Design Process
of React-GraphQL App
Consuming Virta REST API
Mustafa Enes Ertarhanacı
Senior Front-End Developer
Contents
- Demo - End Result
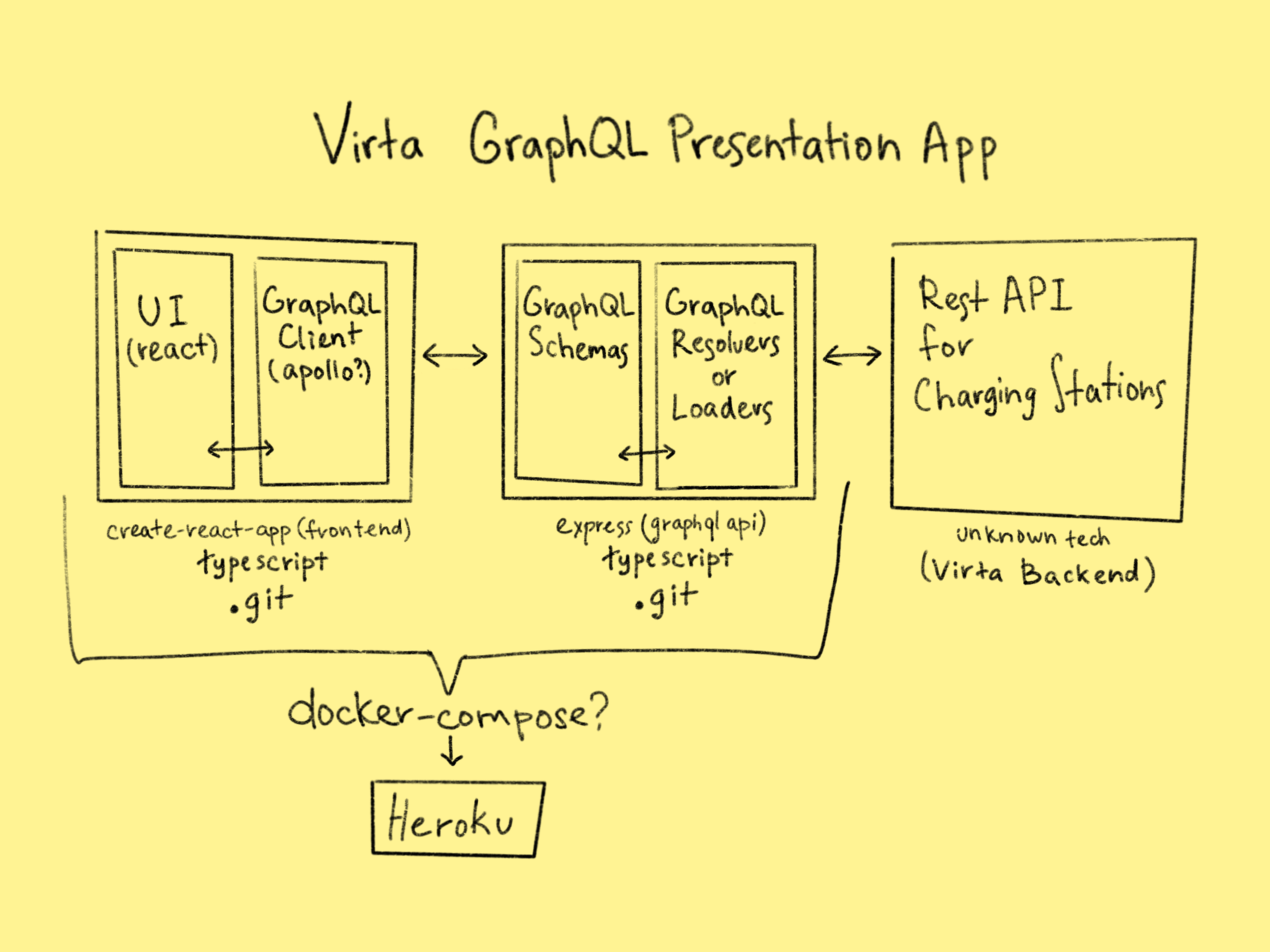
- Initial thoughts
- API (Node - GraphQL)
- Front-end (React - Apollo)
- Production (Docker - DigitalOcean)
Demo 🚀
Initial Thoughts

API
NODE - GRAPHQL
Node.js as the runtime

Express makes spinning up a simple http server so easy
API
NODE - GRAPHQL


Provided GraphQL API by using an Express middleware
API
NODE - GRAPHQL


GraphQL

Some other Express middlewares
API
NODE - GRAPHQL



cors()
morgan()
GraphQL
Nodemon handles auto-refreshing
API
NODE - GRAPHQL


+


cors()
morgan()
GraphQL
TypeScript as a safety belt
API
NODE - GRAPHQL



+

TypeScript
GraphQL

cors()
morgan()
Front-end
REACT - APOLLO
React
Using React for the UI was a requirement
Front-end
REACT - APOLLO
React
I picked "create-react-app" to do so
Front-end
REACT - APOLLO
React

Styled-components is a good companion to React components
Front-end
REACT - APOLLO
React


Apollo looked like a balanced choice for a GraphQL client
Front-end
REACT - APOLLO
React



TypeScript
TypeScript is my favorite way of taming the JavaScript and ensuring type safety
Front-end
REACT - APOLLO



TypeScript

React
Testing
Library

Jest
DOM
Helpers
React Testing Library encourages decoupling of tests from inner workings of implementations
React
Production
Let's minify the representations and visualise the environments. First, development



DEVELOPMENT
:3000
:4000
https://api.virta

DOCKER - DIGITALOCEAN
Production
I thought containerizing the parts and having docker-compose manage them in production would be neat



:3000
:4000
https://api.virta

PRODUCTION



https://api.virta


DEVELOPMENT


web
graphql
:80
DOCKER - DIGITALOCEAN
Production
At this point, I decided to use DigitalOcean, as it provides better support for deploying docker-compose (compared to Heroku)



:3000
:4000
https://api.virta
PRODUCTION

DEVELOPMENT



https://api.virta




web
graphql
:80

DOCKER - DIGITALOCEAN
Production
DOCKER - DIGITALOCEAN
I used a separate repo (Hub) to configure production environment. i.e.: docker-compose and nginx configs, deploy scripts



:3000
:4000
https://api.virta
PRODUCTION

DEVELOPMENT



https://api.virta




web
graphql
:80


Hub.git
Production
I didn't set up a CI/CD pipeline for this repo. So, I used ssh and git to pull changes to DO whenever I needed



:3000
:4000
https://api.virta
PRODUCTION

DEVELOPMENT



https://api.virta




web
graphql
:80

$ ssh; git pull
DOCKER - DIGITALOCEAN

Hub.git
Production



https://api.virta
PRODUCTION

DEVELOPMENT



https://api.virta




web
graphql
:80

$ ssh; git pull


$ git push
$ npm run test;
$ ssh;
$ ./deploy_react
.travis.yml
But I wanted to set up pipelines for the project codebases
DOCKER - DIGITALOCEAN


Hub.git
Design Process of React-GraphQL App
By mustastum
Design Process of React-GraphQL App
Presentation showing how I implemented a React-GraphQL web application to show "EV charging stations", using various technologies.
- 548

