Firebase Realtime Database
一天就上手

Neo Hsu
Firebase
- A prior startup founded by James Tamplin and Andrew Lee in 2011
- Provided developers an API that enables the integration of online chat functionality
- Firebase as a separate company in April 2012
- Firebase was acquired by Google in October 2014
- Google acquired Fabric and Crashlytics in January 2017
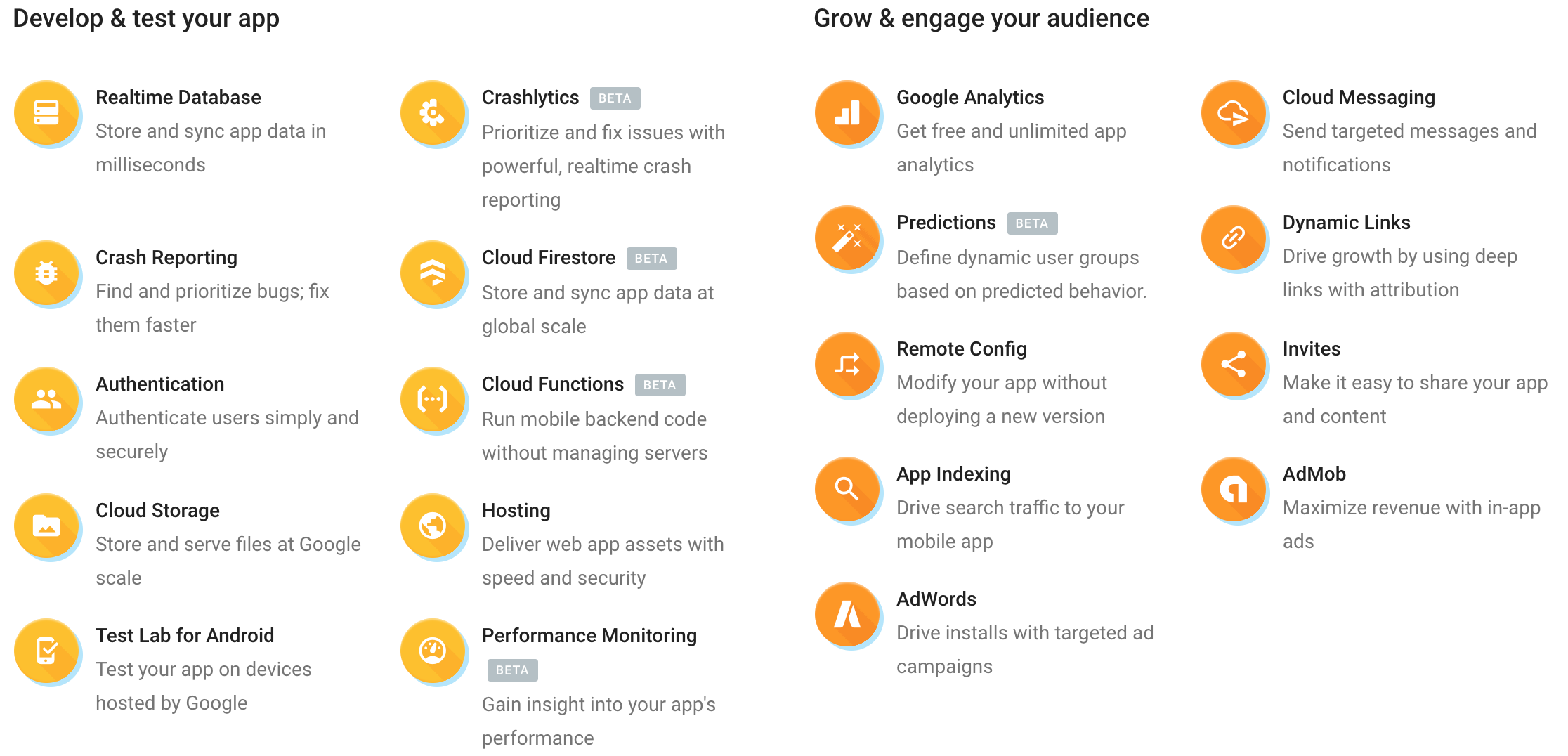
Firebase

Firebase Database
Store and sync data with our NoSQL cloud database.
Data is synced across all clients in realtime, and remains available when your app goes offline
Key capabilities
- Realtime
- Offline
- Accessible from Client Devices
- Scale across multiple databases
Firebase Database
- Realtime Database
- Cloud Firestore
If you're comfortable with a product in beta, use Cloud Firestore for your new projects.
Firebase Realtime Database
- Android
- iOS
- Web
- Rest
- Admin
Data Structure
{
"users": {
"alovelace": {
"name": "Ada Lovelace",
"contacts": { "ghopper": true },
},
"ghopper": { ... },
"eclarke": { ... }
}
}CRUD
- Create (Push)
- Read (On)
- Update (Update/Set)
- Delete (Remove)
CRUD
const admin = require('firebase-admin')
const serviceAccount = require('../keys/pg-firebase-49eba-firebase-adminsdk-cvj83-01c9129dd5')
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
databaseURL: 'https://pg-firebase-49eba.firebaseio.com',
})
const db = admin.database()
db.ref('words').push({
name: 'test',
data: ['http://www.google.com', 'http://www.google.com'],
team: {
name: 'team',
},
tag: [
{
type: '#',
name: 'test#',
}, {
type: '@',
name: 'test@',
}
]
})Querying Data
const db = firebaseAdmin.database();
const ref = db.ref("dinosaurs");
ref.orderByChild("height").on("child_added", function(snapshot) {
console.log(snapshot.key + " was " + snapshot.val().height + " meters tall");
});-
orderByChild
-
orderByKey
-
orderByValue
-
limitToFirst
-
limitToLast
-
startAt
-
endAt
-
equalTo
Retrieving Data
db.ref('/words').on('child_added', (snap) => {
console.log('added:', snap.key)
})
db.ref('/words').on('value', (data) => {
console.log(data.val())
})-
Value
-
Child Added
-
Child Changed
-
Child Removed
-
Child Moved
Thanks
deck
By Neo Hsu
deck
- 762



