If a Developer Could Build Mobile Apps...
Without Going through App/Play Store!
I'm Neeraj
GeekyAnts

We are the ones behind
NativeBase (~7100 GitHub Stars)
NativeBase
- A set of UI components to ease React Native development
- ~7,100 Github stars
- 8% of React Native downloads
What is PWA?
A mixture of mobile and web app

Native Apps
- Designed in a native language for a single OS
- Takes advantage of the device hardware
- High performance
Web Apps
- Delivered in real time
- Built using standard HTML, CSS, and JavaScript
- Limited access to device's features
- Network performance can affect user experience
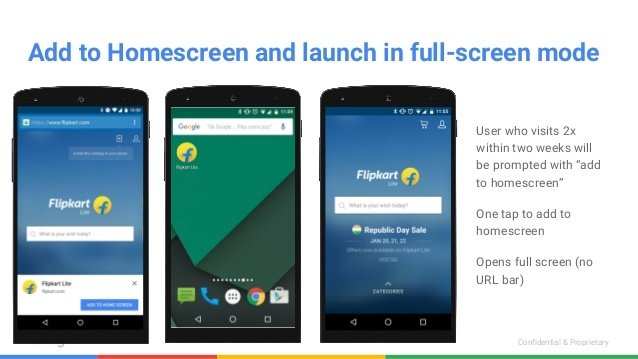
PWA App Icon on HomeScreen
Chrome uses a set of criteria and visit frequency heuristics to determine when to show the banner

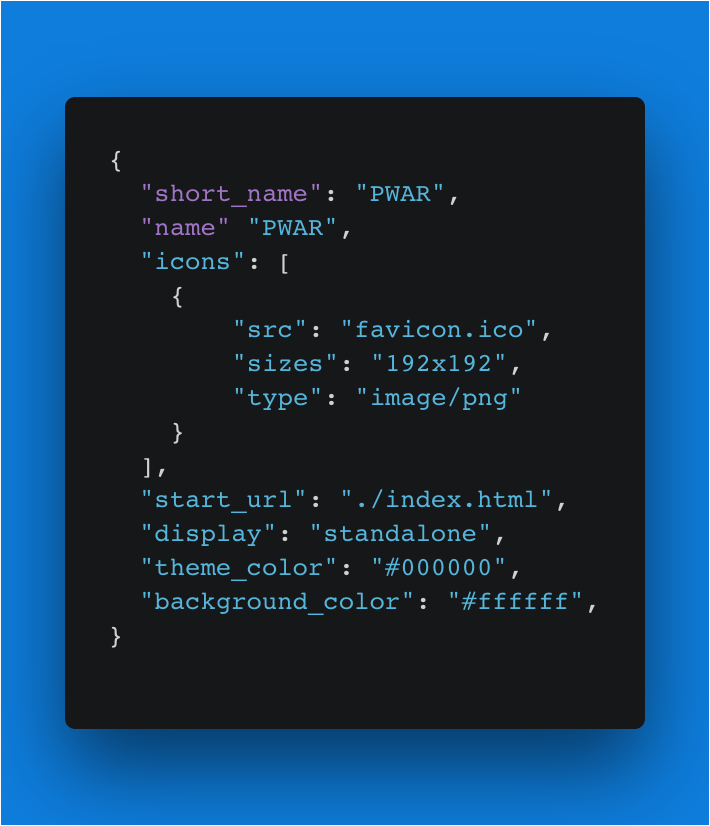
Manifest.json

<link rel="manifest" href="/manifest.json">Push Notifications

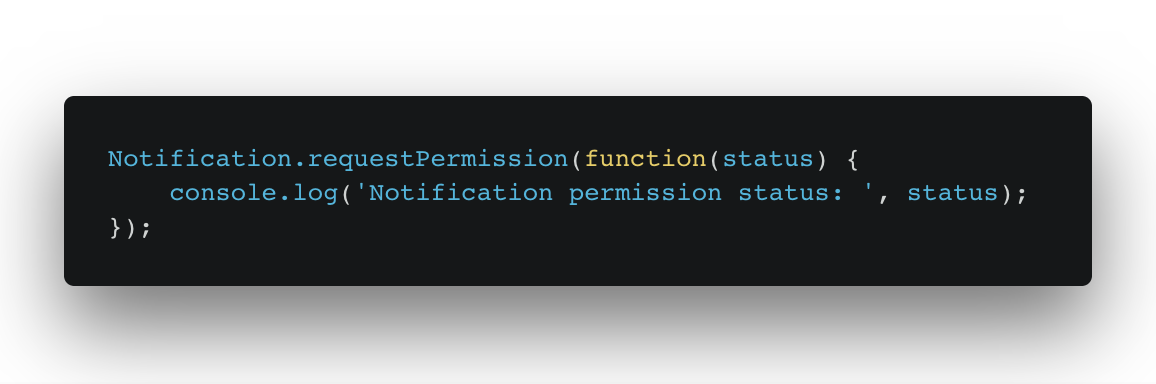
Registering a Service Worker

How To Push Notification?
Client Side
- Subscribe to the push service.
- Send the subscription object to the server.
Server Side
- Generate data to send to
user . - Encrypt the data with the user public key.
- Send to data to the endpoint URL with a payload of encrypted data.
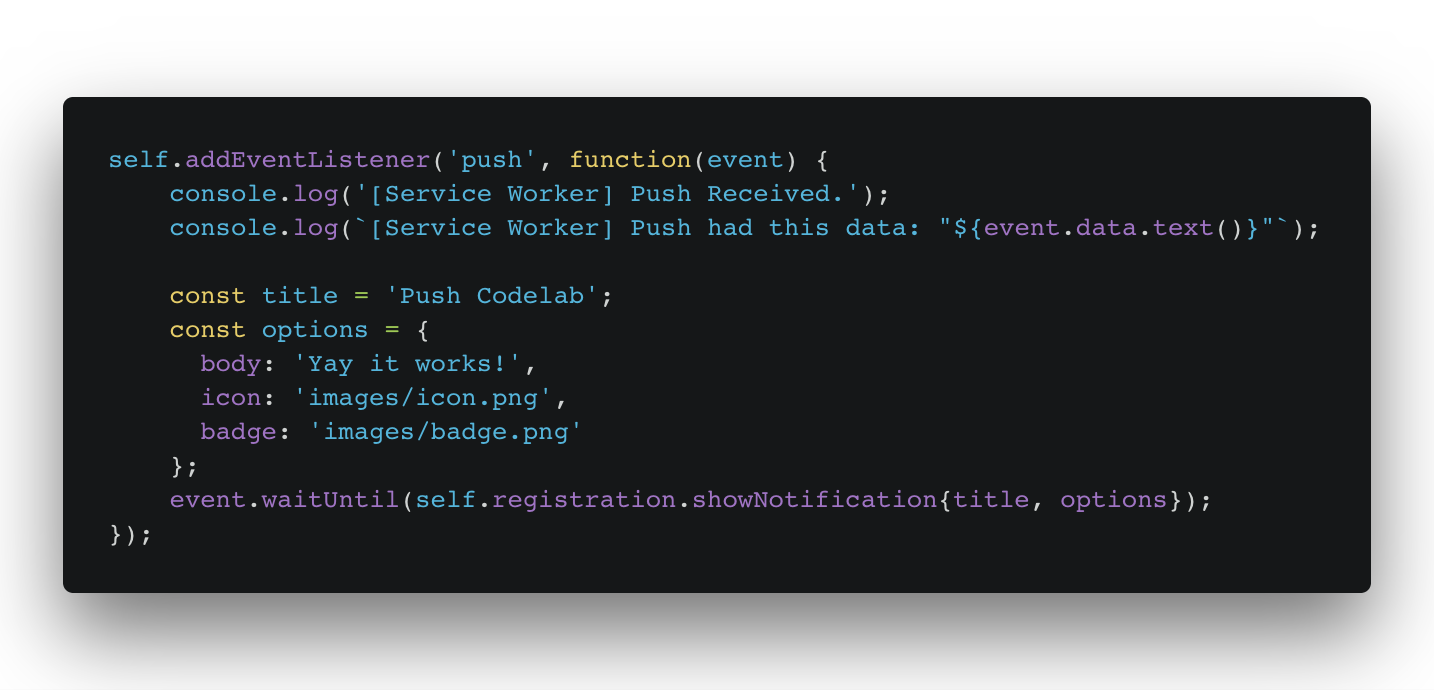
Push Notification Listener
Push messaging provides a simple and effective way to re-engage with users.


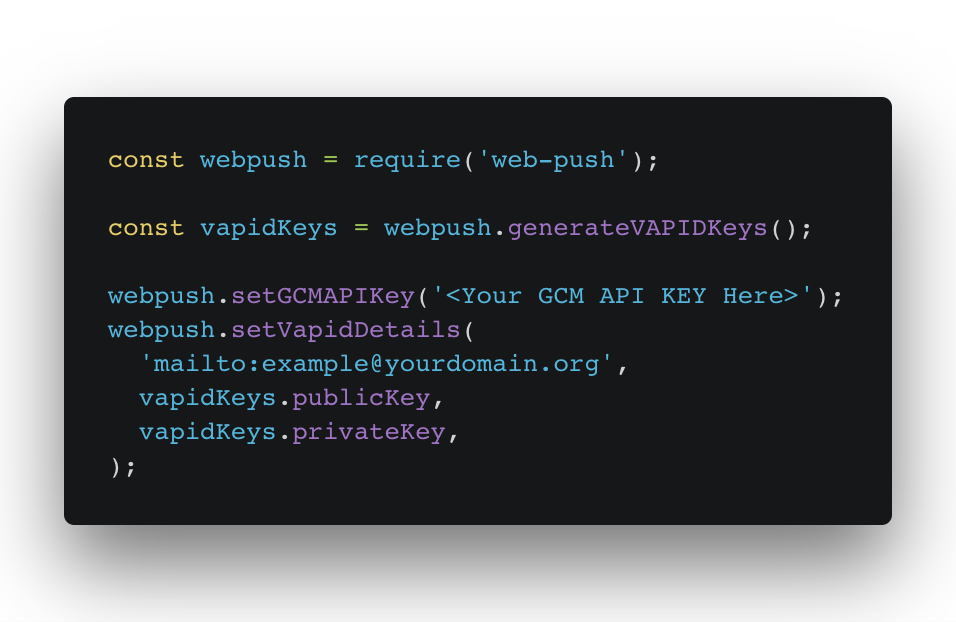
Sending Push Notifications Through Server
VAPID
- Your application server creates a public/private key pair. Public key is given to your web app.
- When user elects to receive pushes, add the public key to the subscribe() call's options object.
- When the app's server sends a push message, include a signed JSON web token along with the public key.
- An unauthorized push service is exposed to a greater risk of DOS attack.
- Any app server in possession of the endpoint can send messages to your user.
- No way for push service to contact the developer if there are problems.
Web Push

Sending Push Notification
const pushSubscription = {
endpoint: '.....',
keys: {
auth: '.....',
p256dh: '.....',
}
);
webpush.sendNotification(pushSubscription, 'Your Push Payload Text');Offline Capabilities

What happens to your app when there is no internet connection?
App Updates
It is up to the developer to display notifications on the web app to inform the user that a new update is available
React + PWA
- React can render in the back-end using React.renderToString()
- Async import
import React from 'react';
export default class AsyncComponent extends React.Component {
state = {
component: null
}
componentDidMount() {
// load component on mount
import('./LineChart').then((LineChartComponent) => {
this.setState({
component: LineChartComponent
});
}).catch((error) => {
console.warn('Error while loading component');
})
}
render() {
if (this.state.component) {
return <this.state.component />
}
return (<div>Loading</div>);
}
}Tools
- Lighthouse
- Workbox
- (Will Add Logos)
LightHouse

Workbox
A collection of libraries and build tools that makes it easy to store your website's file locally, on your user's devices.
workbox.prechache([
{
"url: "index.html",
"revision": "b3e7893b20c49d0c927050682c99df3"
}
]);Workbox Caching Strategies
- Cache only
- Cache first, falling back to network
- Cache with network update
- Network only
- Network first, falling back to cache
const workboxSW = new WorkboxSW();
const networkFirst = workboxSW.strategies.networkFirst();
workboxSW.router.registerRouter('/schedule', networkFirst);Copy of PWA - ReactFoo Pune
By neerajsingh47
Copy of PWA - ReactFoo Pune
- 616
