Digital accessibility in a Council context
Accessibility Hui
March 2020

Presentation: wgtn.cc/access-hui
Video: wgtn.cc/access-hui-vid
Introduction and agenda
- Introduction and agenda
-
Jason Kiss (DIA)
Web accessibility: What it is and how to do it -
Jane Hadaway
Activities in the Website team to improve accessibility -
Kyal Little
Answering customer enquiries using a screenreader and wellington.govt.nz -
AltTextForAll video
-
Matt Lane
Take home actions: "What can I do?"

2. Jason Kiss (DIA)

3. Activities in the Website team
Website team purpose:

wellington.govt.nz delivers
empowering, reliable and purposeful content and
fully integrated services
so our online customers can
easily carry out tasks and
get useful information about Council’s services & facilities.
3. Activities in the Website team
Principle 3: Our content is accessible
We do this by:
- using plain language
- writing alternative text for images and graphs that communicate important information
- including captions for all video and audio content
- using headings correctly
- formatting tables using row and column headings
- optimising PDFs
- carrying out usability testing on new content.
3. Activities in the Website team
- Addressing accessibility issues from the annual ALGIM website audit



2019: wellington.govt.nz
49% accessibility audit
3. Activities in the Website team
- Helping address accessibility recommendations



3. Activities in the Website team
- Setting up a Website team Accessibility Working Group



3. Activities in the Website team
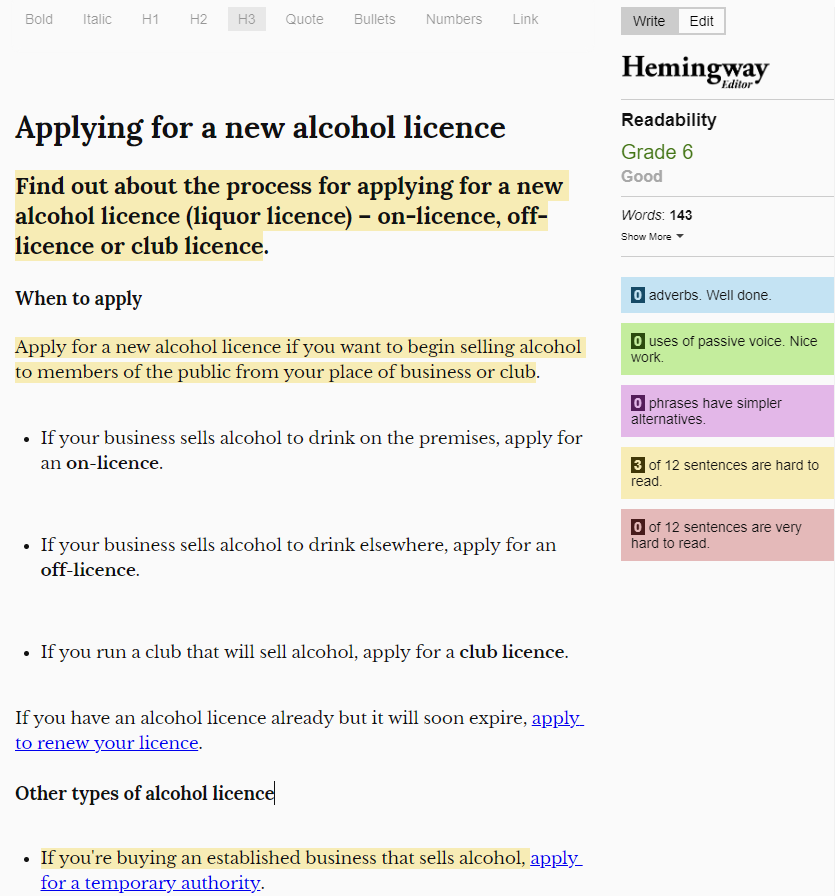
- Having a focus on improving readability and plain English
across the site

Using tools such as the Hemingway Editor & Word's readability stats

https://readable.com/blog/the-flesch-reading-ease-and-flesch-kincaid-grade-level/
3. Activities in the Website team
- Retiring tools that do not support accessibility - and using tools that do, example: online forms tools

SurveyGizmo is more accessible

TypeForm is inaccessible
3. Activities in the Website team
- Redesigning the look and feel of the site with a focus
on inclusivity

"Improving website accessibility compliance and improving on the 2019 ALGIM rating is a key project requirement. Concepts and final designs will be tested against and must meet WCAG AA compliance."
3. Activities in the Website team
- Having accessibility modules on Whare Kura
(Matt to speak more about this)


3. Activities in the Website team
- Including accessibility testing in the development process
(Kyal will speak more on this)
- Building a tool so that anything that is built for the redesign project has to meet accessibility standards before it can progress any further

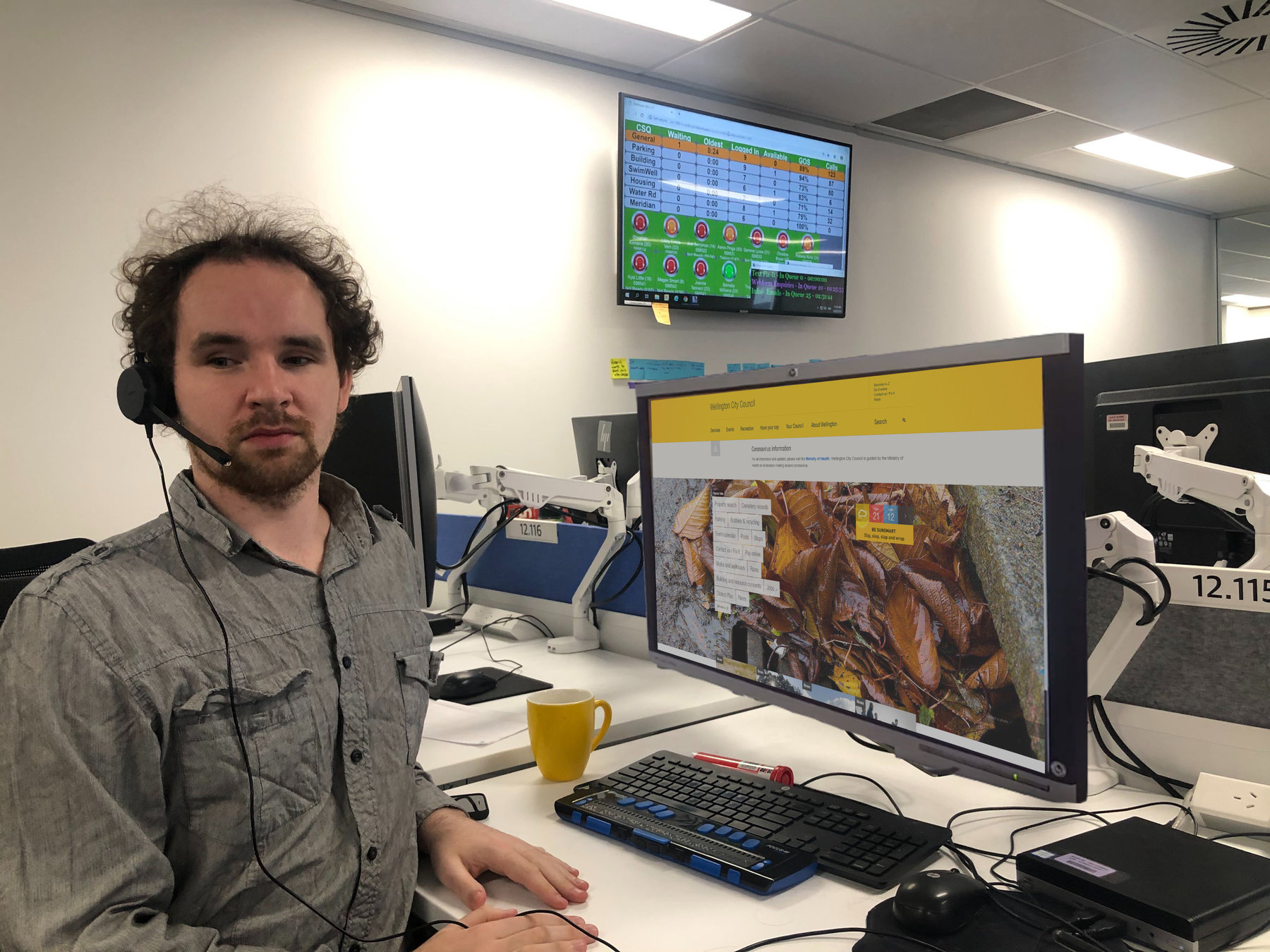
4. Answering customer enquiries using a screenreader and wellington.govt.nz


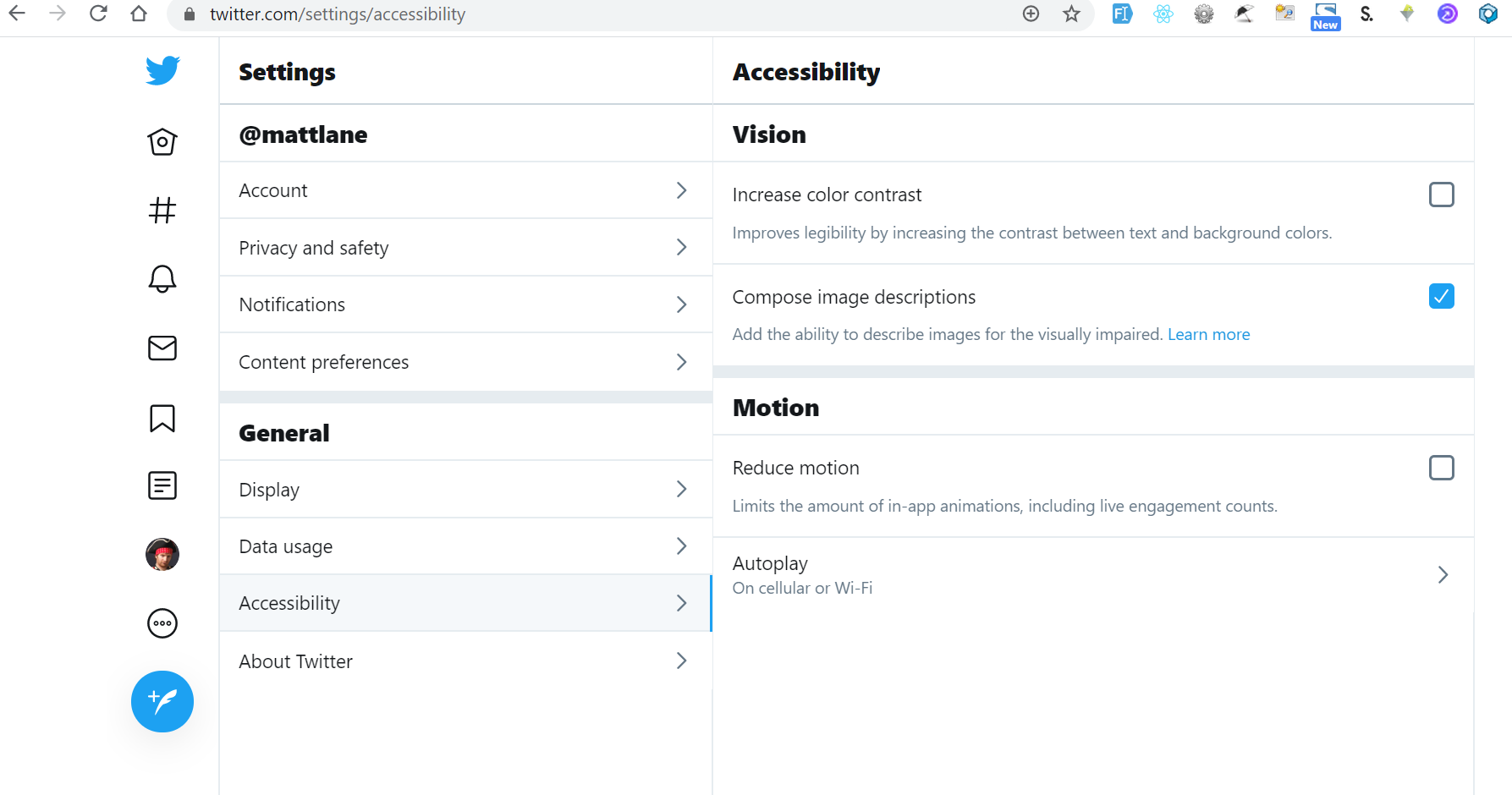
5. AltTextForAll

5. AltTextForAll

AltText outside of work: Social media


5. AltTextForAll

Describe your own photos

Bad: Bird
Better: Rooster
Best: Red-crested rooster crowing
5. AltTextForAll

Describe your own photos

Bad: person
Better: person giving thumbs up
Best: Wellington City Council parking warden wearing sunhat gives "thumbs up" gesture
6. How you can help!

1. Complete the accessibility modules

6. How you can help!

2. Every time you create a document:
Ask yourself:
- who is it for?
- what are they trying to do?
- where will it be published?
- how can you make it accessible?
- what is the purest version of the content?
We can't do much with a PDF or scanned document
6. How you can help!

3. Create Word docs in a structured way (using headings styles etc)


XXX Don't manually change styles!!!!
Pre-defined styles ✔
6. How you can help!
4. Think about document version control and distribution:
Hint: Sending to Creative and Brand is not the end
Write a document
Email the document to C&B
Publish to website
Produce a beautiful PDF
Produce a plain accessible text
version
Publish to website
Ask C&B to update with change
No change
...
6. How you can help!
5. Did I mention the accessibility modules?


Digital accessibility in a Council context
By Matt Lane
Digital accessibility in a Council context
- 3,099
