Intro to HTML

Intro to HTML
What is HTML?
- HTML stands for HyperText Markup Language
- A markup language is a language with specific syntax that gives instructions to a web browser about how to display a page
- HTML does not describe the style and formatting of content, but only the content itself and its meaning

Intro to HTML
What is HTML?
- HTML is composed of a series of elements. Elements define the semantic meaning of their content. Elements include everything between two matching element tags, including the tags themselves.

Intro to HTML
Basic HTML Example
<p>This is a sentence.</p>
<p><strong>This sentence is in bold print.</strong></p>This is a sentence.
This sentence is in bold print.

Intro to HTML

The Anatomy of a Basic Web Page
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>This is a basic web page with no styling</p>
</body>
</html>
Intro to HTML
Let's break it down...
<!DOCTYPE html>- This is referred to as a Doctype Declaration.
- This must come before anything else in an html document.

Intro to HTML
Let's break it down...
<html>
</html>- This is the primary root tag that all pages are composed from.
- This represents the root of the page

Intro to HTML
Let's break it down...
<head>
</head>-
The <head> element can include a title for the document, scripts, styles, meta information, and more. You will often see the following tags in these elements:
- <title></title>, <meta />, <style />, <script></script>

Intro to HTML
Let's break it down...
<body>
</body>- The <body> tag defines the document's body
- The <body> element contains all the contents of an HTML document, such as text, hyperlinks, images, tables, lists, etc.

Intro to HTML
Completed Page
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>This is a basic web page with no styling</p>
</body>
</html>
Intro to HTML
The Document Object Model (DOM)
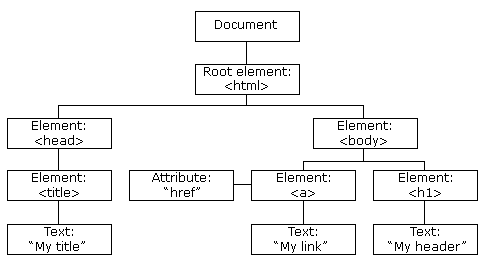
- As you can see, the <html> element surround the rest of the document, and the <body> element surround the page content.
- This structure is often thought of as a tree with branches (in this case, the <body> and <p> elements) growing from the trunk (<html>). This hierarchical structure is called the DOM: the Document Object Model.

Intro to HTML
The Document Object Model (DOM)


Intro to HTML
Intro to HTML
By moringaschool
Intro to HTML
- 861



