
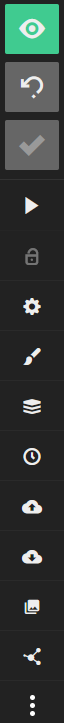
Elementy interfejsu
podgląd prezentacji
cofnięcie ostatnich wykonanych zmian (skrót to ctrl+z)
jeżeli jest "ok", prezentacja jest zapisana
prezentowanie
nieważne (na koncie darmowym nie da się zablokować prezentacji)
ustawienia
opcje stylu (wyglądu)
widok slajdów - można zmieniać ich kolejność i ułożenie
historia zmian
import do prezentacji
eksport prezentacji
wgrane przez użytkownika obrazki
udostępnianie
inne
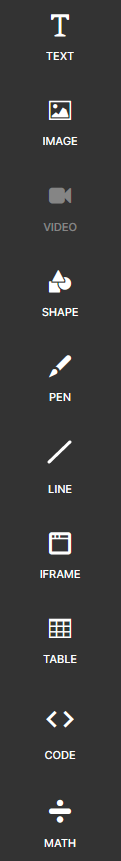
Elementy interfejsu
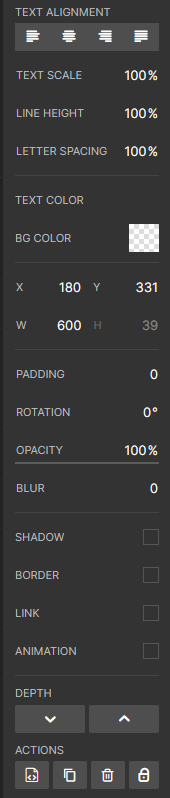
pole tekstowe i jego ustawienia
obrazek i jego ustawienia
wideo i jego ustawienia

kształty
pisanie odręczne
linie
ramka do prezentowania zawartości z zewnątrz
tabelka
prezentowanie kodu (np. programu)
działania matematyczne
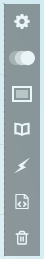
Elementy interfejsu
ustawienia danego slajdu
automatyczna animacja między dwoma slajdami

tło slajdu
Twoje notatki
tworzenie fragmentów, które pojawiają się w kolejności
edytowanie kodu HTML strony
usunięcie slajdu
ZADANIE

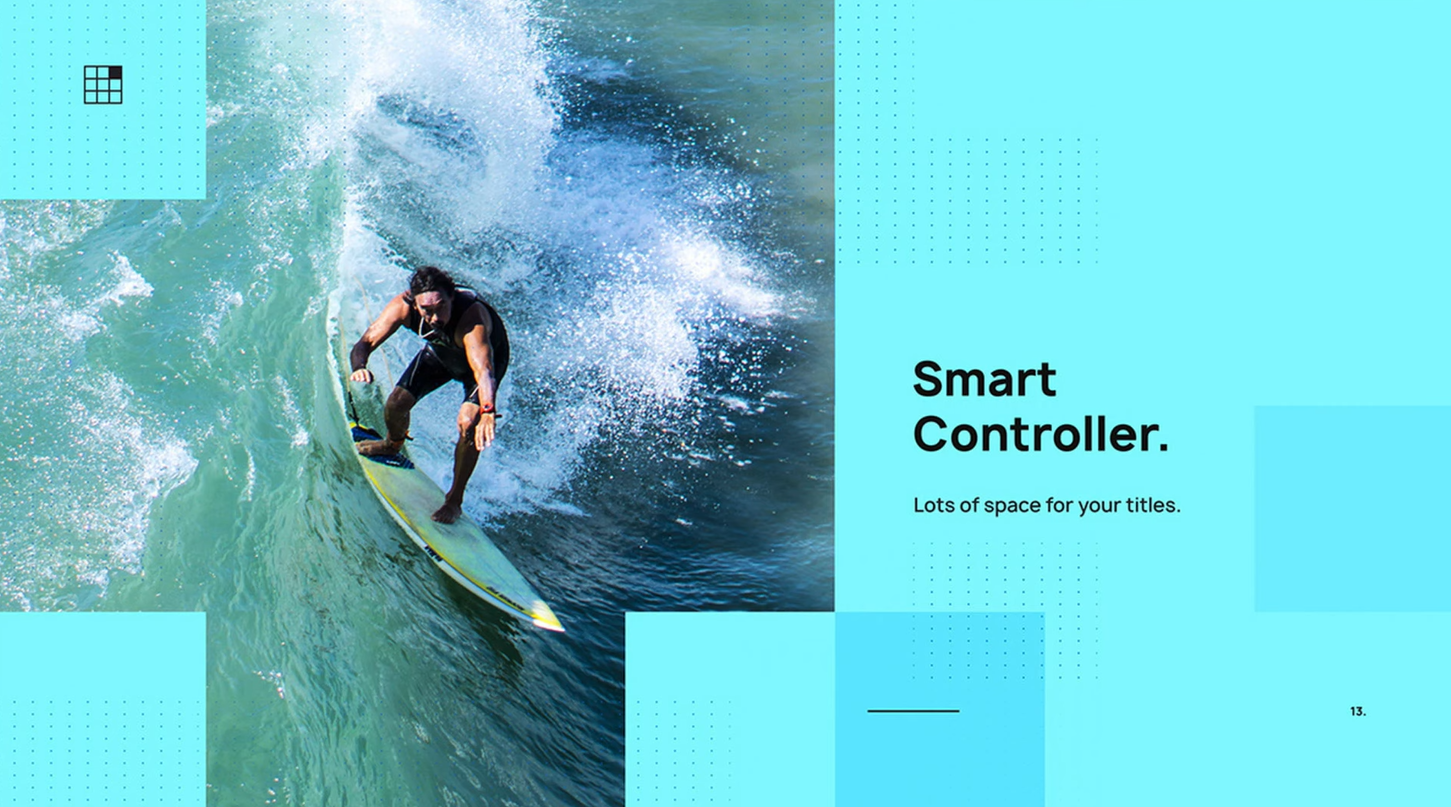
Wykorzystując funkcje slides, stwórz slajd podobny do tego.
Co powoduje użycie wskazanych opcji pola tekstowego?

Użyj, sprawdź i napisz.
Odtwórz takie napisy.

NAPIS Z TŁEM

tekst sformatowany w ramce

Jak sterować prezentacją ze smartfona?
- Kliknij "Present" (ctrl+e lub przycisk play na pasku po lewej) i przejdź do widoku prezentacji.
- Na swoim smartfonie wejdź na adres: slides.com/nazwa_uzytkownika/nazwa_decka/speaker
- DONE!
- Przetestuj działanie.
Jak stworzyć slajd, którego elementy pojawiają się
po kliknięciu?
- Dodaj na slajd kilka pól - np. obrazek, kształt i tekst.
- Kliknij "create fragments" (pasek po prawej stronie slajdu).
- Cyfry przy polach oznaczają kolejność (0 pokaże się pierwsze, 1 i kolejne później).
- Sprawdź efekt działania.
- Zrób slajd podobny do tego, który znajduje się po tym. Nie kopiuj go.

SLAJD
STWORZONY
Z FRAGMENTÓW
Wykonaj polecenia
-
Stwórz slajd z jednokolorowym tłem.
-
Stwórz slajd, który przełączy się na kolejny po 4 sekundach.
-
Stwórz slajd z obrazem z unsplasha ustawionym na tło.
-
Stwórz slajd z obrazem z komputera ustawionym na tło.
-
Stwórz slajd z tłem, którym jest podlinkowany obraz.
-
Stwórz slajd, którego tłem będzie filmik z YT - np. płonące ognisko.
-
Stwórz slajd, na którym napiszesz to samo zdanie kilka razy. Na każdym polu ustaw inne formatowanie.
-
Stwórz slajd, na którym umieścisz dwa obrazki w ramkach - jedna prostokątna, druga kropkowana zaokrąglona.
-
Stwórz slajd, na którym dwa pola mają ustawione animacje w taki sposób, że to drugie pojawia się 5 sekund po pierwszym.
-
Stwórz slajd z tabelką 3x4. wypełnij dowolnymi danymi.
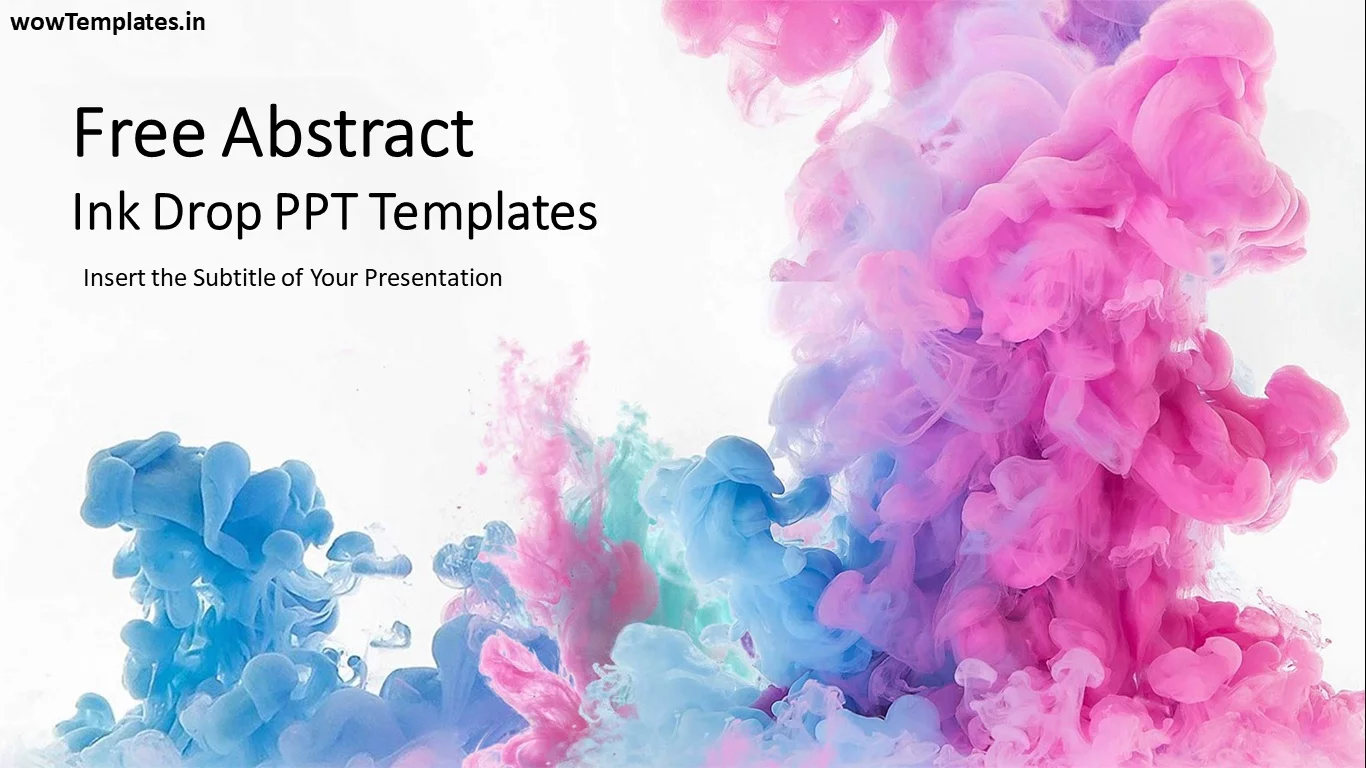
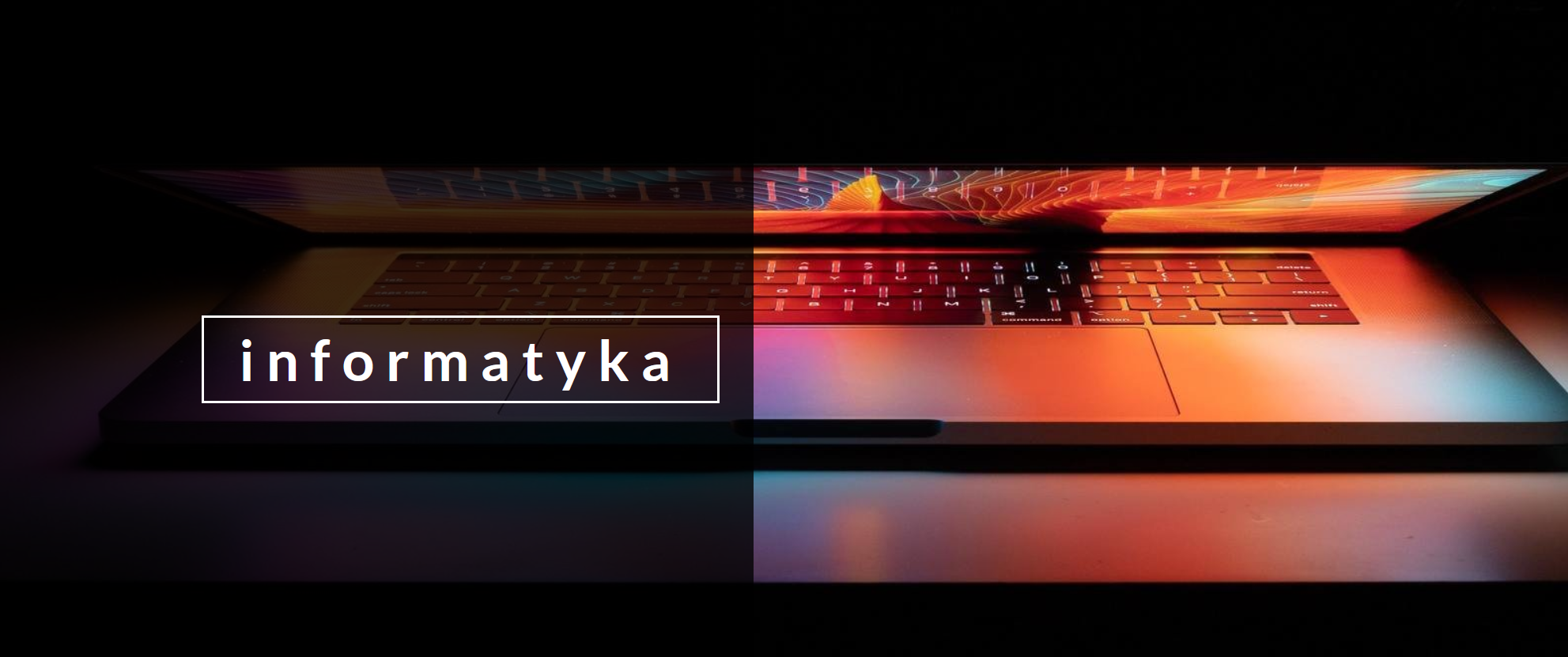
SPRÓBUJ STWORZYĆ SLAJDY, KTÓRE STYLEM BĘDĄ PRZYPOMINAĆ TE ZNAJDUJĄCE SIĘ W DALSZEJ CZĘŚCI


podpowiedź: szukaj grafik "abstract ink" lub "ink in water"



AUTOANIMACJA
Na kolejnych slajdach zastosowano autoanimację. Spróbuj ją odtworzyć (mniej więcej).
Włącz opcję autoanimate na pasku w prawym górnym rogu slajdu.

Po dodanie kolejnego slajdu przestaw elementy, by uzyskać animację. Użyj przycisku, który pojawił się nad plusem.

BRAWO!
Poziom drugi - odtwórz animację z kolejnych 3 slajdów.
BRAWO!
Poziom trzeci - odtwórz animację z kolejnych 3 slajdów.
BRAWO!
Poziom czwarty - odtwórz animację z kolejnych 3 slajdów.
TEKST
TEKST
TEKST
POMYSŁ
NA
LISTĘ
2
3
4
1
pies domowy

5
POMYSŁ
NA
LISTĘ
1
2
3
4
5
pies domowy

deck
By mselke
deck
- 427