Ney Ricardo
Designer, apaixonado por design de interface web e mobile, front-end, fotografia e música. Curioso, sempre em busca de conhecimento e aperfeiçoamento das técnicas de UX e UI.
Em busca do pixel perfeito

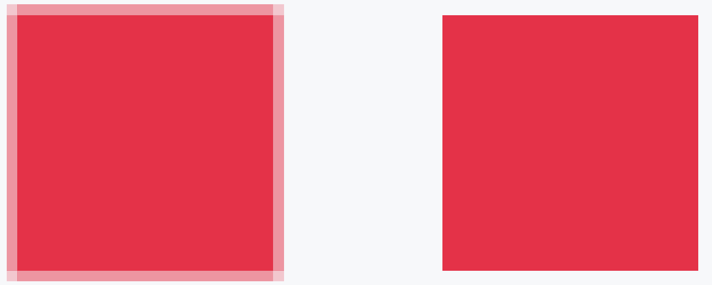
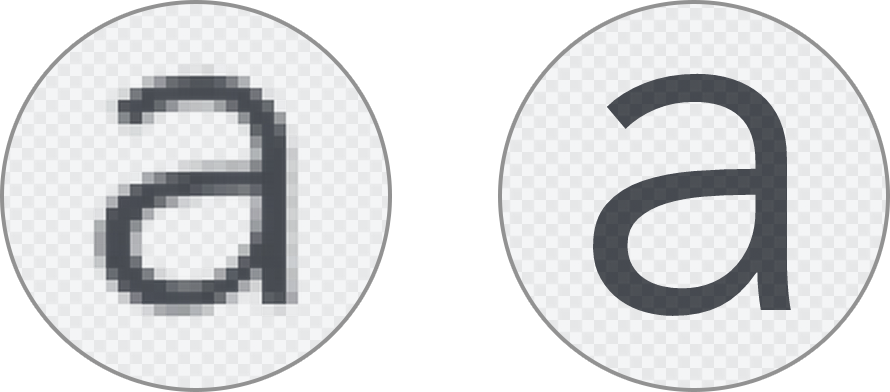
Ruim
Bom
Mantenha as bordas em cima da pixel grid.
Bordas borradas são uma vergonha.
Bordas fora da grid de pixels causam a sensação de estar "embaçado"
Alinhadas à grid, as bordas parecem mais "sóbrias", sensação de "alta qualidade".

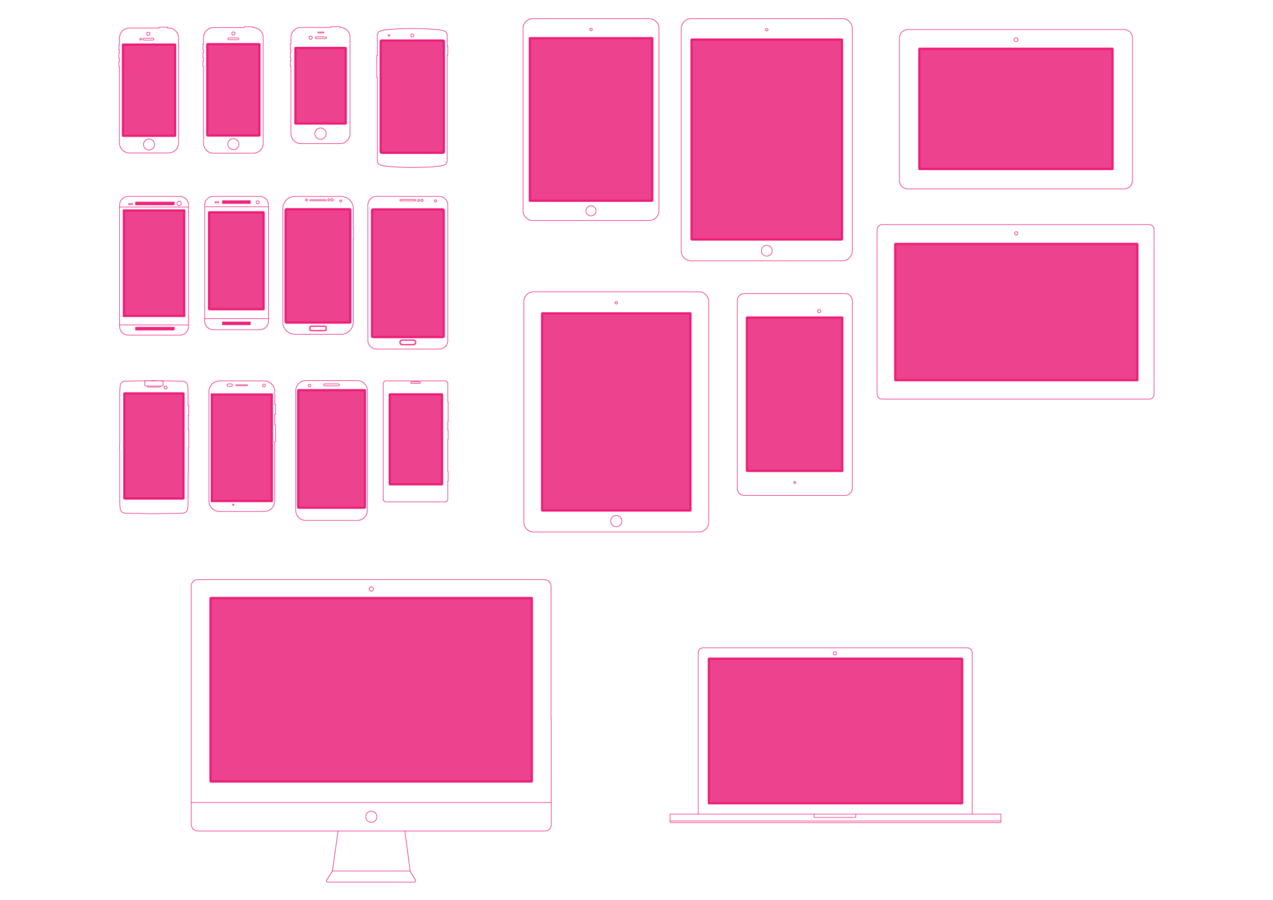
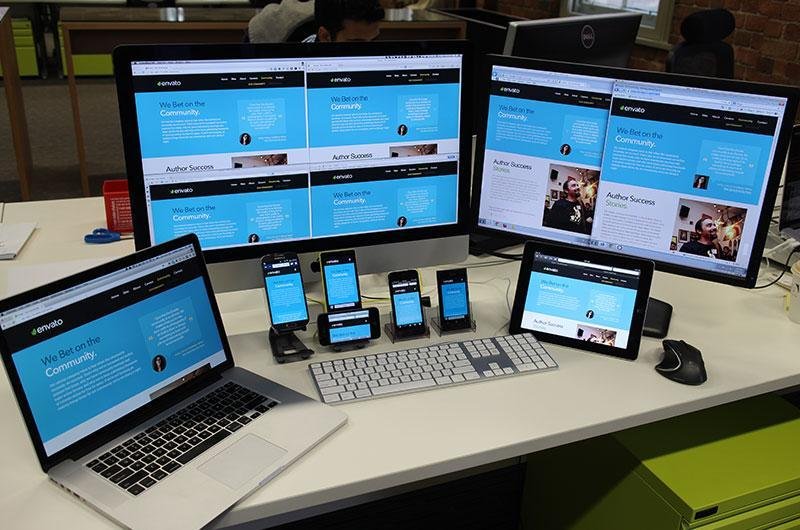
Muitos devices e tamanhos de tela para serem considerados hoje em dia.
312×390px 4:5 121,680px
8192×4608px 16:9 37,748,736px
fuck...

Um breve exemplo: os devices de hoje, da menor à maior tela


Pixel não é tudo com o que você deve se deve se preocupar...
DPI ou Dots Per Inch é a medida de densidade espacial de um ponto inicialmente utilizada em impressão. É o número de partículas de tinta que sua impressora consegue colocar dentro de uma polegada.
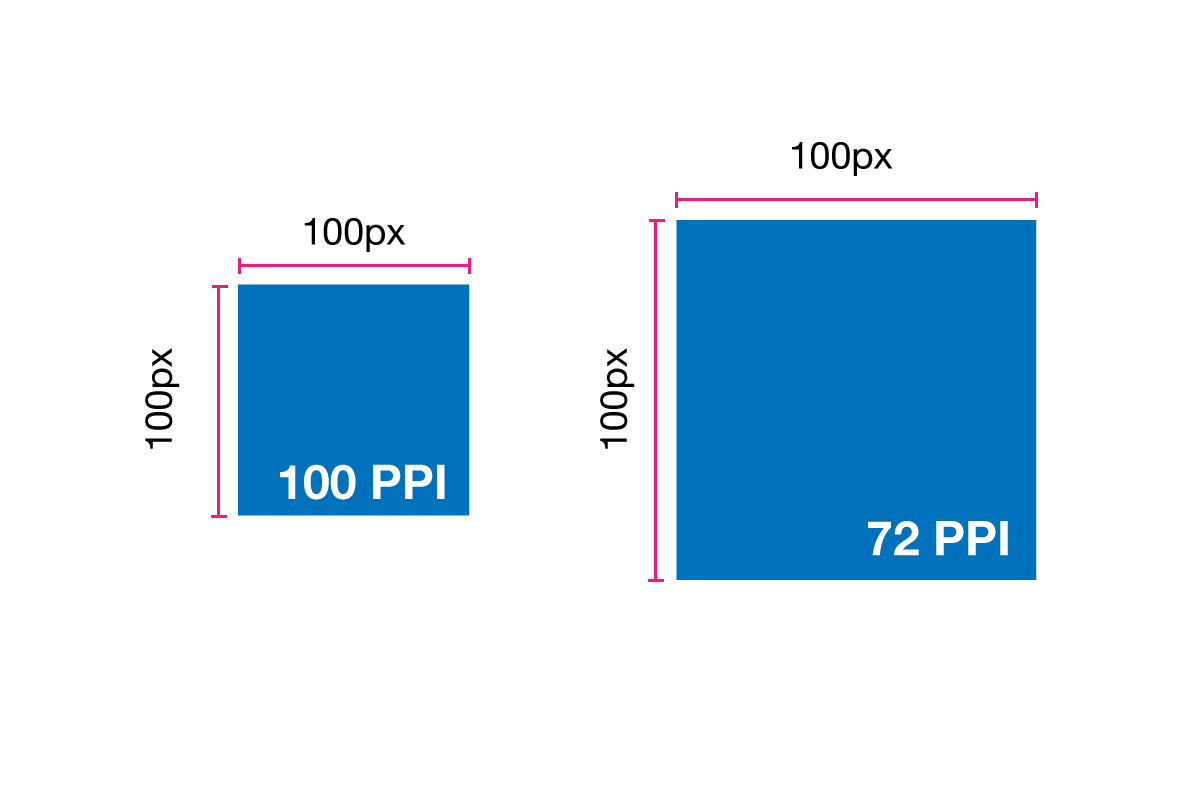
PPI ou Pixels Per Inch parte do mesmo princípio: é a quantidade de pixels que a sua tela consegue mostrar dentro de uma polegada.



Quanto maior a densidade, mais pixels cabem dentro de uma polegada

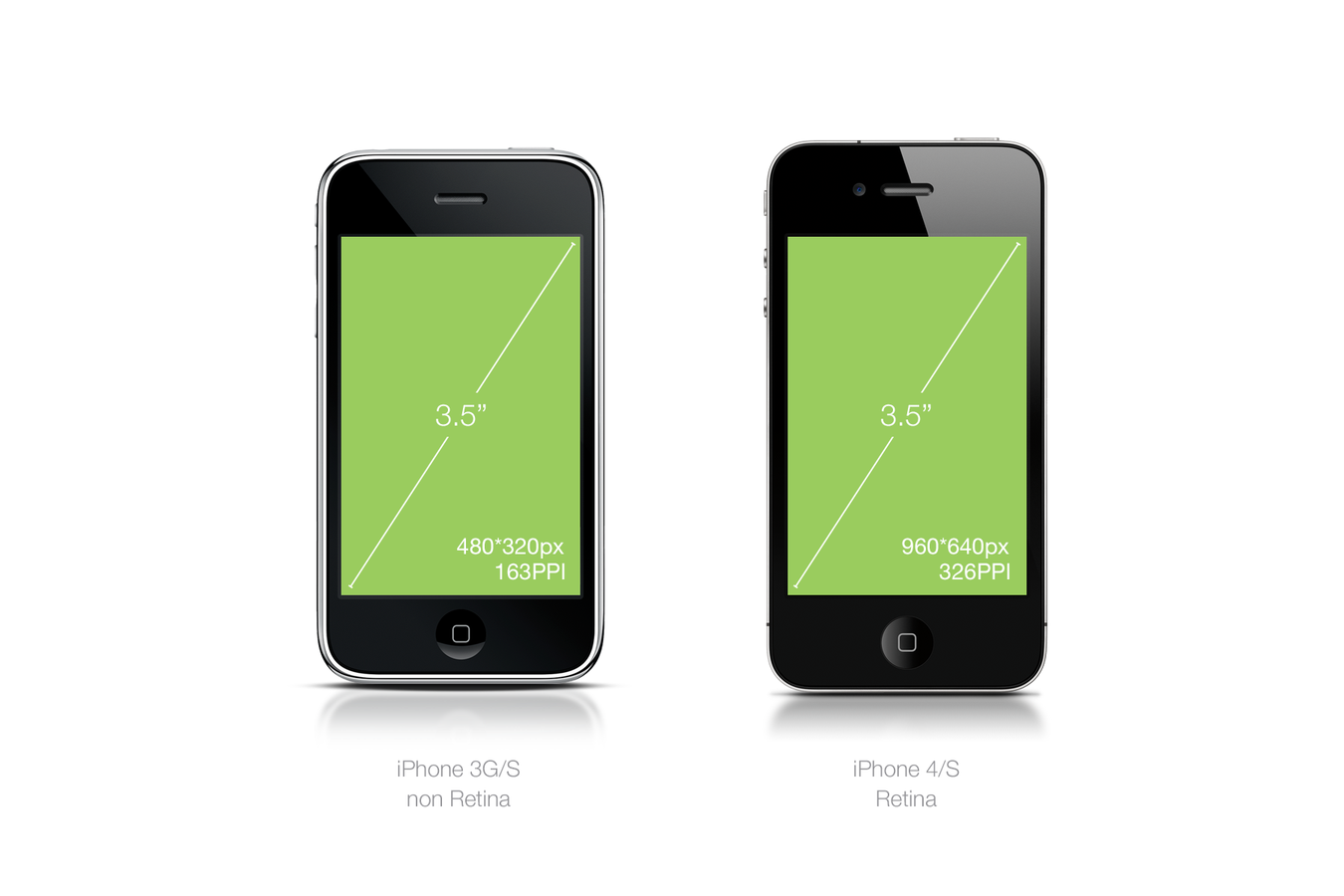
iPhone 3
@1x
iPhone 4
@2x
320x480px
640x960px
163ppi
326ppi
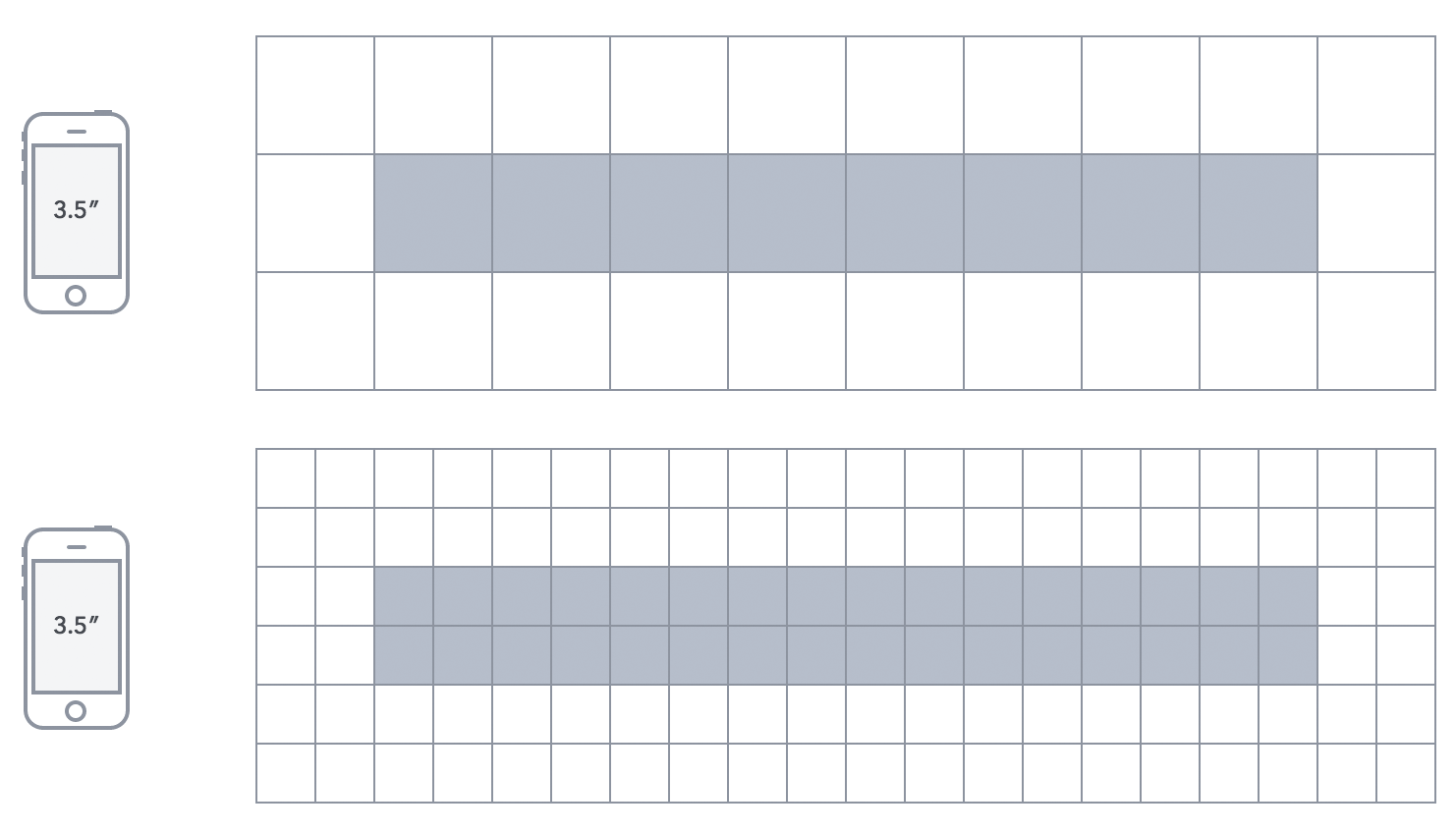
@1x e @2x são multiplicadores da quantidade de pixels e densidade de tela

Mesmo tamanho de tela, o dobro de pixels e PPI

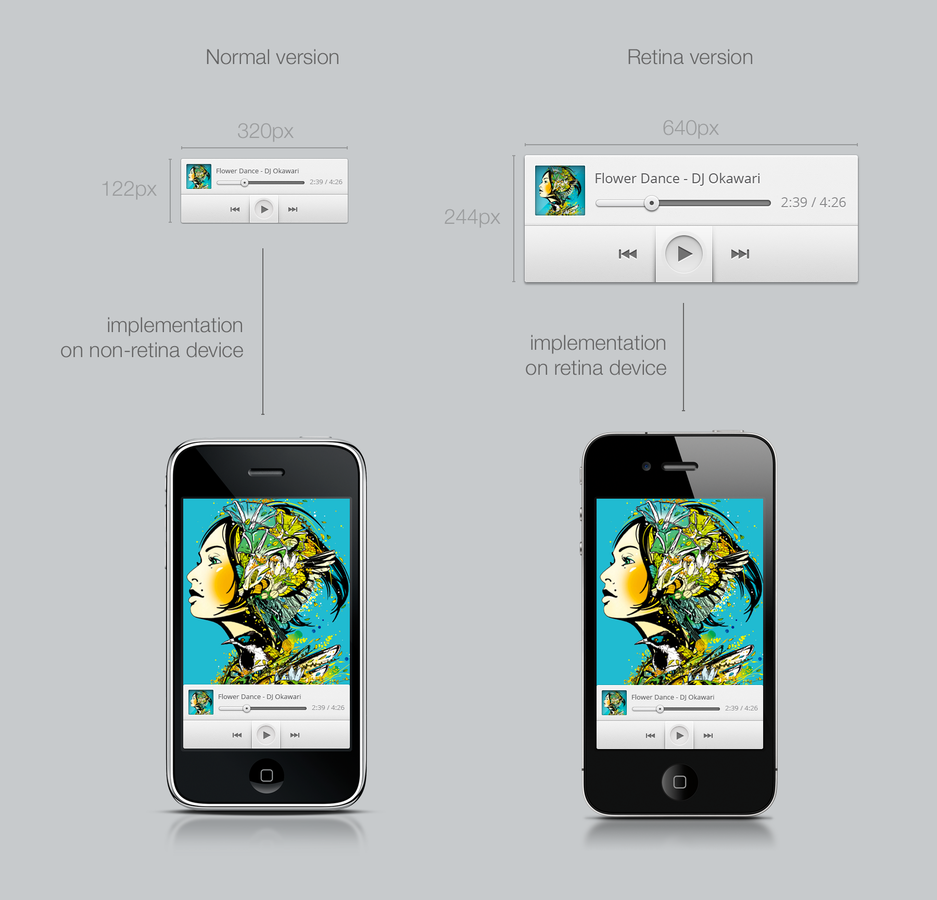
Para o dobro de pixels por polegada, uma interface duas vezes maior

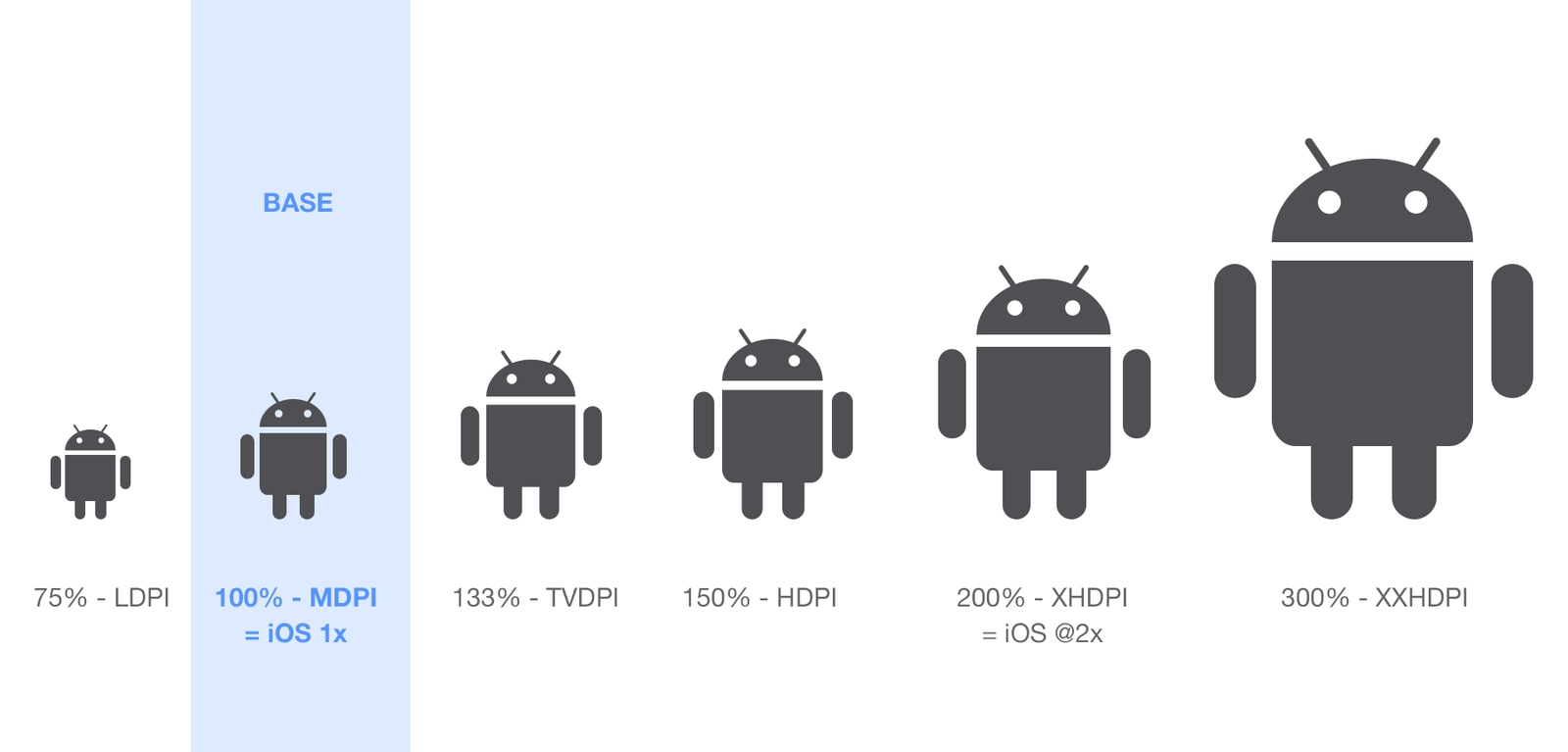
x1
x1.5
x2
x3
Multiplicadores/proporção de resoluções no Android

Para quem pensa que só smartphones possuem resoluções mais altas, MacBook Pro Retina e Chromebook estão aí para te incomodar.
um pouco...


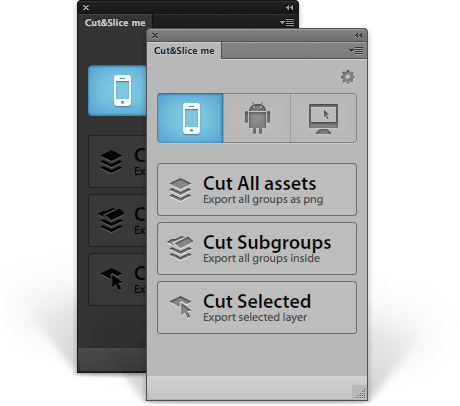
Escolha o software que lhe permita cuidar de tudo isso
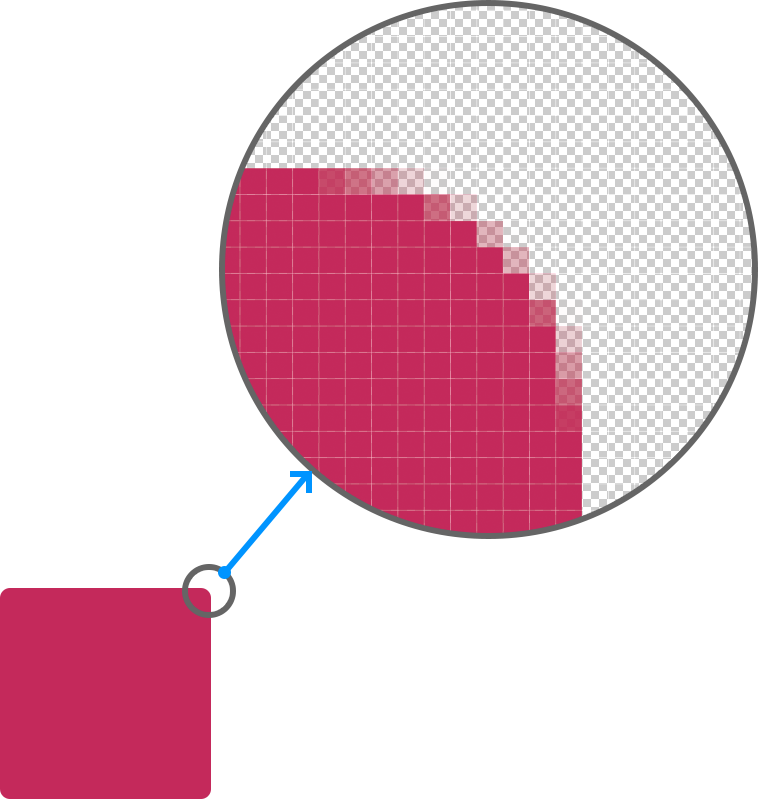
Bitmap
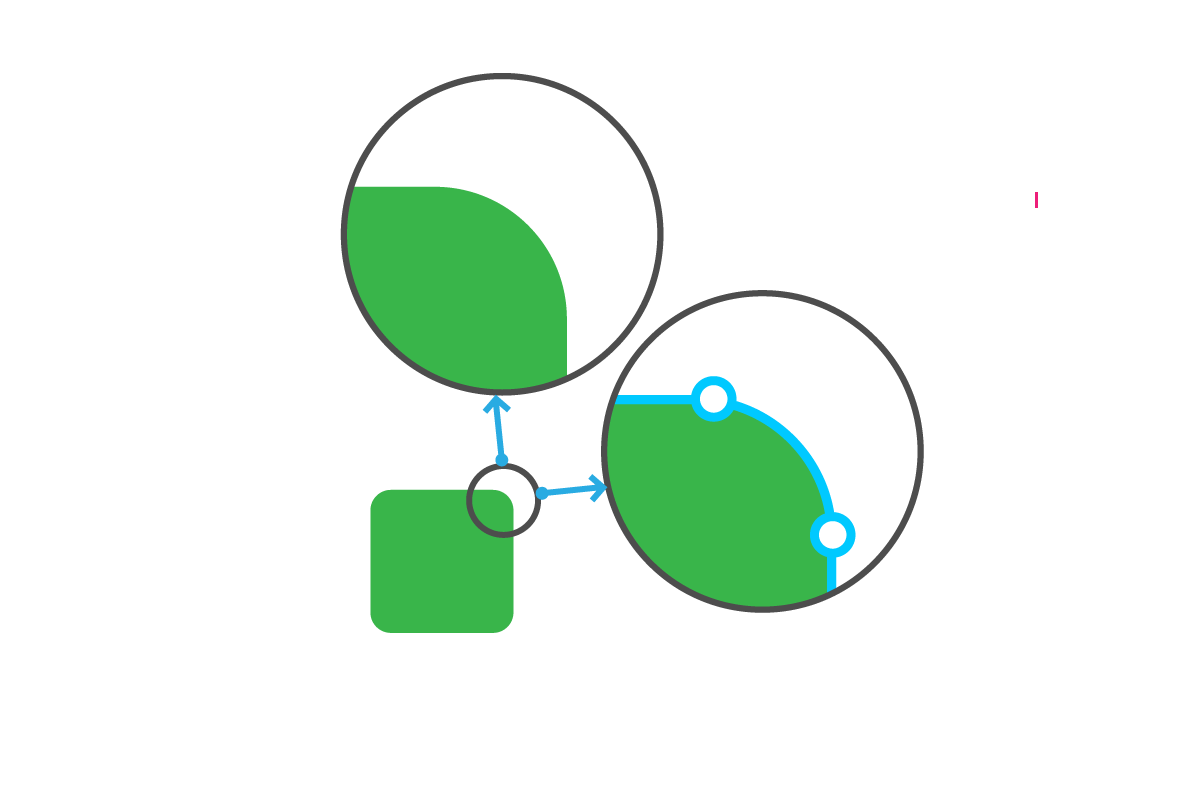
Vetor
Vetor



Recorte inteligente para múltiplas resoluções

BITMAP
JPG, GIF, BMP, TIFF, PNG
Vantagens
Desvantagens
Milhões de cores, suportado por todos os browsers
Não redimensionável, demora mais pra carregar
Suavização das bordas no bitmap
VETOR
SVG

Vantagens
Desvantagens
Redimensionável, suporta animações, cores via código, carrega rápido
Poucas cores, apenas browsers modernos suportam
Suavização das bordas no vetor

srcset
<img src="small.png"
srcset="small.png 1x,
large.png 2x" alt="yah">Com srcset o browser se encarrega de decidir qual imagem utilizar.

small.png
large.png
É possível utilizar todos os multiplicadores de resolução específicos para cada uma.

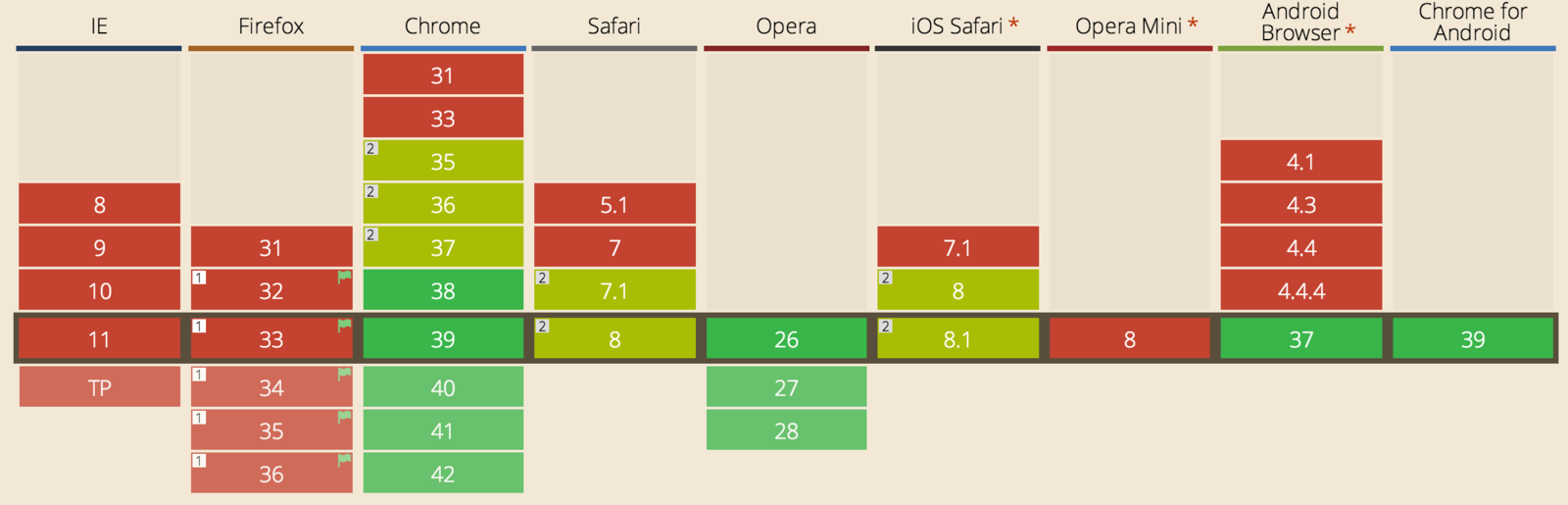
caniuse.com
E o melhor: se o browser não reconhece é porque não é necessário.
Neste caso, é mostrada a imagem de resolução mais baixa.

<object type="image/svg+xml"
data="image.svg">
Your browser does not support SVG
</object>
<embed type="image/svg+xml"
src="image.svg">
<img src="image.svg">Uma imagem vetorial que você pode escalar infinitamente e ainda animar, colorir, sombrear...


@1x
@2x
As fontes são também vetores escaláveis. Dão mais liberdade na customização de conteúdos dinâmicos

google.com/fonts
fontsquirrel.com
typekit.com



Use EM
html {
font-size: 16px;
}
.title {
// Suponha um título com tamanho 32px
// font-size:
// [tamanho_da_fonte / tamanho base] * 1em
font-size: 2em; // [32 / 16]
}ou no SASS...
$base-font-size: 16px;
@function em($px, $base: $base-font-size) {
@return ($px / $base) * 1em;
}
html {
font-size: $base-font-size;
}
.title {
font-size: em(32px);
}
Icon fonts nunca terão problemas de escalabilidade. São vetores!!!
fontastic.me
fontawesome.io



agora é só recortar...



github.com/neyricardo
twitter.com/neyricardo
neyricardo@jera.com.br
By Ney Ricardo
Um breve tour sobre os aspectos básicos do front-end para telas de alta definição.
Designer, apaixonado por design de interface web e mobile, front-end, fotografia e música. Curioso, sempre em busca de conhecimento e aperfeiçoamento das técnicas de UX e UI.