Copy of Tout le monde sait comment utiliser Angular / React / Vue.js ... Mais savez-vous comment utiliser JavaScript ?
By Nathan Damie
Copy of Tout le monde sait comment utiliser Angular / React / Vue.js ... Mais savez-vous comment utiliser JavaScript ?
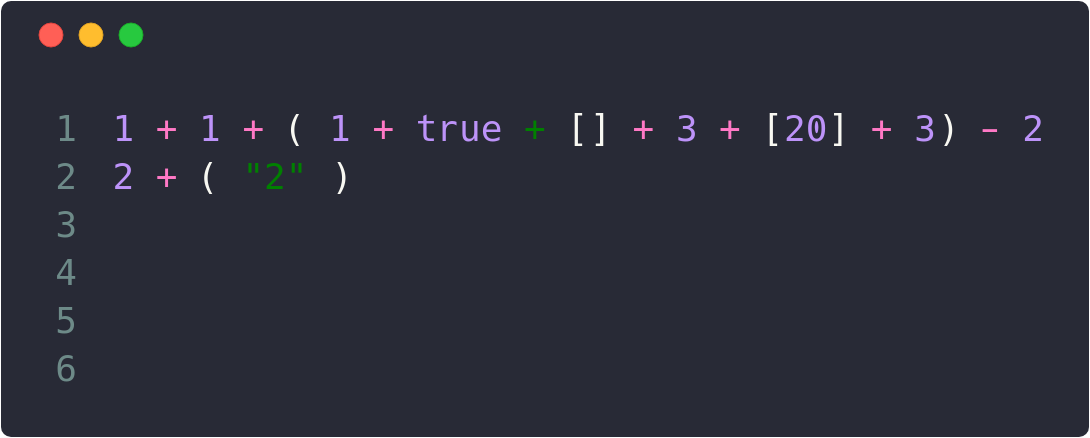
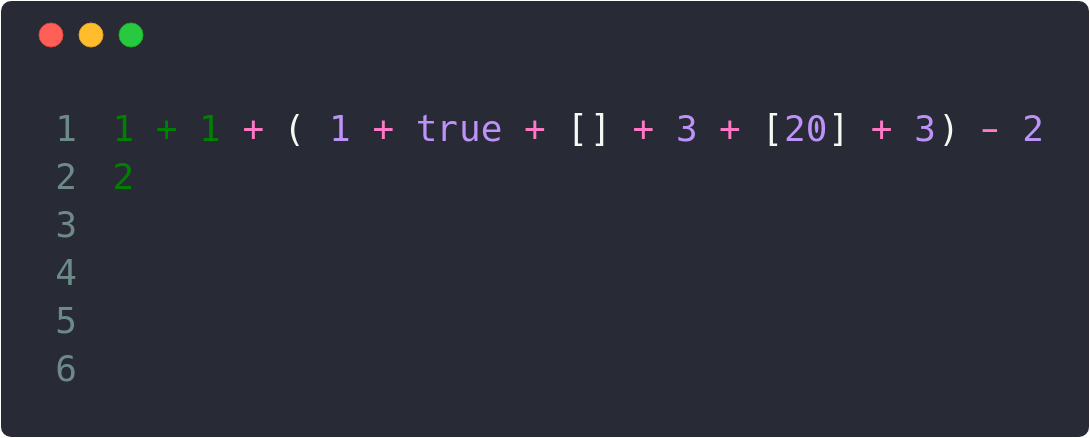
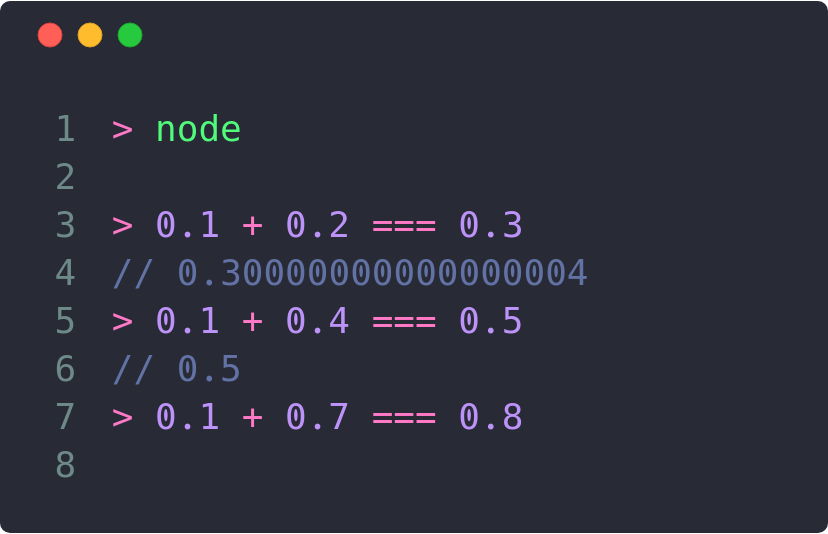
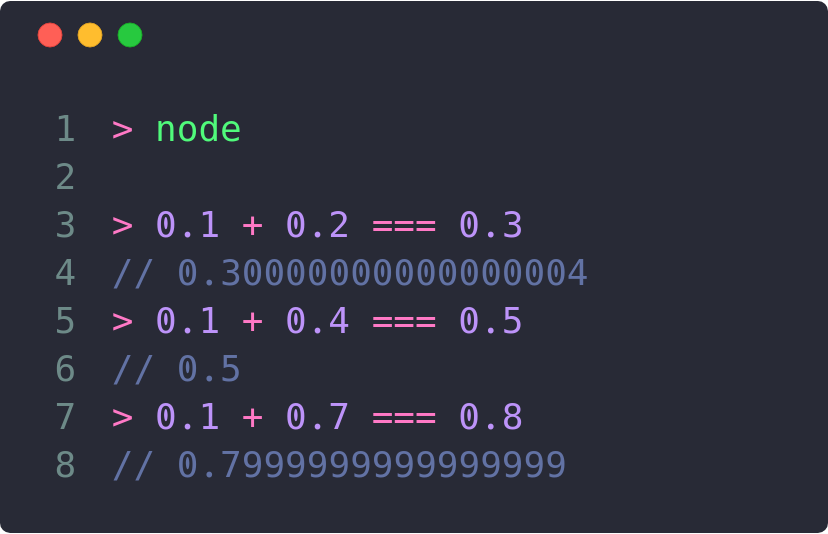
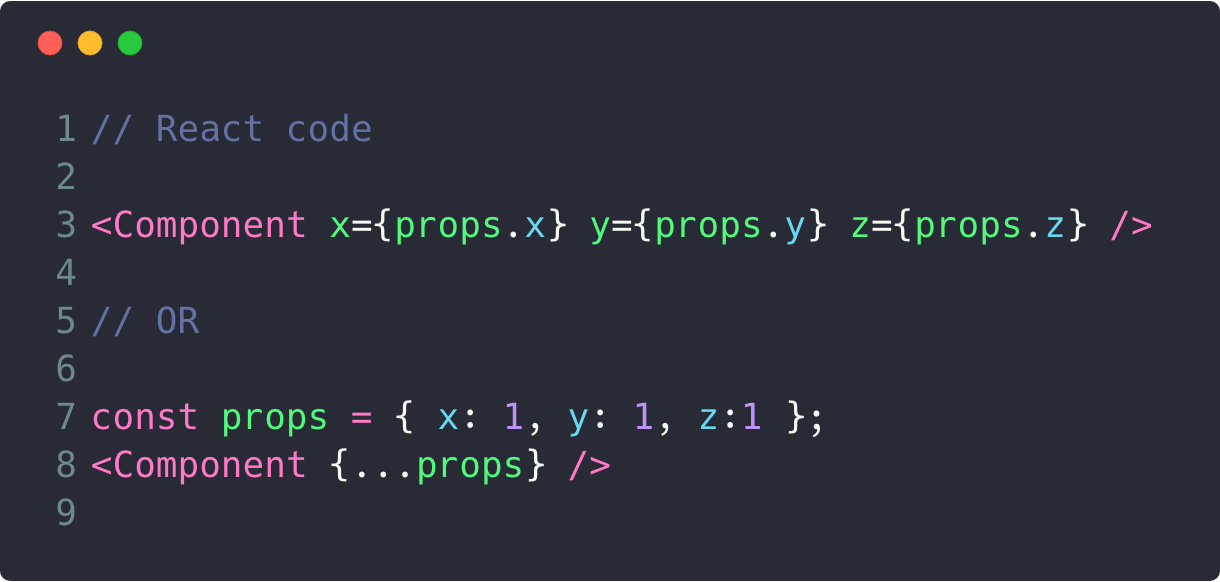
Aujourd’hui tout le monde connait les frameworks Angular, React Vuejs, mais savez-vous utiliser Javascript ? Savez-vous modifier votre framework favori, comprendre comment fonctionne un binding , comment fonctionne un router ? Et pourquoi utiliser un framework pour un simple POC alors que parfois il est si simple de revenir aux sources ? Et si on se posait les bonnes questions ?https://github.com/T3kstiil3/vanilla