INTRODUCCIÓN
www.devcode.la
¿QUIÉN SOY?
www.devcode.la

www.devcode.la
www.devcode.la

BENEFICIOS
www.devcode.la
1. Arquitectura escalable de datos.
2. Mayor control en el flujo de datos.
3. Programación Funcional.
4. Control de estados.
5. Estado global e immutable
ARQUITECTURA DE DATOS
www.devcode.la
MODEL-VIEW-CONTROLLER
www.devcode.la

MODEL-VIEW-COLLECTION
www.devcode.la

VIEW-VIEWMODEL-MODEL
www.devcode.la

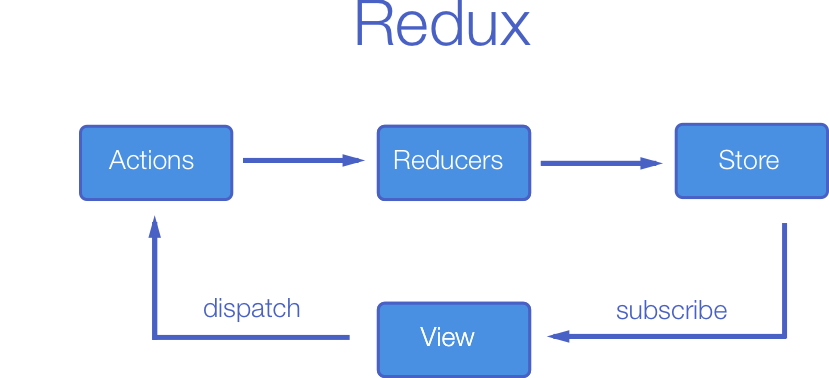
FLUX
www.devcode.la

www.devcode.la


¿POR QUÉ REDUX?
www.devcode.la
FRONTEND ACTUAL
www.devcode.la
Controlar el estado
- Respuestas del servidor
- Datos en cache
- Datos locales
- Estados de la UI
FRONTEND ACTUAL
www.devcode.la
"En cierto punto, ya no se entiende que esta pasando en la aplicación ya que perdiste control sobre el cuándo, el por qué y el cómo de su estado"
FRONTEND ACTUAL
www.devcode.la
Redux intenta hacer predecibles las mutaciones del estado
- Store = La única fuente de la verdad
- Actions = El estado es de solo lectura
- Reducers = Los cambios los realizan acciones puras
FRONTEND ACTUAL
www.devcode.la
¿REDUX JUNTO CON RX?
www.devcode.la
RX = manejar la complejidad de aplicaciones asíncronas
CONCEPTOS CLAVE DE REDUX
www.devcode.la
LOS TRES PRINCIPIOS
www.devcode.la
Redux puede ser descrito en tres principios fundamentales
ÚNICA FUENTE DE LA VERDAD
www.devcode.la
El estado de toda tu aplicación esta almacenado en un árbol guardado en un único store.
www.devcode.la

https://css-tricks.com/learning-react-redux/
STATE
www.devcode.la
{
todos: [{
text: 'Aprender redux',
completed: true
}, {
text: 'Visitar nicobytes.com',
completed: false
}],
visibilityFilter: 'SHOW_COMPLETED'
}EL ESTADO ES DE SOLO LECTURA
www.devcode.la
La única forma de modificar el estado es emitiendo una acción, un objeto describiendo que ocurrió.
ACTIONS
www.devcode.la
{ type: 'ADD_TODO', text: 'Ir a nadar a la piscina' }
{ type: 'TOGGLE_TODO', index: 1 }
{ type: 'SET_VISIBILITY_FILTER', filter: 'SHOW_ALL' }www.devcode.la
store.dispatch({
type: 'COMPLETE_TODO',
index: 1
});
store.dispatch({
type: 'SET_VISIBILITY_FILTER',
filter: 'SHOW_COMPLETED'
});www.devcode.la

https://css-tricks.com/learning-react-redux/
LOS CAMBIOS SE REALIZAN EN FUNCIONES PURAS
www.devcode.la
Para especificar como el árbol de estado es transformado por las acciones, se utilizan reducers puros.
REDUCERS
www.devcode.la

www.devcode.la

www.devcode.la

www.devcode.la
GRACIAS...
Introduccion a Redux
By Nicolas Molina
Introduccion a Redux
Introducción a redux
- 1,746



