{What is HTML}
Full HTML Tutorial For Beginners
By Technical Mickey
Overview
- What is HTML?
- HTML Structure
- HTML Elements
- Headings Tag
- P tag
- B Tag
- I Tag
- Img Tag
- HTML Attributes
- UL Tag
- OL Tag
- LI Tag
- Form
- Button
- Anchor Tag
- HTML Class Attribute
- HTML ID Attribute
{HTML}
HyperText Markup Language

#TECHNICAL_MICKEY
Founder
Tim Berners-Lee
Year: 1993
HTML Structure
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>#TECHNICAL_MICKEY
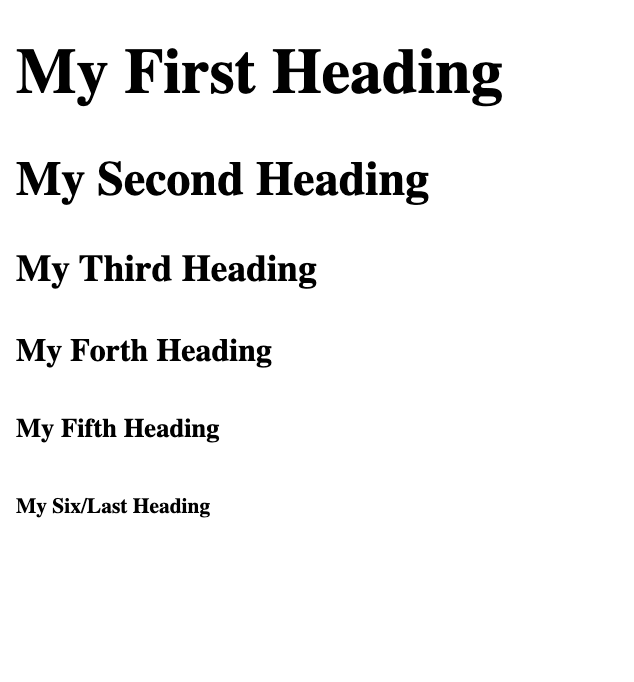
What is Heading Tag
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<h2>My Second Heading</h2>
<h3>My Third Heading</h3>
<h4>My Forth Heading</h4>
<h5>My Fifth Heading</h5>
<h6>My Fix/Last Heading</h6>
</body>
</html>#TECHNICAL_MICKEY
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<h2>My Second Heading</h2>
<h3>My Third Heading</h3>
<h4>My Forth Heading</h4>
<h5>My Fifth Heading</h5>
<h6>My Six/Last Heading</h6>
</body>
</html>
What is Heading Tag
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<h2>My Second Heading</h2>
<h3>My Third Heading</h3>
<h4>My Forth Heading</h4>
<h5>My Fifth Heading</h5>
<h6>My Fix/Last Heading</h6>
</body>
</html>#TECHNICAL_MICKEY
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
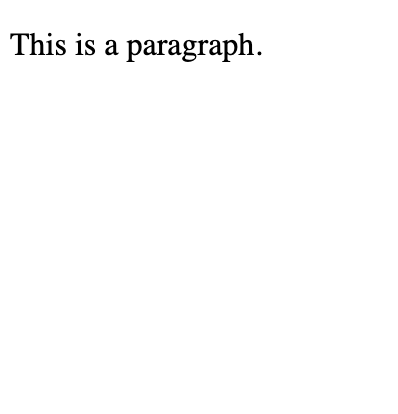
<p>This is a paragraph.</p>
</body>
</html>
Let's
Code
Now
Code
By Mukesh Pathak
Code
- 85


