Frontend dasturchi nimalarga eʼtibor berishi kerak?
Xatolar, yechimlar va tavsiyalar
Muhammadjavohirbek Sur'atov
3
O'zim haqimda
- TXVU bitiruvchisi
- Biznes Axborot Tizimlari fakulteti
- ustozlik bo'yicha mutaxassislik kursi
- verstalshik, frontend dasturchi, o'qituvchi
- dars o'tish bo'yicha 2 yildan ortiq tajriba
- "Najot Ta'lim" markazida frontend dasturlash kursi o'qituvchisi
- @mayoquz Telegram kanali - 1300+ obunachi
- YouTube kanal - 750+ obunachi
Taqdimotda mavzulari
- umumiy
- HTML, CSS, JavaScript
- instrumentlar
- muomala
- ishga kirish
- havolalar berib boriladi

UX injener
JS injener
MAQSAD
Ingliz tili
- ma'lumotlar ingliz tilida
- standart muloqot tili
- tekin manbalar
- savollarga javob tayyor
Sherlok Holms,
Yer va Quyosh
O'rganishning tutquni bo'lish


Kodni avtomatik tekshirish
- HTML - https://validator.w3.org
- CSS - https://jigsaw.w3.org/css-validator/
- JS - https://eslint.org/

Qachon tugma ko'rinishidagi element tugma bo'lmaydi?


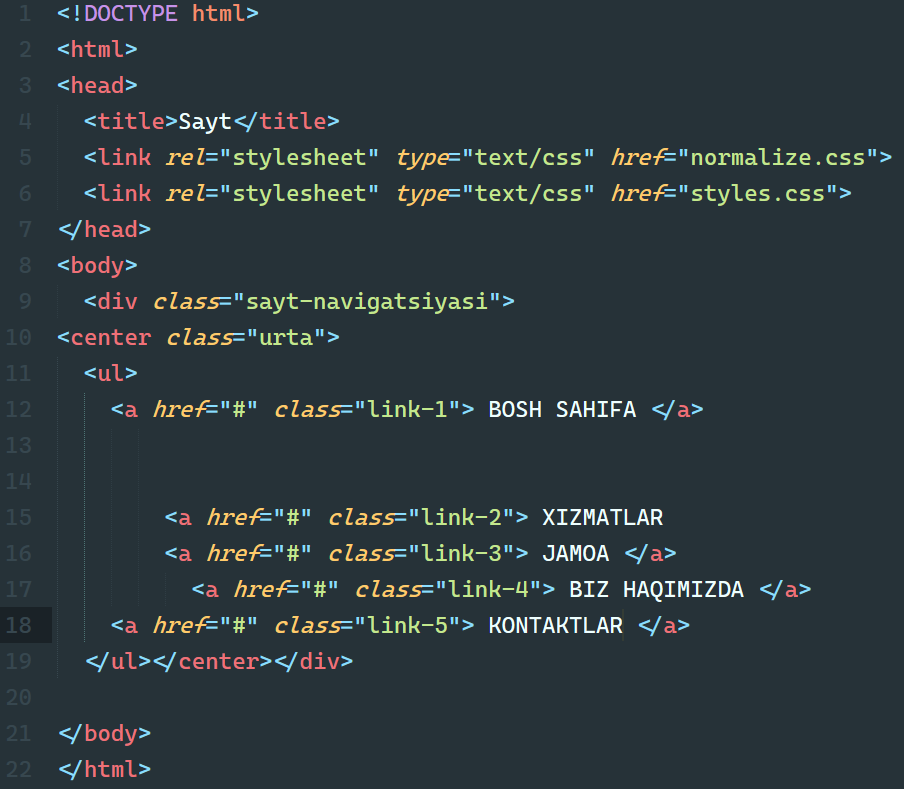
Formasiz input yozish
<!DOCTYPE html>
<html lang="uz">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<input type="email" name="email" placeholder="Email" required>
<input type="password" name="password" placeholder="Parol" required>
<button type="submit">Profilga kirish</button>
</body>
</html><!DOCTYPE html>
<html lang="uz">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<form action="login" method="POST">
<input type="email" name="email" placeholder="Email" required>
<input type="password" name="password" placeholder="Parol" required>
<button type="submit">Profilga kirish</button>
</form>
</body>
</html>Rasmlar bilan ishlash
Qanday rasm formatlari bor?
JPG, PNG, GIF, SVG, WEBP
Qanday format ishlatiladi?

Rasmni joylashdan oldin nima ishlar qilinadi?
Rasmni joylashdan oldin
- To'g'ri o'lchamdagi rasm tanlash
- Mos formatga keltirish
- Rasmni optimallashtirish, zichlash
Rasmni optimallashtirish
Rasm uchun qaysi teglar ishlatiladi?
Rasmlar uchun teglar
CSSni o'rganishdagi eng jiddiy xato qaysi?

CSS asoslarini bilmaslik
Bu elementni qanday joylash mumkin?

Instrumentlardan foydalanish
DRY
Don't Repeat Yourself
.button-1 {
display: inline-block;
padding: 10px 20px;
border-radius: 3px;
font-weight: bold;
text-decoration: none;
color: #fff;
background-color: tomato;
}
.button-2 {
display: inline-block;
padding: 10px 20px;
border-radius: 3px;
font-weight: bold;
text-decoration: none;
color: #222;
background-color: gold;
}.button {
display: inline-block;
padding: 10px 20px;
border-radius: 3px;
font-weight: bold;
text-decoration: none;
}
.button--danger {
color: #fff;
background-color: tomato;
}
.button--warning {
color: #222;
background-color: gold;
}Global stillar
p {
margin: 0;
font-size: 20px;
}
ul {
padding: 0;
margin: 0;
list-style-type: none;
}
img {
width: 400px;
}O'ta uzun tanlovchilar
body .container .article p:nth-child(3) span {
/* kod */
}.article span { }
.styled-text { }Shriftlarni qay yo'l bilan ulash mumkin?
Shriftlarni ulash
- Internetdan to'g'ridan-to'g'ri
- Lokal tarzda
Shriftlar formatlarini bilasizmi?
Shriftni lokal tarzda ulashdagi xato
@font-face {
font-family: "Roboto";
src: url("../fonts/Roboto-Regular.woff2") format("woff2"),
url("../fonts/Roboto-Regular.woff") format("woff");
}
@font-face {
font-family: "Roboto-Bold";
src: url("../fonts/Roboto-Bold.woff2") format("woff2"),
url("../fonts/Roboto-Bold.woff") format("woff");
}
@font-face {
font-family: "Roboto-Italic";
src: url("../fonts/Roboto-Italic.woff2") format("woff2"),
url("../fonts/Roboto-Italic.woff") format("woff");
}
.sitenav { font-family: "Roboto", "Arial", sans-serif; }
.heading { font-family: "Roboto-Bold", "Arial", sans-serif; }
.article em { font-family: "Roboto-Italic", "Arial", sans-serif; }@font-face {
font-family: "Roboto";
src: url("../fonts/Roboto-Regular.woff2") format("woff2"),
url("../fonts/Roboto-Regular.woff") format("woff");
font-style: normal;
font-weight: 400;
}
@font-face {
font-family: "Roboto";
src: url("../fonts/Roboto-Bold.woff2") format("woff2"),
url("../fonts/Roboto-Bold.woff") format("woff");
font-style: normal;
font-weight: 700;
}
@font-face {
font-family: "Roboto";
src: url("../fonts/Roboto-Italic.woff2") format("woff2"),
url("../fonts/Roboto-Italic.woff") format("woff");
font-style: italic;
font-weight: 400;
}
body { font-family: "Roboto", "Arial", sans-serif; }
.heading { font-weight: 700; }
.article em { font-style: italic; }Saytni position xususiyati yordamida tuzish
Sayt to'rini float yordamida tuzish
- qiyin
- clear qilish kerak
- Flexbox
- Grid
Sayt faqat maketdagi holatga to'g'ri kelishi, kontentga moslashmaslik



Har qanday ko'rinishdagi maketni tuzishga tayyor turish
Qaysi brauzerdan foydalanasiz?
Brauzerlarni xafa qilmang!
-
Chrome
-
Firefox
-
Opera
-
Yandex
-
Safari
-
Internet Explorer 💩
-
Edge
Sayt sifatini tekshirish
- Lighthouse
- Google PageSpeed Insights
- Website Grader
JavaScript bo'yicha oltinga teng tavsiya
var productsList = document.querySelector('.products');
var product = document.createElement('div');
product.classList.add('product');
var productName = document.createElement('h3');
productName.classList.add('product__name');
productName.textContent = 'Telefon';
var productImage = document.createElement('img');
productImage.src = 'https://picsum.photos/300';
productImage.alt = 'Telefon rasmi';
productImage.classList.add('product__img');
var productPrice = document.createElement('div');
productPrice.textContent = '$300';
product.appendChild(productName);
product.appendChild(productImage);
product.appendChild(productPrice);
productsList.appendChild(product);<template id="product-template" style="display: none;">
<div class="product">
<h3 class="product__name">Test</h3>
<img class="product__img" src="test" alt="test">
<div class="product__price">100</div>
</div>
</template>
HTML kod
var productsList = document.querySelector('.products');
var productTemplate = document.querySelector('#product-template');
var productClone = document.importNode(productTemplate.content, true);
var productName = productClone.querySelector('.product__name');
productName.textContent = 'Telefon';
var productImg = productClone.querySelector('.product__img');
productImg.src = 'https://picsum.photos/300';
var productPrice = productClone.querySelector('.product__price');
productPrice.textContent = '$300';
productsList.appendChild(productClone);JS kod
BEM nima?
CSS kod yozish uchun yondashuv
.block { ... }
.block__element { ... }
.block--modifier { ... }
.block__element--modifier { ... }BEM bo'yicha tanlovchilarni yozish uchun qolip
Sass va LESS
Git va GitHubni bilmaslik
Gulpni nima bilan yeyiladi?

Avtomatizatsiya
Modernizatsiya
Vulkanizatsiya
Gulp nima qila oladi?
- Sass|LESS -> CSS
- avtomatik prefikslash
- brauzerni avtomatik yangilash
- rasmlarni optimallashtirish
- SVG spraytlar tuzish
- keraksiz kodni chiqarib tashlash
- saytni serverga joylash
Yangiliklardan bexabar bo'lish
- Podkastlar
- Saytlar
- Videolar
Ishga kirish
- "Men JavaScriptni 40% bilaman"
- Portfolio fleshkada
- Rezyume
- Yozishmalar odobi
Savollar?
Frontend dasturlash
By Muhammadjavohir Suratov
Frontend dasturlash
- 1,142



