Lập trình CSS đơn giản hơn với Less.js
Hạn chế của CSS

-
CSS phụ thuộc vào trình duyệt.
-
Không phải tất cả các trình duyệt đều hỗ trợ toàn bộ CSS. Đặc biệt là CSS3
-
Việc lặp đi lặp lại những đoạn code giống nhau làm ta mệt mỏi.


CSS preprocessors là gì?

CSS Preprocessor là một ngôn ngữ kịch bản mở rộng của CSS và được biên dịch thành cú pháp CSS.
CSS Preprocessor có rất nhiều nhưng phổ biến nhất LESS và SASS


Một vài ưu điểm của CSS Preprocessors: Tiết kiệm thời gian viết CSS, dễ dàng bảo trì và phát triển CSS
Tại sao lại dùng CSS preprocessors?

- Nó không phụ thuộc vào trình duyệt, như Less chẳng hạn với mỗi trình duyệt sẽ sinh ra một đoạn CSS phù hợp.
- CSS DRY ( Don't Repeat Yourself) - việc sử dụng các biến, hàm sẽ làm có việc quản lý code CSS đơn giản hơn, dễ dàng viết hơn và dễ mở rộng.

- Việc viết theo cấu trúc Nested Rules làm cho quan hệ kế thừa trở nên rõ ràng hơn và viết code stylesheet ngắn gọn hơn.
Less là gì?


- Là một CSS preprocessors, mở rộng ngôn ngữ CSS bằng các thêm vào nó phần động như biến, mixins, function giúp viết CSS dễ dàng hơn, có cấu trúc hơn và dễ mở rộng hơn.
Biến
Khai báo một lần dùng nhiều lần
@
@text-color: #3d3d3d;
p{
color: @text-color;
}Mixins
Ngắn gọn hơn, thuận tiện hơn
.
.rounded{
-webkit-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
border-radius:5px;
}.box-a{
.rounded;
}
.box-b{
padding:10px;
.rounded;
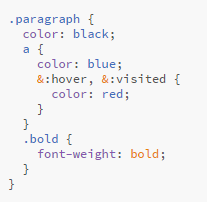
}Nesting
Quan hệ kế thừa rõ ràng hơn bao giờ hết
{
.{}
&{}
}
.paragraph {
color: black;
a {
color: blue;
&:hover, &:visited {
color: red;
}
}
.bold {
font-weight: bold;
}
}CSS của tôi
Css với LESS


CSS
LESS



và còn rất nhiều thú vị nữa ở các bài tiếp theo của khóa học...
Copy of Bài 1. Less.js
By nghiatv
Copy of Bài 1. Less.js
- 87



