Oscar Tong
Everything that has a beginning has an end.





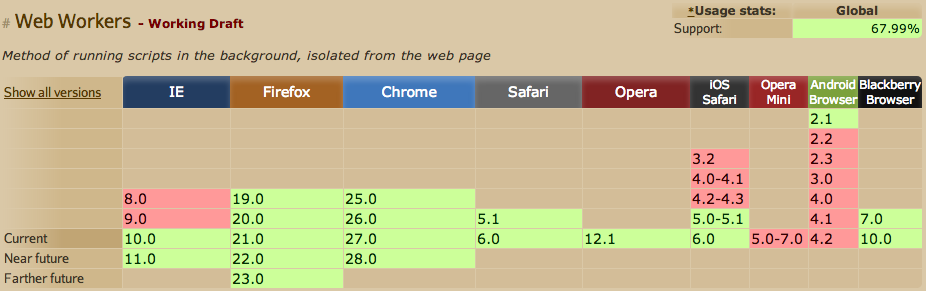
var worker = new Worker('task.js');
var worker = new Worker('task.js');worker.addEventListener('message', function(e){console.log('worker said: ', e.data);}, false);
self.addEventListener('message', function(e){self.postMessage(e.data);}, false);
worker.postMessage(arrayBuffer, [arrayBuffer]);worker.postMessage(arrayBuffer, targetOrigin, [arrayBuffer]);

self.addEventListener('message', function(e){self.postMessage(...);});addEventListener('message', function(e){postMessage(...);});
importScript('script1.js');importScript('script1.js', 'script2.js');
<script src="someScript.js"></script>var blob = new Blob(['onmessage = function(e){ postMessage("hello from worker"); }']);var blobURL = window.URL.createObjectURL(blob);var worker = new Worker(blobURL);...
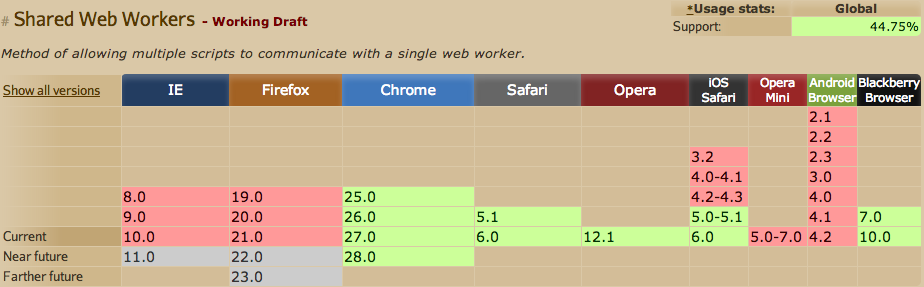
var worker = new SharedWorker('sharedWorker.js');worker.port.addEventListener('message', function(e){alert(e.data);}, false);worker.port.start();
self.addEventListener('connect', function(e){var port = e.ports[0];port.addEventListener('message', function(e){port.postMessage('response from shared worker');}, false);port.start();}, false);

var worker = new Worker('workerWithError.js');worker.addEventListener('message', onMessage, false);worker.addEventListener('error', onError, flase);function onError(event){console.log(event.filename, event.lineno, event.message);}

By Oscar Tong