CSS 1

Intro
HTML without CSS is like the bare concrete skeleton of a building. We use CSS to style, position and layout the page.

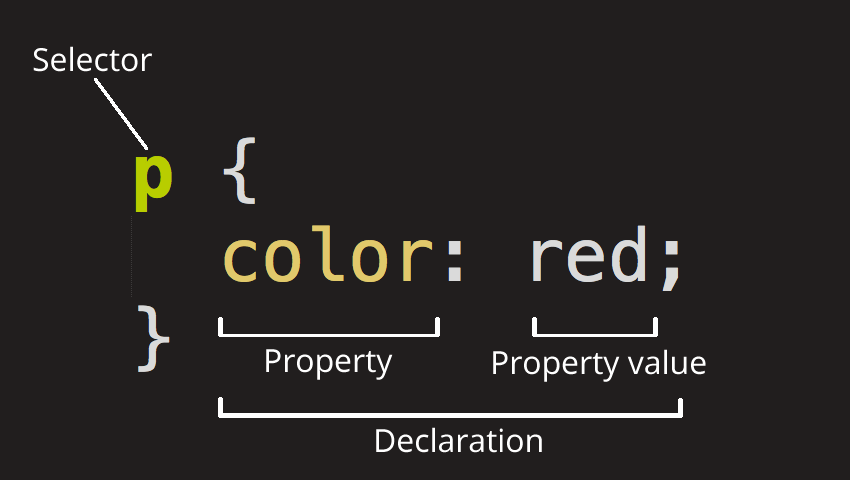
CSS anatomy


Where to write CSS?
There are 3 main ways to incorporate CSS in our page

- External CSS using link tag
- Internal CSS with style block
- Inline CSS
Demo

Some basic properties

- color
- background
- background-color
- background-image
- font-size
- text-align
Exercise


Specificity
The browser calculates which selector will take precedence and be applied on the elements using specificity. usually it's quite intuitive.

- !important
- inline
- Ids
- classes
- elements

EMMET
EMMET makes it easier to create HTML tags using CSS selector syntax. take a few minutes to familiarize yourself, you won't look back :)
Text properties
- text-align
- vertical-align
- text-decoration
- font
- font-size
- font-weight
- font-family
- direction

Display types
- inline
- inline-block
- block
- none

- flex
- grid
The box model


The box model
- inline elements are not actual boxes
- don't accept height/width
- don't respond well to padding/margin
- box-sizing determines how width/height is calculated


CSS units
- px
- %
- em or rem
- vh, vw vmin, vmax

End

CSS 1
By Netcraft
CSS 1
- 884



