Next.js 제대로 알고 쓰자
문성진
Next.js?

node.js 기반의 React.js 프레임워크 (SSR지원)
2016년 10월 Zeit.co팀에서 출시


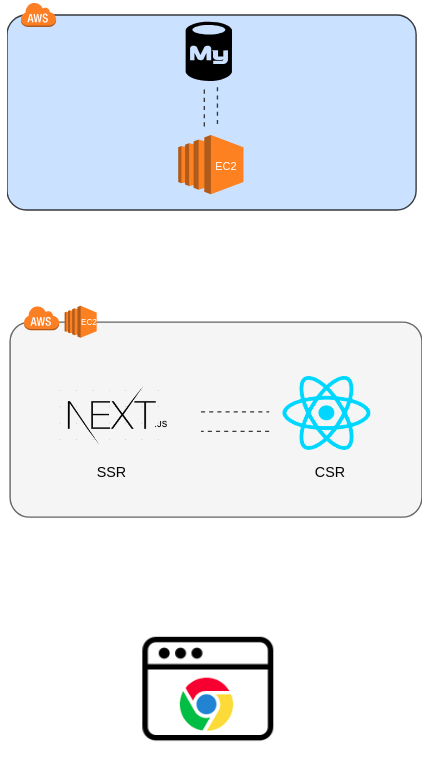
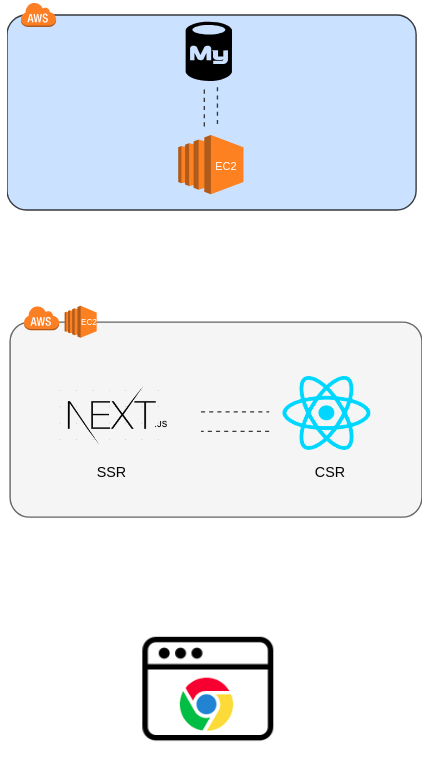
SSR(Server Side Rendering)
MPA(Multi Page Applecation)



CSR(Client Side Rendering)
SPA(Sngle Page Applecation)




CSR
SSR
왜 Next.js를?
1. 검색엔진 최적화(SEO)
2. 사용자 입장에서의 빠른 첫 페이지 렌더링
3. 페이지 이동 속도


CSR
SSR
VS

componentDidMount()
render()
③
②
①
CSR

getInitialProps()
componentDidMount()
render()
render()
①
③
②
①
SSR
CSR
②
SSR
CSR
초기로딩 속도↑
|
초기로딩 속도↓ |
page 이동 시 속도↑
page 이동 시 속도↓
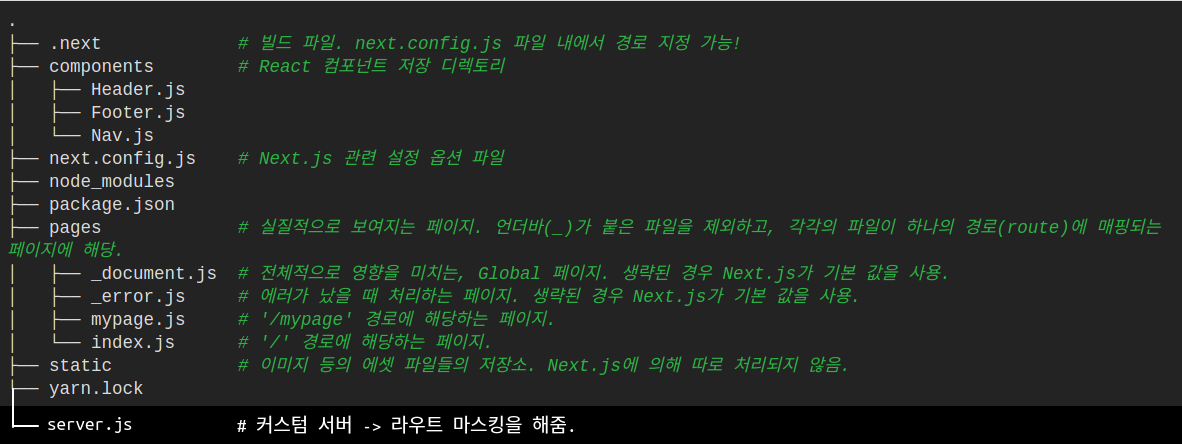
Next.js 핵심기능
Next.js의 핵심기능
1. 코드 스플릿팅(page 모듈화)
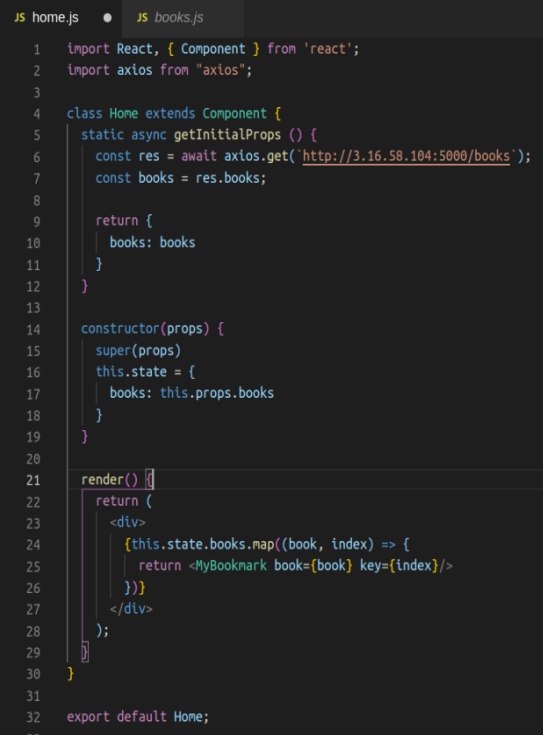
4. getInitialProps()
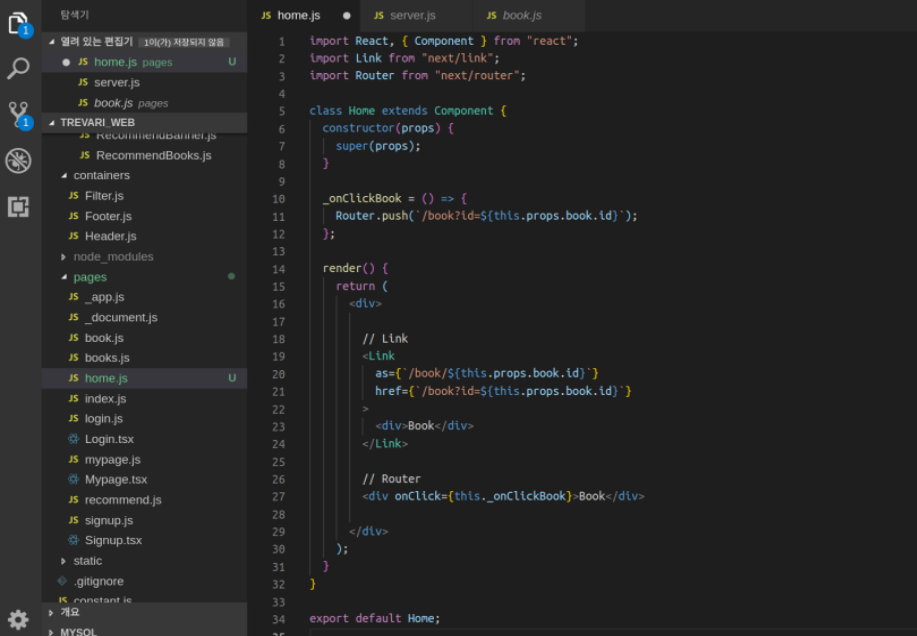
2. page 기반의 간단한 클라이언트 사이드 라우팅을 제공 (Link, Router)
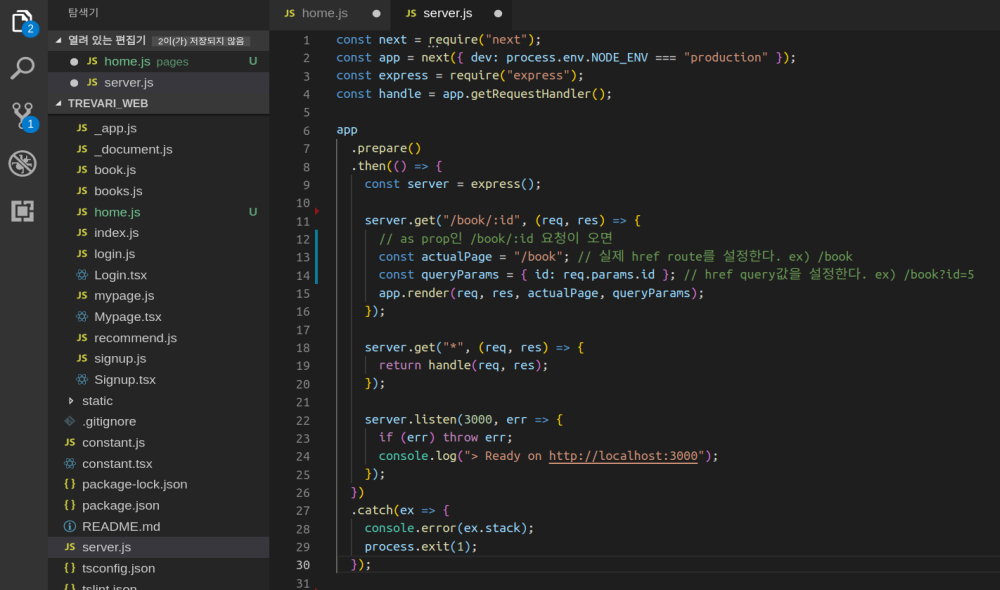
3. Express나 다른 node.js HTTP서버를 구현할 수 있음 (라우트 마스킹-as)

1. 코드 스플릿팅(page 모듈화)
일반적인 SPA 는 한 page로 결합되어있어서 예를들면 그저 mypage를 보고싶었을 뿐인데도 페이지를 로딩하면서 설정 페이지에 대한 정보도 다운로드하게됩니다. 이 부분을 개선하여, 새 페이지를 불러오지 않으면서 유동적으로 해결해주는것이 바로 코드스플릿팅입니다.
2. page 기반의 간단한 클라이언트 사이드 라우팅을 제공(Link, Router)

href={`/book?id=1`}
=> as={`/book/1`}
3. 커스텀 서버 API (라우트 마스킹-as)

단지 'as'를 사용하여 경로를 바꾸게 한것이기 때문에, 새로 고침 또는 브라우저에 표시된 경로를 직접 호출 할 경우에는 '404' 에러를 보여 주기 때문에, NEXT JS에 기본으로 설치된 app.js를 커스텀 하여 사용하면 문제는 해결됩니다.
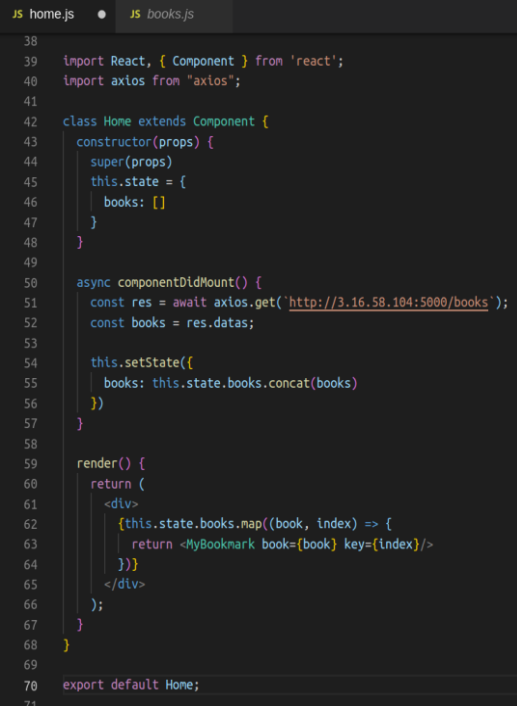
getInitialProps()
componentDidMount()


4. getInitialProps()
① 데이터 요청
② 저장
③ 렌더링
①
② 데이터 요청
③ 저장
④ 렌더링
SSR
DATA
DATA
DATA
DATA
getInitialProps()
render()
첫 Page 로딩 속도 ↓
SSR

Page 이동 속도 ↓
DATA
DATA
DATA
DATA
getInitialProps()
render()
SSR + CSR
DATA
getInitialProps()
render()
DATA
componentDidMount()
DATA
DATA
render()
SSR + CSR
첫 Page 로딩 속도↑

Page 이동 속도↓
DATA
getInitialProps()
render()
DATA
componentDidMount()
DATA
DATA
render()
SSR + CSR
+ Pagenation

첫 Page 로딩 속도↑
Page 이동 속도↑


CSR
SSR
Nextjs 제대로 알고 쓰자
By msj9121
Nextjs 제대로 알고 쓰자
- 1,038
