
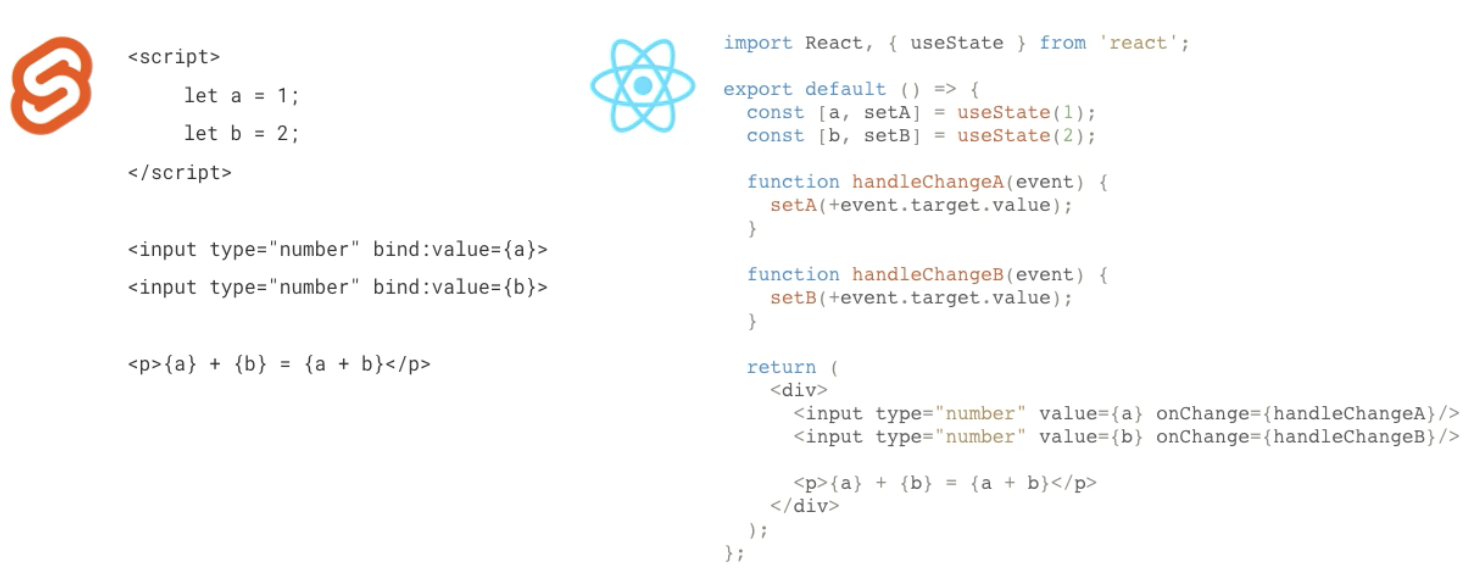
Same like React, Vue, Angular:
- For building UIs
- Web based: HTML, CSS, JS
- Component oriented
- Declarative
- Typescript support
Different because:
-
RuntimeCompiler Virtual DOM- Native Javascript modules
- Even "lightweighter" than React or Vue
- CSS scoping
- Cypress by default

- Weight of applications
- Poor performances / bad time to interactive
- Lack of interoperability
- React: Translates declarative virtual DOM components to imperative DOM during runtime
- Comparing virtual DOM with DOM all the time
- All sometimes slow and needs a re-render cycle
Interesting: svelte.dev/blog/virtual-dom-is-pure-overhead
the virtual dom thing
- compiles your code during build time towards the browser's imperative DOM API and
- changes declarative components to imperative components
- generates standard browser-optimized JavaScript
- can generate web components from same code (testsuite)
The build process
- checks A11y issues
- eliminates dead code
- generates source maps
the svelte compiler

Talk is cheap. Show me the code."

Bill Gates
Linus Torvalds
LIBS
brain food

Svelte Introduction
By netzartist-de
Svelte Introduction
- 563
