Browser Sync
What is browser sync?
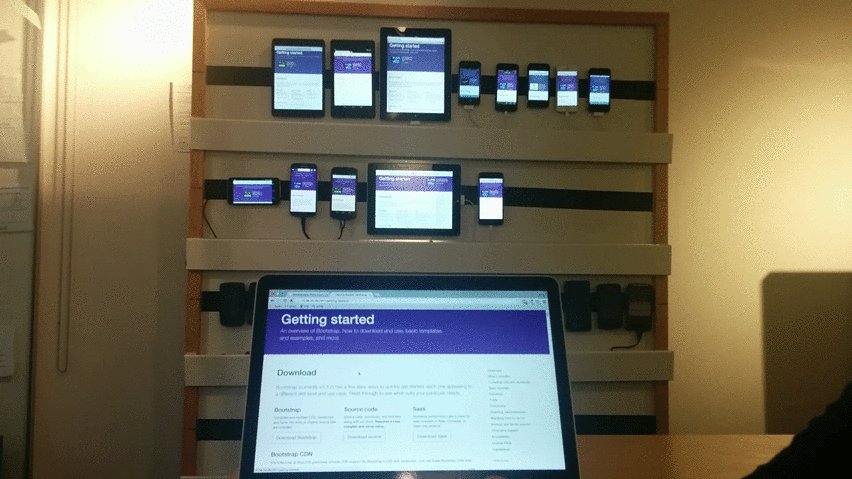
Keep multiple browsers & devices in sync when building websites

Among the features
1). Live reload css
2). Live reload javascript
3). Browser Sync ( Scrollbar, Reload, Refresh, Integrating with items, etc..)
4). Easily integrated with task runners like Grunt and Gulp.
5). Can be use separately.
6). Can work using proxy or folder from file system.
Simple installation without task runners
npm install -g browser-sync// Using files to deliver pages
browser-sync start --files "css/*.css, *.html, *.js"
// Using server to deliver pages
browser-sync start --proxy mywebsite.com --files "/fullpath/css/*.css, /fullpath/*.html, /fullpath/*.js"Simple installation with task runners( gulp )
npm install browser-sync gulp --save-dev
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
var sass = require('gulp-sass');
// Static Server + watching scss/html files
gulp.task('serve', ['sass'], function() {
browserSync.init({
server: "./app"
});
gulp.watch("app/scss/*.scss", ['sass']);
gulp.watch("app/*.html").on('change', browserSync.reload);
});
// Compile sass into CSS & auto-inject into browsers
gulp.task('sass', function() {
return gulp.src("app/scss/*.scss")
.pipe(sass())
.pipe(gulp.dest("app/css"))
.pipe(browserSync.stream());
});
gulp.task('default', ['serve']);LIVE EXAMPLE
GO TURN SOME COFFE INTO CODE

deck
By Nevo David
deck
- 797



