ReactJS

Muhammad Azamuddin
PHP Indonesia @Microsoft Indonesia
March, 26th 2016
bit.ly/reactjs-slide
ReactJS???
what is
JavaScript Library for building
User Interface
MVC
REACTJS
ReactJS is V in MVC
ReactJS is V in MVC

ReactJS is V in MVC

ReactJS is V in MVC

MERN
ADS TEAM & INSTAGRAM
ReactJS
what special about it?
Simplicity
if you want to learn Angular, learn Angular. But if you want to learn React, learn JavaScript
Productivity
Boost
Component
Productivity
Boost
Productivity
Boost
Product Search
Product List
Product Item
Product Widget
Productivity
Boost
<ProductSearch/>
<ProductList/>
<ProductItem/>
<ProductWidget>
</ProductWidget>
<ProductItem/>
<ProductItem/>
ProductList.jsx
Productivity
Boost
ProductSearch.jsx
ProductList.jsx
ProductItem.jsx
ProductWidget
Widget
ProductWidget.jsx
Productivity
Boost

11561 results
Easy
Collaboration
Productivity
Boost
Developer & Designer
SEO Friendly
Production Ready
You're on good company
Production Ready

Weppalyzer Sites Using ReactJS Detection
Production Ready
DESKTOP APP:
Atom Editor
Bracket Editor (Adobe)
SITES:
PayPal
Teespring
Uber (web App, clients, 15+ internal apps)
AirBnB
Docker
Codecademy
Web Whatsapp
More at https://github.com/facebook/react/wiki/Sites-Using-React
Performance
<p> Sebelum </p>
<p> Sesudah </p>
<p> Sebelum </p>
<p> Sesudah </p>
diff
apply
Virtual DOM
Real DOM
PATCH <p> from sebelum to sesudah
Patch
Data Flow
Clear
Component
Component
Component
Component
Component
Component
Component
data flows from components to components through properties
Run Anywhere
Write Once
Run Anywhere
Write Once
It's Java
Write Everywhere
Learn once
This is ReactJS
// import declaration
import React, {Component} from 'react'
class MyComponent extends Component{
render(){
return <div>
Hello World
</div>
}
}<MyComponent/>
// => "Hello World"MyComponent.jsx
Usage
Creating First Component
// import declaration
import React, {Component} from 'react'
class MyComponent extends Component{
render(){
return <div>
Hello {this.props.name}
</div>
}
}<MyComponent name="John"/>
// => "Hello John"Properties
Usage
MyComponent.jsx
Using Community Components

// import declaration
import React, { Component } from 'react'
import Select from 'react-select'
var options = [
{ value: 'one', label: 'Australia' },
{ value: 'two', label: 'New Zealand' }
];
// render method
<Select
value="one"
options={options}
multi={true}
/>react-select
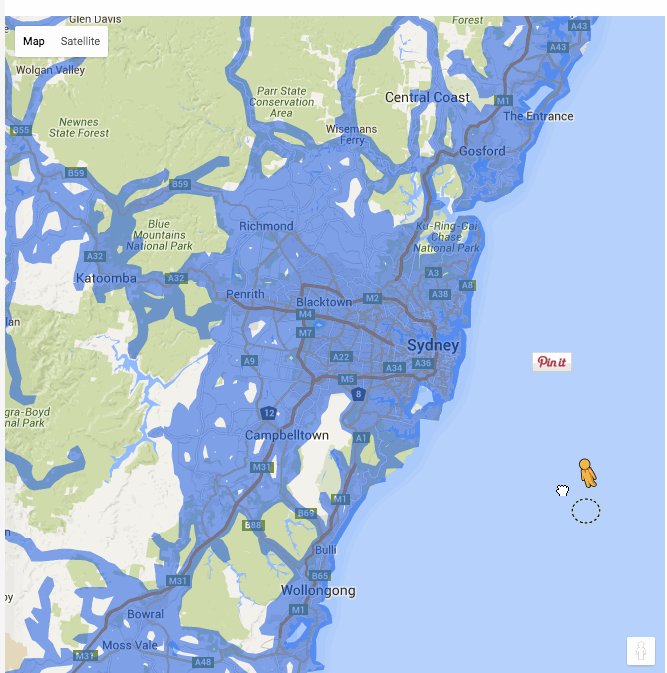
Using Community Components
// import declaration
import React, { Component } from 'react'
import GoogleMap from 'react-google-maps'
// render method
<GoogleMap
containerProps={{
...this.props,
style: {
height: `100%`,
},
}}
defaultZoom={8}
defaultCenter={{ lat: -34.397, lng: 150.644 }}
/>react-google-maps
Using Community Components
react-google-maps

Give it 5 minutes
What's next?
JOIN US
Facebook Group @ReactJS Indonesia
Slack http://reactjsindonesia.slack.com
http://react.id
Thank You
ReactJS
By Muhammad Azamuddin
ReactJS
- 2,124



