À la découverte des Observables

Chapitre 04 / Conf 01




Les Observables
Qu'est-ce-que c’est ?

-
Stream = collection d’éléments dans le temps
-
Il peut y avoir tout type de stream (HTTP request, clicks, periodic, custom…)


Representation d’un flux (= Stream)
Observables are lazy event streams which can emit zero or more events, and may or may not finish.
− Source : cycle.js.org/streams.html
Manipuler les Observables


Manipulation d’une stream via des opérateurs
Reactivex
- Porté par Microsoft
- Existe en Java, JavaScript, C#, Scala, Clojure, C++, Ruby, Python, Kotlin, Swift, PHP…
- Une API pour manipuler les observables avec des opérateurs

Marble Diagrams
// stream that never emits
// -------------------
// stream that never ends
// ----1---2-3----4-5-
// stream that terminates with error
// ----1---2---3----X
// stream that terminates with complete
// --1---2-3--4-| clickStream: ---c----c--c----c------c-->
map(c becomes 1)
---1----1--1----1------1-->
scan(+)
counterStream: ---1----2--3----4------5-->
Pour visualiser l’effet des différents opérateurs de Rx : rxmarbles.com/
Et pourquoi faire ?

-
Concept qui transcende les langages
(cf. implémentations de ReactiveX)
-
Manipuler des streams d’événements asynchrones avec les opérations simples et composables que nous utilisons pour les collections de données (Array).
-
Le code est plus lisible, moins susceptible de comporter des erreurs de gestion de callbacks ou de Promesses.
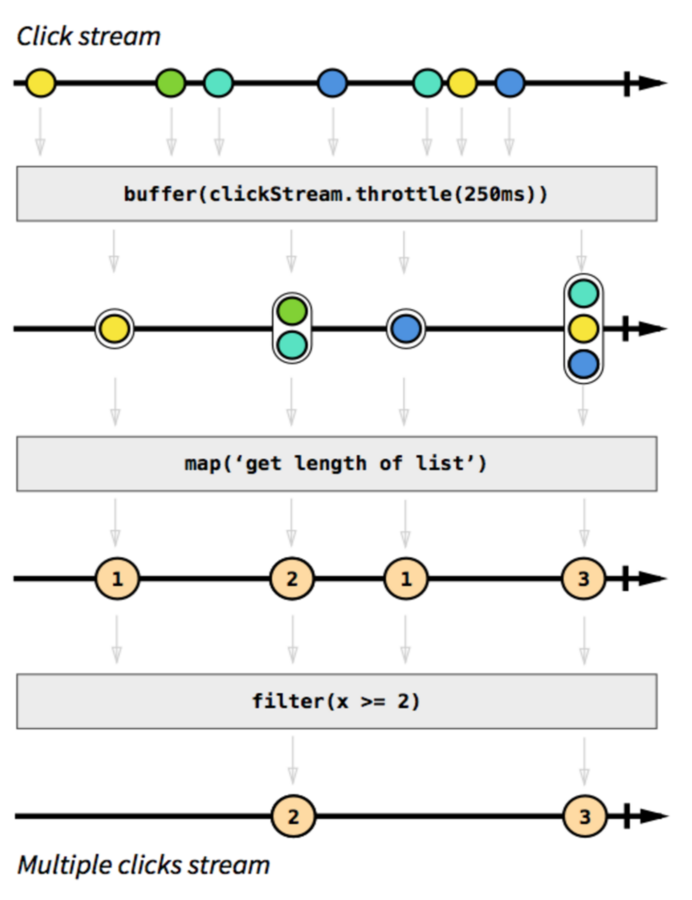
// Double clicks
Rx.Observable.fromEvent($('#button'), 'click')
.bufferWithTime(250)
.map(x => x.length)
.filter(x => x > 2);// Search bar
Rx.Observable.fromEvent($('#search'), 'keyup')
.pluck('target', 'value')
.filter(text => text.length > 2 )
.debounce(500)
.distinctUntilChanged()
.flatMapLatest(searchWikipedia);Ça se popularise


Cycle.js est un framework fonctionnel et réactif qui se base sur la manipulation d’Observables
Cela permet de représenter l’application comme un data flow
Pour aller plus loin
-
The introduction to Reactive Programming
you've been missing
-
RxJS Functions with Examples
-
Reactive Programming - What is RxJS? (lessons)
-
The whole future declared in a var (video)
-
Dynamics of Change - Why Reactivity matters (PDF)
-
Plug and Play All Your Observable Streams With Cycle.js
- Reactive Extensions (Rx.js) Workshop (kata)

Merci !
À la découverte des observables
By Nicolas Carlo
À la découverte des observables
Support de talk pour https://www.meetup.com/fr-FR/Nodejs-Paris/events/234116201/
- 1,620



