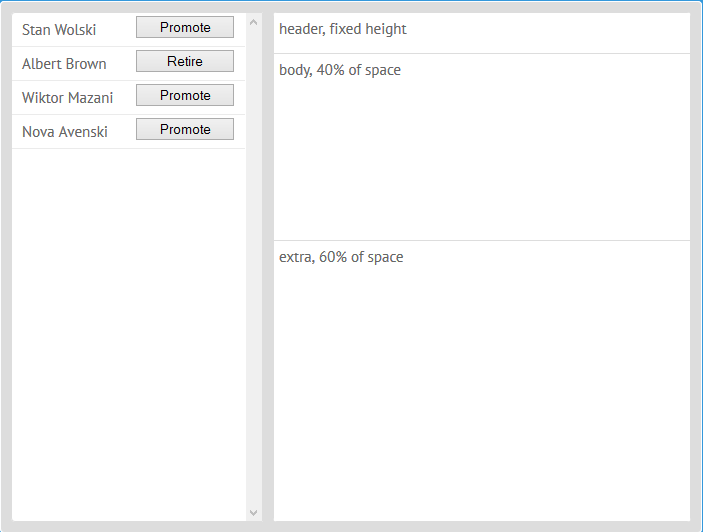
Компоненты: Форма
webix.ui({
view:"form", id:"myform"
//поля
rows:[
{ view:"text", name:"firstname", value:""},
{ view:"text", name:"email", value:""}
],
})
//загрузка данных
$$("myform").setValues({ firstname:"Alex", email:"alex@gmail.com" });
//или
$$("myform").load("data.php");
//сохранение данных
webix.ajax().post("save.php", $$("myform").getValues() );Задание 3

Компоненты: DataTable
webix.ui({
view:"datatable",
//поля
columns:[
{ id:"name", fillspace:1, header:"Full Name"},
{ id:"address", fillspace:1, template:"#country#, #city#"},
{ id:"birthdate",
width:100, format: webix.i18n.dateFormatStr }
],
url:"data.php"
})Webix
By mkozhukh
Webix
Введение в Webix компоненты
- 3,175



