MEAN Web Development
About me
Narendra Soni
- http://github.com/narendrasoni1989
- narendrasoni2@gmail.com
- http://webexpressive.com
- http://stackoverflow.com/users/2161130/narendrasoni
- https://twitter.com/Narendra_SoniK
- sg.linkedin.com/in/narendrakumarsoni/en
- Currently working in Hello Technology Pte. Ltd.
- NUS-ISS SA 36 Graduate
What are we going to learn today?


- Talk about some of the coolest tools and technologies
- Learning modern web development approach
- Develop MEAN web Application
- Have fun
- Deploy and make web application live
Source code can be downloaded from
https://github.com/narendrasoni1989/mean-workshop
git clone https://github.com/narendrasoni1989/mean-workshopMEAN
- MongoDB
- ExpressJS
- AngularJS
- Node.js
Node.js

- Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices
- Write once, run anywhere
- A platform built on Chrome’s JavaScript runtime for easily building fast, scalable network applications
MongoDB

- Flexible data model
- Highly Scalable
- Expressive query language
- Secondary indexes
ExpressJS

http://expressjs.com
Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
AngularJS

It simplifies development and testing by providing a framework for client-side MVC architecture
Fully extensible and works well with other libraries. Every feature can be modified or replaced to suit your unique development workflow and feature needs
Two-way data binding. The $scope service in Angular detects changes to the model section and modifies HTML expressions in the view via a controller. Likewise, any alterations to the view are reflected in the model
Directives are Angular’s way of bringing additional functionality to HTML
Git
Github
Git is a distributed revision control system with an emphasis on speed, data integrity, and support for distributed, non-linear workflows.
Every Git working directory is a full-fledged repository with complete history and full version-tracking capabilities, independent of network access or a central server.


GitHub is a web-based Git repository hosting service
It provides access control and several collaboration features such as wikis, task management, and bug tracking and feature requests for every project.
https://www.udacity.com/course/ud775
Other tools and frameworks
- Twitter Bootstap
- GruntJS
- Bower
- Mocha
- Browsersync
- Browserify
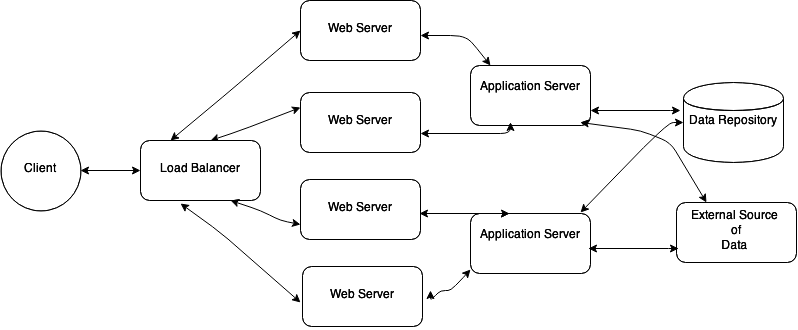
Architecture

Why MEAN?
- A single language (JavaScript) runs on every tier of your application, from client to server to persistence
- Stand alone web servers not required
- Writing RESTful web services is easier than ever
- Event-driven and asynchronous programming
- Testing is much easier
- No strict rules
NOTE : Every framework has it's good and bad part. Technology selection depends on many factors such as cost, requirement, skill set etc. MEAN stack is not the only option, there are many other matured development stacks available.
MEAN Seed Projects

MEAN.io
http://mean.io/
MEAN.js
http://meanjs.org
Ultimate Seed
https://github.com/pilwon/ultimate-seed
Getting started
- Install node.js
- Install MongoDB
- Install ExpressJS
npm install express --save- Install ExpressJS Generator
npm install express-generator -gusing installer from https://nodejs.org
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80
--recv 7F0CEB10
echo "deb http://repo.mongodb.org/apt/ubuntu "$(lsb_release -sc)
"/mongodb-org/3.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.0.list
sudo apt-get update
sudo apt-get install -y mongodb-org
sudo service mongos start
sudo service mongod stop
sudo service mongod restart
First Application
express myapp
cd myapp
//update package.json with all the required nom packages.
npm install
node ./bin/wwwvisit http://localhost:3000
The above set of commands creates and runs express web application
Important concepts to understand
- Asynchronous programming pattern
- Event Emitter/Listener pattern
- Middleware
- Routers
- npm
- Error handling
Asynchronous Pattern
exports.create = function(req,res){
var user = new User(req.body);
user.save(function(err,result){
if(err){
res.json({
type: false,
error: err
});
}
res.json({
type: true,
data : result
});
});
};Event emitter pattern
module.exports = function(io){
var chatNamespace = io.of('/chat').on("connection",function(socket){
socket.on('disconnect',function(){
console.log("Application Disconnected with socket id : "+socket.id);
});
socket.on('send',function(chatData){
console.log("New message received :"+chatData);
socket.broadcast.emit('chatmessage',chatData);
});
socket.on('typing',function(chatData){
console.log("New message received :"+chatData);
socket.broadcast.emit('typing',chatData);
});
socket.on('typing:stopped',function(chatData){
socket.broadcast.emit('typing:stopped',chatData);
});
});
}Middleware
- An Express application is essentially a series of middleware calls
- Middleware is a function with access to the request object (req), the response object (res), and the next middleware in line in the request-response cycle of an Express application, commonly denoted by a variable named next.
Middleware can :
1. Execute any code
2. Make changes to the request and the response objects
3. End the request-response cycle
4. Call the next middleware in the stack
Router Level Middleware
Router level middleware are bound to an instance of express.Router() and loaded using router.use()
var app = express();
var router = express.Router();
// a middleware with no mount path, gets executed for every request to the router
router.use(function (req, res, next) {
next();
});
// a middleware sub-stack shows request info for any type of HTTP request to /user/:id
router.use('/user/:id', function(req, res, next) {
next();
}, function (req, res, next) {
next();
});
// a middleware sub-stack which handles GET requests to /user/:id
router.get('/user/:id', function (req, res, next) {
// if user id is 0, skip to the next router
if (req.params.id == 0) next('route');
// else pass the control to the next middleware in this stack
else next(); //
}, function (req, res, next) {
// render a regular page
res.render('regular');
});
app.use('/', router);Step 1
Creating ExpressJS Application
Configuring Routes
(http://openmymind.net/2012/2/3/Node-Require-and-Exports/)
require, module.exports
Step 2
Adding database interaction to routes
Connecting to Database
Step 3
Configuring AngularJS
Back end REST API calls
Front end view routing
Step 4
Writing test for server
Play around with source code, create more examples, read official documentation, search for tutorials in web, fork, clone, improve source code, add new feature, send me pull request in github

Questions
deck
By Narendra kumar Soni
deck
- 797



